r.js打包
久闻r.js的大名,但实际没有用它做过任何东西。今天用它时,发现网上许多教程都不对。研究一下,把我的实际经验分享给大家。
例子1
先是HTML页面
- <!DOCTYPE html>
- <html>
- <head>
- <title>My App</title>
- <link rel="stylesheet" type="text/css" href="css/main.css">
- <script data-main="scripts/main-built" src="scripts/require.js"></script>
- </head>
- <body>
- <h1>My App</h1>
- </body>
- </html>
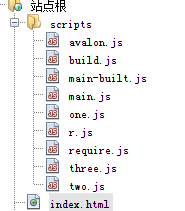
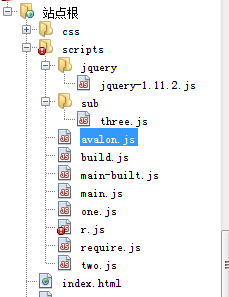
js都放在scripts目录下,换言之 html与scripts是平级。此目录下有r.js, require.js, one.js, two.js, three.js, main.js

上面HTML提到的main-built.js是一会儿动态生成的。
r.js 可以在这里找到https://github.com/jrburke/r.js/blob/master/dist/r.js,总共7MB,非常疯狂!听说把各种情况都hold住了, 比spm强大多了!
接着是几个JS的内容:
one.js
- define(function(){
- return 1
- })
two.js
- define(function(){
- return 2
- })
three.js
- define(function(){
- return 3
- })
main.js
- require(["one", "two", "three"], function (one, two, three) {
- alert(one+two+three)
- });
好了,我们再看一下build.js如何写
- ({
- baseUrl: ".",
- name: "main",
- out: "main-built.js"
- })
定位到此目的,执行node r.js -o build.js

最后生成main-built.js文件,我格式化它一下,里面内容如下:
- define("one",[],function(){return 1}),
- define("two",[],function(){return 2}),
- define("three",[],function(){return 3}),
- require(["one","two","three"],function(e,t,n){alert(e+t+n)}),define("main",function(){});
最后运行服务器,发现真的能alert出6!
例子2
就是在上面的例子里面改一下

其他变化如下:
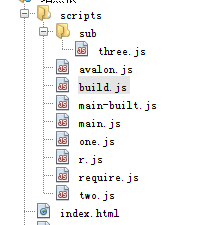
three.js放到sub目录下,内容改成:
- define(["./two"], function(a){
- return 1 + a
- })
one.js
- define(["./two"], function(a){
- return 1 + a
- })
main.js改成
- require(["one","sub/three"], function (one, three) {
- console.log(one + three)
- })
执行r.js,生成main-built.js为:
- define("two", [], function() {
- return 2
- }), define("one", ["./two"], function(e) {
- return 1 + e
- }), define("sub/three", [], function() {
- return 30
- }), require(["one", "sub/three"], function(e, t) {
- console.log(e + t)
- }), define("main", function() {
- });
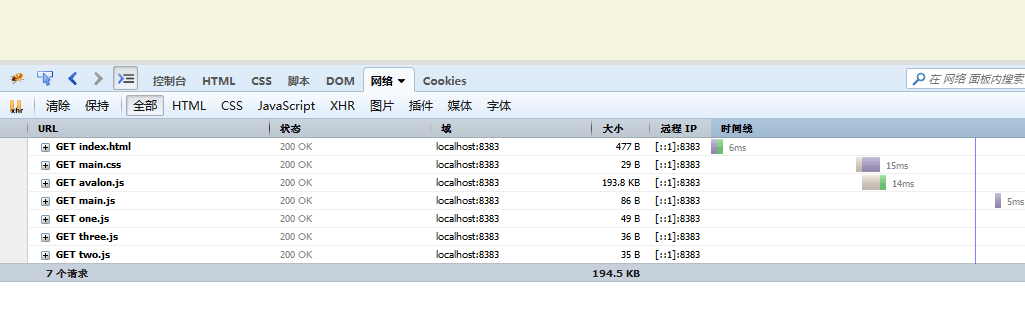
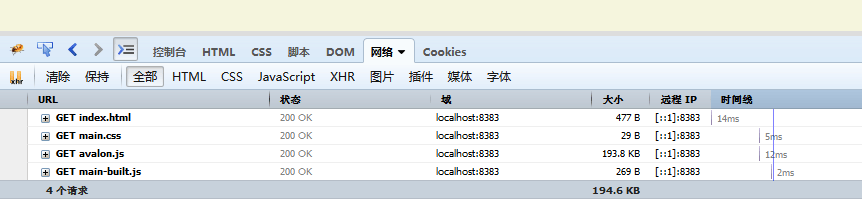
下面合并前后的请求数比较


