20145304 Exp8 Web基础
20145304 Exp8 Web基础
实验后回答问题
(1)什么是表单
表单用于搜集不同类型的用户输入,由三个基本组成部分表单标签、表单域、表单按钮。表单提交有两种方法,分别是get和post,使用get时表单数据在页面地址栏中可见,使用post时,表单数据在页面地址栏中不可见。表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;表单按钮可提供提交、复位等功能。
(2)浏览器可以解析运行什么语言。
HTML、XML、JSP、Python、Java、Script、JavaScript、VBScript、Perl等
(3)WebServer支持哪些动态语言
PHP、JSP等
实验总结与体会
此次实验使我们学会了自己如何编写一个登陆网站,其中涉及到了WEB前端、后端以及数据库的使用,以及简单的SQL注入攻击和XSS攻击。
通过自己实践,了解到了GET和POST的差别,不断地修改代码,排查错误,使自己对网络编程的部分有了较深的印象。
实践过程记录
Apache环境配置
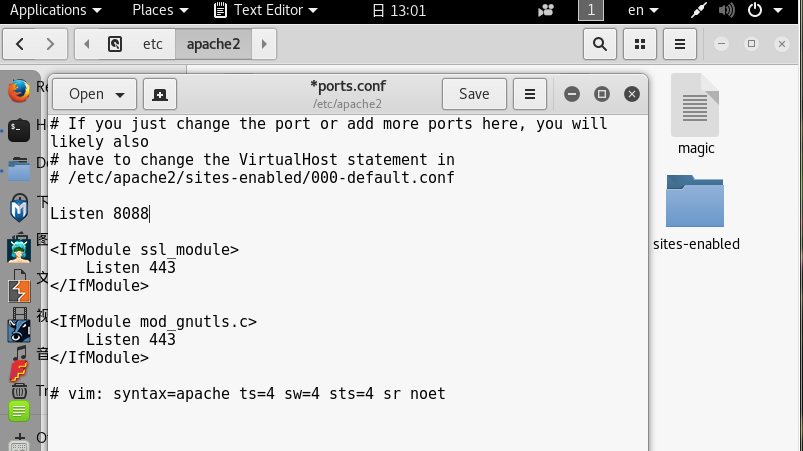
1.上次实验apache使用的端口为80,此次实验将端口设置为8088


2.测试apache,用Kali的火狐浏览器打开网页时出现了闪退,不确定是谁的原因,用本机360打开网页成功,显示的是上次实验的伪装网页。

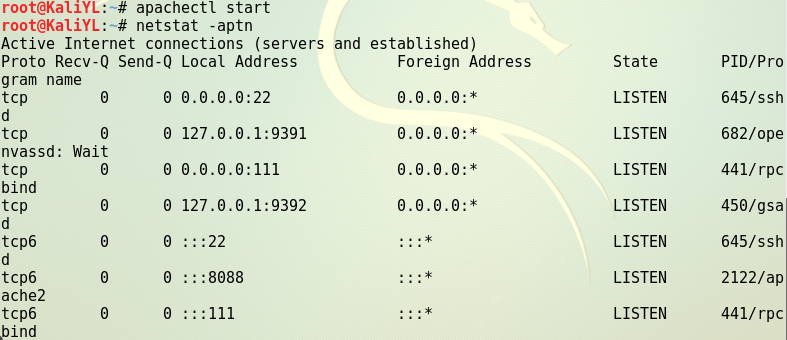
3.测试Apache是否可读取工作目录下的文件(我就敲了一个20145304,按ESC就多了好多)。

