模仿 AppStore 顶部动画
App Store 顶部动画
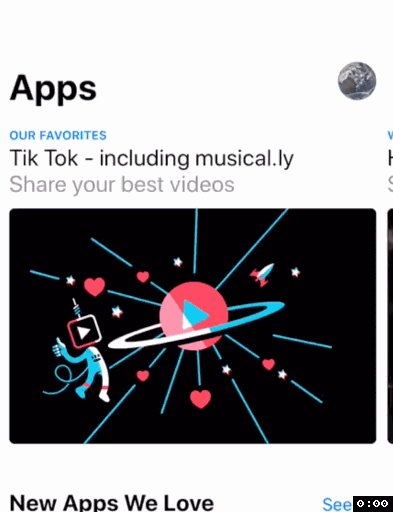
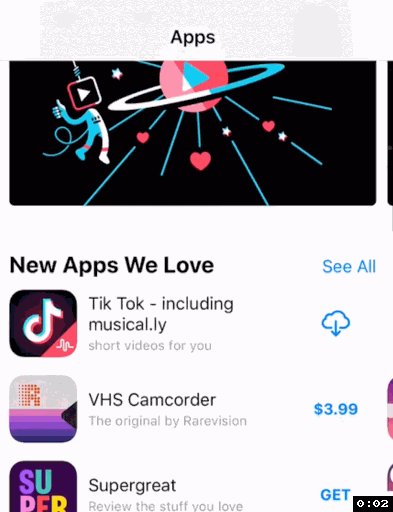
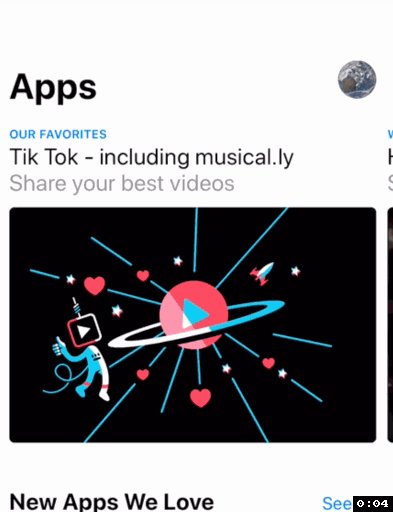
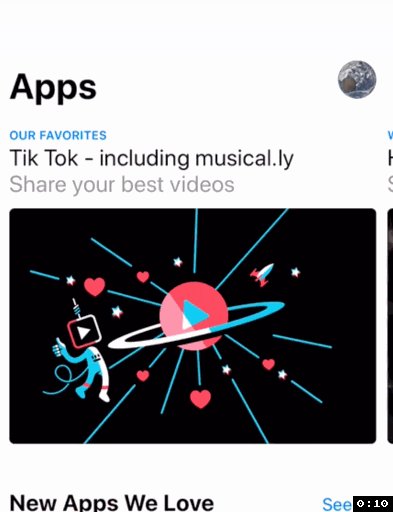
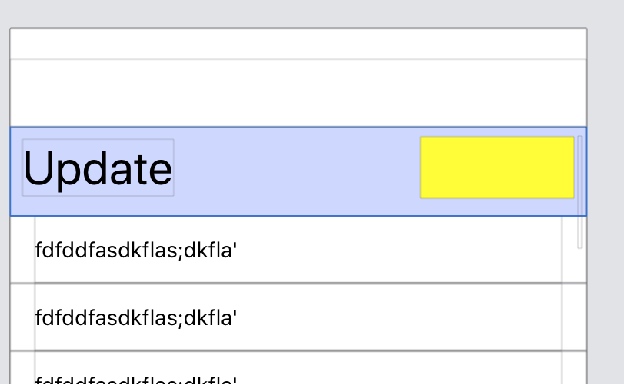
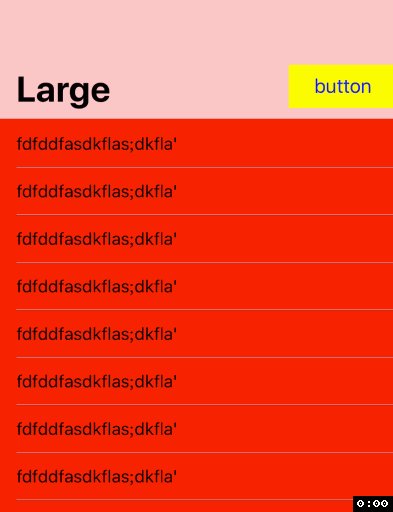
App Store 中 Games、Apps、Updates 的顶部动画的特点:
- 自然状态下是大标题,右边有一个 button
- 顶上去时,变成小标题,右边按钮消失
- 导航栏有毛玻璃效果的,可以透过底部的内容
- 自然状态下,点击列表项进入下一级,大标题自动变为返回按钮,并有动画无缝衔接
 

