Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
©Copyright 蕃薯耀 2017年5月5日
http://www.cnblogs.com/fanshuyao/
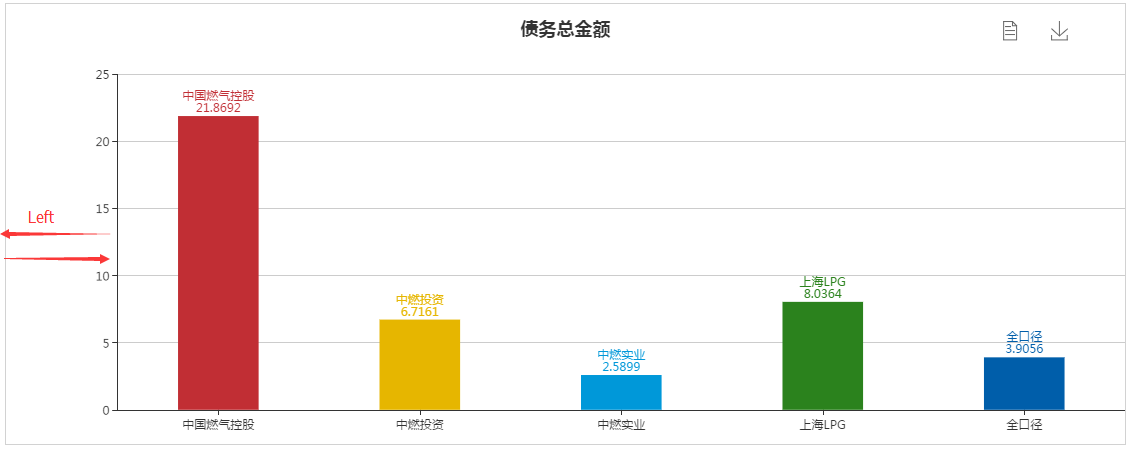
做了个柱状图的报表,如下:

但是图和下面的表格没有对齐,需要做边距的调整。

在option内增加Grid属性控制上下左右的间距,如下:
- grid: {
- left: '8%',
- right: '0',
- bottom: '1%',
- containLabel: true
- }
grid
文档见:http://echarts.baidu.com/option.html#grid
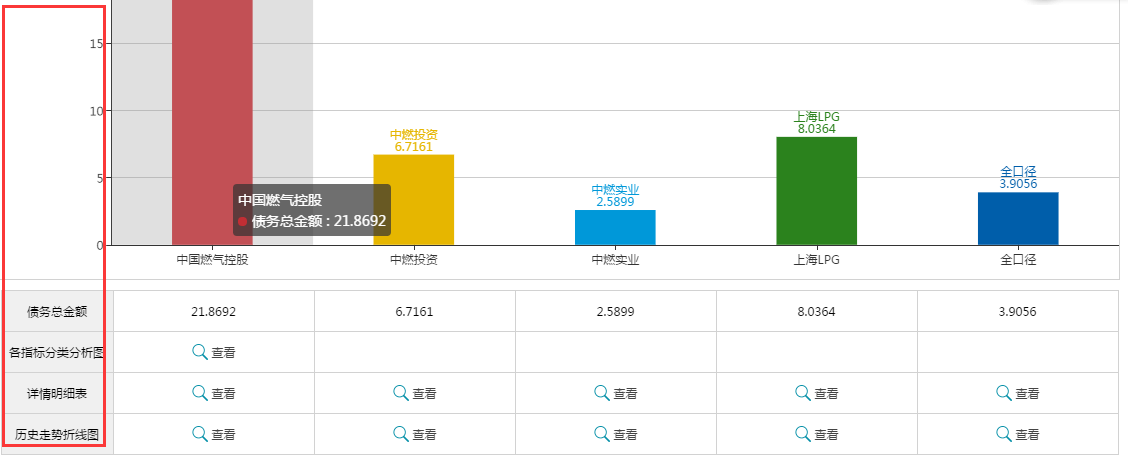
最后效果如下:

