基于thinkphp和ajax的省市区三级联动
练习,就当练习。
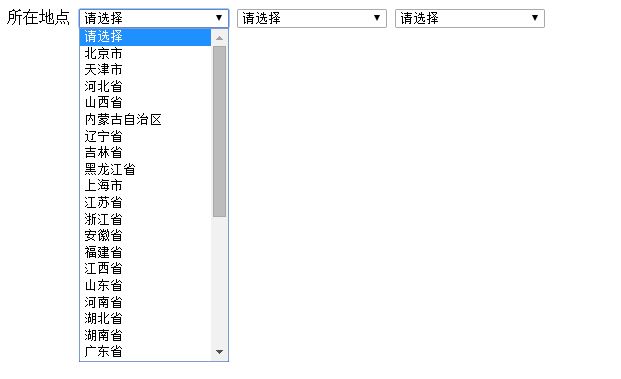
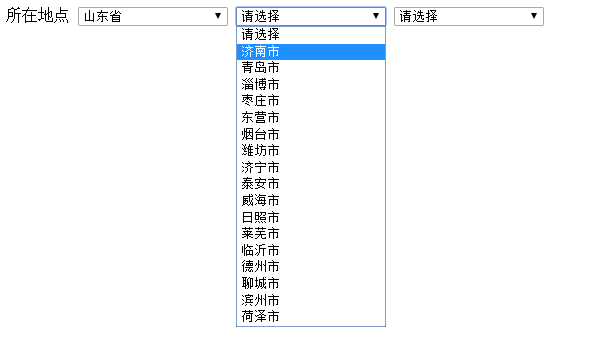
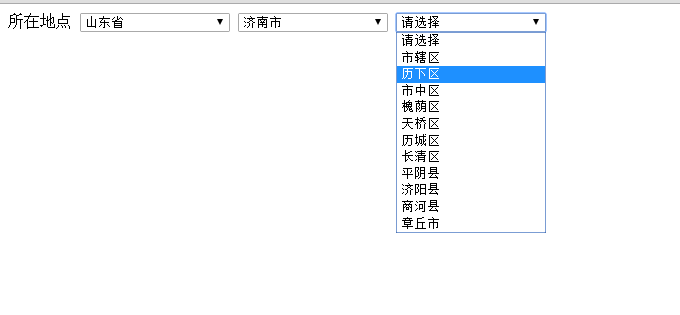
省市区三级联动,样式如下图所示:



1,导入两个js文件并且导入数据库文件。
两个js文件分别是jquery-2.1.4.min.js和jquery-1.js,数据库文件,见附件。
2,建一个index.html

<div>
<label>所在地点</label>
<select name="province_id" id="province_id" style="width:150px;">
<option>请选择</option>
<volist name="province_list" id="province">
<option value="{$province.region_id}">{$province.region_name}</option>
</volist>
</select>
<select name="city_id" id="city_id" style="width:150px;" >
<option>请选择</option>
<volist name="city_list" id="city">
<option value="{$city.region_id}" selected="selected">{$city.region_name}</option>
</volist>
</select>
<select name="district_id" id="district_id" style="width:150px;" >
<option value="0">请选择</option>
<volist name="dis_list" id="dis">
<option value="{$dis.region_id}" selected="selected">{$dis.region_name}</option>
</volist>
</select>
</div>

写ajax啦,一个是获取市,一个是获取县区。

<script>
$("#province_id").change(function(){
var province_id=$(this).val();
$.ajax({
url:'/city/index.php/Home/Index/get_citys',
Type:"POST",
data:"province_id="+province_id,
dataType:"json",
success:function(data){
var city = data.city;
var option=$("<option></option>");
$(option).val("0");
$(option).html("请选择");
var option1=$("<option></option>");
$(option1).val("0");
$(option1).html("请选择");
$("#city_id").html(option);
$("#district_id").html(option1);
for(var i in city){
var option=$("<option></option>");
$(option).val(city[i]['region_id']);
$(option).html(city[i]['region_name']);
$("#city_id").append(option);
}
} });
});
</script>
<script>
$("#city_id").change(function(){
var city_id=$(this).val();
$.ajax({
url:'/city/index.php/Home/Index/get_district',
Type:"POST",
data:"city_id="+city_id,
dataType:"json",
success:function(data){
var district = data.district;
var option=$("<option></option>");
$(option).val("0");
$(option).html("请选择");
$("#district_id").html(option);
for(var i in district){
var option=$("<option></option>");
$(option).val(district[i]['region_id']);
$(option).html(district[i]['region_name']);
$("#district_id").append(option);
}
}
});
});
</script>

