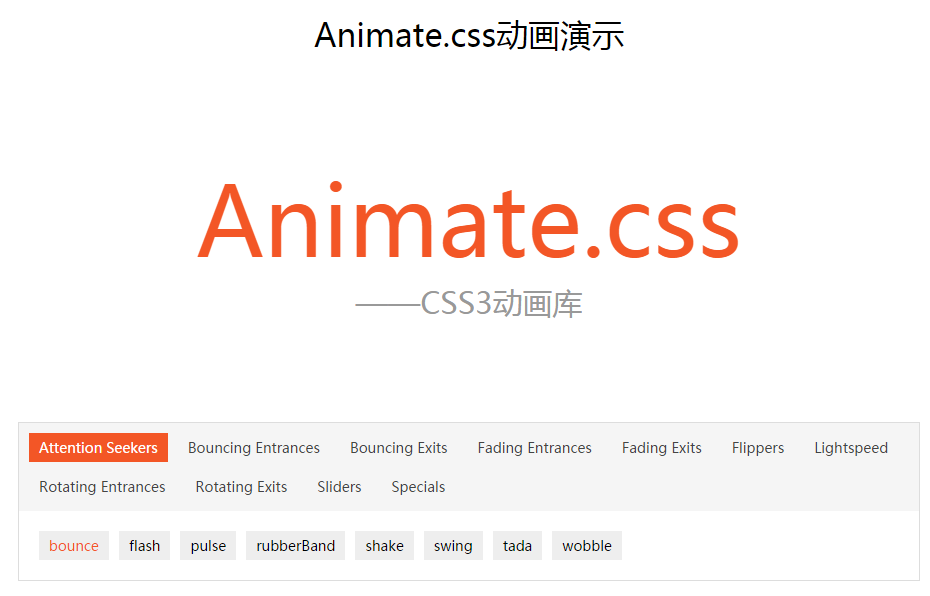
CSS3 -- 动画库

文件结构:

html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>animate.css</title>
<link rel="stylesheet" href="animate.min.css">
<style>
* { margin: 0; padding: 0;}
ul { list-style-type: none;}
body { font: 14px "Microsoft Yahei"; overflow-x: hidden;}
h1 { width: 900px; margin: 40px auto 100px; font: 32px "Microsoft Yahei"; text-align: center;}
h2 { font: 96px "Microsoft Yahei"; font-weight: 500; text-align: center; color: #f35626;}
.wrap p { margin-bottom: 100px; font: 30px "Microsoft Yahei"; text-align: center; color: #999;}
.list { width: 1000px; margin: 0 auto;}
dl { width: 1000px; margin: 10px auto; overflow: hidden;}
dt { float: left; width: 1000px; padding: 5px 0; border-bottom: 1px solid #ddd; font-weight: 700;}
dd { float: left; margin: 10px 10px 0 0; padding: 5px 10px; background-color: #eee; cursor: pointer;} .dowebok-explain { display: none; margin-top: 20px; margin-bottom: 20px; font-size: 14px; text-align: center; color: #f50;} .tab { width: 900px; margin: 0 auto; border: 1px solid #ddd;}
.tabNav { padding-bottom: 10px; overflow: hidden; zoom: 1; background-color: #f5f5f5;}
.tabNav li { float: left; margin: 10px 0 0 10px; display: inline;}
.tabNav a { float: left; padding: 5px 10px; color: #444; text-decoration: none;}
.tabNav .active a { color: #fff; background-color: #f35626;} .tabPane { display: none; overflow: hidden; zoom: 1;}
.tabCnt .active { display: block;}
.tabCnt { padding: 10px 20px 20px;}
.tabPane li { float: left; margin: 10px 10px 0 0; padding: 5px 10px; background-color: #eee; cursor: pointer;}
.tabPane .active { color: #f35626;}
</style>
<script src="jquery-1.8.3.min.js"></script>
<script>
$(function(){
if($.browser.msie && $.browser.version < 10){
$('.dowebok-explain').show();
} var $animate = $('#animate');
var $btn = $('.tabCnt').find('li');
$btn.click(function(){
$(this).addClass('active').siblings().removeClass('active');
$animate.removeClass().addClass($(this).text() + ' animated infinite');
setTimeout(removeClass, 1000);
}); function removeClass(){
$animate.removeClass();
} var $tabNavItem = $('.tabNav').find('a');
var $tabPane = $('.tabPane');
$tabNavItem.each(function(i){
$(this).click(function(){
$(this).parent().addClass('active').siblings().removeClass('active');
$tabPane.eq(i).addClass('active').siblings().removeClass('active');
return false;
});
});
});
</script>
</head> <body>
<h1>Animate.css动画演示</h1>
<div class="wrap">
<h2 id="animate">Animate.css</h2>
<p>——CSS3动画库</p>
</div> <p class="dowebok-explain">您的浏览器不支持 CSS3 animate 属性,所以您看不到任何效果,请使用 Firefox、Chrome 或 IE10</p>
<div class="tab">
<ul class="tabNav">
<li class="active"><a href="http://www.dowebok.com/">Attention Seekers</a></li>
<li><a href="###">Bouncing Entrances</a></li>
<li><a href="###">Bouncing Exits</a></li>
<li><a href="###">Fading Entrances</a></li>
<li><a href="###">Fading Exits</a></li>
<li><a href="###">Flippers</a></li>
<li><a href="###">Lightspeed</a></li>
<li><a href="###">Rotating Entrances</a></li>
<li><a href="###">Rotating Exits</a></li>
<li><a href="###">Sliders</a></li>
<li><a href="###">Specials</a></li>
</ul> <div class="tabCnt">
<ul class="tabPane active">
<li>bounce</li>
<li>flash</li>
<li>pulse</li>
<li>rubberBand</li>
<li>shake</li>
<li>swing</li>
<li>tada</li>
<li>wobble</li>
</ul> <ul class="tabPane">
<li>bounceIn</li>
<li>bounceInDown</li>
<li>bounceInLeft</li>
<li>bounceInRight</li>
<li>bounceInUp</li>
</ul> <ul class="tabPane">
<li>bounceOut</li>
<li>bounceOutDown</li>
<li>bounceOutLeft</li>
<li>bounceOutRight</li>
<li>bounceOutUp</li>
</ul> <ul class="tabPane">
<li>fadeIn</li>
<li>fadeInDown</li>
<li>fadeInDownBig</li>
<li>fadeInLeft</li>
<li>fadeInLeftBig</li>
<li>fadeInRight</li>
<li>fadeInRightBig</li>
<li>fadeInUp</li>
<li>fadeInUpBig</li>
</ul> <ul class="tabPane">
<li>fadeOut</li>
<li>fadeOutDown</li>
<li>fadeOutDownBig</li>
<li>fadeOutLeft</li>
<li>fadeOutLeftBig</li>
<li>fadeOutRight</li>
<li>fadeOutRightBig</li>
<li>fadeOutUp</li>
<li>fadeOutUpBig</li>
</ul> <ul class="tabPane">
<li>flip</li>
<li>flipInX</li>
<li>flipInY</li>
<li>flipOutX</li>
<li>flipOutY</li>
</ul> <ul class="tabPane">
<li>lightSpeedIn</li>
<li>lightSpeedOut</li>
</ul> <ul class="tabPane">
<li>rotateIn</li>
<li>rotateInDownLeft</li>
<li>rotateInDownRight</li>
<li>rotateInUpLeft</li>
<li>rotateInUpRight</li>
</ul> <h3></h3>
<ul class="tabPane">
<li>rotateOut</li>
<li>rotateOutDownLeft</li>
<li>rotateOutDownRight</li>
<li>rotateOutUpLeft</li>
<li>rotateOutUpRight</li>
</ul> <ul class="tabPane">
<li>slideInDown</li>
<li>slideInLeft</li>
<li>slideInRight</li>
<li>slideOutLeft</li>
<li>slideOutRight</li>
<li>slideOutUp</li>
</ul> <ul class="tabPane">
<li>hinge</li>
<li>rollIn</li>
<li>rollOut</li>
</ul>
</div>
</div> <style>
.vad { margin: 50px 0 5px; font-family: Consolas,arial,宋体; text-align:center;}
.vad a { display: inline-block; height: 36px; line-height: 36px; margin: 0 5px; padding: 0 50px; font-size: 14px; text-align:center; color:#eee; text-decoration: none; background-color: #222;}
.vad a:hover { color: #fff; background-color: #000;}
</style> </body>
</html>
效果代码的结构
@charset "UTF-8";/*!
