微信小程序开发(五)开发框架MINA
微信团队为小程序提供的框架命名为MINA应用框架。MINA框架通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供一整套JavaScript API,让开发者能够非常方便地使用微信客户端提供的各种基础功能与能力,快速构建一个应用。

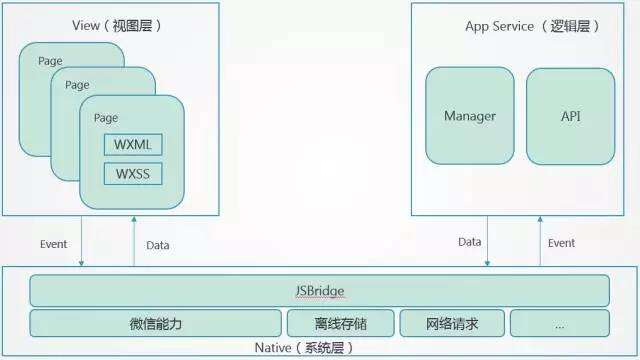
通过框架图我们可以看到两大部分:在页面视图层,wxml是MINA提供的一套类似html标签的语言以及一系列基础组件。开发者使用wxml文件来搭建页面的基础视图结构,使用wxss文件来控制页面的展现样式。AppService应用逻辑层是MINA的服务中心,由微信客户端启用异步线程单独加载运行。页面渲染所需的数据、页面交互处理逻辑都在AppService中实现。MINA框架中的AppService使用JavaScript来编写交互逻辑、网络请求、数据处理,但不能使用JavaScript中的DOM操作。小程序中的各个页面可以通过AppService实现数据管理、网络通信、应用生命周期管理和页面路由。
MINA框架为页面组件提供了bindtap、bindtouchstart等事件监听相关的属性,来与AppService中的事件处理函数绑定在一起,实现也面向AppService层同步用户交互数据。MINA框架同时提供了很多方法将AppService中的数据与页面进行单向绑定,当AppService中的数据变更时,会主动触发对应页面组件的重新渲染。MINA使用virtualdom技术,加快了页面的渲染效率。
框架的核心是一个响应的数据绑定系统,它让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。我们看下面这个例子:
<!--demo.wxml-->
<view> Hello {{name}}</view>
<button bindtap="changeName">Click Me</button>

// demo.js
var helloData = {
name: 'WeChat'
} Page({
/**
* 页面的初始数据
*/
data: helloData,
changeName: function (e) {
this.setData({
name: 'MINA'
})
}
})

