推荐的bootstrap之 formgroup表单布局样式
一直没能找到比较好的Form Group样式,直到找到如下样式
转自 https://www.cnblogs.com/jokerjason/p/5721349.html
其他:https://blog.csdn.net/xiaoxiaohai0000/article/details/86719988
https://blog.csdn.net/weixin_38134491/article/details/86420147
<form class="form-horizontal" role="form">
<fieldset>
<legend>配置数据源</legend>
<div class="form-group">
<label class="col-sm-2 control-label" for="ds_host">主机名</label>
<div class="col-sm-4">
<input class="form-control" id="ds_host" type="text" placeholder="192.168.1.161"/>
</div>
<label class="col-sm-2 control-label" for="ds_name">数据库名</label>
<div class="col-sm-4">
<input class="form-control" id="ds_name" type="text" placeholder="msh"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="ds_username">用户名</label>
<div class="col-sm-4">
<input class="form-control" id="ds_username" type="text" placeholder="root"/>
</div>
<label class="col-sm-2 control-label" for="ds_password">密码</label>
<div class="col-sm-4">
<input class="form-control" id="ds_password" type="password" placeholder="123456"/>
</div>
</div>
</fieldset>
<fieldset>
<legend>选择相关表</legend>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label">表名</label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>禁止选择</option>
<option>禁止选择</option>
</select>
</div>
</div>
</fieldset> <fieldset>
<legend>字段名</legend>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label">表名</label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>禁止选择</option>
<option>禁止选择</option>
</select>
</div>
</div>
</fieldset>
</form>
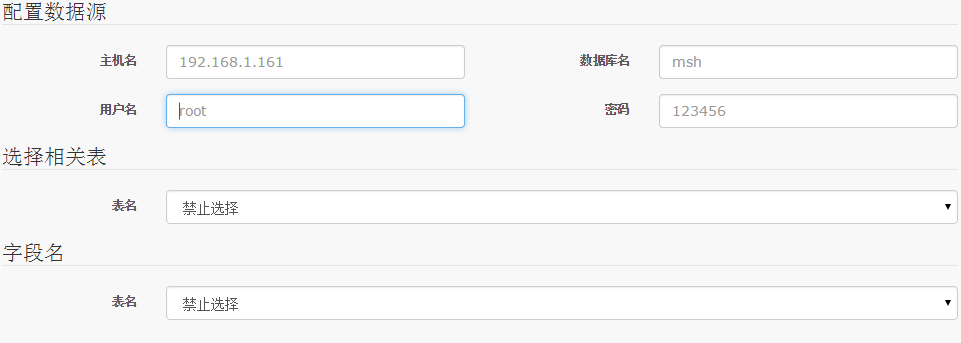
效果图:

推荐的bootstrap之 formgroup表单布局样式的更多相关文章
- bootstrap之 formgroup表单布局样式
<form class="form-horizontal" role="form"> <fieldset> <legend> ...
- Bootstrap表单布局样式
1.并排和下拉选项 <form class="form-horizontal" role="form"> <fieldset> < ...
- 一步一步学习Bootstrap系列--表单布局
前言:Bootstrap 属于前端 ui 库,通过现成的ui组件能够迅速搭建前端页面,简直是我们后端开发的福音,通过几个项目的锻炼有必要总结些常用的知识,本篇把常用的Bootstrap表单布局进行归纳 ...
- Bootstrap -- 表格样式、表单布局
Bootstrap -- 表格样式.表单布局 1. 表格的一些样式 举例: <!DOCTYPE html> <html> <head> <meta http- ...
- Bootstrap<基础六> 表单
Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单. 表单布局 Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直或基本表单 ...
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- JS实战 · 收缩菜单表单布局
获取节点的两种方式: 1.通过event对象的srcElement属性: 2.通过事件源对象用this传入. 代码如下: <html> <head> ...
- DIV的表单布局
表单布局其实用表格最好了,可是表格的话,无法定位,这个是一个硬伤. <!DOCTYPE html> <html> <head> <meta charset=& ...
- bootstrap上传表单的时候上传的数据默认是0 一定要小心
bootstrap上传表单的时候上传的数据默认是0 一定要小心
随机推荐
- ORACLE 管道技术应用
但是使用管道函数的时候是可以返回一个package里面定义的type的. create or replace package test_typeis type test_type_record ...
- LeetCode141:Linked List Cycle
题目: Given a linked list, determine if it has a cycle in it. Follow up: Can you solve it without usin ...
- KVM NAT网络模式配置
NAT方式原理 NAT方式是kvm安装后的默认方式.它支持主机与虚拟机的互访,同时也支持虚拟机访问互联网,但不支持外界访问虚拟机. 检查当前的网络设置: #virsh net-list --all N ...
- C# 读取Excel表格内容,以及NPOI的使用
在实际的开发中,我们可能需要读写word或者Excel的内容,在我开发的项目中,需要读取Excel的内容,并将相对应的内容存储到数据库中,这里简单跟大家分享一下,希望能够帮助一些人. 我相信在读写wo ...
- 【ZOJ2314】Reactor Cooling(有上下界的网络流)
前言 话说有上下界的网络流好像全机房就我一个人会手动滑稽,当然这是不可能的 Solution 其实这道题目就是一道板子题,主要讲解一下怎么做无源无汇的上下界最大流: 算法步骤 1.将每条边转换成0~u ...
- 没有过的题QAQ
持续更新...纪念一下我的高分暴力...(好丢人啊qwq) NOI2014 动物园 80pts 用倍增暴力跳nxt数组 #include<iostream> #include<cst ...
- python del 方法的使用
在Python 的自带函数中 del 函数是一个非常特殊但是又非常使用的函数 my_list = [1,2,3] my_dict = {"name":"lowman&qu ...
- git修改文件权限方式
查看Repository中文件权限 git ls-tree HEAD 100644 blob 018321abfbff52d175a788597f5b5f3f17f67dc7 .gitignore 1 ...
- cassandra用户名和密码的设置
设置Cassandra使用用户名和密码验证的步骤如下: 1.修改${CASSANDRA_HOME}/conf/cassandra.yaml,把authenticator: AllowAllAuthen ...
- Pyplot绘图的格式
字符 颜色 ‘b’ 蓝色,blue ‘g’ 绿色,green ‘r’ 红色,red ‘c’ 青色,cyan ‘m’ 品红,magenta ‘y’ 黄色,yellow ‘k’ 黑色,black ‘w’ ...