Animate.css - http://daneden.me/animate
Licensed under the MIT license Copyright (c) 2013 Daniel Eden Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*/
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both
} .animated.infinite {
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite
} .animated.hinge {
-webkit-animation-duration: 2s;
animation-duration: 2s
} @-webkit-keyframes bounce {
0%,100%,20%,50%,80% {
-webkit-transform: translateY(0);
transform: translateY(0)
} 40% {
-webkit-transform: translateY(-30px);
transform: translateY(-30px)
} 60% {
-webkit-transform: translateY(-15px);
transform: translateY(-15px)
}
} @keyframes bounce {
0%,100%,20%,50%,80% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
} 40% {
-webkit-transform: translateY(-30px);
-ms-transform: translateY(-30px);
transform: translateY(-30px)
} 60% {
-webkit-transform: translateY(-15px);
-ms-transform: translateY(-15px);
transform: translateY(-15px)
}
} .bounce {
-webkit-animation-name: bounce;
animation-name: bounce
} @-webkit-keyframes flash {
0%,100%,50% {
opacity: 1
} 25%,75% {
opacity: 0
}
} @keyframes flash {
0%,100%,50% {
opacity: 1
} 25%,75% {
opacity: 0
}
} .flash {
-webkit-animation-name: flash;
animation-name: flash
} @-webkit-keyframes pulse {
0% {
-webkit-transform: scale(1);
transform: scale(1)
} 50% {
-webkit-transform: scale(1.1);
transform: scale(1.1)
} 100% {
-webkit-transform: scale(1);
transform: scale(1)
}
} @keyframes pulse {
0% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1)
} 50% {
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1)
} 100% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1)
}
} .pulse {
-webkit-animation-name: pulse;
animation-name: pulse
} @-webkit-keyframes rubberBand {
0% {
-webkit-transform: scale(1);
transform: scale(1)
} 30% {
-webkit-transform: scaleX(1.25) scaleY(0.75);
transform: scaleX(1.25) scaleY(0.75)
} 40% {
-webkit-transform: scaleX(0.75) scaleY(1.25);
transform: scaleX(0.75) scaleY(1.25)
} 60% {
-webkit-transform: scaleX(1.15) scaleY(0.85);
transform: scaleX(1.15) scaleY(0.85)
} 100% {
-webkit-transform: scale(1);
transform: scale(1)
}
} @keyframes rubberBand {
0% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1)
} 30% {
-webkit-transform: scaleX(1.25) scaleY(0.75);
-ms-transform: scaleX(1.25) scaleY(0.75);
transform: scaleX(1.25) scaleY(0.75)
} 40% {
-webkit-transform: scaleX(0.75) scaleY(1.25);
-ms-transform: scaleX(0.75) scaleY(1.25);
transform: scaleX(0.75) scaleY(1.25)
} 60% {
-webkit-transform: scaleX(1.15) scaleY(0.85);
-ms-transform: scaleX(1.15) scaleY(0.85);
transform: scaleX(1.15) scaleY(0.85)
} 100% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1)
}
} .rubberBand {
-webkit-animation-name: rubberBand;
animation-name: rubberBand
} @-webkit-keyframes shake {
0%,100% {
-webkit-transform: translateX(0);
transform: translateX(0)
} 10%,30%,50%,70%,90% {
-webkit-transform: translateX(-10px);
transform: translateX(-10px)
} 20%,40%,60%,80% {
-webkit-transform: translateX(10px);
transform: translateX(10px)
}
} @keyframes shake {
0%,100% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
} 10%,30%,50%,70%,90% {
-webkit-transform: translateX(-10px);
-ms-transform: translateX(-10px);
transform: translateX(-10px)
} 20%,40%,60%,80% {
-webkit-transform: translateX(10px);
-ms-transform: translateX(10px);
transform: translateX(10px)
}
} .shake {
-webkit-animation-name: shake;
animation-name: shake
} @-webkit-keyframes swing {
20% {
-webkit-transform: rotate(15deg);
transform: rotate(15deg)
} 40% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg)
} 60% {
-webkit-transform: rotate(5deg);
transform: rotate(5deg)
} 80% {
-webkit-transform: rotate(-5deg);
transform: rotate(-5deg)
} 100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg)
}
} @keyframes swing {
20% {
-webkit-transform: rotate(15deg);
-ms-transform: rotate(15deg);
transform: rotate(15deg)
} 40% {
-webkit-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg)
} 60% {
-webkit-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg)
} 80% {
-webkit-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg)
} 100% {
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg)
}
} .swing {
-webkit-transform-origin: top center;
-ms-transform-origin: top center;
transform-origin: top center;
-webkit-animation-name: swing;
animation-name: swing
} @-webkit-keyframes tada {
0% {
-webkit-transform: scale(1);
transform: scale(1)
} 10%,20% {
-webkit-transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
} 30%,50%,70%,90% {
-webkit-transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
} 40%,60%,80% {
-webkit-transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
} 100% {
-webkit-transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
} @keyframes tada {
0% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1)
} 10%,20% {
-webkit-transform: scale(0.9) rotate(-3deg);
-ms-transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
} 30%,50%,70%,90% {
-webkit-transform: scale(1.1) rotate(3deg);
-ms-transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
} 40%,60%,80% {
-webkit-transform: scale(1.1) rotate(-3deg);
-ms-transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
} 100% {
-webkit-transform: scale(1) rotate(0);
-ms-transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
} .tada {
-webkit-animation-name: tada;
animation-name: tada
} @-webkit-keyframes wobble {
0% {
-webkit-transform: translateX(0%);
transform: translateX(0%)
} 15% {
-webkit-transform: translateX(-25%) rotate(-5deg);
transform: translateX(-25%) rotate(-5deg)
} 30% {
-webkit-transform: translateX(20%) rotate(3deg);
transform: translateX(20%) rotate(3deg)
} 45% {
-webkit-transform: translateX(-15%) rotate(-3deg);
transform: translateX(-15%) rotate(-3deg)
} 60% {
-webkit-transform: translateX(10%) rotate(2deg);
transform: translateX(10%) rotate(2deg)
} 75% {
-webkit-transform: translateX(-5%) rotate(-1deg);
transform: translateX(-5%) rotate(-1deg)
} 100% {
-webkit-transform: translateX(0%);
transform: translateX(0%)
}
} @keyframes wobble {
0% {
-webkit-transform: translateX(0%);
-ms-transform: translateX(0%);
transform: translateX(0%)
} 15% {
-webkit-transform: translateX(-25%) rotate(-5deg);
-ms-transform: translateX(-25%) rotate(-5deg);
transform: translateX(-25%) rotate(-5deg)
} 30% {
-webkit-transform: translateX(20%) rotate(3deg);
-ms-transform: translateX(20%) rotate(3deg);
transform: translateX(20%) rotate(3deg)
} 45% {
-webkit-transform: translateX(-15%) rotate(-3deg);
-ms-transform: translateX(-15%) rotate(-3deg);
transform: translateX(-15%) rotate(-3deg)
} 60% {
-webkit-transform: translateX(10%) rotate(2deg);
-ms-transform: translateX(10%) rotate(2deg);
transform: translateX(10%) rotate(2deg)
} 75% {
-webkit-transform: translateX(-5%) rotate(-1deg);
-ms-transform: translateX(-5%) rotate(-1deg);
transform: translateX(-5%) rotate(-1deg)
} 100% {
-webkit-transform: translateX(0%);
-ms-transform: translateX(0%);
transform: translateX(0%)
}
} .wobble {
-webkit-animation-name: wobble;
animation-name: wobble
} @-webkit-keyframes bounceIn {
0% {
opacity:;
-webkit-transform: scale(.3);
transform: scale(.3)
} 50% {
opacity:;
-webkit-transform: scale(1.05);
transform: scale(1.05)
} 70% {
-webkit-transform: scale(.9);
transform: scale(.9)
} 100% {
opacity:;
-webkit-transform: scale(1);
transform: scale(1)
}
} @keyframes bounceIn {
0% {
opacity:;
