JS:事件委托
事件委托
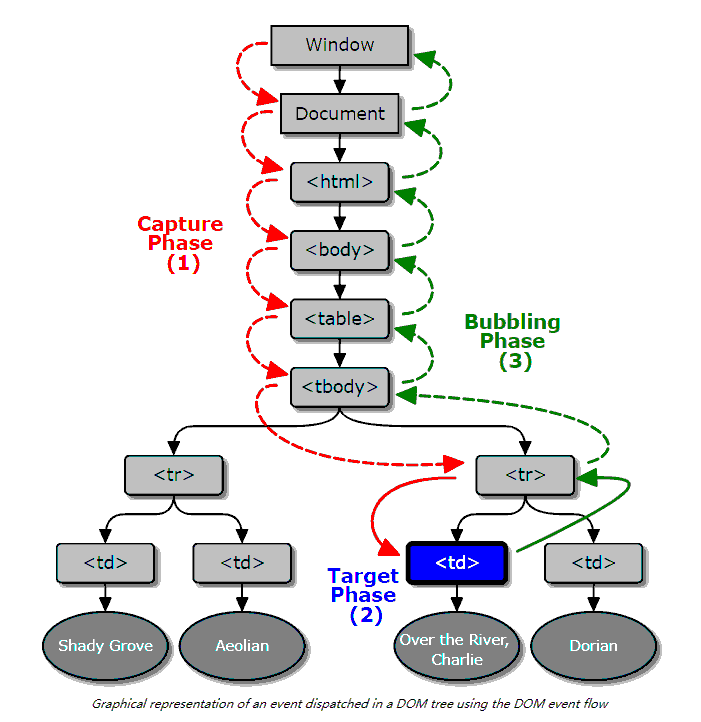
事件流
事件流描述的是从页面中接收事件的顺序。---JS高级程序设计(第3版)
DOM Level 2 Events规定的事件流有三个阶段:①事件捕获阶段、②处于目标阶段、③事件冒泡阶段
事件委托
当需要添加的事件过多时,可以使用事件委托,而事件委托实际上利用了事件冒泡的特性。
使用事件委托还需了解事件对象(
event):在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。在此仅需知道在
DOM标准中,event拥有一个target属性表示事件目标。event.target是一个触发事件的对象的引用。它与event.currentTarget不同, 当事件处理程序在事件的冒泡或捕获阶段被调用时。(mdn)具体
Event详情可以查看MDN:Event
如果你想要在大量子元素中单击任何一个都可以运行一段代码,您可以将事件监听器设置在其父节点上,并将事件监听器气泡的影响设置为每个子节点,而不是每个子节点单独设置事件监听器。(mdn)
以下面的html代码为例:
<ul id="list">
<li id="one">do something</li>
<li id="two">do something</li>
<li id="three">do something</li>
</ul>
当需求是单击上面每个
li标签都会执行各种操作时,使用事件委托是较好的选择。// bad (逐个 li 添加事件)
let item1 = document.getElementById('one');
let item2 = document.getElementById('two');
let item3 = document.getElementById('three'); item1.addEventListener('click', function(){...}, false);
item1.addEventListener('click', function(){...}, false);
item1.addEventListener('click', function(){...}, false); // event delegation (事件委托)
let list = document.getElementById('list');
list.addEventListener('click', function(e){
if (e.target && e.target.nodeName == 'LI') {
switch (e.target.id) {
case 'one':
do something;
break; case 'two':
do something;
break; case 'three':
do something;
break;
}
}
}, false);
注意:当
li标签被如p、div等撑满时,点击的target为p标签而不是li标签会导致无法正确执行click事件。以下面的html代码为例:
<ul id="list">
<li id="one">do something</li>
<li id="two">do something</li>
<!-- 这里的 li 里面有个 p 标签 -->
<li id="three"><p>do something</p></li>
</ul>
这样的情况可以使用递归 or 循环来处理,毕竟事件委托是利用事件冒泡的特性。
//递归
let list = document.getElementById('list');
list.addEventListener('click', function(e){
eventDelegation(e.target);
}, false); function eventDelegation(target) {
if (target && target.nodeName == 'LI') {
switch (target.id) {
case 'one':
do something;
return; case 'two':
do something;
return; case 'three':
do something;
return;
}
}
return eventDelegation(target.parentNode);
}
使用事件委托的优点
a.减少DOM操作,使事件处理时间减少。
b.减少内存空间的使用,提升性能。
因为在JavaScript中,每个函数都是对象,对象越多,占用的内存也就越多,合理使用事件委托可以减少内存的占用。
注意事项
比较适合使用事件委托的事件:
click、mousedown、mouseup等,而如mouseout、mouseover等则不太适合使用事件委托(虽然mouseout这些事件也冒泡,但通常需要确定元素的位置,所以不太推荐使用事件委托)。另外不会冒泡的事件是不适合使用事件委托的。
JS:事件委托的更多相关文章
- JS事件委托学习(转)
JS 事件委托就是利用冒泡原理,把事件加到父级上触发,执行效果. 好处: 1.提高性能 2.新添加的元素还会有之前的事件 <</</</</li></ ...