例子3, paths配置项的使用
目录结构改成这样,jquery自行到官网下载

main.js改成这样
- require.config({
- paths: {
- jquery: "jquery/jquery-1.11.2"
- }
- })
- require(["one", "sub/three","jquery"], function(one, three, $) {
- console.log(one + three)
- console.log($)
- });
main.js改成这样
- ({
- baseUrl: ".",
- name: "main",
- paths: {
- jquery: "jquery/jquery-1.11.2"
- },
- out: "main-built.js"
- })
然后执行node r.js -o build.js打包命令,生成的文件就可以用了。并且发现r.js有个非常智能的地方,如果把main.js中的require语句的依赖项中的jquery去掉,再执行打包,它会将jquery源码从main-built.js中去掉。
例子4, 让生产环境用的脚本放在另一个文件中
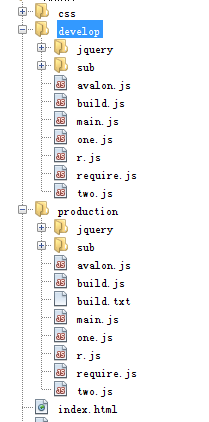
我们通常把我们自己工作的环境叫做发展环境, 上线的环境叫生产坏境,将它们分开是非常有好处的。我们把上面的目录复制一下,改一名字:

相对而言, 页面也改一下
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8"/>
- <title>My App</title>
- <link rel="stylesheet" type="text/css" href="css/main.css">
- <script data-main="develop/main-built" src="develop/avalon.js"></script>
- <!-- <script data-main="develop/main" src="develop/avalon.js"></script>-->
- <!-- <script data-main="develop/main-built" src="develop/require.js"></script>-->
- </head>
- <body>
- <h1>My App</h1>
- </body>
- </html>
打包的脚本build.js变成这样,
- ({
- baseUrl: ".",
- paths: {
- jquery: "jquery/jquery-1.11.2"
- },
- dir: "../production",
- name: "main"
- })
对比一下,有了dir,就不能使用out配置项了,你在编译时它有非常明确的提示。执行node r.js -o build.js打包命令,你的项目变成这样了