-webkit-transform: scale(.3);
-ms-transform: scale(.3);
transform: scale(.3)
} 50% {
opacity:;
-webkit-transform: scale(1.05);
-ms-transform: scale(1.05);
transform: scale(1.05)
} 70% {
-webkit-transform: scale(.9);
-ms-transform: scale(.9);
transform: scale(.9)
} 100% {
opacity:;
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1)
}
} .bounceIn {
-webkit-animation-name: bounceIn;
animation-name: bounceIn
} @-webkit-keyframes bounceInDown {
0% {
opacity:;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px)
} 60% {
opacity:;
-webkit-transform: translateY(30px);
transform: translateY(30px)
} 80% {
-webkit-transform: translateY(-10px);
transform: translateY(-10px)
} 100% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
} @keyframes bounceInDown {
0% {
opacity:;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px)
} 60% {
opacity:;
-webkit-transform: translateY(30px);
-ms-transform: translateY(30px);
transform: translateY(30px)
} 80% {
-webkit-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px)
} 100% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
}
} .bounceInDown {
-webkit-animation-name: bounceInDown;
animation-name: bounceInDown
} @-webkit-keyframes bounceInLeft {
0% {
opacity:;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px)
} 60% {
opacity:;
-webkit-transform: translateX(30px);
transform: translateX(30px)
} 80% {
-webkit-transform: translateX(-10px);
transform: translateX(-10px)
} 100% {
-webkit-transform: translateX(0);
transform: translateX(0)
}
} @keyframes bounceInLeft {
0% {
opacity:;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px)
} 60% {
opacity:;
-webkit-transform: translateX(30px);
-ms-transform: translateX(30px);
transform: translateX(30px)
} 80% {
-webkit-transform: translateX(-10px);
-ms-transform: translateX(-10px);
transform: translateX(-10px)
} 100% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
}
} .bounceInLeft {
-webkit-animation-name: bounceInLeft;
animation-name: bounceInLeft
} @-webkit-keyframes bounceInRight {
0% {
opacity:;
-webkit-transform: translateX(2000px);
transform: translateX(2000px)
} 60% {
opacity:;
-webkit-transform: translateX(-30px);
transform: translateX(-30px)
} 80% {
-webkit-transform: translateX(10px);
transform: translateX(10px)
} 100% {
-webkit-transform: translateX(0);
transform: translateX(0)
}
} @keyframes bounceInRight {
0% {
opacity:;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px)
} 60% {
opacity:;
-webkit-transform: translateX(-30px);
-ms-transform: translateX(-30px);
transform: translateX(-30px)
} 80% {
-webkit-transform: translateX(10px);
-ms-transform: translateX(10px);
transform: translateX(10px)
} 100% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
}
} .bounceInRight {
-webkit-animation-name: bounceInRight;
animation-name: bounceInRight
} @-webkit-keyframes bounceInUp {
0% {
opacity:;
-webkit-transform: translateY(2000px);
transform: translateY(2000px)
} 60% {
opacity:;
-webkit-transform: translateY(-30px);
transform: translateY(-30px)
} 80% {
-webkit-transform: translateY(10px);
transform: translateY(10px)
} 100% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
} @keyframes bounceInUp {
0% {
opacity:;
-webkit-transform: translateY(2000px);
-ms-transform: translateY(2000px);
transform: translateY(2000px)
} 60% {
opacity:;
-webkit-transform: translateY(-30px);
-ms-transform: translateY(-30px);
transform: translateY(-30px)
} 80% {
-webkit-transform: translateY(10px);
-ms-transform: translateY(10px);
transform: translateY(10px)
} 100% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
}
} .bounceInUp {
-webkit-animation-name: bounceInUp;
animation-name: bounceInUp
} @-webkit-keyframes bounceOut {
0% {
-webkit-transform: scale(1);
transform: scale(1)
} 25% {
-webkit-transform: scale(.95);
transform: scale(.95)
} 50% {
opacity:;
-webkit-transform: scale(1.1);
transform: scale(1.1)
} 100% {
opacity:;
-webkit-transform: scale(.3);
transform: scale(.3)
}
} @keyframes bounceOut {
0% {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1)
} 25% {
-webkit-transform: scale(.95);
-ms-transform: scale(.95);
transform: scale(.95)
} 50% {
opacity:;
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1)
} 100% {
opacity:;
-webkit-transform: scale(.3);
-ms-transform: scale(.3);
transform: scale(.3)
}
} .bounceOut {
-webkit-animation-name: bounceOut;
animation-name: bounceOut
} @-webkit-keyframes bounceOutDown {
0% {
-webkit-transform: translateY(0);
transform: translateY(0)
} 20% {
opacity:;
-webkit-transform: translateY(-20px);
transform: translateY(-20px)
} 100% {
opacity:;
-webkit-transform: translateY(2000px);
transform: translateY(2000px)
}
} @keyframes bounceOutDown {
0% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
} 20% {
opacity:;
-webkit-transform: translateY(-20px);
-ms-transform: translateY(-20px);
transform: translateY(-20px)
} 100% {
opacity:;
-webkit-transform: translateY(2000px);
-ms-transform: translateY(2000px);
transform: translateY(2000px)
}
} .bounceOutDown {
-webkit-animation-name: bounceOutDown;
animation-name: bounceOutDown
} @-webkit-keyframes bounceOutLeft {
0% {
-webkit-transform: translateX(0);
transform: translateX(0)
} 20% {
opacity:;
-webkit-transform: translateX(20px);
transform: translateX(20px)
} 100% {
opacity:;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px)
}
} @keyframes bounceOutLeft {
0% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
} 20% {
opacity:;
-webkit-transform: translateX(20px);
-ms-transform: translateX(20px);
transform: translateX(20px)
} 100% {
opacity:;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px)
}
} .bounceOutLeft {
-webkit-animation-name: bounceOutLeft;
animation-name: bounceOutLeft
} @-webkit-keyframes bounceOutRight {
0% {
-webkit-transform: translateX(0);
transform: translateX(0)
} 20% {
opacity:;
-webkit-transform: translateX(-20px);
transform: translateX(-20px)
} 100% {
opacity:;
-webkit-transform: translateX(2000px);
transform: translateX(2000px)
}
} @keyframes bounceOutRight {
0% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
} 20% {
opacity:;
-webkit-transform: translateX(-20px);
-ms-transform: translateX(-20px);
transform: translateX(-20px)
} 100% {
opacity:;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px)
}
} .bounceOutRight {
-webkit-animation-name: bounceOutRight;
animation-name: bounceOutRight
} @-webkit-keyframes bounceOutUp {
0% {
-webkit-transform: translateY(0);
transform: translateY(0)
} 20% {
opacity:;
-webkit-transform: translateY(20px);
transform: translateY(20px)
} 100% {
opacity:;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px)
}
} @keyframes bounceOutUp {
0% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
} 20% {
opacity:;
-webkit-transform: translateY(20px);
-ms-transform: translateY(20px);
transform: translateY(20px)
} 100% {
opacity:;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px)
}
} .bounceOutUp {
-webkit-animation-name: bounceOutUp;
animation-name: bounceOutUp
} @-webkit-keyframes fadeIn {
0% {
opacity: 0
} 100% {
opacity: 1
}
} @keyframes fadeIn {
0% {
opacity: 0
} 100% {
opacity: 1
}
} .fadeIn {
-webkit-animation-name: fadeIn;
animation-name: fadeIn
} @-webkit-keyframes fadeInDown {
0% {
opacity:;
-webkit-transform: translateY(-20px);
transform: translateY(-20px)
} 100% {
opacity:;
-webkit-transform: translateY(0);
transform: translateY(0)
}
} @keyframes fadeInDown {
0% {
opacity:;
