wpgcms---banner图怎么调用
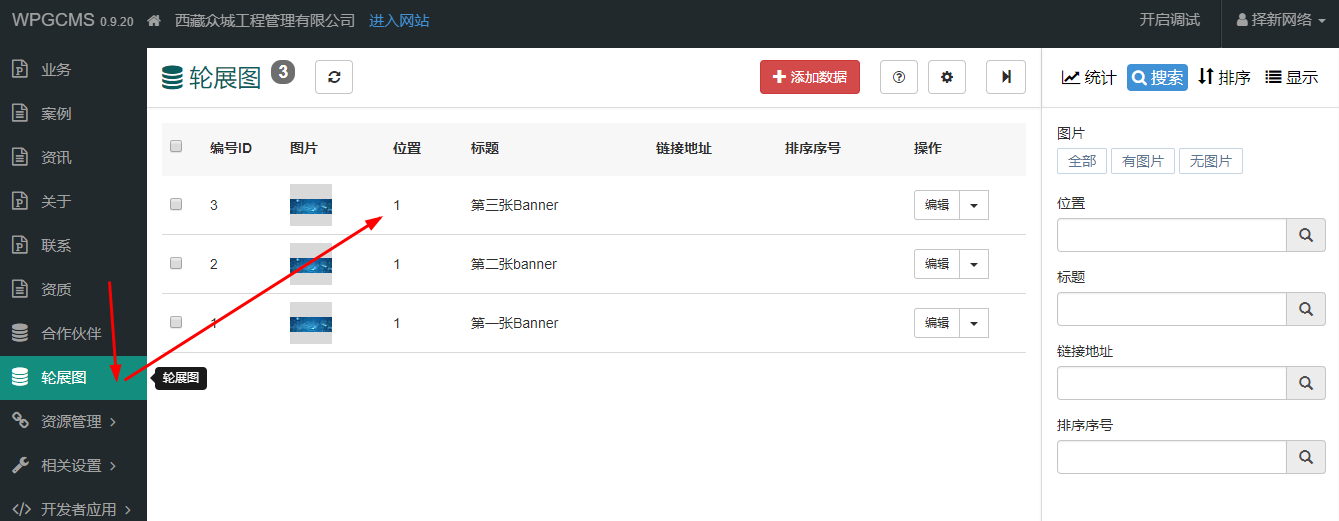
使用wpgcms调用banner图,首先新建应用为 自定义应用,然后添加对应的字段信息,例如:

具体调用方式:
<ul>
{% set bannerlist = wpg.appdata.getList({app: 'banner', where: 'position=1', limit: 5}) %}
{% for banner in bannerlist %}
{% if banner.url %}
<li><a href="{{ banner.url }}"><img src="{{ wpg.image.get(banner.image).url }}" alt="{{ banner.title }}" title="{{ banner.title }}" /></a></li>
{% else %}
<li><img src="{{ wpg.image.get(banner.image).url }}" alt="{{ banner.title }}" title="{{ banner.title }}" /></li>
{% endif %}
{% endfor %}
</ul>
<div class="shuffling-icon">
<div>
{% for banner in bannerlist %}
<span {% if loop.first %}class="active"{% endif %}></span>
{% endfor %}
</div>
</div>
wpgcms---banner图怎么调用的更多相关文章
- Banner图二三事
前 言 JRedu 作为一个准前端学员,banner图可是很重要的呢.本人,小白一只,给大家分享几个刚刚学习的基础banner图事件.~~~ 1. 小广告图滚动播放 1.1HTML代码 首先,创 ...
- jquery自定义banner图滚动插件---(解决最后一张图片倒回第一张图片的bug)
banner图的滚动效果动画 最近做项目中banner滚动的时候遇到了一个小bug,当banner滚动到最后一张图再跳回第一张图时, 会出现默认的倒回第一张图的过渡效果,看了几个插件都是这样,所以自定 ...
