VUE入门准备------>ES6
声明变量的方式: var let const
let 和 var的区别

var定义的变量是全局的会覆盖全局的定义

var i = ;
for(var i = ;i<;i++){
console.log(i)
} undefined
i
5 这个时候已经覆盖了全局的变量
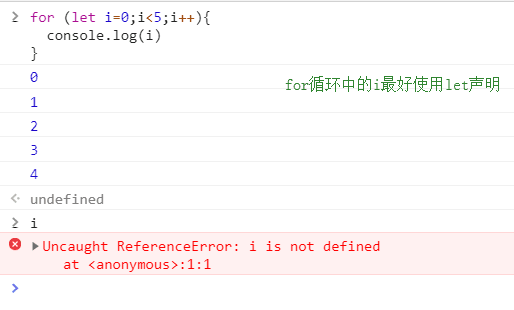
let定义的变量是局部的变量
let i = ;
for(let i = ;i<;i++){
console.log(i)
} 报错
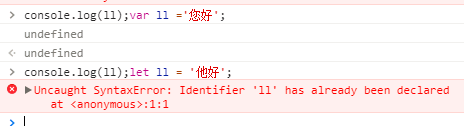
VM144: Uncaught SyntaxError: Identifier 'i' has already been declared
at <anonymous>::
(anonymous) @ VM144:
let在一个作用域只能定义一次不能重复



var name = 'Q1mi'
function foo(){
console.log(name)
if (false){
var name = 'Bob'
}
}
foo() // undefined

const
const P1 = 3.14; undefined
P1
3.14
for(const P1 = ;P1 < ; P1++){
console.log(P1)
}
报错 同一个常量不能声明两个
VM163:
VM163: Uncaught TypeError: Assignment to constant variable.
at <anonymous>::

变量的解构赋值:
变量的解构赋值
ES6允许按照一定的模式,从数组或对象中提取值,对变量进行赋值,这种方式被称为解构赋值。
就是按照位置一一赋值
var a = [11,22,33];
var [x,y,z] = a;
undefined
x
11
y
22
z
33
字典的一一赋值 (js中字典可以的key可以不用加引号)
var {x,y} = {x:10,y:20};
undefined
x
10
y
20
var obj ={'name':'老王', 'age':30};
undefined
obj
{name: "老王", age: 30}
obj.name
"老王"
obj.age
30
字符串
include、startsWith、endsWith
在此之前,JavaScript中只有indexOf方法可用来确定一个字符串是否包含在另一个字符串中。
var b = 'youaresb';
b.indexOf('sb');
6
ES6中又提供了3种新方法:
includes():返回布尔值,表示是否找到了参数字符串。
stratsWith():返回布尔值,表示参数字符串是否在源字符串的开始位置。
endsWith():返回布尔值,表示参数字符串是否在源字符串的结尾位置。
var a = 'youaresb';
a.includes('sb');
true
var a = 'youaresb';
a.startsWith('you');
true
var a = 'youaresb';
a.endsWith('sb');
true
a.endsWith('a');
false
这三个方法都支持第2个参数,表示开始匹配的位置。
var a = 'youaresb';
a.includes('are',3);
true
a.startsWith('sb',6);
true
a.endsWith('you',0);
false
a.endsWith('are',3);
false
endsWith();是直接找的长度并且算的是结尾的字符
var a = 'youaresb';
a.endsWith('you',1)
false
var a = 'youaresb';
a.endsWith('you',3)
true 长度来找不是下标来找 并且以最后一个来找的
模板字符串:
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。在模板字符串中嵌入变量,需要将变量名写入${}中。
var a = '男';
var hobby = '女';
l = `我是${a} 爱好${hobby}`;
console.log(l)
VM506:4 我是男 爱好女
模板就是用$(定义的变量) 然后用拼接符号:`` 来拼接的
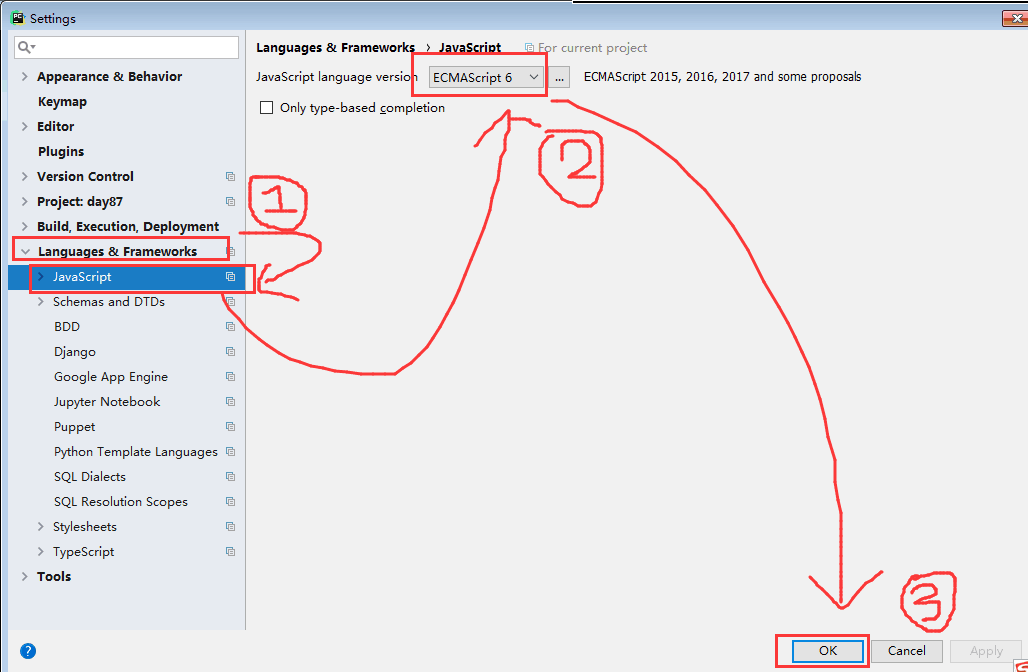
pycharm修改esc6支持:

