jQ live用法
我们给元素绑定单击事件。用得最多的都是$("#id").click(function(){});
但我们动态添加的元素。这样绑定是不行的。必须借助live $("#id").live("click",function(){})
这是一个鼠标移入和移除事件。
$("#tabs li").hover(function () {
$(this).addClass("ui-state-hover");
}, function () {
$(this).removeClass(" ui-state-hover");
});
用live我们可以这样写
//绑定鼠标移入 移除事件
$("#sortable li").live({ mouseenter: function () {
}, mouseleave: function () {
}
});
如果你的代码没错。可就是不执行。那你要考虑你的脚本不支持。我试过1.4.1的就不支持。最后换成了。1.7.1
不过:live方法是旧版本的jquery才有(jquery1.9以前),on方法只能使用在页面上已有的标签;
想获取未来元素,只能用delegate方法了,具体写法如下:
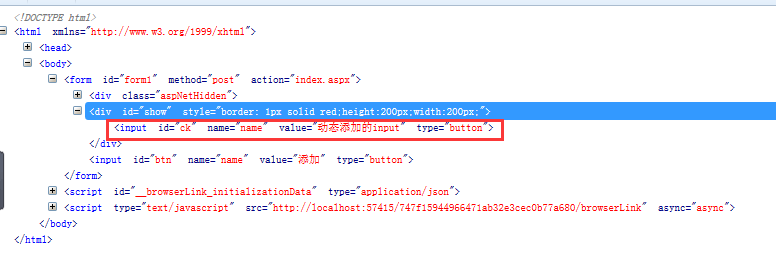
比如:给动态添加的input添加click事件

可以这样写:
写法1:
$("body").delegate("#ck", "click", function () {
alert("delegate");
});
写法2:
$("#show").delegate("#ck", "click", function () {
alert("delegate");
});
写法3:
$("#show").delegate("input", "click", function () {
alert("delegate");
});
当然。也可以绑定多个事件,用委托链
$("#show").delegate("input", "mouseenter", function () {
alert("进入");
}).delegate("input", "mouseout", function () {
alert("离开");
});
或者用官方文档提示:
$(selector).delegate(childSelector,event,data,function)event 规定附加到元素的一个或多个事件。由空格分隔多个事件值。必须是有效的事件。
$("#show").delegate("#ck", {
"mouseenter": function () {
alert("进入");
}, "mouseout": function () {
alert("离开");
}
});
自定义事件
$("#show").delegate("#ck", "myCustom", function (a,arg1) {
alert("自定义事件" + arg1);
});
$("#btn").click(function () {
$("#show").html("<input type='button' name='name' value='动态添加的input' id='ck' />");
});
$("#btn2").click(function () {
$("#ck").trigger("myCustom",); //触发事件
});
有绑定事件。那么肯定有一个解绑事件:undelegate 是解绑事件
//单个
$("#add").click(function () {
$("body").delegate("#shows","click", showA);
});
$("#remove").click(function () {
$("body").undelegate("#shows", "click", showA);
}); //多个
$("#add").click(function () {
$("body").delegate("#shows", {
"click": showA,
"mouseout": showB
});
});
$("#remove").click(function () {
$("body").undelegate("#shows", {
"click": showA,
"mouseout": showB
});
}); function showA()
{
alert("delegate1");
}
function showB()
{
alert("delegate2");
}
<input type="button" name="name" value="添加事件" id="add" />
<input type="button" name="name" value="解绑事件" id="remove" />
<input type="button" name="name" value="显示事件" id="shows" />
不过这样。你单击2次 “添加事件”则会添加两次showA ,单击100次就添加100次。为了解决重复添加事件
在添加事件前。先取消(我还没有找到更好的方法)
//单个
$("#add").click(function (e) {
$("body").undelegate("#shows", "click", showA); //绑定前先取消绑定事件
$("body").delegate("#shows", "click", showA);
});
$("#remove").click(function () {
$("body").undelegate("#shows", "click", showA);
});
jQ live用法的更多相关文章
- jq命令用法总结
原创:扣钉日记(微信公众号ID:codelogs),欢迎分享,转载请保留出处. 简介 如果说要给Linux文本三剑客(grep.sed.awk)添加一员的话,我觉得应该是jq命令,因为jq命令是用来处 ...