-webkit-transform: translateY(-20px);
-ms-transform: translateY(-20px);
transform: translateY(-20px)
} 100% {
opacity:;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
}
} .fadeInDown {
-webkit-animation-name: fadeInDown;
animation-name: fadeInDown
} @-webkit-keyframes fadeInDownBig {
0% {
opacity:;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px)
} 100% {
opacity:;
-webkit-transform: translateY(0);
transform: translateY(0)
}
} @keyframes fadeInDownBig {
0% {
opacity:;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px)
} 100% {
opacity:;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
}
} .fadeInDownBig {
-webkit-animation-name: fadeInDownBig;
animation-name: fadeInDownBig
} @-webkit-keyframes fadeInLeft {
0% {
opacity:;
-webkit-transform: translateX(-20px);
transform: translateX(-20px)
} 100% {
opacity:;
-webkit-transform: translateX(0);
transform: translateX(0)
}
} @keyframes fadeInLeft {
0% {
opacity:;
-webkit-transform: translateX(-20px);
-ms-transform: translateX(-20px);
transform: translateX(-20px)
} 100% {
opacity:;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
}
} .fadeInLeft {
-webkit-animation-name: fadeInLeft;
animation-name: fadeInLeft
} @-webkit-keyframes fadeInLeftBig {
0% {
opacity:;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px)
} 100% {
opacity:;
-webkit-transform: translateX(0);
transform: translateX(0)
}
} @keyframes fadeInLeftBig {
0% {
opacity:;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px)
} 100% {
opacity:;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
}
} .fadeInLeftBig {
-webkit-animation-name: fadeInLeftBig;
animation-name: fadeInLeftBig
} @-webkit-keyframes fadeInRight {
0% {
opacity:;
-webkit-transform: translateX(20px);
transform: translateX(20px)
} 100% {
opacity:;
-webkit-transform: translateX(0);
transform: translateX(0)
}
} @keyframes fadeInRight {
0% {
opacity:;
-webkit-transform: translateX(20px);
-ms-transform: translateX(20px);
transform: translateX(20px)
} 100% {
opacity:;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
}
} .fadeInRight {
-webkit-animation-name: fadeInRight;
animation-name: fadeInRight
} @-webkit-keyframes fadeInRightBig {
0% {
opacity:;
-webkit-transform: translateX(2000px);
transform: translateX(2000px)
} 100% {
opacity:;
-webkit-transform: translateX(0);
transform: translateX(0)
}
} @keyframes fadeInRightBig {
0% {
opacity:;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px)
} 100% {
opacity:;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
}
} .fadeInRightBig {
-webkit-animation-name: fadeInRightBig;
animation-name: fadeInRightBig
} @-webkit-keyframes fadeInUp {
0% {
opacity:;
-webkit-transform: translateY(20px);
transform: translateY(20px)
} 100% {
opacity:;
-webkit-transform: translateY(0);
transform: translateY(0)
}
} @keyframes fadeInUp {
0% {
opacity:;
-webkit-transform: translateY(20px);
-ms-transform: translateY(20px);
transform: translateY(20px)
} 100% {
opacity:;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
}
} .fadeInUp {
-webkit-animation-name: fadeInUp;
animation-name: fadeInUp
} @-webkit-keyframes fadeInUpBig {
0% {
opacity:;
-webkit-transform: translateY(2000px);
transform: translateY(2000px)
} 100% {
opacity:;
-webkit-transform: translateY(0);
transform: translateY(0)
}
} @keyframes fadeInUpBig {
0% {
opacity:;
-webkit-transform: translateY(2000px);
-ms-transform: translateY(2000px);
transform: translateY(2000px)
} 100% {
opacity:;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
}
} .fadeInUpBig {
-webkit-animation-name: fadeInUpBig;
animation-name: fadeInUpBig
} @-webkit-keyframes fadeOut {
0% {
opacity: 1
} 100% {
opacity: 0
}
} @keyframes fadeOut {
0% {
opacity: 1
} 100% {
opacity: 0
}
} .fadeOut {
-webkit-animation-name: fadeOut;
animation-name: fadeOut
} @-webkit-keyframes fadeOutDown {
0% {
opacity:;
-webkit-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(20px);
transform: translateY(20px)
}
} @keyframes fadeOutDown {
0% {
opacity:;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(20px);
-ms-transform: translateY(20px);
transform: translateY(20px)
}
} .fadeOutDown {
-webkit-animation-name: fadeOutDown;
animation-name: fadeOutDown
} @-webkit-keyframes fadeOutDownBig {
0% {
opacity:;
-webkit-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(2000px);
transform: translateY(2000px)
}
} @keyframes fadeOutDownBig {
0% {
opacity:;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(2000px);
-ms-transform: translateY(2000px);
transform: translateY(2000px)
}
} .fadeOutDownBig {
-webkit-animation-name: fadeOutDownBig;
animation-name: fadeOutDownBig
} @-webkit-keyframes fadeOutLeft {
0% {
opacity:;
-webkit-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(-20px);
transform: translateX(-20px)
}
} @keyframes fadeOutLeft {
0% {
opacity:;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(-20px);
-ms-transform: translateX(-20px);
transform: translateX(-20px)
}
} .fadeOutLeft {
-webkit-animation-name: fadeOutLeft;
animation-name: fadeOutLeft
} @-webkit-keyframes fadeOutLeftBig {
0% {
opacity:;
-webkit-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px)
}
} @keyframes fadeOutLeftBig {
0% {
opacity:;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px)
}
} .fadeOutLeftBig {
-webkit-animation-name: fadeOutLeftBig;
animation-name: fadeOutLeftBig
} @-webkit-keyframes fadeOutRight {
0% {
opacity:;
-webkit-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(20px);
transform: translateX(20px)
}
} @keyframes fadeOutRight {
0% {
opacity:;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(20px);
-ms-transform: translateX(20px);
transform: translateX(20px)
}
} .fadeOutRight {
-webkit-animation-name: fadeOutRight;
animation-name: fadeOutRight
} @-webkit-keyframes fadeOutRightBig {
0% {
opacity:;
-webkit-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(2000px);
transform: translateX(2000px)
}
} @keyframes fadeOutRightBig {
0% {
opacity:;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px)
}
} .fadeOutRightBig {
-webkit-animation-name: fadeOutRightBig;
animation-name: fadeOutRightBig
} @-webkit-keyframes fadeOutUp {
0% {
opacity:;
-webkit-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(-20px);
transform: translateY(-20px)
}
} @keyframes fadeOutUp {
0% {
opacity:;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(-20px);
-ms-transform: translateY(-20px);
transform: translateY(-20px)
}
} .fadeOutUp {
-webkit-animation-name: fadeOutUp;
animation-name: fadeOutUp
} @-webkit-keyframes fadeOutUpBig {
0% {
opacity:;
-webkit-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px)
}
} @keyframes fadeOutUpBig {
0% {
opacity:;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px)
}
} .fadeOutUpBig {
-webkit-animation-name: fadeOutUpBig;
animation-name: fadeOutUpBig
} @-webkit-keyframes flip {
0% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(0) scale(1);
transform: perspective(400px) translateZ(0) rotateY(0) scale(1);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
} 40% {
-webkit-transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1);
transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
} 50% {
-webkit-transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1);
transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in
} 80% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95);
transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in