- jQuery自定义插件--banner图滚动
前言 jQuery是一个功能强大的库,提供了开发JavaScript项目所需的所有核心函数.很多时候我们使用jQuery的原因就是因为其使用插件的功能,然而,有时候我们还是需要使用自定义代码来扩展这些 ...
- JQuery实现banner图滚动
前 言 jQuery是一个功能强大的库,提供了开发JavaScript项目所需的所有核心函数.很多时候我们使用jQuery的原因就是因为其使用插件的功能,然而,有时候我们还是 ...
- JQuery自定义插件详解之Banner图滚动插件
前 言 JRedu JQuery是什么相信已经不需要详细介绍了.作为时下最火的JS库之一,JQuery将其"Write Less,Do More!"的口号发挥的极致.而帮助J ...
- 原生态JS实现banner图的常用所有功能
虽然,用jQuery实现banner图的各种效果十分简单快捷,但是我今天用css+js代码实现了几个banner图的常用功能,效果还不错. 此次,主要想实现以下功能: 1. banner图循环不间断切 ...
- JS 实现banner图的滚动和选择效果
CSS+JS实现banner图滚动和点击切换 HTML 部分代码: <body> <div id="banner"> <div id="in ...
- 做一个常规的banner图——负边距的使用、banner图的拼法
在这之前,首先要了解如何设置块级元素在块级元素水平居中 方法: 设置子容器为定位元素 水平居中 left:50%:margin-left:-width/2: 垂直居中 top:50%:margin-t ...
- 使用CSS3中的input标签与lable标签组合实现banner图的切换
在做网页时,我们经常可以碰到banner图的切换.对于那些JS薄弱的同学来说,这就很尴尬了.今天,我来告诉大家如何使用CSS做出banner图切换的效果. 这里,用到了lable标签与input的组合 ...
随机推荐
- 【乐呵一下】WINDOWS有个非常低级的错误!
该错误来自微软windows附带的计算器(开始附件计算器). 1. 当你尝试用9216除以96并按下=按钮时,计算器竟然没有反应!!! 而9216除以97,98却正常. 2. 还有一个错误,当你尝试用 ...
- PyQt环境配置
1.下载python 登录Python官网,目前最新的版本是3.6.3,网址为:https://www.python.org/downloads/release/python-363/ 选中Windo ...
- js九九乘法表的应用
<html> <head> <meta charset=utf-8" /> <title>js九九乘法表</title> < ...
- 纯CSS实现瀑布流布局
https://www.w3cplus.com/css/pure-css-create-masonry-layout.html
- Java实现高效的枚举元素集合
Set是Java集合类的重要组成部分,它用来存储不能重复的对象.枚举类型也要求其枚举元素各不相同.看起来枚举类型和集合是很相似的.然而枚举类型中的元素不能随意的增加.删除,作为集合而言,枚举类型非常不 ...
- Jquery Ajax 和json用法
向您的页面添加 jQuery 库 jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数. 可以通过下面的标记把 jQuery 添加到网页中: <head& ...
- Tomcat catalina-deamon.out 日志切割 每天生成一个文件
Tomcat 使用 jsvc 以守护进程的方式启动(daemon.sh ).这样tomcat自身将会生成另外一个日志文件(catalina-daemon.out),而不是之前的catalina.out ...
- ios开发之--令UITableView滚动到指定位置
这个应用场景还是挺多的,代码如下: //获取到需要跳转位置的行数 NSIndexPath *scrollIndexPath = [NSIndexPath indexPathForRow: inSect ...
- ios开发之--使用UILabel Category 计算UILabel内容大小
在此仅做记录,代码如下:
- 【代码审计】CLTPHP_v5.5.3后台任意文件删除漏洞分析
0x00 环境准备 CLTPHP官网:http://www.cltphp.com 网站源码版本:CLTPHP内容管理系统5.5.3版本 程序源码下载:https://gitee.com/chich ...
