【前端积累】Awesome初识
前言
之所以要看这个,是因为在看到的一个网站里图表显示的全屏和缩小,anyway ,还是看一下咯~
一、介绍
Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
二、主要功能
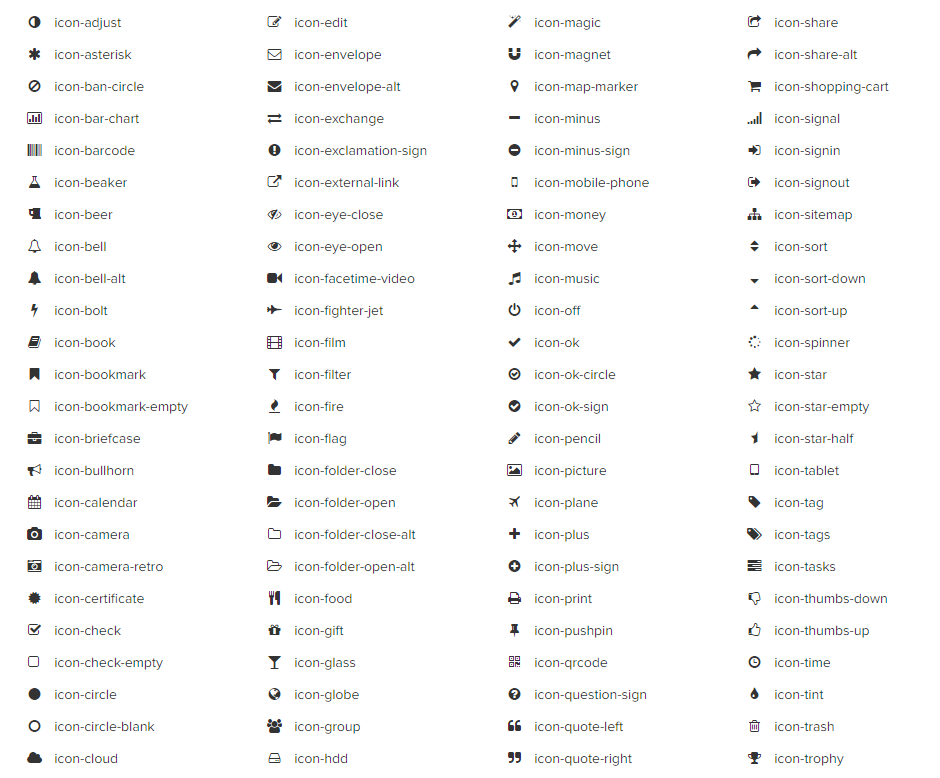
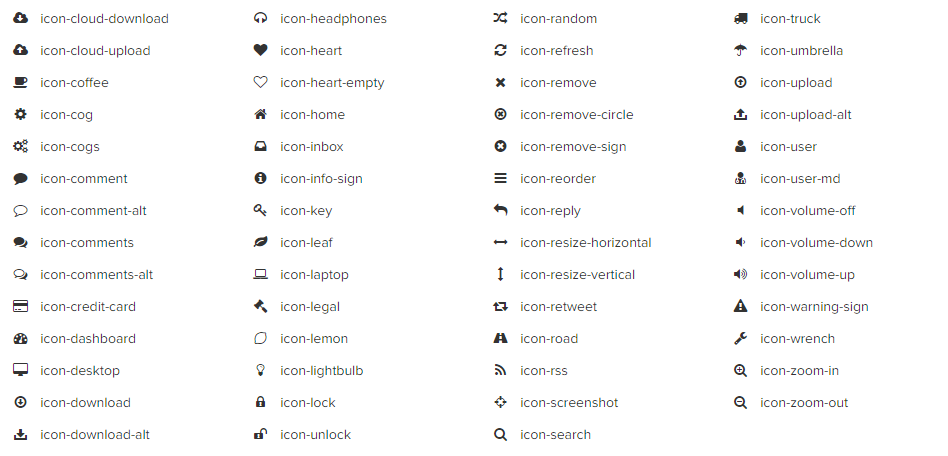
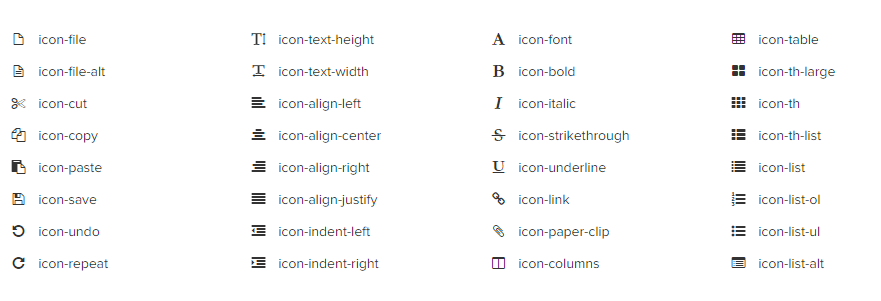
1、一个字体文件,249个图标
一个字体文件包含了所有图标。Font Awesome 助你完整表达web页面上每个动作的含义
2、用CSS控制样式
用CSS能非常容易的改变这些图标的颜色、大小、阴影以及任何CSS能控制的属性。
3、无限缩放
矢量图意味着每个图标都能在所有大小的屏幕上完美呈现。
4、个人、商业均可自由使用
Font Awesome是完全免费的,无论个人还是商业使用。
5、支持IE7+
Font Awesome支持IE7及以上浏览器。不过你要是必须用在这种过时的浏览器上话,我只能表示同情!
6、在Retina屏幕上也能完美呈现
Font Awesome 中包含的都是矢量图标,在高分辨率的显示器上也能完美呈现。
