Jquery ThickBox的使用
thickbox是jQuery的一个插件,其作用是弹出对话框、网页框,使用户体验度更加愉悦,下面就来简单介绍它的几种用法。
声明一下:这只是个人的总结记载而已。
准备工作:你需要三个文件:thickbox.js、thickbox.css、jquery.js,网上到处可下
具体使用:
第一步:将这三个文件引入到你要使用thickbox的页面
<script type="text/javascript" src="thickbox.js"></script>
<link rel="stylesheet" href="thickbox.css" type="text/css" />
第二步:一般简单使用就是给<a>标签和Button添加样式:class=thickbox
还有就是通过thickbox函数调用:如tb_init()、tb_show();见下文。
几种不同用法:
1.点击显示图片:
ok,就这样搞定
2.点击按钮或链接:
<a href="#TB_inline?height=155&width=300&inlineId=div2&modal=true" class="thickbox">Show hidden modal content.</a>
<div id="div1" style="display:none">
<P>
这是一个非模式对话框。
</P>
</div>
<div id="div2" style="display:none">
<P>
这是一个模式对话框。
<p style="TEXT-ALIGN: center"><INPUT id="Login" onclick="tb_remove()" type="submit" value=" Ok " /></p>
</P>
</div>
说明:给你要使用thickbox的<a>或button添加"#TB_inline?height=300&width=400&",#TB_inline是thickbox固定用法,height和width是显示弹出对话框的大小参数,inlineId是你要显示的标签或组件,modal是模式与非模式的选择,当然你还可以接很多你自定义的参数
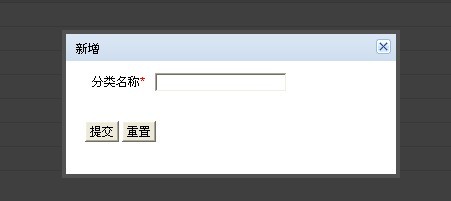
3.一般在项目中用得比较多的就是加载form的页面,如添加,编辑在同一个list列表页面,这时我们就可以将添加和编辑都做成thickbox形式,如下图:
怎样做呢一样的,给添加链接加thickbox样式:
前提是你得将要显示的页面(add.shtml)做好,然后指定你要显示的大小
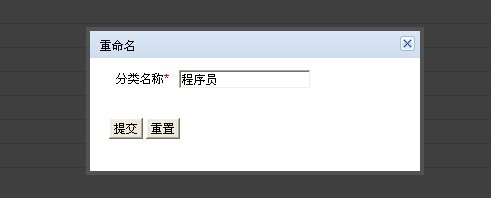
编辑同样是一样:先将原信息提取出来,再让用户修改:
代码也一样:
4.能自己定位到需要用thickbox的元素,不使用样式,可以用函数,如:
<a href="Pic01.jpg"><img src="Pic01s.jpg" border="0"/></a>
<a href="Pic02.jpg"><img src="Pic01s.jpg" border="0"/></a>
</div>
$(function() {
tb_init("#PicList a[img]");});
5.通过ajax加载的页面,thickbox样式会失效,解决办法:
只要在AJAX载入HTML并更新到页面后执行下以下代码:
6.自定义函数调用:
如点击缩图,要显示大图,缩略图URL只不过在大图URL的后缀前加了s:
<img src="Pic01s.jpg" border="0"/>
<img src="Pic01s.jpg" border="0"/>
</div>
$(function() {
$("#PicList img").click(function() {
tb_show("",this.src.substring(0,this.src.length-5)+'.jpg',false);
});});
另外,如果想用其它事件,还可以将click改成你想触发thickbox的事件。
Jquery ThickBox的使用的更多相关文章
- 在jQuery环境下制作轻巧遮罩层
遮罩层的好处就是可以屏蔽用户对遮罩层下方元素的操作. 制作原理很简单:1设置遮罩层触发按钮 2设置遮罩层内容 3设置遮罩层背景(重点是捕获内容div的大小位置)4设置点击触发按钮遮罩层背景内容同时显示 ...