既然目录变了,我们有两个办法,1自己修改或通过脚本修改index.html引用脚本的路径,2后端配置一下,对请求进行重定向,我们通常是使用后面一种。
例子5, shim配置项的使用
在例子4里面jquery目录添加一个jquery.aaa.js,内容如下:
- jQuery.fn.aaa = function(){
- alert("aaa")
- }
main.js改成
- require.config({
- paths: {
- jquery: "jquery/jquery-1.11.2",
- aaa: "jquery/jquery.aaa"
- },
- shim: {
- aaa: {
- deps: ["jquery"],
- exports: "jQuery"
- }
- }
- })
- require(["one", "sub/three", "aaa"], function(one, three, $) {
- console.log(one + three)
- console.log($.fn.aaa)
- })
build.js也跟着改成
- require.config({
- paths: {
- jquery: "jquery/jquery-1.11.2",
- aaa: "jquery/jquery.aaa"
- },
- shim: {
- aaa: {
- deps: ["jquery"],
- exports: "jQuery"
- }
- }
- })
- require(["one", "sub/three", "aaa"], function(one, three, $) {
- console.log(one + three)
- console.log($.fn.aaa)
- })
然后执行node r.js -o build.js打包命令,生成的文件就可以用了。
如果大家还有更好的打包方式, 可以https://github.com/avalonjs/avalonjs.github.io/tree/master/zh/engineering,添加到这里,pull request给我
r.js打包的更多相关文章
- requirejs 使用实例r.js打包
在这里,请先看基础文章与相关技术文档: 安装: npm init npm install requirejs --save npm install jquery@1.11.1 --save 创建基本目 ...
- r.js打包注意事项 r.js打包 这个是配合require.js打包的
这个./代表的是当前文件的父目录....打包的资源一定要在这个父目录中下面才行,,,,一定一定,要放在这个目录一下才能被正确找到. 不然只是copy了一份一模一样的文件夹和文件过去,并不会处理压缩啥的 ...
- 转载 r.js打包经验
例子1 先是HTML页面 <!DOCTYPE html> <html> <head> <title>My App</tit ...
- requirejs r.js 打包报错paths fallback not supported in optimizer please provide a build config path override for jquery
错误原因: 改为:
- requirejs原理深究以及r.js和gulp的打包【转】
转自:http://blog.csdn.net/why_fly/article/details/75088378 requirejs原理 requirejs的用法和原理分析:https://githu ...
- requirejs 多页面,多js 打包代码,requirejs多对多打包【收藏】
这段代码来自 http://stackoverflow.com/questions/20583812/grunt-requirejs-optimizer-for-a-multi-app-project ...
- requirejs 多页面,多js 打包代码,requirejs多对多打包
这段代码来自 http://stackoverflow.com/questions/20583812/grunt-requirejs-optimizer-for-a-multi-app-project ...
- requireJS的优化工具 ---- r.js
requireJS是javascript的模块加载器,是基于AMD规范实现的. r.js是其提供的对模块进行打包和构建的一个工具 下载 r.js 创建r.js 的配置文件 build.js build ...
- 转: requirejs压缩打包r.js使用示例 2 (~~很详细的教程)
这一篇来认识下打包工具的paths参数,在入门一中 就介绍了require.config方法的paths参数.用来配置jquery模块的文件名(jQuery作为AMD模块时id为“jquery”, 但 ...
随机推荐
- Windows下 YOLOv3配置教程(YOLOv3项VS2013平台迁移的方法)
https://blog.csdn.net/maweifei/article/details/81150489
- C# 日期格式化的中的(/)正斜杠的问题(与操作系统设置有关)
Console.WriteLine(DateTime.Now.ToString("yyyy/MM/dd" )); //这行代码, 如果你在系统日期格式默认的情况下输出 2013/0 ...
- Eclipse中不让.svn文件夹一同编译到class中
开发过程中一直在用SVN做版本控制,使用Eclipse编译文件后,classes文件中总是有.svn的文件夹,在做提交时有时会报错,这些文件没有什么用,而且影响build的速度. 更恼火的是, 如果一 ...
- java 解析office文件 大全
原文地址:http://ansjsun.iteye.com/blog/791142 读取OFFICE文件纯文本 package org.css.resource.businesssoft.search ...
- WPF Demo8
namespace Demo10 { public class Student { private string name; public string Name { get { return nam ...
- 一张图测试你的Hadoop能力-Hadoop能力测试图谱
1.引言 看到一张图,关于Hadoop技术框架的图,基本上涉及到Hadoop当前应用的主要领域,感觉可以作为测试Hadoop开发人员当前能力和水平的比较好的一个工具,特此分享给大家.如果你能够明白说出 ...
- 杂项:Juice UI
ylbtech-杂项:Juice UI Juice UI是开源的 WebForms 控件集,是一个功能强大的框架,它可以给ASP .NET开发人员带来丰富的.可以作为易于使用的控件的jQuery UI ...
- 使用HTML5里页面可见性接口判断用户是否正在观看你的页面
转自:http://www.webhek.com/page-visibility 长期以来我们一直缺少一个判断用户是否正在浏览某个指定标签页的方法.用户是否去看别的网站了?他们切换回来了么?现在,HT ...
- unicode 转码 ansi
#include "stdafx.h"#include <Windows.h>#include <stdio.h> HRESULT SomeCOMFunct ...
- 文件读操作(IO编程)
将文件中的数据读入程序,是将程序外部的数据传入程序中,应该使用输入流——InputStream或Reader.而由于读取的是特定的数据源——文件,则可以使用输入对应的子类FileInputStream ...