2,后台代码很重要。

<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
//获取省和直辖市
public function index(){
$listObj = M('region');
$whereprovince['top_parentid'] = 0;
$listprovince = $listObj->where($whereprovince)->select();
$this->assign("province_list",$listprovince); $this->display();
}
//获取地级市
public function get_citys(){
$listObj = M('region');
$where['top_parentid'] = I('province_id');
$where['level'] = 2;
$list = $listObj->where($where)->select();
$data=array('status'=>0,'city'=>$list);
header("Content-type: application/json");
exit(json_encode($data));
}
//获取地级县
public function get_district(){
$listObj = M('region');
$where['parent_id'] = I('city_id');
$where['level'] = 3;
$list = $listObj->where($where)->select();
$data=array('status'=>0,'district'=>$list);
header("Content-type: application/json");
exit(json_encode($data));
}

下面是核心代码和数据库文件,需要的下载就可以了。
http://pan.baidu.com/s/1kU2RDTP
基于thinkphp和ajax的省市区三级联动的更多相关文章
- 第117天:Ajax实现省市区三级联动
Ajax实现省市区三级联动 思路: (1)首先获取省份信息 (2)发起Ajax请求,注意dataType中的T大写 (3)封装回调函数,回调函数success中用$.each循环每一条数据,动态创建o ...
- 基于ThinkPHP+AJAX的省市区三级联动
练习,就当练习. 省市区三级联动,样式如下图所示: 1,导入两个js文件并且导入数据库文件. 两个js文件分别是jquery-2.1.4.min.js和jquery-1.js,数据库文件,见附件. 2 ...
- (jquery+ajax)省市区三级联动(封装和不封装两种方式)-----2017-05-14
首先,要实现如下图效果, 1.要理清思路: 先做出三个下拉菜单----根据第一个下拉菜单的value值获取第二个下拉列表的内容,第三个同理. 2.用到的数据库表:Chinastates表 规律:根据国 ...
- ajax省市区三级联动
jdbc+servlet+ajax开发省市区三级联动 技术点:jdbc操作数据库,ajax提交,字符拦截器,三级联动 特点:局部刷新达到省市区三级联动,举一反三可以做商品分类等 宗旨:从实战中学习 博 ...
- Ajax来实现下拉框省市区三级联动效果(服务端基于express)
//服务端JS代码: //提供服务端的处理 const express = require('express'); const fs = require('fs'); const app = expr ...
- 使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能
使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能 要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择. 实现技术:php ajax 实现:省级下拉变化时市下拉区下 ...
- javaweb--json--ajax--mysql实现省市区三级联动(附三级联动数据库)
在web中,实现三级联动很常见,尤其是利用jquery+json.但是从根本上来说jquery并不是最能让人容易理解的,接下来从最基本的javascript开始,实现由javascript+json+ ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
- 省市区三级联动(二)JS部分简单版
通过对上一篇<省市区三级联动>的学习发现JScript部分省市区的填充代码几乎相同,所以可以写成一个函数. 注意:html部分和chuli.php部分不变 1.下拉列表填充可以写成带参数的 ...
随机推荐
- MySQL迁移数据库(mysqldump)
一.导出导入所有数据库的数据 1.导出 mysqldump -u root -p123456 --all-databases > all.sql 2.导入 mysql -u root -p123 ...
- mybaits if标签语句
Mybatis if 标签可用在许多类型的 SQL 语句中,我们以查询为例.首先看一个很普通的查询: <!-- 查询用户列表,like用户名称 --> <select id=&quo ...
- UnityEditor--------------之Selection类的变量解析
UnityEditor的Selection类 Unity官方文档:https://docs.unity3d.com/ScriptReference/Selection.html Selection S ...
- C# 在EF中直接运行SQL命令
相信不少使用EF的同志们已经知道如何在EF中运行SQL命令了.我在这里简单总结下,希望对大家学习EF有所帮助! 在 EF第一个版本(.NET 3.5 SP1)中,我们只能通过将ObjectContex ...
- YII2常用数据库操作
//1.简单查询 $admin=Admin::model()->findAll($condition,$params); $admin=Admin::model()->findAll(&q ...
- centos:解决docker容器内挂载目录无权限 ls: cannot open directory .: Permission denied
docker运行一个容器后,将主机中当前目录下的文件夹挂载到容器的文件夹后 进入到docker容器内对应的挂载目录中,运行命令ls后提示: ls: cannot open directory .: P ...
- Oracle:oratop 第一栏中的 {n}er 的含义,及如何清除这个er
在oratop监控中: 第一栏的er[不]为{0}!说明Oracle的ADR诊断体系内发现有错误事件(problem + incident) 该信息实际是从一张视图内得来的: select * fro ...
- JS貪食蛇網頁代碼
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <bo ...
- springMVC中如何访问WebContent中的资源文件
一.问题: 我的工程目录如下: WebContent |-css |-js |-imgs |-META-INF |-WEB-INF |-jsp |-login.jsp 如何在login.jsp中引用i ...
- linux环境中iostat命令的安装,解决-bash: iostat: command not found问题
需求说明: 今天在测试环境的主机上,准备通过iostat来查看系统的io情况,发现没有该命令 [root@testvm Packages]# iostat -bash: iostat: command ...
