002 Ajax中传输格式为HTML
一:
1.介绍
返回的数据可以直接插入到需要的地方。

2.优缺点

二:程序大纲
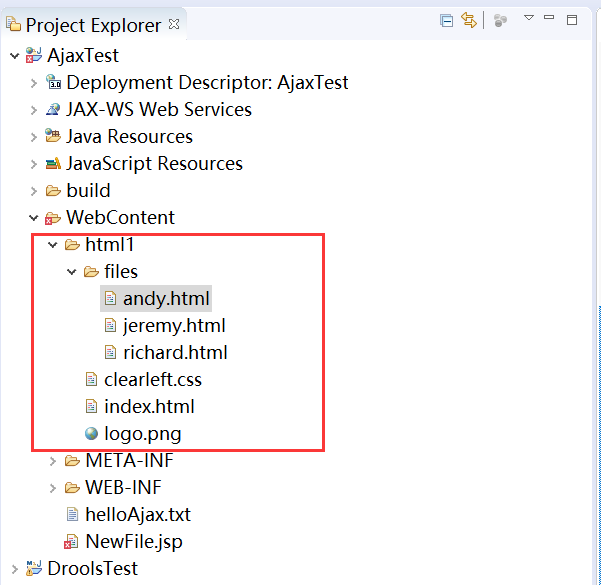
1.结构

三:程序
1.css
body {
background: #ffb url("logo.png") fixed no-repeat top left;
color: #321;
font-family: Myriad,"Lucida Grande","Trebuchet MS",Verdana,Helvetica,Arial,sans-serif;
line-height: 1.6;
margin: 1em 20%;
}
a {
color: #aaf;
font-weight: bold;
text-decoration: none;
}
a:hover {
color: #896;
text-decoration: underline;
}
2.andy.html(files下的几个程序结构相同,这里写andy.html)
<h2><a href="mailto:andy@clearleft.com">Andy Budd</a></h2>
<a href="http://andybudd.com/">http://andybudd.com/</a>
3.index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
@import url("clearleft.css");
</style>
<script type="text/javascript">
window.onload=function(){
var aNodes=document.getElementsByTagName("a");
for(var i=0;i<aNodes.length;i++){
aNodes[i].onclick=function(){
var request=new XMLHttpRequest();
var method="GET";
var url=this.href;
request.open(method,url);
request.send(null);
request.onreadystatechange=function(){
if(request.readyState==4){
if(request.status==200||request.status==304){
document.getElementById("details").innerHTML=request.responseText;
}
}
}
return false;
}
}
}
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="files/andy.html">Andy</a></li>
<li><a href="files/richard.html">Richard</a></li>
<li><a href="files/jeremy.html">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
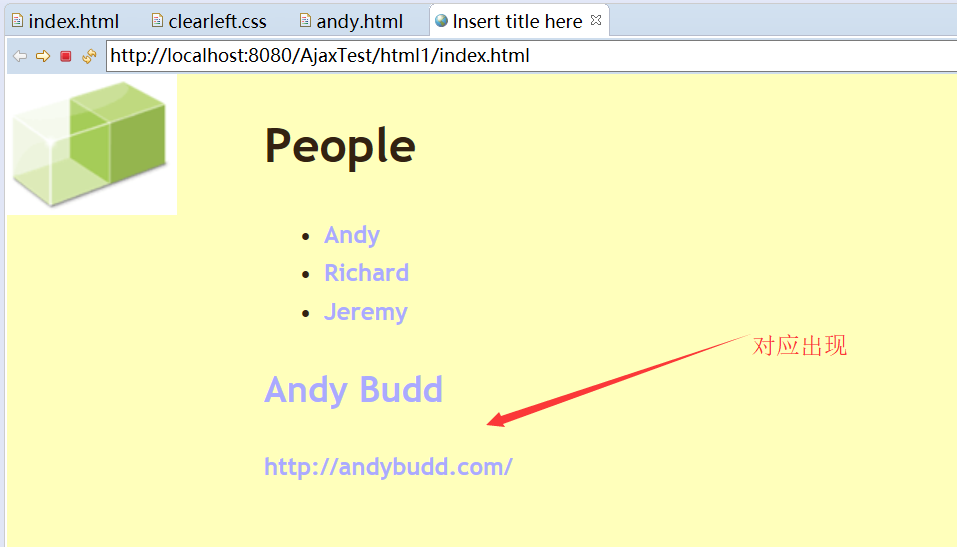
4.运行效果