网上提供的方案
网上提供的方案是在导航栏中以 subView 的方式加入一个 button,然后在 scrollview 的 scrollViewDidScroll 方法中,调整 button 的位置和大小。
 

和 App Store 的效果区别在,
- 导航栏从大标题变为小标题过程中,按钮仍然是完全可见的。在 App Store 中,导航栏由大标题变为小标题的过程中,按钮是部分被截断的。
于是自己打算自己写一个 Demo
尝试一(失败)
基本想法是把 Title 和 Button 作为 TableView 的 HeaderView,然后在 scrollViewDidScroll 中,设置 title。
override func scrollViewDidScroll(_ scrollView: UIScrollView) {
if scrollView.contentOffset.y > 64 {
self.navigationItem.title = "Update"
} else {
self.navigationItem.title = nil
}
}
 

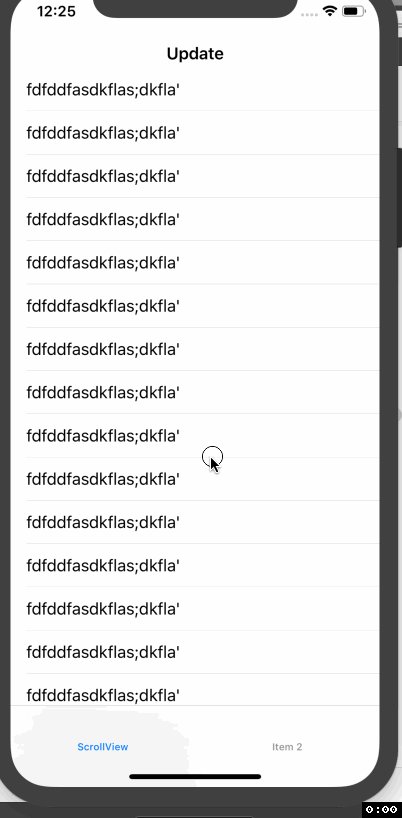
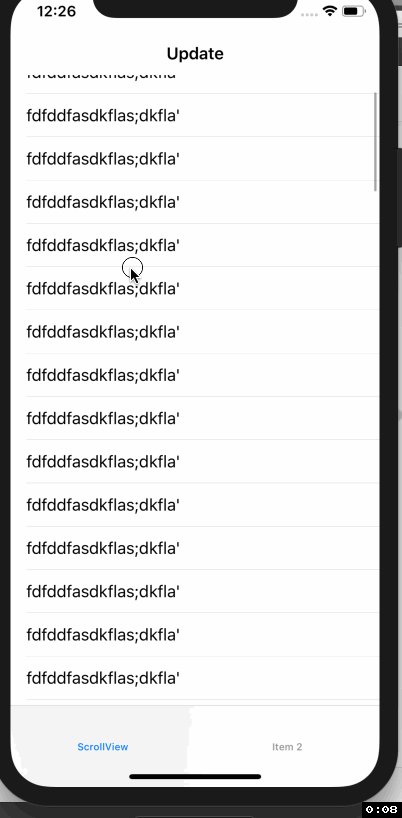
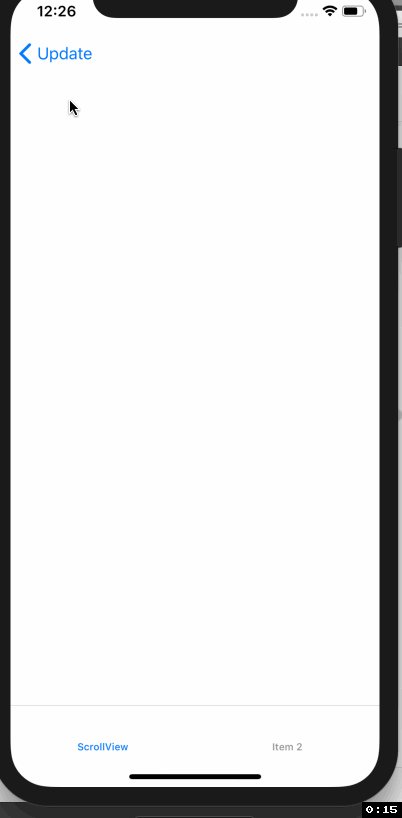
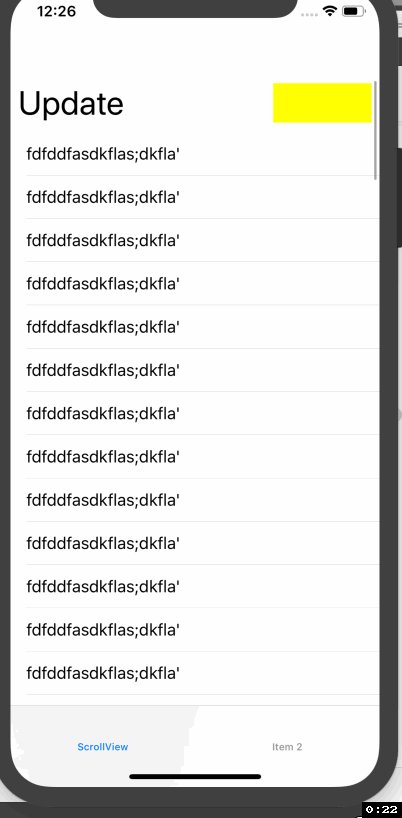
效果如下:
 

