CSS-DOM操作
所谓CSS-DOM操作就是读取和设置style对象的各种属性,style属性很强大,但是美中不足的是无法通过它来提取到通过外部CSS设置的样式信息,然而在家jQuery中,这些就可以通过css()方法实现了。
和之前一样,在开始前,我们先在html中写出接下来操作要用到的DOM结构树:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<style type="text/css">
#Id1{width:200px;height:100px;border:1px solid red;color:red;}
#Id2{width:200px;height:100px;margin:50px;padding:20px;border:1px solid red;}
</style>
</head>
<body>
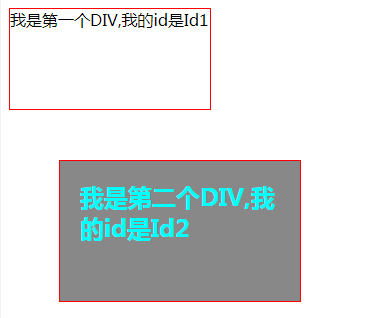
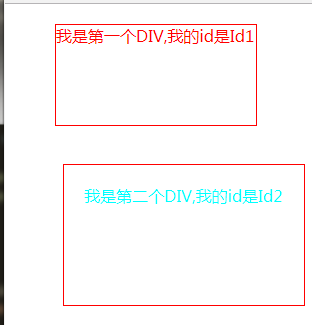
<div id="Id1">我是第一个DIV,我的id是Id1</div>
<div id="Id2" style="color:#00ffff;">我是第二个DIV,我的id是Id2</div>
</body>
</html>
css()
通过css()方法,我们既可以获取外部CSS导入的样式,也能获取html内联样式。
<script>
var color1 = $("#Id1").css("color");
var color2 = $("#Id2").css("color");
console.log(color1);
console.log(color2);
</script>

也可以直接使用css()方法设置某个元素的的样式。
<script>
$("#Id1").css("color","#000");
$("#Id2").css({fontSize:"24px","backgroundColor":"#888","font-weight":"bold"});
</script>


从上面的例子中可以看出,css()即可以设置单个样式,也可以同时设置多个样式属性,需要注意的是,在css()方法中,如果属性中带有“-”符号,例如font-size和background-color属性,如果在设置这些属性的值的时候不带引号,那么就需要用驼峰式写法,如果带上了引号,既可以使用驼峰式,也可以使用带“-”的方式,但是,为了养成良好的习惯,自然是带上引号比较好了。
宽度和高度
通过对css()方法的学习,我们知道,可以使用该方法获取和设置元素的宽高。
<script>
var width = $("#Id1").css("width");
var height = $("#Id2").css("height");
console.log(width);
console.log(height);
</script>

除此之外,在jQuery中,还有另外一种方法也可以获取元素的宽高,那就是width()和height(),这两个方法的作用是获取匹配元素当前计算的高度值,也就是说,css()获取的宽高与样式设置有关,可能会得到“auto”,也可能是“100px”这样的字符串,而width()和height()获取的宽高则是元素在页面中的实际宽高,与样式的设置无关,并且不带单位。
<script>
var width = $("#Id1").width();
var height = $("#Id2").height();
console.log(width);
console.log(height);
</script>

既然可以不带参数获取值,自然就可以传参数设置值了,用这两个方法设置宽高时,如果传递的值是一个数字,则默认单位为px,如果要用其他单位,则必须传递一个字符串。
在盒子模型中,元素的宽高有三种,分别是content-box、padding-box、border-box里的三种宽高,
<script>
console.log($('#Id2').height());
console.log($('#Id2').innerHeight());
console.log($('#Id2').outerHeight());
</script>

除了上面的方法外,jQuery中还有以下几个常用的方法。
offset()
offset()方法能够获取和设置元素在当前视窗的相对偏移,其中返回的对象包含两个属性,即top和left,还方法只对可见元素有效。
<script>
newPos=new Object();
newPos.left="";
newPos.top="";
$("#Id1").offset(newPos);
console.log($('#Id2').offset().left);
</script>


position()
position()的作用是获取元素相对于最近的一个position样式属性设置为relative或者absolute的祖父节点的相对偏移,它的返回对象也是包括top和left两个属性。
<script>
console.log($('#Id2').offset().left);
console.log($('#Id2').offset().top);
</script>

