使用iview-project 打包build报错,ERROR in xxxxx.cheunk.js from UglifyJs
一、iview-project 为iview官方推荐工程,一个基于iview的vue脚手架
github网址:https://github.com/iview/iview-project
废话不多说,直接进入主题
二、build报错及原因
1、报错
大部分报错内容 ERROR in xxxxx.cheunk.js from UglifyJs

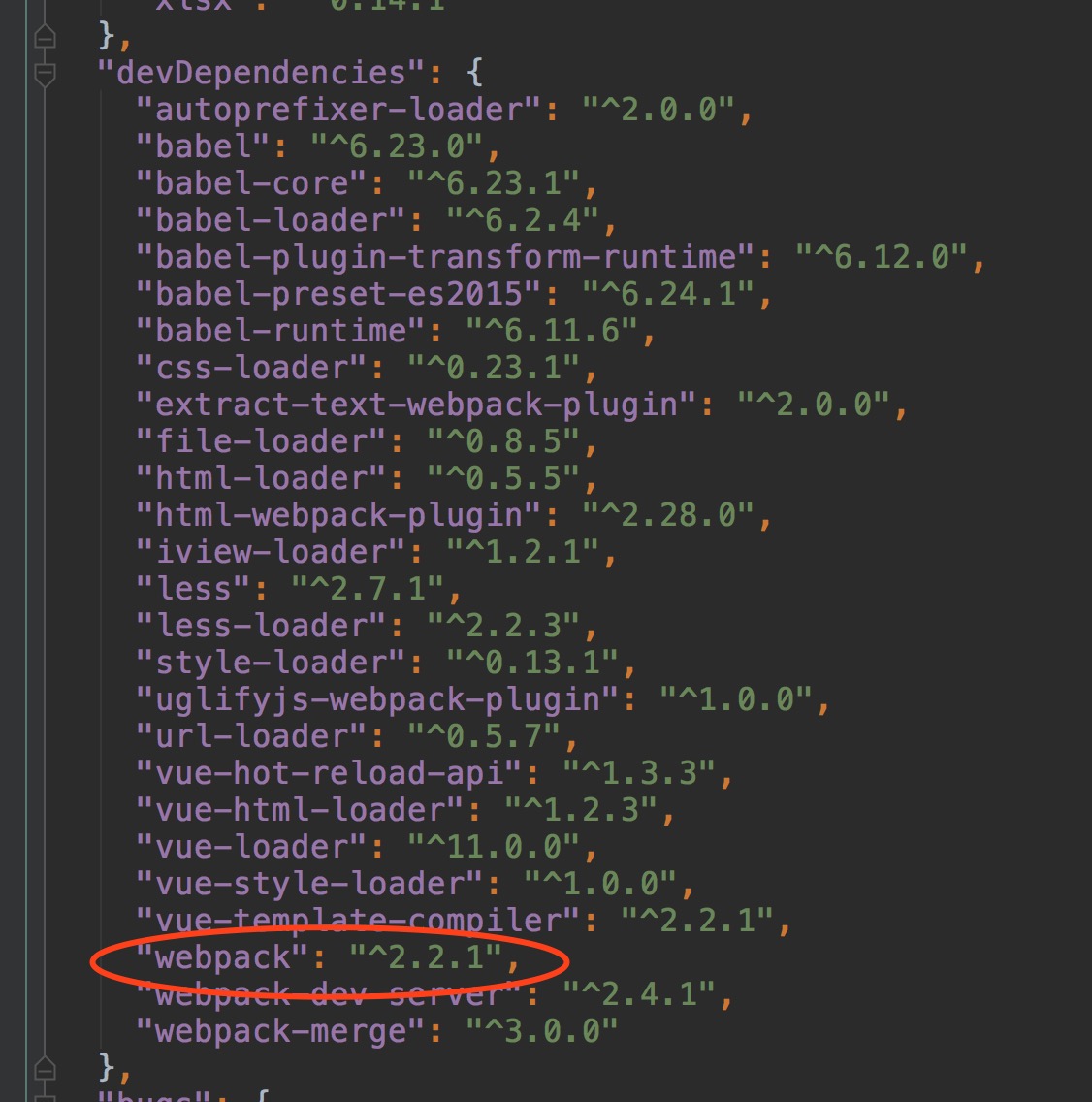
2、原因:iview中使用了es6语法,然而uglifyJs是不支持的,为什么不支持?我们看下webpack的版本

iview-project 最大的坑就在这里,现在webpack版本都4+了,但是工程里用的webpack2,不支持es6语法,不支持那就配置一下
三、解决:
1、在webpack.base.conf.js中 修改js编译代码
{
test: /\.js$/,
loader: 'babel-loader',
include: [path.resolve('src'),path.resolve('/node_modules/iview/src'),path.resolve('/node_modules/iview/packages')]
},
让iview的es6语法经过babel来转换
2、webpack.prod.conf.js中 注释原来的 new webpack.optimize.UglifyJsPlugin({....})
下载 uglifyjs-webpack-plugin 插件
npm install uglifyjs-webpack-plugin --save-dev
下载后引入
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
添加如下配置:
new UglifyJsPlugin({
// 使用外部引入的新版本的js压缩工具
parallel: true,
uglifyOptions: {
ie8: false,
ecma: 6,
warnings: false,
mangle: true, // debug false
output: {
comments: false,
beautify: false, // debug true
},
compress: {
// 在UglifyJs删除没有用到的代码时不输出警告
warnings: false,
// 删除所有的 `console` 语句
// 还可以兼容ie浏览器
drop_console: true,
// 内嵌定义了但是只用到一次的变量
collapse_vars: true,
// 提取出出现多次但是没有定义成变量去引用的静态值
reduce_vars: true,
}
}
}),
好了,这样build就不报错了,可以直接打包了
使用iview-project 打包build报错,ERROR in xxxxx.cheunk.js from UglifyJs的更多相关文章
- git报错 error: cannot stat ‘'web/js': Permission denied
切换分支时报错: error: cannot stat ‘'web/js': Permission denied 解决方法:退出编辑器.浏览器.资源管理器等,然后再切换就可以了.