4.测试完成。

Web前端html
1.进入Apache工作目录,新建5304form.html
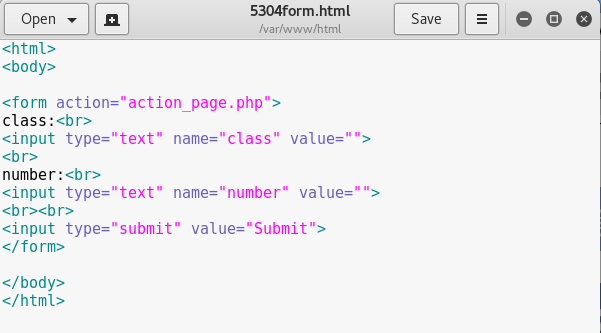
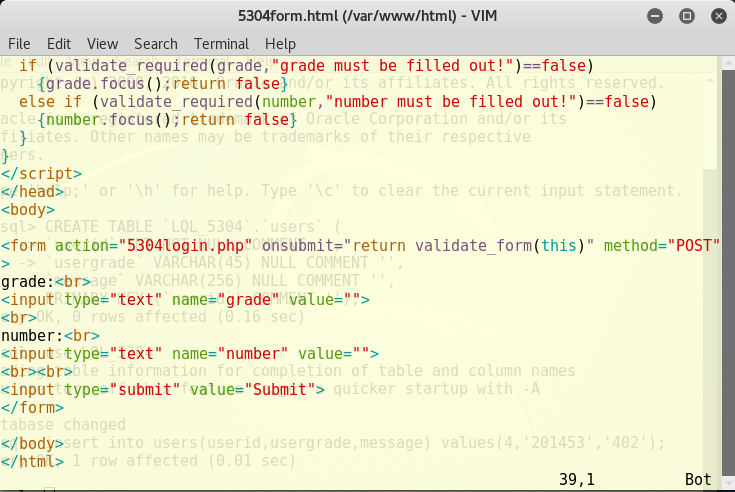
2.编写html
刚开始使用了汉字,出现了乱码


修改后

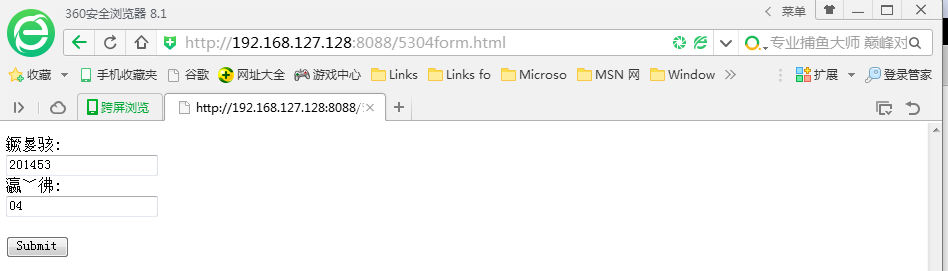
3.用浏览器访问该HTML文件

4.点击提交,默认使用的是GET,表单数据在页面地址栏中可见

5.修改代码,使用POST方法提交

6.表单数据在页面地址栏中不可见,因为应答页面未编写,所以无法访问。

Web前端javascipt
1.设置输入不能为空,js代码如下:
function validate_required(field,alerttxt)
{
with (field)
{
if (value==null||value=="")
{alert(alerttxt);return false}
else {return true}
}
}
function validate_form(thisform)
{
with (thisform)
{
if (validate_required(grade,"grade must be filled out!")==false)
{grade.focus();return false}
else if (validate_required(number,"number must be filled out!")==false)
{number.focus();return false}
}
}
2.用浏览器访问测试

MySQL基础
1.开启sql服务

2.登录mysql

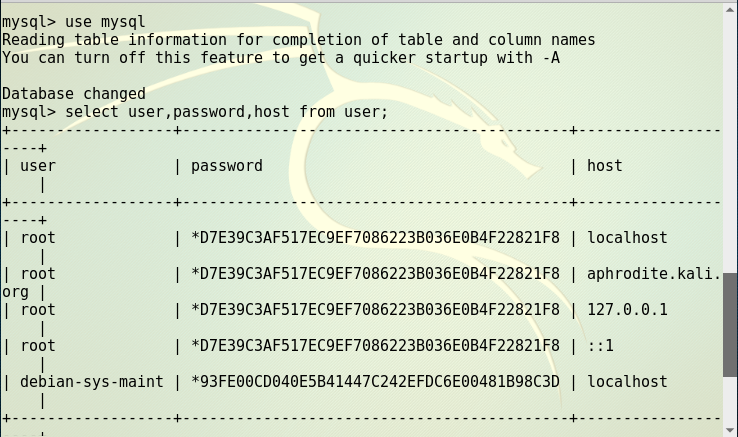
3.查看基本信息(注意命令后的封号!!)