>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
©Copyright 蕃薯耀 2017年5月5日
http://www.cnblogs.com/fanshuyao/
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距的更多相关文章
- echarts 调整图表大小的方法
第一次使用Echarts,大小用的不是那么随心应手,通过文档和百度出的结果,发现其实很简单: 内部图表大小是与div容器大小相关的,如果想调整图表大小,调整div就可以了 如果是想调整图表与div间上 ...
- echarts 调整图表 位置 的方法
###内部图表大小是与div容器大小位置相关的,如果想调整图表大小位置,调整div的属性就可以了### ###如果是想调整图表与div间上下左右留白,则设置grid属性就可以了### 如图所示: 具体 ...
- 图表制作工具之ECharts
简介 ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10 ...
- echarts使用技巧(一)echarts的图表自适应resize问题、单选、缩放等
这些东西要是有精力和时间可以通读echarts文档,里面都有配置详细介绍.该博客只是把自己使用echarts遇到的问题记录下,并不全,加深印象,抛砖引玉而已,完整学习的请移步官方文档 1.legend ...
- Echarts图表插件(4.x版本)使用(二、带分类筛选的多个图表/实例化多个ECharts,以关系图/force为例)
导读 如果想在一个页面里实例化带分类筛选的多个Echarts该怎么做呢? 曾探讨了带分类选择的关系图显示为自定义图片的需求实现,传送门ECharts图表插件(4.x版本)使用(一.关系图force节点 ...
- 使用chart和echarts制作图表
前 言 chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库.它可以帮你用不同的方式让你的数据变得可视化.每种类型的图表都有动画效果,并且看上去非常棒,即便是在retina ...
- iOS UIButton文字和图片间距随意调整
代码地址如下:http://www.demodashi.com/demo/11606.html 前记 在开发中,我们经常会遇到这么一种情况,就是一个按钮上面有图片也有文字,但是往往设计并不是我们想要的 ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
随机推荐
- 100 行代码实现的 JavaScript MVC 样式框架
介绍 使用过 JavaScript框架(如 AngularJS, Backbone 或者Ember)的人都很熟悉在UI(用户界面,前端)中mvc的工作机理.这些框架实现了MVC,使得在一个单页面中实现 ...
- 移动互联网App兼容性测试
我建议大家也可以参考一些针对App监测和统计的网站,都非常有意义,具体如下: 友盟品牌手机排行榜 http://www.umeng.com/ 移动观象台 https://www.talkingd ...
- Sword protobuf学习四
#include <iostream> #include <string> #include <sys/types.h> /* See NOTES */ #incl ...
- grub的boot loader安装在磁盘上的位置
在很多资料上介绍grub的引导过程时,都是:bios->MBR->boot loaderboot loader是grub或者lilo.但是他是放在什么位置?很多资料上都没有标明. 通过阅读 ...
- Android seLinux 设置
在android O上添加服务.在访问一些路径的时出现了权限的问题,将seLinux关闭之后运行成功.所以需要设置相关的权限. 参考文档: http://blog.csdn.net/tung214/a ...
- (诊断)处理错误fatal error: Python.h: No such file or directory
安装与Python版本对应的 python-dev 即可,比如: $ -dev
- (诊断)git review时出现fatal: ICLA contributor agreement requires current contact information.错误
使用git review时出现错误: fatal: ICLA contributor agreement requires current contact information. Please re ...
- 如何在 Ubuntu 16.04,15.10,14.04 中安装 GIMP 2.8.16(类似于PS软件)
GIMP 图像编辑器 2.8.16 版本在其20岁生日时发布了.下面是如何安装或升级 GIMP 在 Ubuntu 16.04, Ubuntu 15.10, Ubuntu 14.04, Ubuntu 1 ...
- Java开发者必备的六款工具
每一位Java程序员都会有套工具来应对工作上的挑战.多年来,Java程序员使用软件来完成他们的工作.有很多工具对他们是有用的,不过对于初入行的人员来说,寻找合适的工具是困难的,并且是浪费时间的.而今天 ...
- Ubuntu14.04下安装Libsvm,并使用Libsvm
(1)Ubuntu14.04下安装Libsvm 转载:https://blog.csdn.net/katrinawj/article/details/78915874 一.下载: 网址:http:// ...
