前端入门CSS(1)
day48
参考:https://www.cnblogs.com/liwenzhou/p/7999532.html
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式,不推荐大规模使用,作用范围小,优先级最高。
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>

整个h3的颜色都被更改。
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet">
CSS选择器
基本选择器
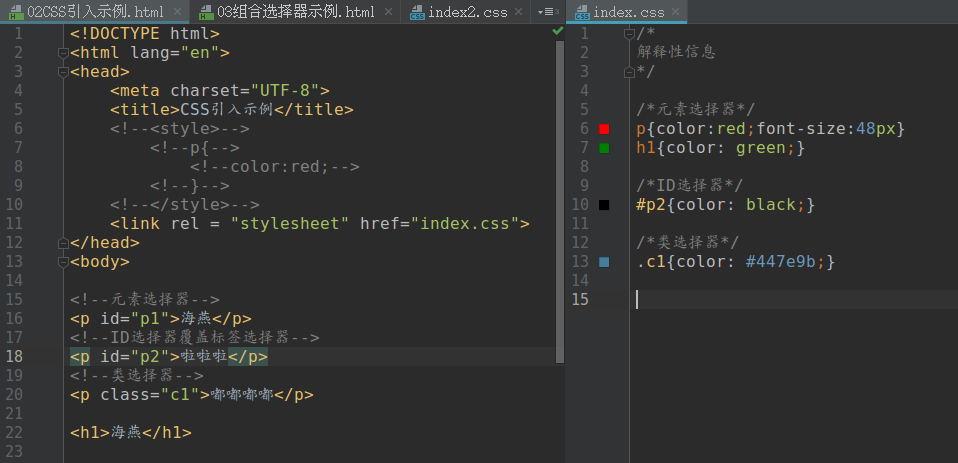
1.元素选择器
2.ID选择器
3.类选择器

p(元素)
#p2(ID) 尽量不要使用 需要保证id的属性值具有唯一性 JavaScript: 对象document,方法getElementById("one"),标签变成了对象,只要找到就不找了。
.c1(类) 标签中的class属性如果有多个,要用空格分隔。

¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥4
组合选择器
1.后代选择器
2.儿子选择器
3.毗邻选择器
4.弟弟选择器

后代选择器 #d1 p{color: red;} 从id为d1的标签中找到所有p标签,全部后代
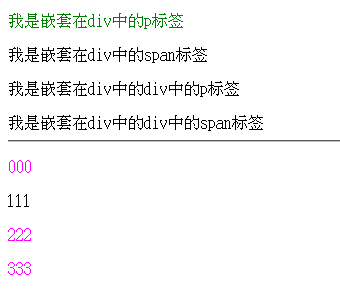
 d1内所有的p都被设定。
d1内所有的p都被设定。
儿子选择器 #d1>p{color:green;} 只对d1的下一级有效。 所以第一行颜色为绿色
毗邻选择器 div+p{color: orangered;} 设置的是div下面的一个p 222本应该是orangered
弟弟选择器 div~p{color: magenta;} 与div同级,且在之后的所有p标签 222,333本覆盖为粉色

毗邻选择器举例
<!--相邻选择器选择每个div紧邻后的一个元素p-->
<style>
div+p{
color: red;
}
</style>
<div>
<p>not red text</p>
<p>not red text</p>
</div>
<p>red text</p>
<p>not red text</p>
运行结果:
not red text
not red text
red text
not red text
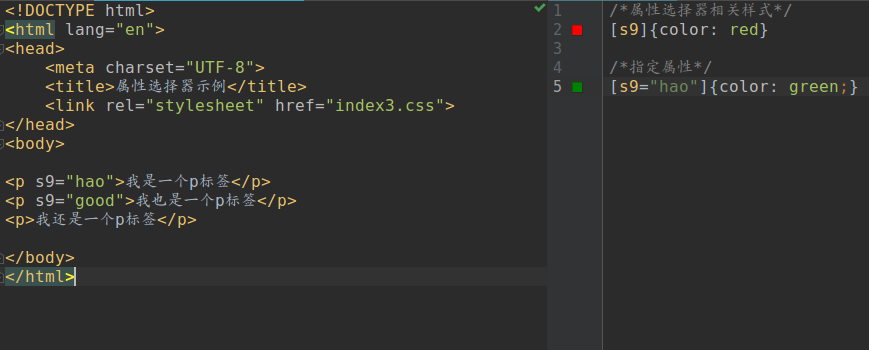
属性选择器


只将输入的用户名改变颜色。
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
优先级查看参考链接,或者看day48。
伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器示例</title>
<style>
a:link{
color: red;
}
/*如果已经访问改变颜色*/
a:visited{
color: green;
}
/*鼠标移动到链接上改变颜色*/
a:hover{
color: hotpink;
}
/*点击瞬间改变颜色*/
a:active{
color: black;
} /*input获取光标时,背景变色*/
input:focus{
outline: 0;
background-color: deeppink;
}
</style>
</head>
<body> <a href = "https://www.douban.com">豆瓣</a> <div id = "d1">我是div标签</div> <input type="text"> </body>
</html>

伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器示例</title>
<style>
p:first-letter{
font-size: 48px;
color: red;
}
.c1:before{ content: "*";
color: red;
} .c1:after{
content: "[?]";
color: blue;
}
</style>
</head>
<body> <p>
在苍茫的大海上,狂风卷积着乌云
在苍茫的大海上,狂风卷积着乌云
在苍茫的大海上,狂风卷积着乌云
在苍茫的大海上,狂风卷积着乌云
</p> <p class="c1">在苍茫的大海上,狂风卷积着乌云.</p>
<p class="c1">在苍茫的大海上,狂风卷积着乌云.</p>
<p class="c1">在苍茫的大海上,狂风卷积着乌云.</p>
</body>
</html>