} 100% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1);
transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in
}
} @keyframes flip {
0% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(0) scale(1);
-ms-transform: perspective(400px) translateZ(0) rotateY(0) scale(1);
transform: perspective(400px) translateZ(0) rotateY(0) scale(1);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
} 40% {
-webkit-transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1);
-ms-transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1);
transform: perspective(400px) translateZ(150px) rotateY(170deg) scale(1);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
} 50% {
-webkit-transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1);
-ms-transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1);
transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in
} 80% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95);
-ms-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95);
transform: perspective(400px) translateZ(0) rotateY(360deg) scale(.95);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in
} 100% {
-webkit-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1);
-ms-transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1);
transform: perspective(400px) translateZ(0) rotateY(360deg) scale(1);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in
}
} .animated.flip {
-webkit-backface-visibility: visible;
-ms-backface-visibility: visible;
backface-visibility: visible;
-webkit-animation-name: flip;
animation-name: flip
} @-webkit-keyframes flipInX {
0% {
-webkit-transform: perspective(400px) rotateX(90deg);
transform: perspective(400px) rotateX(90deg);
opacity: 0
} 40% {
-webkit-transform: perspective(400px) rotateX(-10deg);
transform: perspective(400px) rotateX(-10deg)
} 70% {
-webkit-transform: perspective(400px) rotateX(10deg);
transform: perspective(400px) rotateX(10deg)
} 100% {
-webkit-transform: perspective(400px) rotateX(0deg);
transform: perspective(400px) rotateX(0deg);
opacity: 1
}
} @keyframes flipInX {
0% {
-webkit-transform: perspective(400px) rotateX(90deg);
-ms-transform: perspective(400px) rotateX(90deg);
transform: perspective(400px) rotateX(90deg);
opacity: 0
} 40% {
-webkit-transform: perspective(400px) rotateX(-10deg);
-ms-transform: perspective(400px) rotateX(-10deg);
transform: perspective(400px) rotateX(-10deg)
} 70% {
-webkit-transform: perspective(400px) rotateX(10deg);
-ms-transform: perspective(400px) rotateX(10deg);
transform: perspective(400px) rotateX(10deg)
} 100% {
-webkit-transform: perspective(400px) rotateX(0deg);
-ms-transform: perspective(400px) rotateX(0deg);
transform: perspective(400px) rotateX(0deg);
opacity: 1
}
} .flipInX {
-webkit-backface-visibility: visible!important;
-ms-backface-visibility: visible!important;
backface-visibility: visible!important;
-webkit-animation-name: flipInX;
animation-name: flipInX
} @-webkit-keyframes flipInY {
0% {
-webkit-transform: perspective(400px) rotateY(90deg);
transform: perspective(400px) rotateY(90deg);
opacity: 0
} 40% {
-webkit-transform: perspective(400px) rotateY(-10deg);
transform: perspective(400px) rotateY(-10deg)
} 70% {
-webkit-transform: perspective(400px) rotateY(10deg);
transform: perspective(400px) rotateY(10deg)
} 100% {
-webkit-transform: perspective(400px) rotateY(0deg);
transform: perspective(400px) rotateY(0deg);
opacity: 1
}
} @keyframes flipInY {
0% {
-webkit-transform: perspective(400px) rotateY(90deg);
-ms-transform: perspective(400px) rotateY(90deg);
transform: perspective(400px) rotateY(90deg);
opacity: 0
} 40% {
-webkit-transform: perspective(400px) rotateY(-10deg);
-ms-transform: perspective(400px) rotateY(-10deg);
transform: perspective(400px) rotateY(-10deg)
} 70% {
-webkit-transform: perspective(400px) rotateY(10deg);
-ms-transform: perspective(400px) rotateY(10deg);
transform: perspective(400px) rotateY(10deg)
} 100% {
-webkit-transform: perspective(400px) rotateY(0deg);
-ms-transform: perspective(400px) rotateY(0deg);
transform: perspective(400px) rotateY(0deg);
opacity: 1
}
} .flipInY {
-webkit-backface-visibility: visible!important;
-ms-backface-visibility: visible!important;
backface-visibility: visible!important;
-webkit-animation-name: flipInY;
animation-name: flipInY
} @-webkit-keyframes flipOutX {
0% {
-webkit-transform: perspective(400px) rotateX(0deg);
transform: perspective(400px) rotateX(0deg);
opacity: 1
} 100% {
-webkit-transform: perspective(400px) rotateX(90deg);
transform: perspective(400px) rotateX(90deg);
opacity: 0
}
} @keyframes flipOutX {
0% {
-webkit-transform: perspective(400px) rotateX(0deg);
-ms-transform: perspective(400px) rotateX(0deg);
transform: perspective(400px) rotateX(0deg);
opacity: 1
} 100% {
-webkit-transform: perspective(400px) rotateX(90deg);
-ms-transform: perspective(400px) rotateX(90deg);
transform: perspective(400px) rotateX(90deg);
opacity: 0
}
} .flipOutX {
-webkit-animation-name: flipOutX;
animation-name: flipOutX;
-webkit-backface-visibility: visible!important;
-ms-backface-visibility: visible!important;
backface-visibility: visible!important
} @-webkit-keyframes flipOutY {
0% {
-webkit-transform: perspective(400px) rotateY(0deg);
transform: perspective(400px) rotateY(0deg);
opacity: 1
} 100% {
-webkit-transform: perspective(400px) rotateY(90deg);
transform: perspective(400px) rotateY(90deg);
opacity: 0
}
} @keyframes flipOutY {
0% {
-webkit-transform: perspective(400px) rotateY(0deg);
-ms-transform: perspective(400px) rotateY(0deg);
transform: perspective(400px) rotateY(0deg);
opacity: 1
} 100% {
-webkit-transform: perspective(400px) rotateY(90deg);
-ms-transform: perspective(400px) rotateY(90deg);
transform: perspective(400px) rotateY(90deg);
opacity: 0
}
} .flipOutY {
-webkit-backface-visibility: visible!important;
-ms-backface-visibility: visible!important;
backface-visibility: visible!important;
-webkit-animation-name: flipOutY;
animation-name: flipOutY
} @-webkit-keyframes lightSpeedIn {
0% {
-webkit-transform: translateX(100%) skewX(-30deg);
transform: translateX(100%) skewX(-30deg);
opacity: 0
} 60% {
-webkit-transform: translateX(-20%) skewX(30deg);
transform: translateX(-20%) skewX(30deg);
opacity: 1
} 80% {
-webkit-transform: translateX(0%) skewX(-15deg);
transform: translateX(0%) skewX(-15deg);
opacity: 1
} 100% {
-webkit-transform: translateX(0%) skewX(0deg);
transform: translateX(0%) skewX(0deg);
opacity: 1
}
} @keyframes lightSpeedIn {
0% {
-webkit-transform: translateX(100%) skewX(-30deg);
-ms-transform: translateX(100%) skewX(-30deg);
transform: translateX(100%) skewX(-30deg);
opacity: 0
} 60% {
-webkit-transform: translateX(-20%) skewX(30deg);
-ms-transform: translateX(-20%) skewX(30deg);
transform: translateX(-20%) skewX(30deg);
opacity: 1
} 80% {
-webkit-transform: translateX(0%) skewX(-15deg);
-ms-transform: translateX(0%) skewX(-15deg);
transform: translateX(0%) skewX(-15deg);
opacity: 1
} 100% {
-webkit-transform: translateX(0%) skewX(0deg);
-ms-transform: translateX(0%) skewX(0deg);
transform: translateX(0%) skewX(0deg);
opacity: 1
}
} .lightSpeedIn {
-webkit-animation-name: lightSpeedIn;
animation-name: lightSpeedIn;
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
} @-webkit-keyframes lightSpeedOut {
0% {
-webkit-transform: translateX(0%) skewX(0deg);
transform: translateX(0%) skewX(0deg);
opacity: 1
} 100% {
-webkit-transform: translateX(100%) skewX(-30deg);
