vue学习七之Axios
JQuery时代,我们使用ajax向后台提交数据请求,Vue时代,Axios提供了前端对后台数据请求的各种方式。
什么是Axios
Axios是基于Promise的Http客户端,可以在浏览器和node.js中使用。
为什么使用Axios
Axios非常适合前后端数据交互,另一种请求后端数据的方式是vue-resource,vue-resource已经不再更新了,且只支持浏览器端使用,而Axios同时支持浏览器和Node端使用。
Vue开发者推荐使用更好的第三方工具,这就是Axios,详细的文件,请参考Evan You的这篇文章。
安装
Axios的安装支持多种方式
npm安装
1 |
npm install axios |
cdn
1 |
<script src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script> |
使用方式介绍
接下来,我们使用Django,搭建一个后台程序,并使用Vue Cli搭建一个前端程序,使用Axios进行前后端数据交互。
使用Vue Cli创建一个前端程序
1 |
vue init webpack luffy_fontend |

使用Django创建一个后端程序luffy_backend
1 |
django-admin startproject luffy_backend |
创建一个courses应用
1 |
cd luffy_backend |
在models.py中创建两个类
1 |
from django.db import models # Create your models here. class Courses(models.Model): |
插入数据
1 |
// courses_courses |
在views.py中写好接口
1 |
from django.shortcuts import render, HttpResponse |
定义接口

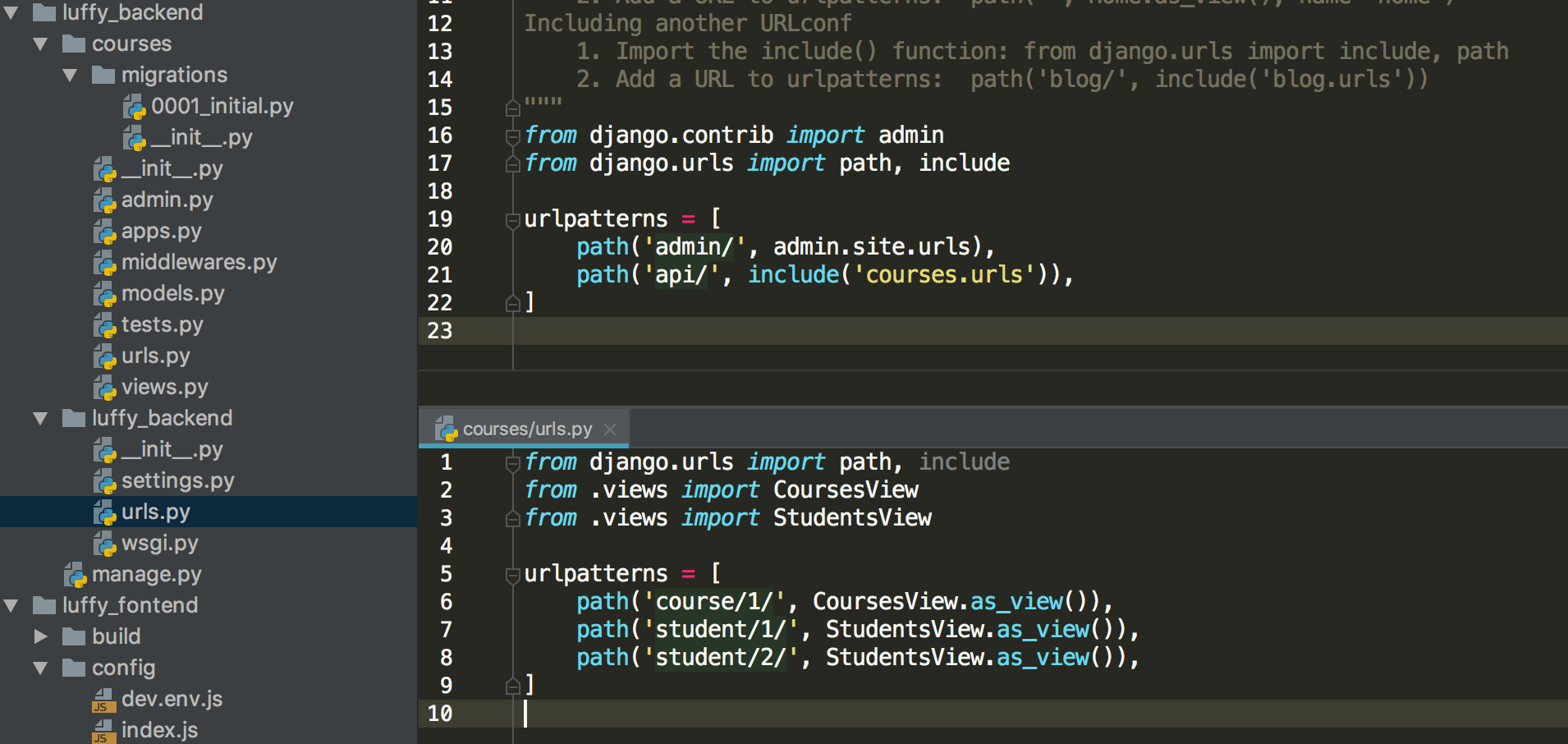
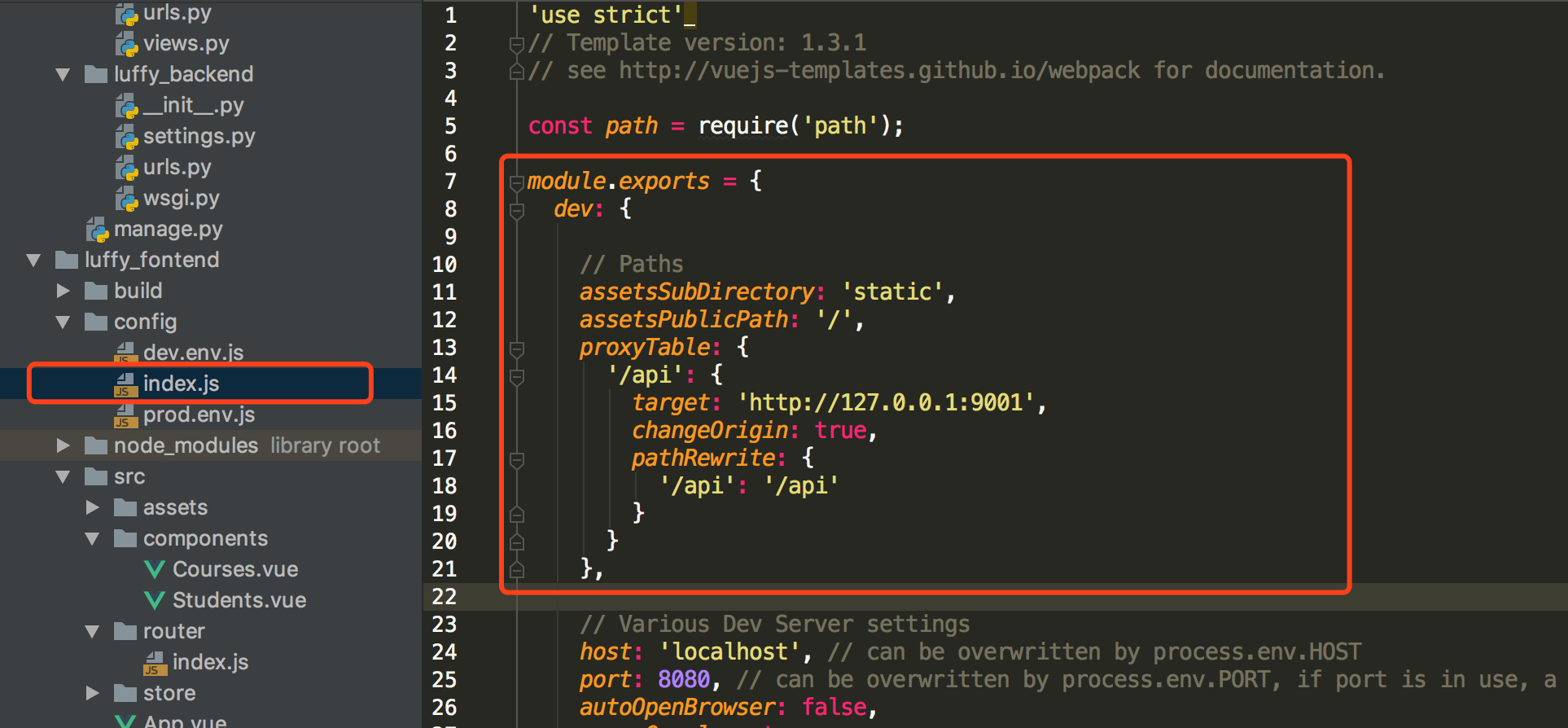
配置后台接口

获取课程信息
1 |
<template> |
获取学生信息
1 |
<template> |
以上,就是我们通过Axios的get和post请求与后台进行数据交互的全过程。
vue学习七之Axios的更多相关文章
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
- day 85 Vue学习七之vue-cookie
Vue学习七之vue-cookie 通过vue如何操作cookie呢 参考链接:https://www.jianshu.com/p/535b53989b39 第一步:安装vue-cookies ...
