手把手实现腾讯qq拖拽删去效果(一)
qq拖拽删除的效果,简单又好用,今天我就叫大家实现吧。
这个滑动效果,有何难点了,就是响应每行的点击事件了,为了完成这个任务,并且能够实现动画的效果了,我重写了一个slideview这个控件,这个控件是干什么的了,是一个类似于viewflipper带动画的翻页控件了。它又是任何布局,任何控制了。
首先,我们赏析一下它的布局文件:
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" > <LinearLayout
android:id="@+id/view_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
</LinearLayout> <RelativeLayout
android:id="@+id/holder"
android:layout_width="120dp"
android:layout_height="match_parent"
android:clickable="true"
android:background="@drawable/delete_holder_bg"> <TextView
android:id="@+id/delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/delete_icon_normal"
android:layout_centerInParent="true"
android:gravity="center"
android:textColor="@color/floralwhite"
android:text="删除" />
</RelativeLayout> </merge>
由布局文件,可得知:
①由一对<merge>....</merge>标签包裹了里面的容器,merge标签是什么了,又有什么作用了。可以使用<merge>标签,它将它里面嵌套的view直接include到其父layout中,而没有再加一层view group,因此减小了深度,提高了速度。在这里了,我们就是将一个linearlayout的线性表局文件和relative布局文件嵌套其中了。
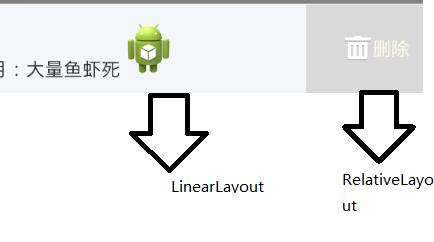
②relativelayout是显示相应的删除的按钮,而linearlayout主要是显示需要加载数据的值。
具体的说明,请见下图:

这里我们首先说明了布局文件,接下来就是控制文件了。
控制文件的代码如何,我们来瞧一瞧:
package com.routemap_infomation.utils; import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.Scroller;
import android.widget.TextView; import com.routemap_infomation.myfocus.R; public class SlideView extends LinearLayout { private static final String TAG = "SlideView"; private Context mContext;
private LinearLayout mViewContent;
private RelativeLayout mHolder;
private Scroller mScroller;
private OnSlideListener mOnSlideListener; private int mHolderWidth = 100; private int mLastX = 0;
private int mLastY = 0;
private static final int TAN = 2; public interface OnSlideListener {
public static final int SLIDE_STATUS_OFF = 0;
public static final int SLIDE_STATUS_START_SCROLL = 1;
public static final int SLIDE_STATUS_ON = 2; /**
* @param view current SlideView
* @param status SLIDE_STATUS_ON or SLIDE_STATUS_OFF
*/
public void onSlide(View view, int status);
} public SlideView(Context context) {
super(context);
initView();
} public SlideView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
} private void initView() {
mContext = getContext();
mScroller = new Scroller(mContext); setOrientation(LinearLayout.HORIZONTAL);
View.inflate(mContext, R.layout.delete_button, this);
mViewContent = (LinearLayout) findViewById(R.id.view_content);
mHolderWidth = Math.round(TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, mHolderWidth, getResources()
.getDisplayMetrics()));
} public void setButtonText(CharSequence text) {
((TextView)findViewById(R.id.delete)).setText(text);
} public void setContentView(View view) {
mViewContent.addView(view);
} public void setOnSlideListener(OnSlideListener onSlideListener) {
mOnSlideListener = onSlideListener;
} public void shrink() {
if (getScrollX() != 0) {
this.smoothScrollTo(0, 0);
}
} public boolean onRequireTouchEvent(MotionEvent event) { int x = (int) event.getX();
int y = (int) event.getY();
int scrollX = getScrollX();
Log.d(TAG, "x=" + x + " y=" + y); switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: { if (!mScroller.isFinished()) {
mScroller.abortAnimation();
}
if (mOnSlideListener != null) {
mOnSlideListener.onSlide(this,
OnSlideListener.SLIDE_STATUS_START_SCROLL);
}
break;
}
case MotionEvent.ACTION_MOVE: { int deltaX = x - mLastX;
int deltaY = y - mLastY;
if (Math.abs(deltaX) < Math.abs(deltaY) * TAN) {
break;
} int newScrollX = scrollX - deltaX;
if (deltaX != 0) {
if (newScrollX < 0) {
newScrollX = 0;
} else if (newScrollX > mHolderWidth) {
newScrollX = mHolderWidth;
}
this.scrollTo(newScrollX, 0);
}
break;
}
case MotionEvent.ACTION_UP: { int newScrollX = 0;
if (scrollX - mHolderWidth * 0.75 > 0) {
newScrollX = mHolderWidth;
}
this.smoothScrollTo(newScrollX, 0);
if (mOnSlideListener != null) {
mOnSlideListener.onSlide(this,
newScrollX == 0 ? OnSlideListener.SLIDE_STATUS_OFF
: OnSlideListener.SLIDE_STATUS_ON);
return false;
}
// break;
}
default:
break;
} mLastX = x;
mLastY = y;
return true;
} private void smoothScrollTo(int destX, int destY) {
// 缓慢滚动到指定位置
int scrollX = getScrollX();
int delta = destX - scrollX;
mScroller.startScroll(scrollX, 0, delta, 0, Math.abs(delta) * 3);
invalidate();
} @Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
} }
由代码我们可以下这样的结论了:
①这个控件其实本质是一个线性布局(Linearlayout)控件,因此就具有了linearlayout的属性。
②我上文说过这个控件是为了实现一个viewflipper翻页动画效果,因此需要一个动画效果,这里,我没有做自身的动画,而是通过了scroller本身滑动带有的动画效果。
③因为是拖拽,所以监听屏幕的触摸事件也是理所当然了,因此需要处理好触摸按下(down),触摸移动(move),抬起(up)的事件,对其相应事件下,scroller(滑动条)移动的距离需要进行监听。
④由于要移动控件,移动后,相应的控件需要进行了重回。
这就是我实现了拖拽效果的一利器,今天就介绍到这里了。下节,来说明吧它如何整合到自定义的下拉列表中去。
手把手实现腾讯qq拖拽删去效果(一)的更多相关文章
- 手把手实现腾讯qq拖拽删去效果(二)
这节,就一个任务如何把上节自定义的翻页动画控件整进下拉列表中去. 由于是自定义的下拉列表控件,我们需要自定义能够上啦下滑的listview,这势必会造成这个问题,上拉刷新要响应相应touch事件,拖拽 ...