♦ 开发者通过框架将逻辑层数据库中的name与视图层的name进行了绑定,所以在页面一打开的时候会显示Hello WeChat
♦ 当点击按钮的时候,视图层会发送changeName的事件给逻辑层,逻辑层找到对应的事件处理函数。
♦ 逻辑层执行了setData的操作,将name从WeChat 变为 MINA,因为该数据和视图层已经绑定了,从而视图层会自动改变为Hello MINA。
微信小程序不仅在底层架构的运行机制上做了大量的优化,还在重功能(如page切换、tab切换、多媒体、网络连接等)上使用接近于native的组件承载。所以微信小程序MINA有着接近原生App的运行速度,做了大量的框架层面的优化设计,对Android端和iOS端做了高度一致的呈现,并且准备了完备的开发和调试工具。
逻辑层
逻辑层是事务逻辑处理的地方。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
微信小程序开发框架的逻辑层是由JavaScript编写。在JavaScript的基础上,微信团队做了一些适当的修改,以便提高开发小程序的效率。主要修改包括:
♦ 增加app和page方法,进行程序和页面的注册
♦ 提供丰富的API,如扫一扫、支付等微信特有的能力
♦ 每个页面有独立的作用域,并提供模块化能力。
逻辑层的实现就是编写各个页面的.js脚本文件。但由于小程序并非运行在浏览器中,所以JavaScript在Web中的一些能力无法使用,如document、window等。
我们开发编写的所有代码最终会打包成一份JavaScript,并在小程序启动的时候运行,直到小程序销毁。
视图层
框架的视图层由WXML与WXSS编写,由组件来进行展示。于微信小程序而言,视图层就是所有.wxml文件与.wxss文件的集合:
♦ .wxml文件用于描述页面的结构。
♦ .wxss文件用于描述页面的样式。
微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件反馈。
视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的。组件是视图的基本组成单元。
数据层
数据层包括临时数据或缓存、文件存储、网络存储与调用。
1.页面临时数据或缓存
在Page()中,我们要使用setData函数将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
注意:
直接修改this.data无效,无法改变页面的状态,还会造成数据不一致。
单次设置的数据不能超过1024KB,请尽量避免一次设置过多的数据。
setData()函数的参数接收一个对象。以key,value的形式表示将this.data中的key对应的值改变成value。其中key可以非常灵活,包括以数据路径的形式给出,如array[2].message,a.b.c.d,并且无需在this.data中预先定义。
2.文件存储(本地存储)
使用数据API接口,如下所示:
♦ wx.getStorage:获取本地数据缓存。
♦ wx.setStorage:设置本地数据缓存。
♦ wx.clearStorage:清理本地数据缓存。
3.网络存储或调用
上传或下载文件API接口,如下:
♦ wx.request:发起网络请求。
♦ wx.uploadFile:上传文件。
♦ wx.downloadFile:下载文件。
调用URL的API接口,如下:
♦ wx.navigateTo:新窗口打开页面。
♦ wx.redirectTo:原窗口打开页面。
微信小程序开发(五)开发框架MINA的更多相关文章
- 记账本微信小程序开发五
准备做首页和分页 准备一些图标的图,用ps或者用创客贴都欧克 建图片的文件夹和首页的编辑
- 微信小程序开发系列五:微信小程序中如何响应用户输入事件
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 【微信小程序开发】秒懂,架构及框架
今天1024程序员节,写文章庆祝!!! 今天的文章是讲微信小程序开发的,按理解把架构与框架说说.有不对之处请大神指点…… 微信小程序与web应用很像,但是原理不同,微信小程序是运行在微信应用内的,不是 ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发1_资料收集
[前言] 小程序 [一.资料] 微信官网 开发文档.工具 等 https://mp.weixin.qq.com/cgi-bin/wx [二] 创建小程序和编辑代码,先安装 开发者工具 ,根据所使用的操 ...
- 微信小程序开发简述
微信小程序简述 什么是微信小程序? 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用.全面开放 ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 三言两语之微信小程序开发初体验(1)
一.前情 直接切入主题,微信发布了小程序,前端开发者表示,如果不会微信小程序的开发感觉就跟不上时代了,先解答几个容易出现歧义的问题 小程序就叫小程序,不叫应用号,因为apple不准,哈哈 小程序是 ...
- 微信小程序开发:http请求
在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求. 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx.downlo ...
随机推荐
- PHP学习心得1
php是动态网站开发的优秀语言,在学习的时候万万不能冒进.在系统的学习前,我认为不应该只是追求实现某种效果,因为即使你复制他人的代码调试成功,实现了你所期望的效果,你也不了解其中的原理,这样你很难利用 ...
- Linux服务器学习(二)
昨天简单了解了linux的基础命令,今天学习linux搭建环境(安装文件,配置文件)及权限操作. 一.搭建lnmp环境 lnmp指Linux+Nginx+Mysql+PHP Ubuntu安装文件命令为 ...
- Thread的start和run的区别
最近看到一个题目,代码如下: public static void main(String args[]) { Thread t = new Thread() { public void run() ...
- 2013成都网赛1010 hdu 4737 A Bit Fun
题意:定义f(i, j) = ai|ai+1|ai+2| ... | aj (| 指或运算),求有多少对f(i,j)<m.1 <= n <= 100000, 1 <= m &l ...
- (转载)MySQL数据库的几种常见高可用方案
转自: https://yq.aliyun.com/articles/74454 随着人们对数据一致性的要求不断的提高,越来越多的方法被尝试用来解决分布式数据一致性的问题,如MySQL自身的优化. ...
- 快速配置java环境变量
右键单击计算机--->属性 点击 “高级系统设置”--->"环境变量",出现环境变量设置窗口 系统变量--->新建 JAVA_HOME变量,变量值填写jdk安装路 ...
- MySql数据库迁移图文展示
MySql数据库的数据从一台服务器迁移到另外一台服务器需要将数据库导出,再从另外一台服务器导入.方法有很多,MySql配套的相关工具都有这个功能.phpMyAdmin就可以做,但是这个加载起来慢,推荐 ...
- BZOJ 2460: [BeiJing2011]元素
2460: [BeiJing2011]元素 Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 878 Solved: 470[Submit][Statu ...
- BZOJ 2724 蒲公英 | 分块模板题
题意 给出一个序列,在线询问区间众数.如果众数有多个,输出最小的那个. 题解 这是一道分块模板题. 一个询问的区间的众数,可能是中间"整块"区间的众数,也可能是左右两侧零散的数中的 ...
- mac 使用tree命令
下载软件包: http://mama.indstate.edu/users/ice/tree/ 安装说明: http://www.qiansw.com/mac-os-x-install-tree-co ...