transform: translateX(100%) skewX(-30deg);
opacity: 0
}
} @keyframes lightSpeedOut {
0% {
-webkit-transform: translateX(0%) skewX(0deg);
-ms-transform: translateX(0%) skewX(0deg);
transform: translateX(0%) skewX(0deg);
opacity: 1
} 100% {
-webkit-transform: translateX(100%) skewX(-30deg);
-ms-transform: translateX(100%) skewX(-30deg);
transform: translateX(100%) skewX(-30deg);
opacity: 0
}
} .lightSpeedOut {
-webkit-animation-name: lightSpeedOut;
animation-name: lightSpeedOut;
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in
} @-webkit-keyframes rotateIn {
0% {
-webkit-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(-200deg);
transform: rotate(-200deg);
opacity: 0
} 100% {
-webkit-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1
}
} @keyframes rotateIn {
0% {
-webkit-transform-origin: center center;
-ms-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(-200deg);
-ms-transform: rotate(-200deg);
transform: rotate(-200deg);
opacity: 0
} 100% {
-webkit-transform-origin: center center;
-ms-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1
}
} .rotateIn {
-webkit-animation-name: rotateIn;
animation-name: rotateIn
} @-webkit-keyframes rotateInDownLeft {
0% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0
} 100% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1
}
} @keyframes rotateInDownLeft {
0% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0
} 100% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1
}
} .rotateInDownLeft {
-webkit-animation-name: rotateInDownLeft;
animation-name: rotateInDownLeft
} @-webkit-keyframes rotateInDownRight {
0% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0
} 100% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1
}
} @keyframes rotateInDownRight {
0% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0
} 100% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1
}
} .rotateInDownRight {
-webkit-animation-name: rotateInDownRight;
animation-name: rotateInDownRight
} @-webkit-keyframes rotateInUpLeft {
0% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0
} 100% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1
}
} @keyframes rotateInUpLeft {
0% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0
} 100% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1
}
} .rotateInUpLeft {
-webkit-animation-name: rotateInUpLeft;
animation-name: rotateInUpLeft
} @-webkit-keyframes rotateInUpRight {
0% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0
} 100% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1
}
} @keyframes rotateInUpRight {
0% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0
} 100% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1
}
} .rotateInUpRight {
-webkit-animation-name: rotateInUpRight;
animation-name: rotateInUpRight
} @-webkit-keyframes rotateOut {
0% {
-webkit-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1
} 100% {
-webkit-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(200deg);
transform: rotate(200deg);
opacity: 0
}
} @keyframes rotateOut {
0% {
-webkit-transform-origin: center center;
-ms-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1
} 100% {
-webkit-transform-origin: center center;
-ms-transform-origin: center center;
transform-origin: center center;
-webkit-transform: rotate(200deg);
-ms-transform: rotate(200deg);
transform: rotate(200deg);
opacity: 0
}
} .rotateOut {
-webkit-animation-name: rotateOut;
animation-name: rotateOut
} @-webkit-keyframes rotateOutDownLeft {
0% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1
} 100% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0
}
} @keyframes rotateOutDownLeft {
0% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1
} 100% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0
}
} .rotateOutDownLeft {
-webkit-animation-name: rotateOutDownLeft;
animation-name: rotateOutDownLeft
} @-webkit-keyframes rotateOutDownRight {
0% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1
} 100% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0
}
} @keyframes rotateOutDownRight {
0% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1
} 100% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0
}
} .rotateOutDownRight {
-webkit-animation-name: rotateOutDownRight;
animation-name: rotateOutDownRight
} @-webkit-keyframes rotateOutUpLeft {
0% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1
} 100% {
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0
}
} @keyframes rotateOutUpLeft {
0% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1
} 100% {
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 0
}
} .rotateOutUpLeft {
-webkit-animation-name: rotateOutUpLeft;
animation-name: rotateOutUpLeft
} @-webkit-keyframes rotateOutUpRight {
0% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
transform: rotate(0);
opacity: 1
} 100% {
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0
}
} @keyframes rotateOutUpRight {
0% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
opacity: 1
} 100% {
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0
}
} .rotateOutUpRight {
-webkit-animation-name: rotateOutUpRight;
animation-name: rotateOutUpRight
} @-webkit-keyframes slideInDown {
0% {
opacity:;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px)
} 100% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
} @keyframes slideInDown {
0% {
opacity:;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px)
} 100% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
}
} .slideInDown {
-webkit-animation-name: slideInDown;
animation-name: slideInDown
} @-webkit-keyframes slideInLeft {
0% {
opacity:;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px)
} 100% {
-webkit-transform: translateX(0);
transform: translateX(0)
}
} @keyframes slideInLeft {
0% {
opacity:;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px)
} 100% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
}
} .slideInLeft {
-webkit-animation-name: slideInLeft;
animation-name: slideInLeft
} @-webkit-keyframes slideInRight {
0% {
opacity:;
-webkit-transform: translateX(2000px);
transform: translateX(2000px)
} 100% {
-webkit-transform: translateX(0);
transform: translateX(0)
}
} @keyframes slideInRight {
0% {
opacity:;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px)
} 100% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
}
} .slideInRight {
-webkit-animation-name: slideInRight;
animation-name: slideInRight
} @-webkit-keyframes slideOutLeft {
0% {
-webkit-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(-2000px);
transform: translateX(-2000px)
}
} @keyframes slideOutLeft {
0% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(-2000px);
-ms-transform: translateX(-2000px);
transform: translateX(-2000px)
}
} .slideOutLeft {
-webkit-animation-name: slideOutLeft;
animation-name: slideOutLeft
} @-webkit-keyframes slideOutRight {
0% {
-webkit-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(2000px);
transform: translateX(2000px)
}
} @keyframes slideOutRight {
0% {
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0)
} 100% {
opacity:;
-webkit-transform: translateX(2000px);
-ms-transform: translateX(2000px);
transform: translateX(2000px)
}
} .slideOutRight {
-webkit-animation-name: slideOutRight;
animation-name: slideOutRight
} @-webkit-keyframes slideOutUp {
0% {
-webkit-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(-2000px);
transform: translateY(-2000px)
}