- vue项目npm run dev 报错error in ./src/main.js Module build failed: Error: Cannot find module 'babel-plugin-syntax-jsx'
问题: vue 项目npm run dev运行时报错,如下图: 原因: 缺少相应的组件 解决办法: 安装相应组件: npm install babel-plugin-syntax-jsx --sav ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: ReferenceError: Unknown plugin "transform-vue-jsx" specified in......
问题: vue项目npm run dev运行时报错,如下图: 原因: 缺少组件 解决办法: 安装相应的组件: npm install babel-plugin-transform-vue-jsx ...
- webpack 打包css报错 Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
是webpack4和extract-text-webpack-plugin的兼容性问题 执行命令:npm install extract-text-webpack-plugin@next --save ...
- npm run build 报错 Error: No PostCSS Config found in...
module.exports = { plugins: [ require('autoprefixer')//自动添加css前缀 ] }; 在项目根目录新建postcss.config.js文件,添加 ...
- Android Studio报错 Error: A library uses the same package as this project
今天在导入一个项目的时候,as报错 Error: A library uses the same package as this project 经过百度Google 发现解决办法:在modules的 ...
- react-native命令行打包APK报错
我是根据react-native官网进行的react-native打包APK 我的步骤为 第一步就是生成密钥 第二步就是将密钥拷入 第三步:在\android\gradle.properties写入 ...
- linux使用wkhtmltopdf报错error while loading shared libraries:
官网提示 linux需要这些动态库.depends on: zlib, fontconfig, freetype, X11 libs (libX11, libXext, libXrender) 在li ...
- 发布报错:Error ITMS-90635 - Invalid Mach-O in bundle - submitting to App store
发布报错:Error ITMS-90635 - Invalid Mach-O in bundle - submitting to App store 昨晚上传项目到AppStore,报了这个错,纳尼! ...
随机推荐
- Python3 解决 'utf-8' codec can't decode byte 0x8b in position 1: invalid start byte
Python3 解决 'utf-8' codec can't decode byte 0x8b in position 1: invalid start byte 一.问题 request.Reque ...
- html/jquery最实用功能与注意点
获取某元素的父元素 通常用在根据被click的td获取tbody时. parent是指取得一个包含着所有匹配元素的唯一父元素的元素集合.parents则是取得一个包含着所有匹配元素的祖先元素的元素集合 ...
- 03: MySQL基本操作
MySQL其他篇 目录: 参考网站 1.1 MySQL 三种数据类型(数值,字符串,日期) 1.2 MySQL常用增删改查命令 1.3 删除,添加或修改表字段 1.4 MySQL外键关联(一对多) 1 ...
- 20145330 《网络对抗》PC平台逆向破解:注入shellcode 和 Return-to-libc 攻击实验
20145330 <网络对抗>PC平台逆向破解:注入shellcode 实验步骤 1.用于获取shellcode的C语言代码 2.设置环境 Bof攻击防御技术 需要手动设置环境使注入的sh ...
- Django组件(三) Django之中间件
中间件概述 中间件顾名思义,是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变django的输入与输出.因为改变的是全局,所以需要谨慎实用,用不好会影响到性 ...
- 如何创建自己的python包
写过python的人都知道python最方便也最牛的地方就是它有无数的第三方lib可以直接拿来使用,可以让编写代码变的更容易. 长用的安装第三方lib的方法有easy_install和pip,这两个的 ...
- JDBC中 execute 与 executeUpdate的区别
相同点 execute与executeUpdate的相同点:都可以执行增加,删除,修改 不同点 execute可以执行查询语句 然后通过getResultSet,把结果集取出来 executeUpda ...
- 1、webpack编译打包Sass编译的css进js文件
cnpm install css-loader --save-dev //css-loader 是将css打包进js cnpm install style-loader --save-dev ...
- 在Windows上面使用QT5 (without QTcreator or VS 2017)
在Windows上面使用QT5 (without QTcreator or VS 2017) 本文环境: 最新版 QT 5.12.1 Windows 10 64位 仅考虑动态链接,静态链接不在本文讨论 ...
- 为什么Rebase是有害的
Rebase Considered Harmful Merge的两种方式 向上游提交"干净"的patch.不包含历史信息--日常提交.BUG fix.与上游的Merge记录等.就如 ...