- JS事件委托的原理和应用
js事件委托也叫事件代理,实际上事件委托就是通过事件冒泡实现的,所谓的事件就是onclick,onmouseover,ondown等等,那么委托呢?委托就是指本来这个事是要你自己做的,但是你却让别人帮 ...
- js事件委托 jQuery写法
http://www.cnblogs.com/liugang-vip/p/5616484.html 不是抄的,这篇文章写的细 这是js 事件委托写法 <!DOCTYPE html> < ...
- 原生js事件委托(事件代理)方法扩展
原生js事件委托(事件代理)方法扩展: 通过Node底层原型扩展委托方法 /** * 事件委托方法 * @param eventName {string}:事件名称,如'click' * @param ...
- js事件委托
什么是事件委托:通俗的讲,onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件. 也 ...
- 彻底弄懂JS事件委托的概念和作用
一.写在前头 接到某厂电话问什么是事件代理的时候,一开始说addEventListener,然后他说直接绑定新的元素不会报dom不存在的错误吗?然后我就混乱了,我印象中这个方法是可以绑定新节点的 ...
- js事件委托篇(附js一般写法和js、jq事件委托写法)
参考: jQuery代码优化:事件委托篇 使用该技术能让你避免对特定的每个节点添加事件监听器:相反,事件监听器被添加在他们的父元素上,事件监听器会分析从子元素上冒泡上来的事件,并找到是哪个子元素事件. ...
- js事件委托和jQuery事件绑定on , off , one , bind , unbind , die
一. 事件委托什么是事件委托?用现实中的理解就是:有100 个学生同时在某天中午收到快递,但这100 个学生不可能同时站在学校门口等,那么都会委托门卫去收取,然后再逐个交给学生.而在jQuery 中, ...
- js 事件委托 事件代理
JavaScript高级程序设计上解释:事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件. 通过例子类比: 有三个同事预计会在周一收到快递.为签收快递,有两种办法:一是三 ...
- js事件委托或事件代理
起因: 1.这是前端面试的经典题型,要去找工作的小伙伴看看还是有帮助的: 2.其实我一直都没弄明白,写这个一是为了备忘,二是给其他的知其然不知其所以然的小伙伴们以参考: 概述: 那什么叫事件委托呢?它 ...
随机推荐
- 关于某一discuz 6.0论坛故障的记录
某日,额突然发现公司的discuz 6.0论坛在IE6浏览器下面显示出现问题: 每个链接都出现了下划线,很难看,不过已访问的链接(a:visted)却没有下划线,于是怀疑css.htm有问题.于是对c ...
- Android中px, ppi, dpi, dp, dip, sp概念解析
Android中px, ppi, dpi, dp, dip, sp概念解析
- 2018.10.18 NOIP训练 ZUA球困难综合征(线段树)
传送门 考虑到模数等于7 * 13 * 17 * 19. 那么只需要维护四棵线段树求出每个数处理之后模7,13,17,197,13,17,197,13,17,19的值再用crtcrtcrt合并就行了. ...
- 2018.09.28 bzoj3688: 折线统计(dp+树状数组)
传送门 简单树状数组优化dp. 注意到k很小提示我们搜(d)(d)(d)索(p)(p)(p). 先按第一维排序. 用f[i][j][0/1]f[i][j][0/1]f[i][j][0/1]表示第i个点 ...
- Linux 修改 IP地址 和 网关
修改IP地址和网关是很常见的操作,在做相关实验的时候,如果没有设置好,会带来很多不必要的麻烦.. 1. 修改IP地址vi /etc/sysconfig/network-scripts/ifcfg-et ...
- IntelliJ IDEA 2017版 SpringBoot的web项目补充
一.注解 @SpringBootApplication:Spring Boot项目的核心注解,主要目的是开启自动配置. @Configuration:这是一个配置Sprin ...
- Java内存模型以及Volatile、Synchronize关键字的疑问
1.众所周知,java的内存模型是一个主内存,每个线程都有一个工作内存空间,那么主内存同步到工作内存是什么时候发生的呢?工作内存同步会主内存又是什么时候发生的呢? 在cpu进行线程切换时就会发生这些同 ...
- Java类与类之间的继承关系
Java父类与子类继承关系,调用的各种关系 示例一(子类调用父类函数): // 定义一类 A public class A { // 此方法打印一句话 public void a() { System ...
- Android 将APK文件安装到AVD中并分析其界面结构
配置环境变量 将android sdk 中的android-sdk\tools .android-sdk\platform-tools 添加到windows环境变量中.用于打开android sdk中 ...
- Nodejs书写爬虫工具
看了几天的nodejs,的确是好用,全当是练手了,就写了一个爬虫工具. 爬虫思路都是一致的,先抓取页面数据,然后分析页面,获取到所需要的数据,最后获得这些数据,是写入到硬盘,还是显示到网页,自己看着办 ...