} @keyframes slideOutUp {
0% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(-2000px);
-ms-transform: translateY(-2000px);
transform: translateY(-2000px)
}
} .slideOutUp {
-webkit-animation-name: slideOutUp;
animation-name: slideOutUp
} @-webkit-keyframes slideInUp {
0% {
opacity:;
-webkit-transform: translateY(2000px);
transform: translateY(2000px)
} 100% {
opacity:;
-webkit-transform: translateY(0);
transform: translateY(0)
}
} @keyframes slideInUp {
0% {
opacity:;
-webkit-transform: translateY(2000px);
-ms-transform: translateY(2000px);
transform: translateY(2000px)
} 100% {
opacity:;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
}
} .slideInUp {
-webkit-animation-name: slideInUp;
animation-name: slideInUp
} @-webkit-keyframes slideOutDown {
0% {
-webkit-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(2000px);
transform: translateY(2000px)
}
} @keyframes slideOutDown {
0% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0)
} 100% {
opacity:;
-webkit-transform: translateY(2000px);
-ms-transform: translateY(2000px);
transform: translateY(2000px)
}
} .slideOutDown {
-webkit-animation-name: slideOutDown;
animation-name: slideOutDown
} @-webkit-keyframes hinge {
0% {
-webkit-transform: rotate(0);
transform: rotate(0);
-webkit-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 20%,60% {
-webkit-transform: rotate(80deg);
transform: rotate(80deg);
-webkit-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 40% {
-webkit-transform: rotate(60deg);
transform: rotate(60deg);
-webkit-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 80% {
-webkit-transform: rotate(60deg) translateY(0);
transform: rotate(60deg) translateY(0);
-webkit-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
opacity: 1
} 100% {
-webkit-transform: translateY(700px);
transform: translateY(700px);
opacity: 0
}
} @keyframes hinge {
0% {
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
-webkit-transform-origin: top left;
-ms-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 20%,60% {
-webkit-transform: rotate(80deg);
-ms-transform: rotate(80deg);
transform: rotate(80deg);
-webkit-transform-origin: top left;
-ms-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 40% {
-webkit-transform: rotate(60deg);
-ms-transform: rotate(60deg);
transform: rotate(60deg);
-webkit-transform-origin: top left;
-ms-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 80% {
-webkit-transform: rotate(60deg) translateY(0);
-ms-transform: rotate(60deg) translateY(0);
transform: rotate(60deg) translateY(0);
-webkit-transform-origin: top left;
-ms-transform-origin: top left;
transform-origin: top left;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
opacity: 1
} 100% {
-webkit-transform: translateY(700px);
-ms-transform: translateY(700px);
transform: translateY(700px);
opacity: 0
}
} .hinge {
-webkit-animation-name: hinge;
animation-name: hinge
} @-webkit-keyframes rollIn {
0% {
opacity:;
-webkit-transform: translateX(-100%) rotate(-120deg);
transform: translateX(-100%) rotate(-120deg)
} 100% {
opacity:;
-webkit-transform: translateX(0px) rotate(0deg);
transform: translateX(0px) rotate(0deg)
}
} @keyframes rollIn {
0% {
opacity:;
-webkit-transform: translateX(-100%) rotate(-120deg);
-ms-transform: translateX(-100%) rotate(-120deg);
transform: translateX(-100%) rotate(-120deg)
} 100% {
opacity:;
-webkit-transform: translateX(0px) rotate(0deg);
-ms-transform: translateX(0px) rotate(0deg);
transform: translateX(0px) rotate(0deg)
}
} .rollIn {
-webkit-animation-name: rollIn;
animation-name: rollIn
} @-webkit-keyframes rollOut {
0% {
opacity:;
-webkit-transform: translateX(0px) rotate(0deg);
transform: translateX(0px) rotate(0deg)
} 100% {
opacity:;
-webkit-transform: translateX(100%) rotate(120deg);
transform: translateX(100%) rotate(120deg)
}
} @keyframes rollOut {
0% {
opacity:;
-webkit-transform: translateX(0px) rotate(0deg);
-ms-transform: translateX(0px) rotate(0deg);
transform: translateX(0px) rotate(0deg)
} 100% {
opacity:;
-webkit-transform: translateX(100%) rotate(120deg);
-ms-transform: translateX(100%) rotate(120deg);
transform: translateX(100%) rotate(120deg)
}
} .rollOut {
-webkit-animation-name: rollOut;
animation-name: rollOut
} @-webkit-keyframes zoomIn {
0% {
opacity:;
-webkit-transform: scale(.3);
transform: scale(.3)
} 50% {
opacity: 1
}
} @keyframes zoomIn {
0% {
opacity:;
-webkit-transform: scale(.3);
-ms-transform: scale(.3);
transform: scale(.3)
} 50% {
opacity: 1
}
} .zoomIn {
-webkit-animation-name: zoomIn;
animation-name: zoomIn
} @-webkit-keyframes zoomInDown {
0% {
opacity:;
-webkit-transform: scale(.1) translateY(-2000px);
transform: scale(.1) translateY(-2000px);
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 60% {
opacity:;
-webkit-transform: scale(.475) translateY(60px);
transform: scale(.475) translateY(60px);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
} @keyframes zoomInDown {
0% {
opacity:;
-webkit-transform: scale(.1) translateY(-2000px);
-ms-transform: scale(.1) translateY(-2000px);
transform: scale(.1) translateY(-2000px);
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 60% {
opacity:;
-webkit-transform: scale(.475) translateY(60px);
-ms-transform: scale(.475) translateY(60px);
transform: scale(.475) translateY(60px);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
} .zoomInDown {
-webkit-animation-name: zoomInDown;
animation-name: zoomInDown
} @-webkit-keyframes zoomInLeft {
0% {
opacity:;
-webkit-transform: scale(.1) translateX(-2000px);
transform: scale(.1) translateX(-2000px);
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 60% {
opacity:;
-webkit-transform: scale(.475) translateX(48px);
transform: scale(.475) translateX(48px);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
} @keyframes zoomInLeft {
0% {
opacity:;
-webkit-transform: scale(.1) translateX(-2000px);
-ms-transform: scale(.1) translateX(-2000px);
transform: scale(.1) translateX(-2000px);
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 60% {
opacity:;
-webkit-transform: scale(.475) translateX(48px);
-ms-transform: scale(.475) translateX(48px);
transform: scale(.475) translateX(48px);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
} .zoomInLeft {
-webkit-animation-name: zoomInLeft;
animation-name: zoomInLeft
} @-webkit-keyframes zoomInRight {
0% {
opacity:;
-webkit-transform: scale(.1) translateX(2000px);
transform: scale(.1) translateX(2000px);
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 60% {
opacity:;
-webkit-transform: scale(.475) translateX(-48px);
transform: scale(.475) translateX(-48px);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
} @keyframes zoomInRight {
0% {
opacity:;
-webkit-transform: scale(.1) translateX(2000px);
-ms-transform: scale(.1) translateX(2000px);
transform: scale(.1) translateX(2000px);
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 60% {
opacity:;
-webkit-transform: scale(.475) translateX(-48px);
-ms-transform: scale(.475) translateX(-48px);
transform: scale(.475) translateX(-48px);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
} .zoomInRight {
-webkit-animation-name: zoomInRight;
animation-name: zoomInRight
} @-webkit-keyframes zoomInUp {
0% {
opacity:;
-webkit-transform: scale(.1) translateY(2000px);
transform: scale(.1) translateY(2000px);
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 60% {
opacity:;
-webkit-transform: scale(.475) translateY(-60px);