7、专为Bootstrap设计
Font Awesome是完全从头设计的整套图标,完全和Bootstrap 2.2.2版本兼容.
8、设计师的助手
安装 FontAwesome.otf 字体文件,然后在这个页面直接拷贝粘贴图标字符的代码就可以用于你的设计中了。
9、兼容屏幕阅读器
Font Awesome 不会阻止屏幕阅读器,这和其他图标字体的行为方式完全不同。
三、Font Awesome 3.0中的新特性
1、完美的14px字号
每个图标都是重新制作的,并且针对Bootstrap的默认14px字号做了最大的优化。
2、Font Sub-setting
可以重新设置自己需要的图标
3、友好的版权协议
4、3.0版本新增40个全新的图标
5、新样式
New styles for animated spinning icons, icons with 2x-4x size multipliers, icon borders, & more.
6、瘦身28%
虽然增加了 16% 的图标,3.0 版本的体积却变得更小了。 Font Awesome 还可以定制,将你不需要的图标去掉。
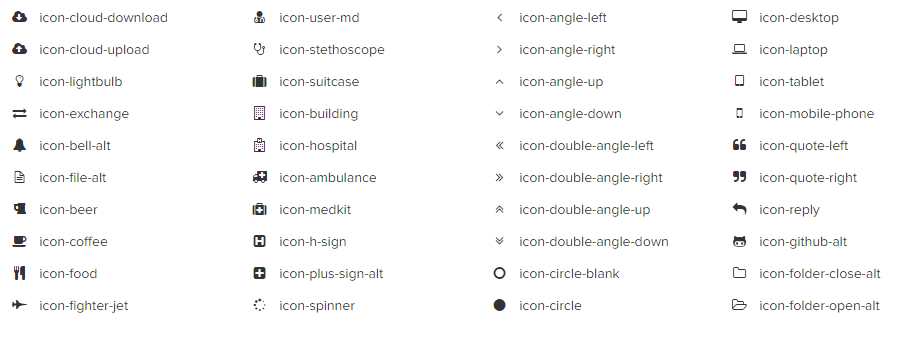
四、3.0版本中新增的图标