- jq 部分用法
这几天一直在写前台,因为jq是在客服端处理数据的,所以公司,一般都用这种方法,下面是我这几天用到的一些东西 1.修改table表格的第一轮显示值 function changeTableRowValu ...
- jq each 用法以及js与json互转
$(function(){ var json = '[{"id":"1","tagName":"apple"},{&qu ...
- jQ $.extend用法
$.extend()函数 1.用将一个对象或多个对象的内容合并到目标对象, 2.如果多个对象具有相同的属性,则后者覆盖前者的属性值. 例子: var object1={ apple:1, banana ...
- JQ初学总结一
Jquery是最火的JavaScript库,大部分web开发都会用到就jquery,而作为初学者看了一些jq的用法总结自己的学习以增强自己的认知. 普通的javascript的缺点是:每种控件的操作方 ...
- 一周学会Mootools 1.4中文教程:(1)Dom选择器
利器: 君欲善其事须先利其器,好吧因为我们的时间比较紧迫,只有六天而已,那么六天的时间用死记硬背的方式学会Mt犹如天方夜谭,因此我们需要借鉴一下Editplus的素材栏帮我们记忆就好了,当我们需要用到 ...
- kissy小记
<script> KISSY.add('demo',function(S ,require, exports, module){ var Node = require('node'); v ...
- selenium span[contains]中使用变量
province = '湖南' driver.find_element_by_xpath('//span[contains(text(),"'+province+'").click ...
- jq和js用法:入口写法
jq和js入口写法demo: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
随机推荐
- python基础知识-GUI编程-TK-StringVar
1.如何引出StringVar 之前一直认为StringVar就是类似于Java的String类型的对象变量,今天在想要设置StringVar变量的值的时候,通过搜索发现StringVar并不是pyt ...
- Android studio 安装已经下载好的gradle.zip文件【ubuntu 14.04 LTS环境】
一 下载 gradle-3.3-all.zip 包 http://download.csdn.net/detail/t6546545/9732412 http://www.fxxz.com/soft/ ...
- sencha touch 2.2 为list PullRefresh插件添加refreshFn方法
sencha touch 2.2 list PullRefresh插件没有refreshFn方法 但是我们又需要他,所以需要自行扩展 代码如下 /** * 重写下拉刷新插件,以支持refreshFn事 ...
- [原]git的使用(六)---远程仓库
10.远程仓库 -------------------------------------------------------------------------------------------- ...
- 为Gem 添加环境设定
如果在测试环境中 gem "rspec", :group => :test 当多个gem的时候 group :test do gem "webrat" g ...
- C# DataTbale详细操作
1.创建DataTable对象 DataTable dt = new DataTable("Table_AX"); 2.为DataTable创建列 //方式一(我觉得这种好) dt ...
- How arduino IDE works?
test.ino void setup() { pinMode(,OUTPUT); } void loop() { digitalWrite(,HIGH); delay(); digitalWrite ...
- Docker容器挂载宿主目录的情形分析
Docker容器启动的时候,如果要挂载宿主机的一个目录,可以用-v参数指定. 譬如我要启动一个centos容器,宿主机的/test目录挂载到容器的/soft目录,可通过以下方式指定: # docker ...
- Python开发一个多并发的FTP SERVER
允许同时支持多用户在线 用户认证 用户空间配额 权限限制 可上传下载,上传下载中显示进度条 用户可远程切换目录,查看服务端文件列表等 可断点续传
- python中的字符串切片
python中的字符串切片,似乎有点乱,例如: >>>pystr='Python' >>>pystr[2:5] 就会输出 'tho' 这该怎样理解呢?中括号[2:5 ...