- day 87 Vue学习六之axios、vuex、脚手架中组件传值
本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的使用 Axios 是一个基于 promise 的 HT ...
- day 87-1 Vue学习七之vue-cookie
通过vue如何操作cookie呢 参考链接:https://www.jianshu.com/p/535b53989b39 第一步:安装vue-cookies npm install vue-coo ...
- vue 学习七 组件上使用插槽
我们有时候可能会在组件上添加元素,就像下面那样 <template> <div id="a"> <com1> <p>我是渲染的值&l ...
- vue学习(七) v-model 双向数据绑定
//html <div id="app"> <input type="text"v-model="msg" style=& ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- vue学习【二】vue结合axios动态引用echarts
大家好,我是一叶,本篇是vue学习的第二篇,本篇将要讲述vue结合axios动态引用echarts. 在vue中,异步刷新使用的是axios,类似于大家常用的ajax,其实axios已经是vue的第二 ...
- AntDesign vue学习笔记(七)Form 读写与图片上传
AntDesign Form使用布局相比传统Jquery有点繁琐 (一)先读写一个简单的input为例 <a-form :form="form" layout="v ...
随机推荐
- 八款值得尝试的精美的 Linux 发行版(2017 版)
八款值得尝试的精美的 Linux 发行版(2017 版) 2017年10月18日 • Linux • 295 views • 暂无评论 在这篇文章中,将会列出让一些令 Linux 用户印象最深刻且精美 ...
- WP8.1学习系列(第二十一章)——本地应用数据
了解如何存储和检索本地应用数据存储中的设置和文件. 路线图: 本主题与其他主题有何关联?请参阅: 使用 C# 或 Visual Basic 的 Windows 运行时应用的路线图 使用 C++ 的 W ...
- 架设FTP Server-Windows Server 2012
架设FTP Server-Windows Server 2012 https://jingyan.baidu.com/article/03b2f78c75b9b65ea237ae84.html 在 ...
- liunx trac 插件使用之GanttCalendarPlugin
http://trac-hacks.org/wiki/GanttCalendarPlugin官网上的说明很清楚,处理做几点提示,以做记录. 1.我的Trac版本是1.0.1 我使用了'B' Metho ...
- 【Python系列】python关键字、符号、数据类型等分类
https://github.com/AndyFlower/Python/blob/master/sample/python前言如下部分为python关键字,操作符号,格式字符.转义字符等,以后有时间 ...
- 法律&道德
西弗森是美国加州一名95岁的老妇人,2010年12月份的一天,她在家清理房间,当她翻开一叠纸的时候,一本书从里面掉了下来,她弯腰拾起来,发现是一本名叫<水上飞机独自飞>的书,再一看书页里的 ...
- 使用 webpack 优化资源
在前端应用的优化中,对加载资源的大小控制极其的重要,大多数时候我们能做的是在打包编译的过程对资源进行大小控制.拆分与复用.本片文章中主要是基于 webpack 打包,以 React.vue 等生态开发 ...
- Python pyQt4/PyQt5 学习笔记4(事件和信号)
信号 & 槽 import sys from PyQt5.QtCore import Qt from PyQt5.QtWidgets import (QWidget,QLCDNumber,QS ...
- 最小生成树(prime算法 & kruskal算法)和 最短路径算法(floyd算法 & dijkstra算法)
一.主要内容: 介绍图论中两大经典问题:最小生成树问题以及最短路径问题,以及给出解决每个问题的两种不同算法. 其中最小生成树问题可参考以下题目: 题目1012:畅通工程 http://ac.jobdu ...
- C# .ToString()格式化 常用数据转化小总结
1.百分比 ; ; string p = ((double)i / j).ToString("P");//结果:200.00% p = string.Format("{0 ...