002 Ajax中传输格式为HTML的更多相关文章
- 004 Ajax中传输格式为JSON
一: 1.介绍 2.嵌套 3.json解析 4.优缺点 二:json功能程序测试 1.设计 2.程序 <!DOCTYPE html> <html> <head> & ...
- 003 Ajax中传输格式为XML
一: 1.优缺点 二:大纲 1.结构设计 三:程序 1.xml <?xml version="1.0" encoding="utf-8"?> < ...
- ajax中json格式数据如何朝后端发送数据
- Ajax中的JSON格式与php传输过程的浅析
在Ajax中的JSON格式与php传输过程中有哪些要注意的小地方呢? 先来看一下简单通用的JSON与php传输数据的代码 HTML文件: <input type="button&quo ...
- Ajax中XML和JSON格式的优劣比较
刚做完一个小的使用Ajax的项目.整个小项目使用JavaScript做客户端,使用PHP做服务器端.利用xmlHttpRequest组件作为交互工具,利用XML作为数据传输的格式.做完后基本做一个简单 ...
- Ajax中返回数据的格式
Ajax中常见的返回数据的格式有三种:分别为文本,XML和JSON 返回的文本格式我们在上一堂课Ajax基础介绍中已经介绍过了 Ajax.php Form.html:通过Ajax对象的response ...
- XML(php中获取xml文件的方式/ajax获取xml格式的响应数据的方式)
1.XML 格式规范: ① 必须有一个根元素 ② 不可有空格.不可以数字或.开头.大小写敏感 ③ 不可交叉嵌套 ④ 属性双引号(浏览器自动修正成双引号了) ⑤ 特殊符号要使用实体 ⑥ 注释和HTML一 ...
- ajax中网页传输(一)TEXT——带有删除功能的数据库表格显示练习
网页之间传输的三种方式:TEXT.JSON.XML. 本章将讲解带有TEXT形势的ajax网页传输 第一:body部分代码 <title>ajax中TEXT讲解并且带有删除功能的表格< ...
- QT断点续传(原理:需要在HTTP请求的header中添加Rang节,告诉服务器从文件的那个位置开始传输.格式为bytes 开始传输的位置)
//功能: 根据一个URL地址将数据保存到指定路径下,支持断点续传//参数: url --需要访问的URL地址// SavePath -- ...
随机推荐
- 3.fIddler的使用
https://blog.csdn.net/chaoyu168/article/details/51065644 https://blog.csdn.net/u013474436/article/de ...
- 查看和修改linux系统时间
一.查看和修改Linux的时区1. 查看当前时区 命令 : "date -R" 2. 修改设置Linux服务器时区方法 A 命令 : "tzselect" 方法 ...
- Java压缩/解压.zip、.tar.gz、.tar.bz2(支持中文)
本文介绍Java压缩/解压.zip..tar.gz..tar.bz2的方式. 对于zip文件:使用java.util.zip.ZipEntry 和 java.util.zip.ZipFile,通过设置 ...
- spring boot获取前端参数四种方法
一:直接参数绑定 @RequestMapping("/hello") @ResponseBody public String hello(String para) { // par ...
- CodeForces 714A
Description Today an outstanding event is going to happen in the forest — hedgehog Filya will come t ...
- 天梯赛 L2-023. (模拟) 图着色问题
题目链接 题目描述 图着色问题是一个著名的NP完全问题.给定无向图 G = (V, E),问可否用K种颜色为V中的每一个顶点分配一种颜色,使得不会有两个相邻顶点具有同一种颜色? 但本题并不是要你解决这 ...
- 【译】第五篇 Replication:事务复制-How it works
本篇文章是SQL Server Replication系列的第五篇,详细内容请参考原文. 这一系列包含SQL Server事务复制和合并复制的详细内容,从理解基本术语和设置复制的方法,到描述它是如何工 ...
- Oracle03--子查询
1. 子查询 子查询也称之为嵌套子句查询. 1.1. 语法 语法上的运行使用规则: l 子查询 (内查询.嵌套子句) 在主查询之前一次执行完成.(子查询先执行) l 子查询的结果被主查询使用 (外查询 ...
- Pytorch多进程最佳实践
预备知识 模型并行( model parallelism ):即把模型拆分放到不同的设备进行训练,分布式系统中的不同机器(GPU/CPU等)负责网络模型的不同部分 —— 例如,神经网络模型的不同网络层 ...
- unity 优秀开源项目
ihaiu.GUIDRef (查看项目资源使用情况) http://blog.ihaiu.com/unity-GUIDRef Ihaiu.PoolManager (对象池) http://github ...