适合web应用的图标


文本编辑器图标

指向方向的图标

视频播放器图标

SNS图标

医疗图标

五、集成
1、最简单的Bootstrap+Font Awesome集成方式
- 拷贝 Font Awesome 字体目录到你的项目中。
- font-awesome.min.css 文件到你的项目中。
- 打开你的项目中的 font-awesome.min.css 文件并编辑字体路径指向正确的位置
- 在html文档中的
<head>部分,引入 font-awesome.min.css 文件。 - 在浏览器中打开页面,检查是否正确启用了 Font Awesome!
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../css/font-awesome.min.css">
2、自定义Bootstrap+Font Awesome LESS文件的方式进行集成
- 拷贝 Font Awesome 字体目录到你的项目中。
- 拷贝 font-awesome.less 文件到 bootstrap/less 目录。
- 打开 bootstrap.less 文件,并将
@import "sprites.less";替换为@import "font-awesome.less"; - 打开你的项目中的 font-awesome.less 文件,并编辑
@FontAwesomePath变量,将其值替换为指向字体文件的正确路径。 - 重新编译Bootstrap的所有 LESS 文件。如果你使用的是less.js脚本动态编译的话就能直接在浏览器中看到效果了。
- 在浏览器中打开页面,检查是否正确启用了 Font Awesome!
@FontAwesomePath: "../font";
3、不使用Bootstrap
- 复制Font Awesome字体到你的项目中
- 复制font-awesome.less或者font-awesome.min.css到你的项目
- 打开你的项目中font-awesome.less和font-awesome.min.css,编辑字体位置指向你的字体目录
- 检查是否使用Font Awesome正常
4、支持IE7浏览器
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet" href="assets/css/font-awesome-ie7.min.css">
<![endif]-->
六、示例
1、行内图标
<i class="icon-camera-retro"></i> icon-camera-retro
2、更大的图标
通过设置icon-large icon-2x icon-3x icon-4x样式,可以让图标相对于它所在的容器变得更大
<p><i class="icon-camera-retro icon-large"></i> icon-camera-retro</p>
<p><i class="icon-camera-retro icon-2x"></i> icon-camera-retro</p>
<p><i class="icon-camera-retro icon-3x"></i> icon-camera-retro</p>
<p><i class="icon-camera-retro icon-4x"></i> icon-camera-retro</p>
3、动画图标
<i class="icon-spinner icon-spin"></i> Spinner icon when loading content...
4、边框,图标缩进
<i class="icon-quote-left icon-4x pull-left icon-muted"></i>
Use a few of the new styles together ... lots of new possibilities.
5、按钮
<a class="btn" href="#">
<i class="icon-repeat"></i> Reload</a>
<a class="btn btn-success" href="#">
<i class="icon-shopping-cart icon-large"></i> Checkout</a>
<a class="btn btn-large btn-primary" href="#">
<i class="icon-comment"></i> Comment</a>
<a class="btn btn-small btn-info" href="#">
<i class="icon-info-sign"></i> Info</a>
<a class="btn btn-danger" href="#">
<i class="icon-trash icon-large"></i> Delete</a>
<a class="btn btn-small" href="#">
<i class="icon-cog"></i> Settings</a>
<a class="btn btn-large btn-danger" href="#">
<i class="icon-flag icon-2x pull-left"></i>Font Awesome<br>Version 3.0</a>
<a class="btn btn-primary" href="#">
<i class="icon-refresh icon-spin"></i> Synchronizing Content...</a>
6、按钮组
<div class="btn-group">
<a class="btn" href="#"><i class="icon-align-left"></i></a>
<a class="btn" href="#"><i class="icon-align-center"></i></a>
<a class="btn" href="#"><i class="icon-align-right"></i></a>
<a class="btn" href="#"><i class="icon-align-justify"></i></a>
</div>
7、下拉菜单按钮
<div class="btn-group open">
<a class="btn btn-primary" href="#"><i class="icon-user"></i> User</a>
<a class="btn btn-primary dropdown-toggle" data-toggle="dropdown" href="#"><span class="icon-caret-down"></span></a>
<ul class="dropdown-menu">
<li><a href="#"><i class="icon-pencil"></i> Edit</a></li>
<li><a href="#"><i class="icon-trash"></i> Delete</a></li>
<li><a href="#"><i class="icon-ban-circle"></i> Ban</a></li>
<li class="divider"></li>
<li><a href="#"><i class="i"></i> Make admin</a></li>
</ul>
</div>
8、列表
<ul class="icons">
