jsp&el&jstl mvc和三层架构
jsp:java在html中插入java

一、JSP技术
1.jsp脚本和注释
jsp脚本:(翻译成servlet,源码位置apache-tomcat-7.0.52\work\Catalina\localhost)
1)<%java代码%> ----- 内部的java代码翻译到service方法的内部,控制台输出
2)<%=java变量或表达式> ----- 会被翻译成service方法内部out.print()
3)<%!java代码%> ---- 会被翻译成servlet的成员的内容
jsp注释: 不同的注释可见范围是不同
1)Html注释:<!--注释内容--> ---可见范围 jsp源码、翻译后的servlet、页面, 显示html源码
2)java注释://单行注释 /*多行注释*/ --可见范围 jsp源码
3)jsp注释:<%--注释内容--%> ----- 可见范围 jsp源码可见,
2.jsp运行原理-----jsp本质就是servlet(面试)
jsp在第一次被访问时会被Web容器翻译成servlet,在执行 在web.xml中有 urp-pattern *.jsp 指定对应的servlet
过程:
第一次访问---->helloServlet.jsp---->helloServlet_jsp.java---->编译运行
PS:被翻译后的servlet在Tomcat的work目录中可以找到
1.jsp指令(3个)
jsp的指令是指导jsp翻译和运行的命令,jsp包括三大指令:
1)page指令 --- 属性最多的指令(实际开发中page指令默认)
属性最多的一个指令,根据不同的属性,指导整个页面特性
格式:<%@ page 属性名1= "属性值1" 属性名2= "属性值2" ...%>
常用属性如下:
language:jsp脚本中可以嵌入的语言种类
pageEncoding:当前jsp文件的本身编码---内部可以包含contentType
contentType:response.setContentType(text/html;charset=UTF-8)
session:是否jsp在翻译时自动创建session 默认true创建
import:导入java的包
errorPage:当当前页面出错后跳转到哪个页面
isErrorPage:当前页面是一个处理错误的页面
2)include指令
页面包含(静态包含)指令,可以将一个jsp页面包含到另一个jsp页面中
格式:<%@ include file="被包含的文件地址"%>
3)taglib指令
在jsp页面中引入标签库(jstl标签库、struts2标签库)
格式:<%@ taglib uri="标签库地址" prefix="前缀"%>
1.jsp内置/隐式对象(9个)----- 笔试
jsp被翻译成servlet之后,service方法中有9个对象定义并初始化完毕,我们在jsp 脚本中可以直接使用这9个对象
|
名称 |
类型 |
描述 |
|
out |
javax.servlet.jsp.JspWriter |
用于页面输出 |
|
request |
javax.servlet.http.HttpServletRequest |
得到用户请求信息, |
|
response |
javax.servlet.http.HttpServletResponse |
服务器向客户端的回应信息 |
|
config |
javax.servlet.ServletConfig |
服务器配置,可以取得初始化参数 |
|
session |
javax.servlet.http.HttpSession |
用来保存用户的信息 |
|
application |
javax.servlet.ServletContext |
所有用户的共享信息 |
|
page |
java.lang.Object |
指当前页面转换后的Servlet类的实例 |
|
pageContext |
javax.servlet.jsp.PageContext |
JSP的页面容器 |
|
exception |
java.lang.Throwable |
表示JSP页面所发生的异常,在错误页中才起作用 |
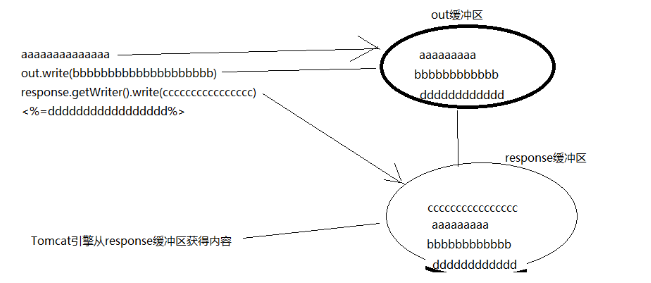
(1)out对象
out的类型:JspWriter
out作用就是想客户端输出内容----out.write()
out缓冲区默认8kb 可以设置成0 代表关闭out缓冲区 内容直接写到respons缓冲 器
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" buffer="0kb"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body> aaaaaaaaaaaaaaaaaaaaaaaaaaaaa <%
int i=10;
out.write("bbbbbbbbbbbbbbb");
response.getWriter().write("cccccccccccccc");
%>
<%="dddddddddddddddddd" %> <%
System.out.print(i);
%> </body>
</html>
html中输出文本的4种方法
输出顺序不一样 先输出c的原因:

