垂直方向兼容显示的内容多少的情况样式Flex布局
使用flex弹性布局,无论里面的元素显示几个,都会居中显示,父元素设置成如下样式


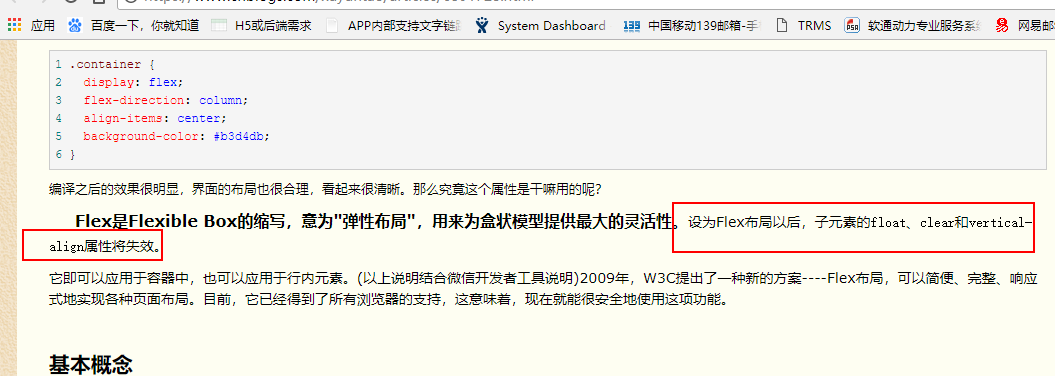
- display: flex;
- flex-direction: column;
- justify-content: center;
flex介绍

垂直方向兼容显示的内容多少的情况样式Flex布局的更多相关文章
- html如何让label在div中的垂直方向居中显示?
设置label的行高 line-height 和div的高度一致即可.
- 2016/2/25 1, margin auto 垂直方向测试 无效 2,margin重叠 3,哪些是块状哪些是内联 4,display:block inline 导航栏把内联转块状最常见+ 扩展
1.利用margin auto完成首页居中,并自行研究,竖直方向用margin auto,是什么效果#container{width:1002px;margin: 0px auto;} 竖直方向 ...
- 如何让图片在垂直方向与 div的底部对齐 水平居中
需要图片的绝对定位postion: absolute. 一般定位时, 是用div去定位. 一般不直接用 非div去"绝对/相对"定位. 如不直接用 等去定位. 因为这些好像不好定位 ...
- HTML-移动端如何使用css让百分比布局的弹窗水平和垂直方向上居中
pc端让一个弹窗水平和垂直方向居中,在知道弹窗宽高的情况下很好计算,只需要用如下css即可: #date{ width: 300px; height: 300px; position: absolut ...
- 行盒(line box)垂直方向的属性详解:从font-size、line-height到vertical-align
视觉格式化模型 在一个文档中,每个元素都被表示为0.1或多个矩形的盒子.确定这些盒子的尺寸, 属性 --- 像它的颜色,背景,边框方面 --- 和位置是渲染引擎的目标.① 在CSS中,使用标准盒模型描 ...
- Android RecyclerViewSwipeDismiss:水平、垂直方向的拖曳删除item
Android RecyclerViewSwipeDismiss:水平.垂直方向的拖曳删除item RecyclerViewSwipeDismiss是一种支持RecyclerView的水平.垂直 ...
- 触发bfc解决父子元素嵌套垂直方向margin塌陷问题
首先看一下问题案例 .wrapper{ width: 100px; height: 100px; background-colo ...
- css 垂直方向 margin 边距 重合
1:控制两个相邻边盒子之间的距离,在A或者B盒子上用margin控制,就可以控制距离了. 2:父子级之间的元素,常规文档流中,只要垂直外边距直接接触就会发生合并.比如在写header标签时,想移动he ...
- CozyRSS开发记录15-获取和显示RSS内容
CozyRSS开发记录15-获取和显示RSS内容 1.内容列表 我们先给RSSContentFrame增加一个ViewModel,里面和RSS源列表一样,提供一个ObservableCollectio ...
随机推荐
- PHP生成缩略图(2)--等比缩略图
分析: 当原图是横屏或竖屏的时候,希望缩略图会保持原来的比例缩放,不改变原图的完整性,即等比缩放! 此时只需确定原图的宽高,以及目标图的最大宽高,比较目标图的宽高比例与原图的宽高比例的大小,以此来判断 ...
- drupal7 带表达式条件的update
原本的mysql语句是这样的: ; 转化成drupal的api是这样的 $total_amount=1; $rows= db_update('my_payment_card') ->expres ...
- R下载package的一些小问题
1.Error in install.packages : unable to create ‘C:/Users/???/Documents/R/win-library\3.5 采用管理员身份运行,先 ...
- 黑客之google入侵网站常用方式 2
一: 在搜索框上输入: “index of/ ” inurl:lib 再按搜索你将进入许多图书馆,并且一定能下载自己喜欢的书籍. 在搜索框上输入: “index of /” cnki 再按搜索你就可以 ...
- struts2 开发模式
在struts.xml中增加: <constant name="struts.devMode" value="true" />
- 180328_gVim设置tab为4个空格
找到gVim安装目录 C:\Program Files (x86)\Vim\ 更改目录下的 _vimrc 文件,这是一个只读文件,需要管理员权限进行修改和保存. 在文件末尾添加下列内容: set ts ...
- Android CheckBox大小调整
关键是: android:scaleX="0.5" <CheckBox android:id="@+id/checkBox1" android:layou ...
- BASE_DIR 拼接文件路径
# C:/Disk_D/pycharm_stu/macboy/blog/views/tt.py 当前文件绝对路径 BASE_DIR = os.path.dirname(os.path.dirname( ...
- 创建完美SDK的10个技巧
[编者按]本文作者为 Gal Lavinsky,文中将列出10个零基础小技巧,帮你创建完美的Java SDK.文章系国内 ITOM 管理平台 OneAPM 编译呈现.以下为正文. 本文起源于笔者朋友的 ...
- 网站源IP暴露使用高防之后还行不行如何解决?
如题:使用高防后源站IP暴露的解决办法 在购买高防IP后,如果还存在攻击绕过高防直接打到源站IP的情况,就需要更换下源站IP了.但在这之前,请务必排查确认没有其他可能暴露源站IP的因素后,再去更换源站 ...