函数
箭头函数有个特点:
- 如果参数只有一个,可以省略小括号
- 如果不写return,可以不写大括号
- 没有arguments变量
- 不改变this指向
function foo(name,age){
return {'name':name,'age':age}
};
var abc = foo('老王',17);
abc
{name: "老王", age: 17}
其中箭头函数中this指向被固定化,不是因为箭头函数内部有绑定this的机制。实际原因是箭头函数根本没有自己的this,导致内部的this就是外层代码块的this。
箭头函数指向的是外层 使用this的时候不要用箭头函数
var person = {
name:'老王',
age:17,
func:function(){
console.log(this);
}
};
person.func()
VM591:5 {name: "老王", age: 17, func: ƒ} //打印的是当前你的func的对象
var person = {
name:'老李',
age:16,
func:()=>{
console.log(this);
}
};
person.func();
VM608:5 Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, frames: Window, …} //打印的是windows对象

对象
属性简洁表示法
function (x, y){
return {x, y}
}
上面的写法等同于:
function(x, y){
return {x: x, y: y}
}
对象的方法也可以使用简洁表示法:
var o = {
method(){
return “Hello!”;
}
}
等同于:
var o = {
method: function(){
return “Hello!”;
}
}
对象的赋值是引用:
var zy = {'name':'赵云','age':17};
var zy1 = zy;
zy1
{name: "赵云", age: 17}
zy1.name
"赵云"
zy1.age
17
zy.age = 18; //该变zy的age
zy.age
18
zy1.age //zy1的引用也跟着改变 这个就相当于 浅copy内的深层copy 指向都一样
18
Object.assign()
Object.assign方法用来将源对象(source)的所有可枚举属性复制到目标对象(target)。它至少需要两个对象作为参数,第一个参数是目标对象,第二个参数是源对象。
参数必须都是对象,否则抛出TypeError错误。
Object.assjgn只复制自身属性,不可枚举属性(enumerable为false)和继承的属性不会被复制。
这个相当于深copy互不干扰是指向两个不同的内存地址
var zy = {'name':'赵云','age':17};
var zyl = Object.assign({},zy);
zyl
{name: "赵云", age: 17}
zy
{name: "赵云", age: 17}
zy.age = 18
18
zyl.age
17

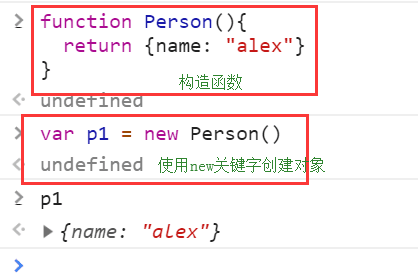
面向对象
ES5的构造对象的方式 使用构造函数来创造。构造函数唯一的不同是函数名首字母要大写。

