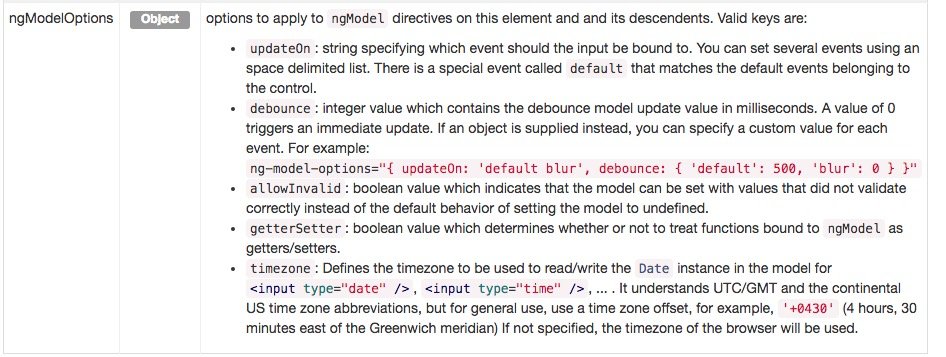
关于ngModelOptions用法总结 让校验不过的验证绑定ngModel

updataOn 指定ng-model以什么绑定事件触发
default 就是默认的大家都知道
blur 失去焦点的时候更新
mouseover 鼠标滑过
.......
<input type="text" ng-model="name" ng-model-options="{updateOn: 'blur'}"><p>Hello{{name}}</p>debounce 延迟更新
debounce 以毫秒为单位
<input type="text" ng-model="name" ng-model-options="{debounce: 1000}"><p>Hello{{name}}</p>它的用法,其实很多比如再搜索的时候,当用户实时输入,数据模型更新,会频繁向后端请求。通过延迟更新模型,大大提高性能。
allowInvalid 是否需要验证后绑定数据 (此处就可以解决刚刚我遇到的问题)
allowInvalid 默认值为false
<input type="email" ng-model="name" ng-model-options="{allowInvalid: true}"><p>Hello{{name}}</p>getterSetter 是否绑定到getters/setters函数上
其实 不是很懂这个用法getterSetter默认值为 false
如果不绑定 ngModelOptions
<div ng-controller="myController"><form name="userForm">
Name: <input Type="text" name="userName" ng-model="user.name"/></form><pre>user.name = <span ng-bind="user.name()"></span></pre></div><script type="text/javascript">var m1 = angular.module('app', []);m1.controller('myController', ['$scope', function ($scope) {var _name = 'MAYUFO';$scope.user = {name: function (newNAME) {return angular.isDefined(newNAME) ? (_name = newNAME) : _name;}}}]);</script>结果
如果使用了ngModelOptions
<div ng-controller="myController"><form name="userForm">
Name: <input Type="text" name="userName" ng-model="user.name" ng-model-options="{ getterSetter: true }"/></form><pre>user.name = <span ng-bind="user.name()"></span></pre></div><script type="text/javascript">var m1 = angular.module('app', []);m1.controller('myController', ['$scope', function ($scope) {var _name = 'MAYUFO';$scope.user = {name: function (newNAME) {return angular.isDefined(newNAME) ? (_name = newNAME) : _name;}}}]);</script>结果
timezone
主要用在<input type ='day'> <input type='time'>中,可以指定时区utc或者直接输入时差+0430
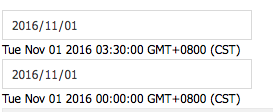
<input type="date" ng-model="$ctrl.date" ng-model-options="{timezone: '+0430'}"><p ng-bind="$ctrl.date"></p><input type="date" ng-model="$ctrl.datea" ><p ng-bind="$ctrl.datea"></p>$rollbackViewValue 同步模型和视图
resetWithRollback(e) {if (e.keyCode === 27) {this.myForm1.myInput1.$rollbackViewValue();}}
<form role="form" name="$ctrl.myForm1" ng-model-options="{ updateOn: 'blur' }"><input type="name" name="myInput1" ng-model="$ctrl.view1" ng-keydown="$ctrl.resetWithRollback($event)"></form><p>{{$ctrl.view1}}</p>
resetWithRollback(e) {if (e.keyCode === 27) {this.myForm1.myInput1.$rollbackViewValue();}}<form role="form" name="$ctrl.myForm1" ng-model-options="{ updateOn: 'blur' }"><input type="name" name="myInput1" ng-model="$ctrl.view1" ng-keydown="$ctrl.resetWithRollback($event)"></form><p>{{$ctrl.view1}}</p>
关于ngModelOptions用法总结 让校验不过的验证绑定ngModel的更多相关文章
- Form的is_valid校验规则及验证顺序
一.验证顺序 查看form下的源码了解顺序 BaseForm为基类,中间包含了is_valid校验方法 @html_safe class BaseForm: ......... self.is_b ...