<li><i class="icon-ok"></i> Lists</li>
<li><i class="icon-ok"></i> Buttons</li>
<li><i class="icon-ok"></i> Button groups</li>
<li><i class="icon-ok"></i> Navigation</li>
<li><i class="icon-ok"></i> Prepended form inputs</li>
</ul>
9、导航条
<ul class="nav nav-list">
<li class="active"><a href="#"><i class="icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-book"></i> Library</a></li>
<li><a href="#"><i class="icon-pencil"></i> Applications</a></li>
<li><a href="#"><i class="icon-cogs"></i> Settings</a></li>
</ul>
10、表单输入
<form>
<div class="input-prepend">
<span class="add-on"><i class="icon-envelope"></i></span>
<input class="span2" type="text" placeholder="Email address">
</div>
<div class="input-prepend">
<span class="add-on"><i class="icon-key"></i></span>
<input class="span2" type="password" placeholder="Password">
</div>
</form>
【前端积累】Awesome初识的更多相关文章
- 前端之CSS初识
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- 前端07 /jQuery初识
前端07 /jQuery初识 目录 前端07 /jQuery初识 1.jquery介绍 1.1 jquery的优势 1.2 jquery是什么? 1.3 jquery的导入 2.jQuery的使用 2 ...
- 前端基础----html初识、常用标签
一.HTML初识 web服务本质 import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) ...
- 新手前端笔记之--初识html标签
接触前端(好大气的名字啊)已经一个多月了,看了很多视频和博客,有了一定的感性认识,但还是需要总结一下以便系统化所学习的知识,就从html标签开始吧.关于标签,谈论最多的就是简洁和语义化.简洁指html ...
- 前端之HTML初识
目录 手写服务端,启用浏览器(客户端连接服务端) Web服务的本质: HTTP协议(HyperText Transfer Protocol) HMTL(HyperText Mark Language) ...
- [Web 前端] 021 js 初识 Javascript
1. Javascript 简介 1.1 定位 JS 是运行在浏览器端的脚本语言 1.1.1 关于浏览器 JS 由浏览器解释执行 JS 通常被直接嵌入 HTML 页面 1.1.2 关于脚本语言 JS ...
- layui经典模块化前端UI框架初识
layui产生背景 layui相对于vue来说确实稍有逊色,但是官网提供的入门文档以及完善的框架结构,使的很多人开始用layui来开发前端页面,那么什么人会去使用layui呢? 针对后端开发人员,在对 ...
- 2020年12月-第02阶段-前端基础-CSS初识
CSS层叠样式表 理解 css的目的作用 css的三种引入方式 1.HTML的局限性 说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义, 比如`<h1>`表明这是一个大标题,用 ...
- Vue.js高效前端开发 • 【初识Vue.js】
全部章节 >>>> 文章目录 一.Vue概述 1.Web前端框架介绍 2.MVC和MVVM 3.Vue介绍 4.安装Vue 二.Vue使用 1.第一个Vue应用 2.Vue的双 ...
随机推荐
- Linux Shell nohup命令用法
linux的nohup命令的用法. 在应用Unix/Linux时,我们一般想让某个程序在后台运行,于是我们将常会用 & 在程序结尾来让程序自动运行.比如我们要运行mysql在后台: /us ...
- EF5+MVC4系列(10) mvc的布局页面 _ViewStart.Cshtml
当客户端请求 /Product/Index的时候, 如果在视图的根目录下有 _ViewStart.Cshtml 就会先执行这个,再去执行 Product文件夹下的Index视图, 如果Product文 ...
- C# 把string字符导出到txt文档方法
public static string writtxt(string html, string file) { FileStream fileStream = new FileStream(Envi ...
- shell 下执行mysql 命令
From: http://blog.csdn.net/beginning1126/article/details/8590014 方案1 mysql -uuser -ppasswd -e 优点:语句简 ...
- Maven的pom.xml文件结构之基本配置parent和继承结构[转]
1.Maven项目的继承 Maven项目之间不仅存在多模块的聚合关系,而且Maven项目之间还可以存在相互继承的关系. Maven项目之间的继承关系通过<parent>表示,在子Maven ...
- POI-PPT官方文档
注意 请注意,XSLF仍然处于早期开发阶段,并且将来会在发行版中发生不兼容的更改. 特征索引 创建新的演示文稿 阅读现有演示文稿 使用预定义的布局创建幻灯片 删除幻灯片 重新订购幻灯片 更改幻灯片大小 ...
- 猫猫学iOS之小知识iOS启动动画_Launch Screen的运用
猫猫分享,必须精品 原创文章.欢迎转载.转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243? viewmode=contents 看下效果吧 比如新浪微博的 ...
- 腾讯QQ家族任意支付QB+修改资料csrf
http://jz.qq.com/m_card.shtml POST /cgi-bin/league_change_userinfo HTTP/1.1 Host: jz.qq.com Connecti ...
- 简单理解AOP(面向切面编程)
AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期动态代理实现程序功能的统一维护的一种技术. AOP与OOP是面向不同领域的两种设计思想. ...
- 如何构建高性能MySQL索引
本文的重点在于如何构建一个高性能的MySQL索引,从中你可以学到如何分析一个索引是不是好索引,以及如何构建一个好的索引. 索引误区 多列索引 一个索引的常见误区是为每一列创建一个索引,如下面创建的索引 ...