Promise:
Promise 是异步编程的一种解决方案,比传统的解决方案(回调函数和事件)更合理、更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
使用Promise的优势是有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
用法示例:

const promiseObj = new Promise(function(resolve, reject) {
// ... some code
if (/* 异步操作成功 */){
resolve(value);
} else {
reject(error);
}
});

Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由 JavaScript 引擎提供,不用自己部署。
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。
promiseObj.then(function(value) {
// success
}, function(error) {
// failure
});
then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。其中,第二个函数是可选的,不一定要提供。这两个函数都接受Promise对象传出的值作为参数。
我们还可以将上面的代码写成下面这种方式:

promiseObj
.then(function(value) {
// success
})
.catch(function(error) {
// failure
});

其实Promise.prototype.catch方法是.then(null, rejection)的别名,用于指定发生错误时的回调函数。
想了解更多有关ES6标准内容,推荐阅读:阮一峰的ECMAScript 6 入门
VUE入门准备------>ES6的更多相关文章
- vue框架入门和ES6介绍
vue框架入门和ES6介绍 vue-mvvm模式,vue是一种轻量级的前端框架,主要为模板渲染,数据同步,组件化,模块化,路由等. https://cn.vuejs.org/ 源码:https://g ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- 【Vue 入门】使用 Vue2 开发一个展示项目列表的应用
前言 一直没有找到一个合适的展示个人项目的模板,所以自己动手使用 Vue 写了一个.该模板基于 Markdown 文件进行配置,只需要按一定规则编写 Markdown 文件,然后使用一个 在线工具 转 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十六 ║Vue基础:ES6初体验 & 模块化编程
缘起 昨天说到了<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║ Vue前篇:JS对象&字面量&this>,通过总体来看,好像大家对这一块不是很 ...
- Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue入门系列(五)Vue实例详解与生命周期
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- webpack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- Vue 入门之组件化开发
Vue 入门之组件化开发 组件其实就是一个拥有样式.动画.js 逻辑.HTML 结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue 的组件和也做的非常 ...
随机推荐
- java获得当前日期是今年的第几周,以及这周的开始日期的方法
直接上代码,备份使用 时间戳,长整型存储 long startTime1 = 1530613938532l; Calendar cale ...
- OOAD之创建型模式之工厂模式
首先我们为什么要学习设计模式呢? 1)模式从经验中总结出来的,经过证实的方案,模式只有在实际系统中经过多次验证之后才能成为模式. 2) 提高系统的可维护性, 通过使用设计模式,在系统面临升级和维护时, ...
- 前端JS校验银行卡卡号和身份证号码(附ES6版方法)
1.银行卡卡号校验方法. function luhnCheck(bankno) { var lastNum = bankno.substr(bankno.length - 1, 1); //取出最后一 ...
- [PY3]——对iterator的处理(解析式、map、reduce、filter)
引言 对iterator一般可以用for in方法处理,但有时可以借助更高效.也更易读的方式去处理. 例如解析式(包括列表解析式.生成器解析式.集合解析式.字典解析式), 例如map( ).reduc ...
- java 实现 PDF 加水印功能
使用java代码实现给PDF加水印的功能 首先导入所需要的依赖 <dependency> <groupId>com.itextpdf</groupId> <a ...
- cordova打包APK,SyntaxError: Block-scoped declarations (let, const, function, class) not yet supported outside strict mode ...
javascript 严格模式 第一次接触let关键字,有一个要非常非常要注意的概念就是”javascript 严格模式”,比如下述的代码运行就会报错: let hello = 'hello worl ...
- 无法解决 equal to 运算中 "Chinese_PRC_CI_AS" 和 "Latin1_General_100_CI_AS" 之间的排序规则冲突。
问题 操作临时表时提示如下排序规则冲突错误 sql ....忽略...sql ..... 无法解决 equal to 运算中 "Chinese_PRC_CI_AS" 和 " ...
- Merge into用法
简单的例子:好记性不如烂笔头 其基本语法规则是 merge into 目标表 a using 源表 b on(a.条件字段1=b.条件字段1 and a.条件字段2=b.条件字段2 ……) when ...
- SpringMVC入门(二)—— 参数的传递、Controller方法返回值、json数据交互、异常处理、图片上传、拦截器
一.参数的传递 1.简单的参数传递 /* @RequestParam用法:入参名字与方法名参数名不一致时使用{ * value:传入的参数名,required:是否必填,defaultValue:默认 ...
- 慕课网 jQuery 笔记
$("div").html()是使用标签选择器获取div标签,对应于javascript中的各类选择器 $("*") ——所有元素 $("#lastn ...