可以看到和 App Store 不同点在于,
- 大标题下,点击跳转,没有动画。因为此时上一个 VC 的 Title 是 nil
- 下拉过程中,标题没有变大的效果
尝试二
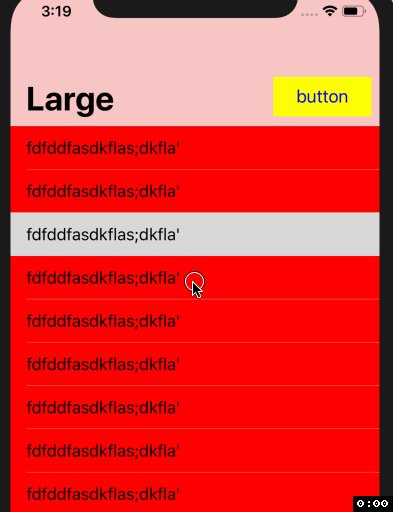
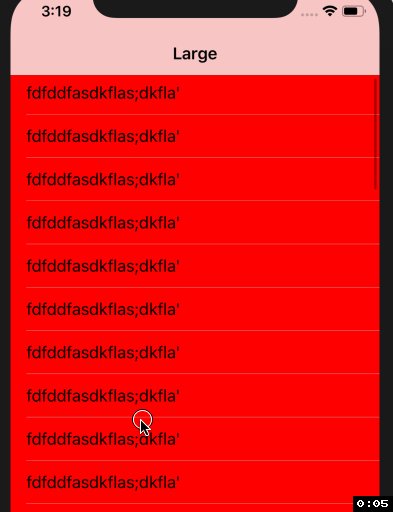
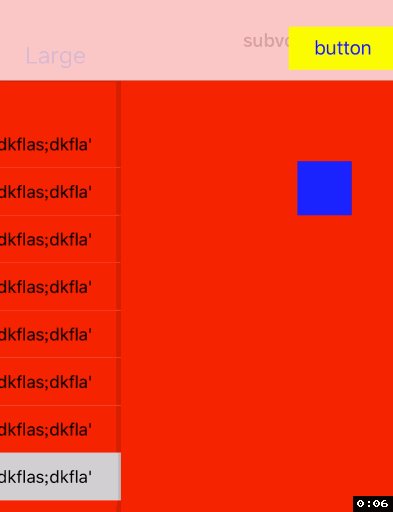
模仿网上的例子,使用系统的 largeTitleBar,在 navBar 上 addSubView
 

button 的 frame 不变,底部和 view 对齐。在滑动过程中,改变父 view 的大小,这样子可以有截断的效果,仍然保留了系统导航栏的下拉变大、控制器导航动画。效果如下:
 

但是仍有一个地方不好,就是 button 只有隐藏和显示两个状态,没有 alpha 值的变化。
 

加上 alpha 特效
根据返回手势的进度,调整 view 的 alpha 值即可。
navigationController 有一个手势属性 interactivePopGestureRecognizer。可以响应这个手势,得到转场动画的进度。
navigationController?.interactivePopGestureRecognizer?.addTarget(self, action: #selector(type(of: self).onGesture(sender:)))
@objc func onGesture(sender: UIGestureRecognizer) {
switch sender.state {
case .began, .changed:
if let ct = navigationController?.transitionCoordinator {
topview.alpha = ct.percentComplete
}
case .cancelled, .ended:
return
case .possible, .failed:
break
}
}
效果如下:
 