scrollTop()和scrollLeft()
这两个方法的作用分别是获取元素的滚动条距顶端的距离和距左侧的距离。当传入参数是,就是控制元素的滚动条滚动到指定位置。
CSS-DOM操作的更多相关文章
- jquery学习笔记---Dom操作
一.DOM操作的分类 DOM(document object model)是一种与浏览器.平台.语言无关的接口,使用该接口可以访问页面中的·所有组件.DOM的操作可以分为DOM Core.HTML-D ...
- jQuery中的DOM操作《思维导图》
首先,是关于jQuery中的DOM操作的<思维导图>,请点击这里:jQuery中的DOM操作 列表框的左右选项移动 <html> <head> <title& ...
- (七)jQuery中的DOM操作
一.jQuery的DOM操作 (1)查找节点: 查找元素节点: 1. 获取指定的标签节点 $(“上级标签 标签:eq(“标签索引”) ; 如:var li = $("ul li:eq(2) ...
- dom core,html dom,css dom,jquery 中的dom操作
前端开发中为达到某种目的,往往有很多方法:dom core,html dom,jquery; dom core/jquery主要通过函数调用的方式(getAttribute("属性名&quo ...
- JQuery DOM操作 、属性和CSS样式操作、其他函数
DOM操作 1.在div1内部最后追加一个节点 $("#div1").append("<img src='../01-HTML基本标签/img/Male.gif'/ ...
- DOM 操作成本究竟有多高,HTML、CSS构建过程 ,从什么方向出发避免重绘重排)
前言: 2019年!我准备好了 正文:从我接触前端到现在,一直听到的一句话:操作DOM的成本很高,不要轻易去操作DOM.尤其是React.vue等MV*框架的出现,数据驱动视图的模式越发深入人心,jQ ...
- 第三天:DOM操作css
基本语法: 引用样式时是在head中,用link,另外需要<div>才能显示 修改样式:按下按钮后,引用的样式部分,颜色变为蓝色 如图下图是更改了样式中hello的颜色 代码如下: < ...
- jQuery学习之路(2)-DOM操作
▓▓▓▓▓▓ 大致介绍 jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象. ▓▓▓▓▓▓ jQuery中的DOM操作 看 ...
- jQuery系列:DOM操作
1. 访问元素 在访问页面时,需要与页面中的元素进行交互式的操作.在操作中,元素的访问主要包括对元素属性.内容.值.CSS的操作. 1.1 元素属性操作 1.1.1 设置或返回被选元素的属性值 语法格 ...
- 从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊:第二是感觉没什么使用场景,太过业务化,还不如直接写Vue ...
随机推荐
- bzoj2662
题解: spfa最短路径 dp[i][j]表示到i,用了j掌权 然后转移 代码: #include<bits/stdc++.h> using namespace std; ; int n, ...
- java代码获取客户端的真实ip
java代码获取客户端的真实ip protected String getIpAddr(HttpServletRequest request) { String ip = request.getHea ...
- oracleXE默认的管理员登录用户
管理员: account:sys@XE as sysdba pwd:sys sys@XE as sysdba system
- CUDA ---- Kernel性能调节
Exposing Parallelism 这部分主要介绍并行分析,涉及掌握nvprof的几个metric参数,具体的这些调节为什么会影响性能会在后续博文解释. 代码准备 下面是我们的kernel函数s ...
- SharePoint Infopath表单服务-PowerShell
1. 激活可浏览的表单模板 Set-SPInfoPathFormsService -AllowUserFormBrowserEnabling $true -AllowUserFormBrowserRe ...
- (转)git合并多个commit
原文地址:http://platinhom.github.io/2016/01/02/git-combine_commit/ 有时commit多了看着会不爽.所以想合并掉一些commit. 这里是最简 ...
- isKindOfClass in cocos2d-x
在最新版2.*的cocos2d-x中isKindOfClass可以用如下代码代替. 未验证,不过看了引擎代码是这样写的 原代码 [s1 isKindOfClass:[DestHole class] ...
- 关于epoll的IO模型是同步异步的一次纠结过程
这篇文章的结论就是epoll属于同步非阻塞模型,这个东西貌似目前还是有争议,在新的2.6内核之后,epoll应该属于异步io的范围了,golang的高并发特性就是底层封装了epoll模型的函数,但也有 ...
- Swift中获取系统语言
//en-US zh-HK zh-TW zh-Hans-US var lng:String { let userDefault = NSUserDefaults.standardUserDefault ...
- jenkins系列(11)-自动打tag升级篇
很久以前,小怪分享过一篇jenkins自动打tag的文章(jenkins系列1--自动打tag),经过在项目实战和改进,我们升级了方案,现在和大家分享.,希望大家在工作中能够用起来. 使用步骤: 1. ...