transform: scale(.475) translateY(-60px);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
} @keyframes zoomInUp {
0% {
opacity:;
-webkit-transform: scale(.1) translateY(2000px);
-ms-transform: scale(.1) translateY(2000px);
transform: scale(.1) translateY(2000px);
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out
} 60% {
opacity:;
-webkit-transform: scale(.475) translateY(-60px);
-ms-transform: scale(.475) translateY(-60px);
transform: scale(.475) translateY(-60px);
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out
}
} .zoomInUp {
-webkit-animation-name: zoomInUp;
animation-name: zoomInUp
} @-webkit-keyframes zoomOut {
0% {
opacity:;
-webkit-transform: scale(1);
transform: scale(1)
} 50% {
opacity:;
-webkit-transform: scale(.3);
transform: scale(.3)
} 100% {
opacity: 0
}
} @keyframes zoomOut {
0% {
opacity:;
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1)
} 50% {
opacity:;
-webkit-transform: scale(.3);
-ms-transform: scale(.3);
transform: scale(.3)
} 100% {
opacity: 0
}
} .zoomOut {
-webkit-animation-name: zoomOut;
animation-name: zoomOut
} @-webkit-keyframes zoomOutDown {
40% {
opacity:;
-webkit-transform: scale(.475) translateY(-60px);
transform: scale(.475) translateY(-60px);
-webkit-animation-timing-function: linear;
animation-timing-function: linear
} 100% {
opacity:;
-webkit-transform: scale(.1) translateY(2000px);
transform: scale(.1) translateY(2000px);
-webkit-transform-origin: center bottom;
transform-origin: center bottom
}
} @keyframes zoomOutDown {
40% {
opacity:;
-webkit-transform: scale(.475) translateY(-60px);
-ms-transform: scale(.475) translateY(-60px);
transform: scale(.475) translateY(-60px);
-webkit-animation-timing-function: linear;
animation-timing-function: linear
} 100% {
opacity:;
-webkit-transform: scale(.1) translateY(2000px);
-ms-transform: scale(.1) translateY(2000px);
transform: scale(.1) translateY(2000px);
-webkit-transform-origin: center bottom;
-ms-transform-origin: center bottom;
transform-origin: center bottom
}
} .zoomOutDown {
-webkit-animation-name: zoomOutDown;
animation-name: zoomOutDown
} @-webkit-keyframes zoomOutLeft {
40% {
opacity:;
-webkit-transform: scale(.475) translateX(42px);
transform: scale(.475) translateX(42px);
-webkit-animation-timing-function: linear;
animation-timing-function: linear
} 100% {
opacity:;
-webkit-transform: scale(.1) translateX(-2000px);
transform: scale(.1) translateX(-2000px);
-webkit-transform-origin: left center;
transform-origin: left center
}
} @keyframes zoomOutLeft {
40% {
opacity:;
-webkit-transform: scale(.475) translateX(42px);
-ms-transform: scale(.475) translateX(42px);
transform: scale(.475) translateX(42px);
-webkit-animation-timing-function: linear;
animation-timing-function: linear
} 100% {
opacity:;
-webkit-transform: scale(.1) translateX(-2000px);
-ms-transform: scale(.1) translateX(-2000px);
transform: scale(.1) translateX(-2000px);
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center
}
} .zoomOutLeft {
-webkit-animation-name: zoomOutLeft;
animation-name: zoomOutLeft
} @-webkit-keyframes zoomOutRight {
40% {
opacity:;
-webkit-transform: scale(.475) translateX(-42px);
transform: scale(.475) translateX(-42px);
-webkit-animation-timing-function: linear;
animation-timing-function: linear
} 100% {
opacity:;
-webkit-transform: scale(.1) translateX(2000px);
transform: scale(.1) translateX(2000px);
-webkit-transform-origin: right center;
transform-origin: right center
}
} @keyframes zoomOutRight {
40% {
opacity:;
-webkit-transform: scale(.475) translateX(-42px);
-ms-transform: scale(.475) translateX(-42px);
transform: scale(.475) translateX(-42px);
-webkit-animation-timing-function: linear;
animation-timing-function: linear
} 100% {
opacity:;
-webkit-transform: scale(.1) translateX(2000px);
-ms-transform: scale(.1) translateX(2000px);
transform: scale(.1) translateX(2000px);
-webkit-transform-origin: right center;
-ms-transform-origin: right center;
transform-origin: right center
}
} .zoomOutRight {
-webkit-animation-name: zoomOutRight;
animation-name: zoomOutRight
} @-webkit-keyframes zoomOutUp {
40% {
opacity:;
-webkit-transform: scale(.475) translateY(60px);
transform: scale(.475) translateY(60px);
-webkit-animation-timing-function: linear;
animation-timing-function: linear
} 100% {
opacity:;
-webkit-transform: scale(.1) translateY(-2000px);
transform: scale(.1) translateY(-2000px);
-webkit-transform-origin: center top;
transform-origin: center top
}
} @keyframes zoomOutUp {
40% {
opacity:;
-webkit-transform: scale(.475) translateY(60px);
-ms-transform: scale(.475) translateY(60px);
transform: scale(.475) translateY(60px);
-webkit-animation-timing-function: linear;
animation-timing-function: linear
} 100% {
opacity:;
-webkit-transform: scale(.1) translateY(-2000px);
-ms-transform: scale(.1) translateY(-2000px);
transform: scale(.1) translateY(-2000px);
-webkit-transform-origin: center top;
-ms-transform-origin: center top;
transform-origin: center top
}
} .zoomOutUp {
-webkit-animation-name: zoomOutUp;
animation-name: zoomOutUp
}
CSS3 -- 动画库的更多相关文章
- CSS3 Animation Cheat Sheet:实用的 CSS3 动画库
CSS3 Animation Cheat Sheet 是一组预设的动画库,为您的 Web 项目添加各种很炫的动画.所有你需要做的是添加样式表到你的网站,为你想要添加动画效果的元素应用预制的 CSS 类 ...
- 腾讯开源的轻量级CSS3动画库:JX.Animate
JX.Animate 是由腾讯前端团队 AlloyTeam 推出的一个 CSS3 动画库,通过 JX(腾讯的前端框架)插件的形式提供. Why CSS3 众所周知在支持HTML5的浏览器中 ...
- Css3动画库收集
1.animate.css – 齐全的CSS3动画库 http://www.dowebok.com/98.html 2.Angular官方动画库 http://augus.github.io/ngAn ...
- Animate.css 一款牛逼的css3动画库
Animate.css是一款很牛逼的,跨浏览器的css3动画库,使用方法也很简单只要引入一个animate.min.css就可以了, 简单使用 1 首先引入 animate的 css 文件样式 cdn ...
- animate.css – 齐全的CSS3动画库
animate.css – 齐全的CSS3动画库 演 示 下 载 简介 animate.css 是一个来自国外的 CSS3 动画库,它预设了抖动(shake).闪烁(flash).弹跳(bounc ...
- animate.css –齐全的CSS3动画库--- 学习笔记
animate.css – 齐全的CSS3动画库 学习网站: https://daneden.github.io/animate.css/ http://www.dowebok.com/98.html ...
- 强大的CSS3动画库animate.css
今天要给大家介绍一款强大的CSS3动画库animate.css,animate.css定义了大概50多种动画形式,包括淡入淡出,文字飞入.左右摇摆动画等等.使用animate.css也非常简单,你可以 ...
- Animate.css 一款强大的预设css3动画库
Animate.css是一个有趣的,跨浏览器的css3动画库.很值得我们在项目中引用. 用法 1.首先引入animate css文件 <head> <link rel="s ...
- Animate.css(一款有意思的CSS3动画库)
官网:https://daneden.github.io/animate.css/ animate.css 是一款跨浏览器的动画库. 使用方式: 在页面的 <head>中引入样式文件: & ...
随机推荐
- Android 开发规范
一. 总包命名规范: 1. 主程序:com . 公司简写 . 项目名称简写 如彩票主程序: com.whszzy.caipiao 2. 独立模块:com . 公司简写 . 项目名称简写 . 模块名称 ...
- mysql字段类型对应javabean属性
来吧 我们一起看下图,就能明白了.
- 常用的js 总结
1.点击一个按钮,跳转到新页面 $("#btnCancel").click(function(){ location.href="${ctx}/engine/formul ...
- 同一个Tomcat部署两个project之间的通信问题
同一个tomcat下的两个project是无法通信的. 同一个tomcat中的project能互相调用吗 启动一个tomcat部署多个项目,那么每个项目算是一个线程还是进程呢? Tomcat中的pro ...
- dropwizard metrics - 基本使用介绍
之前在healthcheck中介绍了怎样通过metrics lib往系统中增加一些简单的健康侦測.如今讲讲dropwizard metrics更重要的部分.记录系统的度量信息. dropwizard提 ...
- 【DL】几种参数优化方法的比较
https://zhuanlan.zhihu.com/p/22252270 结尾的两张图不能更赞. PS:在用lstm做文本分类的时候,加了L2正则,把optim方法由之前的SGD换成Adam,效果提 ...
- 【中文分词】DAG、DP、HMM、Viterbi
http://blog.sina.com.cn/s/blog_8267db980102wq41.html http://www.cnblogs.com/leeshine/p/5804679.html ...
- C#常用数据加密类
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Sec ...
- jquery判断某个属性是否存在 hasAttr
在JQuery编码中,我们会判断元素是否存在某个属性.比如是否包含 class="new" 的样式呢.JQuery判断就非常简单了,因为有 hasClass这个方法 $(" ...
- (IRCNN)Learning Deep CNN Denoiser Prior for Image Restoration-Kai Zhang
学习深度CNN去噪先验用于图像恢复(Learning Deep CNN Denoiser Prior for Image Restoration)-Kai Zhang 代码:https://githu ...