- jQuery校验 表单验证
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
- 接口鉴权之sign签名校验与JWT验证
需求描述: 项目里的几个Webapi接口需要进行鉴权,同接口可被小程序或网页调用,小程序里没有用户登录的概念,网页里有用户登录的概念,对于调用方来源是小程序的情况下进行放权,其他情况下需要有身份验证. ...
- JS密码校验规则前台验证(不能连续字符(如123、abc)连续3位或3位以上)(不能相同字符(如111、aaa)连续3位或3位以上)
密码必须为8到16位且必须包含数字和字母 密码必须包含特殊字符[_&#%] 不能连续字符(如123.abc)连续3位或3位以上 不能相同字符(如111.aaa)连续3位或3位以上 /** * ...
- springmvc(四) springmvc的数据校验的实现
so easy~ --WH 一.什么是数据校验? 这个比较好理解,就是用来验证客户输入的数据是否合法,比如客户登录时,用户名不能为空,或者不能超出指定长度等要求,这就叫做数据校验. 数据校验分为客户端 ...
- Angular使用总结 ---以密码确认为例实现模版驱动表单的自定义校验
上一篇 总结了模版驱动表单的基本用法,示例中的校验使用的是原生HTML5的校验方式,本文补上自定义校验的部分. HTML5原生的表单校验属性(必填,长度限制,取值间隔,正则表达式等等)可以满足普通的校 ...
- SpringMVC学习(三)———— springmvc的数据校验的实现
一.什么是数据校验? 这个比较好理解,就是用来验证客户输入的数据是否合法,比如客户登录时,用户名不能为空,或者不能超出指定长度等要求,这就叫做数据校验. 数据校验分为客户端校验和服务端校验 客户端校验 ...
- 【Web缓存机制系列】2 – Web浏览器的缓存机制-(新鲜度 校验值)
Web缓存的工作原理 所有的缓存都是基于一套规则来帮助他们决定什么时候使用缓存中的副本提供服务(假设有副本可用的情况下,未被销毁回收或者未被删除修改).这些规则有的在协议中有定义(如HTTP协议1.0 ...
- 应用二:Vue之ElementUI Form表单校验
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的) 表单校验是前端开发过程中最常用到的功能之一,根据个人的工作经验总结在此对表单校验功能的基 ...
随机推荐
- vuex 基础:教程和说明
作者注:[2016.11 更新]这篇文章是基于一个非常旧的 vuex api 版本而写的,代码来自于2015年12月.但是,它仍能针对下面几个问题深入探讨: vuex 为什么重要 vuex 如何工作 ...
- struct对象可能分配在托管堆上吗
struct对象可能被分配在托管堆上吗? --会的. 比如当对struct装箱的时候,就会被分配在托管堆上. 比如,让一个struct实现一个接口. public interface IReport ...
- RabbitMQ的应用场景以及基本原理介绍(转)
本文转自https://blog.csdn.net/whoamiyang/article/details/54954780 1.背景 RabbitMQ是一个由erlang开发的AMQP(Advanve ...
- mqtt Qos
mqtt Qos QoS Level 0:至多一次意思就是给你转发一次就得了,不管你有没收到.这个我理解是如果接收方离线了就不能收到消息,可以用在音视频聊天请求,因为当接收方离线后就不用收到请求了,就 ...
- Java常用排序算法及性能测试集合
测试报告: Array length: 20000 bubbleSort : 573 ms bubbleSortAdvanced : 596 ms bubbleSortAdvanced2 : 583 ...
- SQL中树形分层数据的查询优化
在数据查询中,从2008开始SQL Server提供了一个新的数据类型hierarchyid,专门用来操作层次型数据结构. hierarchyid 类型对层次结构树中有关单个节点的信息进行逻辑编码的 ...
- Django查询 – id vs pk
当编写django查询时,可以使用id / pk作为查询参数. Object.objects.get(id=1) Object.objects.get(pk=1) pk代表主键(primary key ...
- FinalizableReference, FinalizablePhantomReference, FinalizableReferenceQueue
FinalizableReference /* * Copyright (C) 2007 The Guava Authors * * Licensed under the Apache License ...
- 数据库实例: STOREBOOK > 用户 > 编辑 用户: SYSMAN
ylbtech-Oracle:数据库实例: STOREBOOK > 用户 > 编辑 用户: SYSMAN 编辑 用户: SYSMAN 1. 一般信息返回顶部 1.1, 1.2, ...
- go语言之进阶篇定时器重置
1.定时器重置 示例: package main import ( "fmt" "time" ) func main() { timer := time.New ...