- js仿QQ拖拽删除
原生js实现仿QQ拖拽删除交互,无需任何依赖. 项目演示请看这里, gitHub请移步这里. 由于源码很长,所以贴到最下面了. 效果截图如下: 核心思想呢,就是点击圆点的时候全屏覆盖个canvas,在 ...
- reactnative实现qq聊天消息气泡拖拽消失效果
前言(可跳过) 我在开发自己的APP时遇到了一个类似于qq聊天消息气泡拖拽消息的需求,因为在网上没有找到相关的组件,所以自己动手实现了一下 需求:对聊天消息气泡拖拽到一定长度松开时该气泡会消失(可自行 ...
- react实现的点击拖拽元素效果
之前用vue做日程管理组件的时候,用到了点击拖拽的效果,即点击元素,鼠标移动到哪里,元素移动到哪里,鼠标松开,拖拽停止,现在在弄react,于是也在想实现这个效果,经过一番折腾,效果出来了,代码如下: ...
- js实现音量拖拽的效果模拟
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>js ...
- ToolStrip控件左右拖拽移动效果实现
1.主窗体下部添加一个Panel乘放ToolStrip控件以实现ToolStrip在窗体下部定位.2.当ToolStrip控件中子控件超出屏幕时,拖动控件可以实现滑动效果.拖动到控件边缘距窗体边缘1/ ...
- iOS 未读消息角标 仿QQ拖拽 简单灵活 支持xib(源码)
一.效果 二.简单用法 超级简单,2行代码集成:xib可0代码集成,只需拖一个view关联LFBadge类即可 //一般view上加角标 _badge1 = [[LFBadge alloc] init ...
- Javascript实现重力弹跳拖拽运动效果
声明: By:GenialX 个人主页:胡旭博客 - www.ihuxu.com QQ:2252065614 演示地址: http://www.ihuxu.com/project/gcdmove/ 调 ...
- 拖拽碰撞效果,高级浏览器下全部搞定(ie6-8还没有搞定)
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
随机推荐
- BZOJ3712[PA2014]Fiolki 建图+倍增lca
居然是一道图论题 毫无思路 我们对于每一次的融合操作 $(a,b)$ 建一个新点$c$ 并向$a,b$连边 再将$b$瓶当前的位置赋成$c$ 这样子我们就可以建成一个森林 现在枚举每一种反应$M_i$ ...
- R基础学习(一)-- 连接mysql数据库
测试环境:win10+RStudio (1)在Console加载两个插件 >install.packages('DBI') Installing package into ‘C:/Users/l ...
- Codeforces Round #374 (Div. 2) C. Journey DP
C. Journey 题目连接: http://codeforces.com/contest/721/problem/C Description Recently Irina arrived to o ...
- windows pm2 开机启动
npm install pm2-windows-startup -g; pm2-startup install; pm2 kill; pm2 start ecosystem.config.js --o ...
- OpenVPN使用easy-rsa3吊销证书
cd /etc/easy-rsa ./easyrsa revoke targetkey(证书名) ./easyrsa gen-crl 其中gen-crl会生成一份吊销证书的名单,放在pki/crl.p ...
- CentOS 7解压安装PHP7.1.21
下载php yum install -y wget wget http://cn2.php.net/distributions/php-7.1.21.tar.gz 解压 tar -zxvf php-7 ...
- Sublime Text 2 快捷键(转)
文件 File 新建文件 Ctrl + N 打开文件 Ctrl + O 打开最近关闭的文件 Ctrl + Shift + T 保存 Ctrl + S 另存为… Ctrl + Shift + S 关闭文 ...
- STM32 TIMER OUTPUT DIAGRAM
- Introduction to Cortex Serial Wire Debugging
Serial Wire Debug (SWD) provides a debug port for severely pin limited packages, often the case for ...
- 京东SSO单点登陆实现分析
京东的sso流程: 初始访问状态: cookies: http请求: 1.在首页点击登陆,跳转至passport.360buy.com,给予验证cookie alc(可以试试在提交登陆信息前删除该 ...