- jquery图片放大镜和遮罩层效果
图片放大镜效果将借助于jqzoom插件,遮罩层借助于thickbox插件. 1.引入样式表 /*整体样式*/ <link rel="stylesheet" href=&quo ...
- 《锋利的jQuery》读书要点笔记7——制作商城网页:网站脚本
第8章 用jQuery打造个性网站 上一节将网页的样式设计完了,现在开始用jQuery来编写网站的脚本.首先要确定的是应该完成哪些功能. 首页应该完成的功能是: 详情页: 这个页面要完成的效果是: 接 ...
- 动态输出html一些效果失效的处理
利用AJAX动态加载页面,实现无刷新加载,有时会出现一些问题.比如说,在一些jquery控件中,是利用在页面加载的时候,对一些带有特殊属性的元素进行处理,比如事件绑定什么的.假如是动态加载,此时页面早 ...
- jQuery对话框插件 ThickBox
http://baike.haosou.com/doc/7607201-7881296.html 项目已经停止维护,但该插件还是不错的! ThickBox是一个基于JQuery类库的扩展,它能在浏览器 ...
- 锋利的jQuery--编写jQuery插件(读书笔记五)[完结篇]
1.表单验证插件Validation 2.表单插件Form 3.动态事件绑定插件livequery 可以为后来的元素绑定事件 类似于jQuery中的live()方法 4.jQuer ...
- 15天学会jquery
第二章 15 Days of jQuery 比window.onload 更快一些的载入 window.onload()是传统javascript 里一个能吃苦耐劳的家伙.它长久以来一直 被程序员们作 ...
- 240个jquery插件(转)
http://www.kollermedia.at/archive/2007/11/21/the-ultimate-jquery-plugin-list/File upload Ajax File U ...
- jquery插件库
jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多javascript高手加入其team. jQuery是继prototype之后又一个优秀的Javascrīpt框架.其经典 ...
随机推荐
- Atitit 面试问题总结
Atitit 面试问题总结 1. 面试约人阶段可以预先1俩分钟大概问下情况1 2. 自我介绍阶段1 3. 技术方面2 3.1. 界面方面2 3.2. Java 本身 了解spring mybati ...
- bulk insert 在mssql中使用
从远程数据文件中批量导入 若要使用 BULK INSERT 从其他计算机中大容量导入数据,必须在两台计算机之间共享数据文件. 指定共享数据文件时,请使用它的通用命名约定 (UNC) 名称,其一般形式为 ...
- python-enumerate方法
enumerate方法用于循环list或tuple,循环的时候可以得到索引值和当前索引的对象: letters = ['a', 'b', 'c', 'd', 'e'] for i, letter in ...
- angular学习笔记(三十一)-$location(2)
之前已经介绍了$location服务的基本用法:angular学习笔记(三十一)-$location(1). 这篇是上一篇的进阶,介绍$location的配置,兼容各版本浏览器,等. *注意,这里介绍 ...
- [Windows Azure] How to Create and Deploy a Cloud Service?
The Windows Azure Management Portal provides two ways for you to create and deploy a cloud service: ...
- Shell(6): 多线程操作及线程数
任务需要:当我需要对一个文件夹中的文件,分别压缩的时候: 原始的代码: #!/usr/bin/shell function getdir(){ for element in `ls $1` do #e ...
- 关于RPG游戏结构撰写的相关探索下篇
如今市面上已经有好几百种免费RPG系统,我们都能够按照自己的需求对此进行扩展与修改.通过选择现有的系统(特别是较有名的),你能够从一个稳定且经过测试的基础开始创 造. 但是之后你需要基于设置和规则对此 ...
- 【Socket】linux网络多路复用IO技术
1.mystery引入 1)Select是一种多路复用IO输入输出模式,在linux的输入输出编程中通过select的轮询机制,发现可用/可读或可写的接口. 2)低级socket程 ...
- Adobe Acrobat Reader DC 离线安装包
https://blog.csdn.net/qqduxingzhe/article/details/77876336 ************************************* win ...
- 【转】MATLAB conv2函数的理解
另附:http://blog.csdn.net/anan1205/article/details/12313593 原文:http://blog.csdn.net/andrewseu/article/ ...