参考
- 去掉 navigationBar 下面的一条横线
- How to build resizing Image in Navigation Bar with Large Title
- Add a button to large title navigation bar
- Get progress of UINavigationController swipe back
- demo
模仿 AppStore 顶部动画的更多相关文章
- 模仿京东顶部搜索条效果制作的一个小demo
最近模仿京东顶部搜索条效果制作的一个小demo,特贴到这里,今后如果有用到可以参考一下,代码如下 #define kScreenWidth [UIScreen mainScreen].bounds.s ...
- JS实现回到页面顶部动画效果 2016.03.23
最近在模仿各大网站写页面样式和交互,发现好多都有回到顶部的需要,所以写了一下js,记录下来. 发现还可以添加从快到慢的动画效果和随时下拉滚动条停止滚动的功能, 参考了imooc上相关课程,最终实现JS ...
- zepto返回顶部动画
点击返回顶部 function goTop(acceleration, time) { acceleration = acceleration || 0.1; time = time || 16; v ...
- Android 模仿微信启动动画(转)
本文内容 环境 项目结构 演示微信启动动画 本文演示微信启动动画.请点击此处下载,自行调试. 顺便抱怨一下,实践性(与研究性质的相对)技术博的“七宗罪”: 第一宗罪,错字连篇,逻辑不清: 第二宗罪,文 ...
- Android 模仿微信启动动画
本文内容 环境 项目结构 演示微信启动动画 本文演示微信启动动画.请点击此处下载,自行调试. 顺便抱怨一下,实践性(与研究性质的相对)技术博的"七宗罪": 第一宗罪,错字连篇,逻辑 ...
- javascript 回到顶部 动画效果
上代码: <!DOCTYPE html> <html> <head> <meta content="测试demo" name=" ...
- chrome浏览器页面获取绑定返回顶部动画事件插件
在chrome浏览器下页面加载: var top = $("body").scrollTop() ; console.log(top) ...
- js 点击 返回顶部 动画
附上效果图 触发前 触发后 HTML代码: CSS代码 JS代码 由于复制文本太丑了 所以直接放的图片 但是我在评论区把js代码又复制了一边 以便你们使用
- js回到顶部 动画速度 (自己记录)
x=x-20; 设置回到每10s的速度, function gotoTop(){ var x=document.body.scrollTop||document.documentElement.scr ...
随机推荐
- centos / debian 安装iptables服务
debian: #使用可参考 https://www.debian.cn/archives/991 #配置文件位于 /etc/iptables #重新配置使用dpkg-reconfigure ipta ...
- springmvc 测试项目示例
新建一个 maven项目 pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=" ...
- form 表单添加 enctype ="multipart/form-data" 属性后后台接收中文乱码
解决办法: new String( request.getParameter("title").getBytes("ISO-8859-1"),"utf ...
- 20155317 王新玮 2016-2017-2 《Java程序设计》第9周学习总结
20155317 王新玮 2016-2017-2 <Java程序设计>第9周学习总结 教材学习内容总结 数据库本身是个独立运行的应用程序 撰写应用程序是利用通信协议对数据库进行指令交换,以 ...
- spss-非参数检验-K多个独立样本检验( Kruskal-Wallis检验)案例解析
今天和大家一起探讨和分下一下SPSS-非参数检验--K个独立样本检验 ( Kruskal-Wallis检验). 还是以SPSS教程为例: 假设:HO: 不同地区的儿童,身高分布是相同的 H1: 不 ...
- 简单的cxf-ws 基于web容器
pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w ...
- 让tableView的某行移动到tableView的某位置
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:lineNumber inSection:0]; [lrcTableView selectR ...
- 3D UI场景中,把XY平面的尺寸映射为屏幕像素的数学模型推导
概述及目录(版权所有,请勿转载,欢迎读者提出错误) 之前用kanzi的3D UI引擎和cocos-2d的时候都有遇到过这个问题,就如何把3D场景中的XY平面的尺寸映射为与屏幕像素一一对应的,即XY平面 ...
- 伪共享(False Sharing)
原文地址:http://ifeve.com/false-sharing/ 作者:Martin Thompson 译者:丁一 缓存系统中是以缓存行(cache line)为单位存储的.缓存行是2的整数 ...
- android public.xml 用法
一.android的pulibc.xml文件 如果你用 apktoool 反编译过 apk 就知道,反编译后res/values 下有一个 public.xml 文件,内容如图 这个东西有什么用呢 ...
