aaronyang的百度地图API之LBS云 笔记[位置数据 geotable]
位置数据表 geotable DEMO下载
我们再创建一个 leverTerminal表
添加 手机价格,手机型号,手机唯一码,用户id

新建一个html页面,引入最新的jquery包,1.8.2以上
百度返回的结果是jsonp格式的,所以接下来,我们来写第一个demo,获得你的LBS云的情况
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>百度地图 第一课</title>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script>
- var baseUrl="http://api.map.baidu.com/geodata/v3/";
- var ak="你的ak";
- $(function (){
- GetList();
- });
- function GetList(){
- $.ajax({
- type: "get",
- url: baseUrl+"geotable/list?ak="+ak,
- dataType: "jsonp",
- success: function (data) {
- /* eval("data=" + data);*/
- var text="执行状态:"+data.status+"<br/>";
- text+="结果:"+data.message+"<br/>";
- var tables=data.geotables;
- text+="您在LBS云建立了"+data.size+"张表<br/>";
- $("#showContainer").html(text);
- var tablesHTML="<tr><td>id</td><td>表名</td><td>数据类型</td><td>修改时间</td><td>创建时间</td><td>是否发布到检索</td></tr>";
- for(var i=0;i<tables.length;i++){
- var leixing=tables[i].geotype;
- if(leixing==1){
- leixing="点";
- }else if(leixing==2){
- leixing="线";
- }else{
- leixing="面";
- }
- tablesHTML+="<tr><td>"+tables[i].id+"</td><td>"+tables[i].name+"</td><td>"+leixing+"</td><td>"+tables[i].create_time+"</td><td>"+tables[i].modify_time+"</td><td>"+(tables[i].is_published==1?"是":"否")+"</td></tr>";
- }
- $("#tablesDetail").html(tablesHTML);
- }
- });
- }
- //返回结果
- /*{
- "status": 0,
- "geotables": [
- {
- "id": 59897,
- "name": "leverTerminal",
- "geotype": 1,
- "create_time": "2014-04-11 16:37:38",
- "modify_time": "2014-04-11 16:37:38",
- "is_published": 1
- },
- {
- "id": 59876,
- "name": "leveruser",
- "geotype": 1,
- "create_time": "2014-04-11 13:56:34",
- "modify_time": "2014-04-11 13:56:34",
- "is_published": 1
- }
- ],
- "size": 2,
- "message": "成功"
- }*/
- </script>
- </head>
- <body>
- <h1>第一课:geotable</h1>
- <div id="showContainer">
- </div>
- <br/>
- <table width="100%" border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse;" id="tablesDetail">
- </table>
- </body>
- </html>
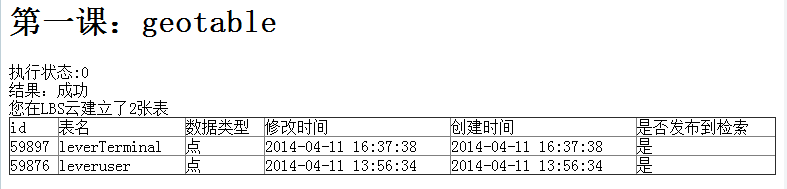
结果图:

