使用css保持一定宽高比例
需求描述:移动端实现横跨页面半圆。(类似问题,实现4x4的正方形网格)

简化问题,我们可以理解为实现一个高度和宽度比为1:2的块。
需要解决问题:
1,高度和宽度按照一定比例。
2,外容器高度和宽度不确定。
3,尽量不使用图片和脚本替代。
4,兼容移动端。
编写html
<div class = "semicircle"></div>
思考一,使用height:100%,
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 100%;
border-top:5px solid #fff;
border-radius: 100%;
}
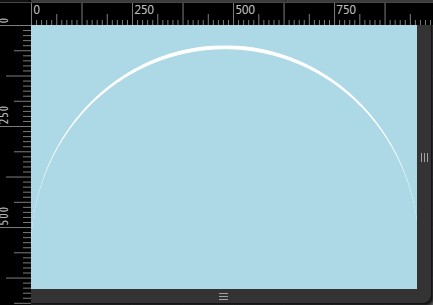
存在问题,height的百分比是根据父容器计算的,不是当前容器,根本满足不了我们的需求。效果如下:

父容器body的高度百分比为其子容器所填充的高度关联,即便设置body高度100%,由于子容器即semicircle所填充的实际高度为边界的5,无法将父容器“全部撑开”,因此无法通过设定父容器的高度为百分比指定宽高按照一定比例的容器。
思考二,设定padding-top或padding-bottom为100%
The percentage is calculated with respect to the width of the generated box's containing block [...] (source: w3.org, emphasis mine)
百分比宽度的计算与所生成盒子的包含块宽度有关。padding-top、padding-bottom的百分比是根据父容器的width(宽度)计算的,而不是height(高度)。其他比例实现对照表
aspect ratio | padding-bottom value
--------------|----------------------
16:9 | 56.25%
4:3 | 75%
3:2 | 66.66%
8:5 | 62.5%
body{
margin:;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height:;
padding-bottom: 100%;
border-top:5px solid #fff;
border-radius: 100%;
}
思考三,使用vw单元
使用vw单元设定元素高度和宽度,vm的大小是通过viewport的宽度设定的,因此可以通过该方法保持容器按照一定比例显示。一单位的vw等于百分之一的viewport宽度,即100vw等于100%viewport宽度。
body{
margin:;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100vw;
height:100vw;
border-top:5px solid #fff;
border-radius: 100%;
}
对照表
aspect ratio | multiply width by
-----------------------------------
1:1 | 1
1:3 | 3
4:3 | 0.75
16:9 | 0.5625
思考四,使用伪元素和inline-block布局
body {
width: 100%;
font-size:;
text-align: center;
background: lightblue;
}
.semicircle {
border-top:5px solid #fff;
border-radius: 100%;
}
.semicircle:before {
content:"";
display: inline-block;
padding-bottom: 100%;
}
虽然代码有点复杂,但是灵活性强,可以实现更多类似的效果。
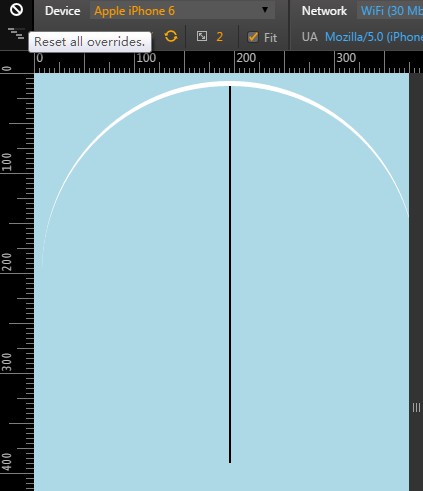
当需求改成实现一个横跨屏幕80%的宽度的半圆,我们只需要在.semicircle中添加属性width:80%;,顺便也把容器居中实现了。
该方法的原理很清晰:
参考思考一,无法通过高度100%来扩充外容器高度,那么可以通过伪元素,插入一个高度和宽度一致的元素,将容器撑开成一比一高度的容器。注意,该方法实现半圆,实际需要宽高为一比一的容器,即占用空间为上述方法的两倍。
设置:before元素边界,解析原理:

思考五,
使用图片,兼容低档次移动设备。
.semicircler img {
width: 100%;
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url(../img/autoresized-picture.jpg);
}
使用脚本,css更加简洁明了,目标清晰。
div.style.height=div.offsetWidth+"px";
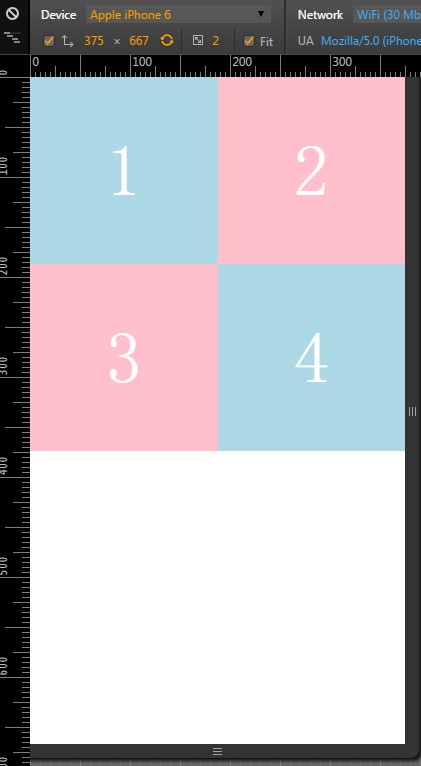
对于实现2*2正方形网格