4.建库、建表。

5.添加用户。

6.修改密码(补充,与下面的实验无关,看要求发现需要修改)



编写PHP网页,连接数据库,进行用户认证
PHP测试
1.在/var/www/html下新建一个.php文件。

2.用浏览器访问,成功。

正式实验
1.在/var/www/html下新建一个5304login.php文件,编写代码。

2.将前面使用过的5304form.html提交的网页改为5304login.php。

3.刚开始无法读取用户输入的数据,修改.html和.php的提交方式一致

4.登录认证成功。。

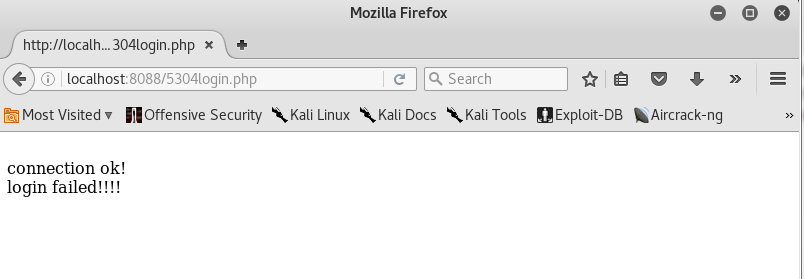
5.测试一个不存在的数据。

SQL注入
1.最简单的永真式``` ' or 1=1#````

2.修改代码,使其可通过SQL注入将班级和学号保存到数据库中,并进行登录。




XSS攻击
1.当图片格式为.png时,刚开始试,图片加载不出来,就换了.jpg格式,后来再试,就成功了。

2.当图片格式为.jpg时

20145304 Exp8 Web基础的更多相关文章
- 20155326《网路对抗》Exp8 WEB基础实践
20155326<网路对抗>Exp8 WEB基础实践 实践内容 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145236《网络对抗》Exp8 WEB基础实践
20145236<网路对抗>Exp8 WEB基础实践 一.基础问题回答 什么是表单 表单在网页中主要负责数据采集功能 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框. ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155204《网络对抗》Exp8 Web基础
20155204<网络对抗>Exp8 Web基础 一.基础问题回答 1.什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用C ...
- 20155206 Exp8 WEB基础实践
20155206 Exp8 WEB基础实践 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以 ...
- 20155207 EXP8 Web基础
20155207 EXP8 Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密码.建 ...
随机推荐
- HDU 6441 - Find Integer - [费马大定理][2018CCPC网络选拔赛第4题]
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6441 Time Limit: 2000/1000 MS (Java/Others) Memory Li ...
- 没有动态库链接:可执行的文件大小一个就有几百兆 Dynamic-Link Libraries
dynamic link library Dynamic-Link Libraries (Windows) https://msdn.microsoft.com/en-us/library/windo ...
- php之setcookie
注意在任何发送请求头之前不能有输出,不然会获取不到header头 setcookie(key,value, expires, 'path', domain); 在发送cookie时,会自动把cooki ...
- maven配置(myeclipse版)
使用环境说明: OS:windows 7 64位 java version: "jdk1.8.0_66" IDE:myeclipse 2017 1.下载 下载地址:http://m ...
- LightOj 1248 - Dice (III)(几何分布+期望)
题目链接:http://lightoj.com/volume_showproblem.php?problem=1248 题意:有一个 n 面的骰子,问至少看到所有的面一次的所需 掷骰子 的 次数的期望 ...
- java 泛型没有协变类型, 所以要重用extends, 但使用List<? extends Fruit> 可以是ArrayList<Fruit>()、ArrayList<Apple>()、ArrayList<Orange>(), 因此不能add元素进去
class Fruit{} class Apple extends Fruit{} class SubApple extends Apple{} class Orange extends Fruit{ ...
- 【F12】谷歌浏览器F12前端调试工具 Console
谷歌浏览器F12前端调试工具 Console 前言 先上图:不知道有多少人发现,在浏览器开发工具的“Console”上的百度首页的关于百度招聘的信息: 今天要给大家介绍的就是是Web前端调试工具中的C ...
- 前端 HTML 常用标签 head标签相关内容
HTML常用标签 head标签 我们首先来介绍一下head标签的主要内容和作用,文档的头部描述了文档的各种属性和信息,包括文档的标题.编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方 ...
- HTML5插件
HTML 助手(插件) 辅助应用程序(helper application)是可由浏览器启动的程序.辅助应用程序也称为插件. 辅助程序可用于播放音频和视频(以及其他).辅助程序是使用 <obje ...
- Word转换为markdown
Word转换为markdown 首先你的电脑要有office word 1 安装pandoc https://github.com/jgm/pandoc/releases,可以找到最新的pando ...