文章已经迁移:http://www.ayjs.net/post/29.html

程序员的博客不在乎外表,而在于能不能学到东西
aaronyang的百度地图API之LBS云 笔记[位置数据 geotable]的更多相关文章
- aaronyang的百度地图API之LBS云 笔记[开发准备]
我的脚印 1.注册百度账号 先到163邮箱注册个邮箱(注册邮箱),用这个邮箱注册百度账号(注册百度),激活百度账号 2.登陆百度账号,进入 百度地图 申请为LBS开发者 2.1 注册申请为百度开发者( ...
- aaronyang的百度地图API之LBS云与.NET开发 Javascript API 2.0【基本地图的操作】
为了更简单的演示,我们创建个.NET的ASP.NET MVC4项目 好了,上面都是后话,POI说白了,就是你的用户的数据,很多数据,不过没关系,因为你的数据如果存在百度的LBS云上,那么大数据你就不用 ...
- aaronyang的百度地图API之LBS云与.NET开发 Javascript API 2.0【把数据存到LBS云2/2】
中国的IT 需要无私分享和贡献的人,一起努力 本篇博客来自地址:http://www.cnblogs.com/AaronYang/p/3672898.html,请支持原创,未经允许不许转载 1.新建一 ...
- aaronyang的百度地图API之LBS云与.NET开发 Javascript API 2.0【把数据存到LBS云1/2】
如何让用户点,我们可以获得经纬度,我们就要先了解下它给我们提供的百度地图的事件 主要有两个操作事件的,绑定(addEventListener)和解绑(removeEventListener) 一些事件 ...
- aaronyang的百度地图API之LBS云[把数据丰富显示1/3]
中国的IT 需要无私分享和贡献的人,一起努力 本篇博客来自地址:http://www.cnblogs.com/AaronYang/p/3673933.html,请支持原创,未经允许不许转载 一.第一步 ...
- 【百度地图API】如何利用自己的数据制作社交地图?只显示可视区域内的标注
原文:[百度地图API]如何利用自己的数据制作社交地图?只显示可视区域内的标注 摘要:如果你自己的数据已经超过1万个,如何进行合理的显示?除了聚合marker外,还有一个办法.那就是,只显示可视区域内 ...
- 【百度地图API】建立全国银行位置查询系统(五)——如何更改百度地图的信息窗口内容?
原文:[百度地图API]建立全国银行位置查询系统(五)--如何更改百度地图的信息窗口内容? 摘要: 酷讯.搜房.去哪儿网等大型房产.旅游酒店网站,用的是百度的数据库,却显示了自定义的信息窗口内容,这是 ...
- 【百度地图API】建立全国银行位置查询系统(四)——如何利用百度地图的数据生成自己的标注
原文:[百度地图API]建立全国银行位置查询系统(四)--如何利用百度地图的数据生成自己的标注 摘要: 上一章留个悬念,"如果自己没有地理坐标的数据库,应该怎样制作银行的分布地图呢?&quo ...
- 【百度地图API】建立全国银行位置查询系统(三)——如何在地图上添加银行标注
原文:[百度地图API]建立全国银行位置查询系统(三)--如何在地图上添加银行标注 <摘要>你将在第三章中学会以下知识: 如何在地图上添加带银行logo的标注?(你也可以换成商场logo, ...
随机推荐
- 使用 HTML5, javascript, webrtc, websockets, Jetty 和 OpenCV 实现基于 Web 的人脸识别
这是一篇国外的文章,介绍如何通过 WebRTC.OpenCV 和 WebSocket 技术实现在 Web 浏览器上的人脸识别,架构在 Jetty 之上. 实现的效果包括: 还能识别眼睛 人脸识别的核心 ...
- Slitaz定制
word文档: http://www.docin.com/p-670440986.html Slitaz 定制 什么是 SlitazSlitaz 是一个免费小巧的 GNU/Linux 发行版.它可以从 ...
- Python操作MongoDB(PyMongo模块的使用)
#!/usr/bin/env python #coding:utf-8 # Author: --<qingfengkuyu> # Purpose: MongoDB的使用 # Creat ...
- 【Linux】好玩的linux命令
Linux里面有很多有趣的东西,这篇文章整理了一些.摘录一下: 1. sl 命令 你会看到一辆火车从屏幕右边开往左边...... 安装 $ sudo apt-get install sl 运行 $ ...
- ODI Studio拓扑结构的创建与配置(MySQL)
拓扑结构的创建与配置 一.概念解释 Topology Manager主要用来管理下面5类任务,并将信息存储在主资料库中,供所有模块共享使用. 物理体系结构: 定义各种技术及其数据服务器.物理架构.物理 ...
- 找出以“b”开头的名字
找出以“b”开头的名字:select * from pet where name like 'b%' “_”:匹配任何单个字符“%”:匹配任意数目字符(包括零字符)
- jquery .live() .delegate() .bind() .click()区别
什么是.live()? 除了让你对Dom元素现在和将来绑定事件之外,.live() 方法和.bind()方法很像.你可以用.live()方法对没有存在的Dom节点绑定事件.考虑下面的情况. 当用户要离 ...
- Dlib三维点云示例
Dlib三维点云示例 源代码来自Dlib的示例代码http://dlib.net/3d_point_cloud_ex.cpp.html 在windows下需要链接winmm``comctl32``gd ...
- find -size 查出指定文件大小的命令
find -size n [c] 查找n值大小的文件,默认单位是块(1块=512字节) 1. 查找大于1500字节的文件 find ~ -size +1500c 2. 查找等于1500字节的文件 fi ...
- 转:Linux网卡驱动程序编写
Linux网卡驱动程序编写 [摘自 LinuxAID] 工作需要写了我们公司一块网卡的Linux驱动程序.经历一个从无到有的过程,深感技术交流的重要.Linux作为挑战微软垄断的强有力武器,日益受到大 ...