/*------main code-------*/
body {
width: 100%;
margin:;
text-align: center;
}
div{
display: inline-block;
width: 50%;
background: lightblue;
font-size: 12px;
position: relative;
vertical-align: middle;
} div:before {
content:"";
display: inline-block;
padding-bottom: 100%;
vertical-align: middle; } /*------other code-------*/
div:nth-child(2),div:nth-child(3){
background: pink;
} span {
display: inline-block;
vertical-align: middle;
font-size: 6em;
color: #fff;
}
使用css保持一定宽高比例的更多相关文章
- 【CSS】利用宽高比例的媒体查询
aspec-ratio 取值:value (x/y) 接收min/max前缀:是 aspect-ratio描述了输出设备目标显示区域的宽高比.该值包含两个以/分隔的正整数.代表了水平像素数(第一个值) ...
- 使用CSS让元素尺寸缩小时保持宽高比例一致
CSS中有一个属性padding对元素宽度存在依存关系.如果一个元素的 padding属性以百分比形式表示,padding 的大小是以该元素自身宽度为参照的. 若想要元素尺寸变化时,宽高比例不变,可以 ...
- 【CSS小技巧】 用 CSS 实现一个宽高等比自适应容器
不知道怎么起个标题能更加清楚的说清楚我的意图,那就打个比方吧:比如我们在手机端上放一张宽度 100% 的图片,我们如果不设置图片的高度,那么这个图片会根据图片的原始尺寸等比缩放.今天我们要讲的就是实现 ...
- CSS中不定宽块状元素的水平居中显示
CSS中不定宽块状元素的水平居中显示 慕课网上的HTML/CSS教程 http://www.imooc.com/view/9 其中有三种方法 第一种是加入table标签 任务是实现div元素的水平居中 ...
- div+css实现未知宽高元素垂直水平居中
div+css实现未知宽高元素垂直水平居中.很多同学在面试的时候都会遇到这样的问题:怎么用div+css的方法实现一个未知宽高的弹出框(或者图片)垂直水平居中??如果用JS的话就好办了,但是JS的使用 ...
- UIImageView圆角,自适应图片宽高比例,图片拉伸,缩放比例和图片缩微图
/* 设置圆角,通过layer中的cornerRadius和masksToBounds即可. 自适应图片宽高比例.通过UIViewContentModeScaleAsp ...
- css基础之 图片瀑布流布局:用CSS+DIV等宽格子堆砌瀑布流效果 (一)
<!doctype html> <html> <head> <meta charset="UTF-8"/> <title> ...
- css图片根据div宽高比例自适应
1.div布局 <div class="card-img-show"> <div class="upload-img-conss" > ...
- 【转载】图片 CSS:怎样才能 “响应式 + 固定宽高比例”?
自己根据项目需要,把代码摘了出来 <div class="img-box"></div> .img-box{ height:0; padding-botto ...
随机推荐
- Ubuntu --- not enough free disk space
Ubuntu系统更新时出现not enough free disk space. 原因是系统的就内核占满了/boot 的空间,只要将旧内核删除就ok了 首先,命令 uname -r 查看当前内核,( ...
- 粘性Service
粘性Service就是一种服务 把他删去他又会马上创建 原理是在这个服务中去开启线程不断检测此服务是否存在如果不存在,咋就会重新创建 import android.app.Activity; impo ...
- WebBrowser-Javascript与C++互操作
WebBrowser控件是Microsoft提供的一个用于网页浏览的客户端控件,WebBrowser控件的使用相当广泛,例如很多邮件客户端都是使用可编辑的WebBrowser控件作为写邮件的工具,也有 ...
- Java 检查异常(checked exception)和未检查异常(unchecked exception)区别理解
所有异常类型都是 Throwable 类的子类,它包含Exception类和Error类,Exception又包括checked exception和unchecked exception. unch ...
- 向Ubuntu的Dash中添加图标
首先准备.xpm图标文件,如果程序文件夹中没有,那么可以根据自己喜好到网上下载喜欢的图标,不要太大,然后将其改为.xpm文件(直接改了后缀名就行).然后打开/usr/share/application ...
- laravel中if
1.控制器 2.模板
- 使用Application Center Test (ACT)来做压力测试 【转】
在我们完成了基于SPS2003的开发,实现了我们的具体应用以后,我们是不是就可以直接请用户来使用了呢?如果我这么做,那么有经验的开发人员一定会对此嗤之以鼻:居然连压力测试也不做!真是不想活了…… 呵呵 ...
- 2018.07.20 bzoj1614: Telephone Lines架设电话线(二分+最短路)
传送门 这题直接做显然gg" role="presentation" style="position: relative;">gggg,看这数据 ...
- 山东省第七届ACM竞赛 C题 Proxy (Dijkstra算法,单源路径最短问题)
题意:给定0-n+1个点,和m条边,让你找到一条从0到n+1的最短路,输出与0相连的结点... 析:很明显么,是Dijkstra算法,不过特殊的是要输出与0相连的边,所以我们倒着搜,也是从n+1找到0 ...
- Spring3.x错误----Bean named "txAdvice" must be of type[org.aopallibance.aop.Advice
Spring3.x错误: 解决方法: aopalliance-1.0.jar 和 aopalliance-alpha1.jar之间的冲突.