字体属性
文字字体
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
举例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性测试</title>
<link rel="stylesheet" href="test.css">
</head>
<body> <h1>海燕</h1>
<p>在苍茫的大海上</p> <p class="c0">默认的p</p>
<!--字体粗细-->
<p class="c1">100 c1</p>
<p class="c2">900 c2</p>
<p class="c3">《我的名字叫红》是土耳其作家奥尔罕·帕穆克创作的长篇小说,首次出版于1998年。该小说讲述16世纪末,离家12年的青年黑终于回到他的故乡——伊斯坦布尔,迎接他归来的除了爱情,还有接踵而来的谋杀案。一位细密的画家失踪了,奉命为苏丹绘制抄本的长者也惨遭杀害。</p>
<div class="c3">《我的名字叫红》</div> <a href="https://www.douban.com">豆瓣</a> </body>
</html>
CSS:
/* *全局 */
* {
/*字体*/
font-family: ".PingFang SC", "微软雅黑", "Microsoft YaHei", "Arial";
/*字体大小*/
font-size: 14px;
/*字重*/
font-weight:;
} .c1{
font-weight:;
} .c2 {
/*粗细设置 */
font-weight:;
/*颜色*/
color: rgb(255,0,0);
} .c3{
/*居中*/
text-align: left;
/*右对其*/
/*text-align: justify;*/
/*下划线*/
text-decoration: underline;
/*缩进*/
text-indent: 28px; } /*将超链接的下划线去掉*/
a {
text-decoration: none;
}

前端入门CSS(1)的更多相关文章
- 前端入门CSS(2)
参考: https://www.cnblogs.com/liwenzhou/p/7999532.html 背景属性 /*背景颜色*/background-color: red; /*背景图片*/ ba ...
- 前端入门CSS(3)
day60 不透明度 opacity()\ opacity (不透明度) 1. 取值0~1 2. 和rgba()的区别: ...
- 结合个人经历总结的前端入门方法 (转自https://github.com/qiu-deqing/FE-learning)
结合个人经历总结的前端入门方法 (https://github.com/qiu-deqing/FE-learning),里面有很详细的介绍. 之前一直想学习前端的,都不知道怎么下手都一年了啥也没学到, ...
- web前端入门:一小时学会写页面
一小时学会写页面 作为一个懒癌晚期患者,总是习惯找各种简单的解决问题的方法,也习惯性把问题简单化,所以今天想分享给大家简单的web前端入门方法.既然题目已经定了一个小时那么废话就不多说了,计时开始 1 ...
- 前端入门3-CSS基础
本篇文章已授权微信公众号 dasu_Android(大苏)独家发布 声明 本系列文章内容全部梳理自以下四个来源: <HTML5权威指南> <JavaScript权威指南> MD ...
- 2019年Web前端入门的自学路线
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文.本文内容不定期更新. 我前几天写过一篇文章:<裸辞两个月,海投一个月 ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
- webpack快速入门——CSS中的图片处理
1.首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内 2.在index.html中写入代码:<div id="pic"></div& ...
随机推荐
- Golang之waitgroup用法
我敲下一堆代码,终于长出了果实,今天是个伟大日子 package main import ( "fmt" "sync" "time" ) / ...
- PAT 1065 单身狗(25)(STL-map+思路+测试点分析)
1065 单身狗(25 分) "单身狗"是中文对于单身人士的一种爱称.本题请你从上万人的大型派对中找出落单的客人,以便给予特殊关爱. 输入格式: 输入第一行给出一个正整数 N(≤ ...
- 工作五年以上的 UI 设计师都在干什么?
30 岁,现在坐标北京,从毕业至今都一直在做设计.目前从业超过了五年,也没打算离开设计这个行业.即便有一天不再从事设计专职的岗位,也仍然会在生活中,或者一些份外的工作中做「设计师」的角色,因为设计已成 ...
- js父子窗口传值以及当前页面在js前台如何获得url参数
1.首先是父页面用window.open打开窗口 <%@ Page Language="C#" AutoEventWireup="true" CodeBe ...
- DataStage 九、数据交换到MySQL以及乱码问题
DataStage序列文章 DataStage 一.安装 DataStage 二.InfoSphere Information Server进程的启动和停止 DataStage 三.配置ODBC Da ...
- Linux IPC之共享内存
System V共享内存机制: shmget shmat shmdt shmctl 原理及实现: system V IPC机制下的共享内存本质是一段特殊的内存区域,进程间需要共享的数据被放在该共 ...
- 【Unity】1.2 HelloWorld--测试桌面和Android游戏能否正常运行
分类:Unity.C#.VS2015 创建日期:2016-03-23 一.简介 这一节先搞一个最简单的Unity游戏,目的是为了验证Unity的桌面游戏开发环境和Android游戏开发环境是否有问题. ...
- 201709013工作日记--Android消息机制HandlerThread
1.首先来看一个常规的handler用法: 在主线程中建立一个handler: private Handler mHandler = new Handler() { @Override public ...
- (线段树 区间合并更新)Tunnel Warfare --hdu --1540
链接: http://acm.hdu.edu.cn/showproblem.php?pid=1540 http://acm.hust.edu.cn/vjudge/contest/view.action ...
- HDU1258 Sum It Up(DFS) 2016-07-24 14:32 57人阅读 评论(0) 收藏
Sum It Up Problem Description Given a specified total t and a list of n integers, find all distinct ...