关闭out缓冲区 
(2)pageContext对象
jsp页面的上下文对象,作用如下:
page对象与pageContext对象不是一回事
1)pageContext是一个域对象
setAttribute(String name,Object obj)
getAttribute(String name)
removeAttrbute(String name)
pageContext可以向指定的其他域中存取数据
setAttribute(String name,Object obj,int scope)
getAttribute(String name,int scope)
removeAttrbute(String name,int scope)
findAttribute(String name)
---依次从pageContext域,request域,session域,application域中获 取属性,在某个域中获取后将不在向后寻找
四大作用域的总结:
page域:当前jsp页面范围
request域:一次请求
session域:一次会话
application域:整个web应用
2)可以获得其他8大隐式对象
例如: pageContext.getRequest()
pageContext.getSession()
2.jsp标签(动作)
1)页面包含(动态包含):<jsp:include page="被包含的页面"/>
2)请求转发:<jsp:forward page="要转发的资源" />
静态包含与动态包含的区别?

一、EL技术
1.EL 表达式概述
EL(Express Lanuage)表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,EL 出现的目的是要替代jsp页面中脚本的编写。
2.EL从域中取出数据(EL最重要的作用)
jsp脚本:<%=request.getAttribute(name)%>
EL表达式替代上面的脚本:${requestScope.name}
EL最主要的作用是获得四大域中的数据,格式${EL表达式}
EL获得pageContext域中的值:${pageScope.key};
EL获得request域中的值:${requestScope.key};
EL获得session域中的值:${sessionScope.key};
EL获得application域中的值:${applicationScope.key};
EL从四个域中获得某个值${key};用的比较多,最重要
---同样是依次从pageContext域,request域,session域,application域中 获取属性,在某个域中获取后将不在向后寻找
相当于去掉域名,依次查找
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.itheima.domain.*" %>
<%@ page import="java.util.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 模拟域中的数据 -->
<%
pageContext.setAttribute("company", "传智播客"); //存储字符串
request.setAttribute("company", "黑马程序员"); //存储一个对象
User user = new User();
user.setId(1);
user.setName("zhangsan");
user.setPassword("123");
session.setAttribute("user", user); //存储一个集合
List<User> list = new ArrayList<User>();
User user1 = new User();
user1.setId(2);
user1.setName("lisi");
user1.setPassword("123");
list.add(user1);
User user2 = new User();
user2.setId(3);
user2.setName("wangwu");
user2.setPassword("123");
list.add(user2);
application.setAttribute("list", list); %> <!-- 脚本法是取出域中的值 -->
<%=request.getAttribute("company") %>
<%
User sessionUser = (User)session.getAttribute("user");
out.write(sessionUser.getName());
%>
<hr/>
<!-- 使用EL表达式获得域中的值 -->
${requestScope.company }
${sessionScope.user.name }
${applicationScope.list[1].name} <!-- 使用el表达式 全域查找 -->
${company }
${user.name }
${list[1].name} <!-- el可以执行表达式运算 -->
${1+1 }
${1==1?true:false }
<!-- empty 判定某个对象是否是null 是null返回true -->
${empty list} </body>
</html>
思想: jsp展示数据, servlet处理数据,传递数据给jsp
1)获得普通字符串
2)获得User对象的值
3)获得List<User>的值
3.EL的内置对象11个(出现为了接受数据)
pageScope,requestScope,sessionScope,applicationScope
---- 获取JSP中域中的数据
param,paramValues - 接收参数.
相当于request.getParameter() rrquest.getParameterValues()
header,headerValues - 获取请求头信息
相当于request.getHeader(name)
initParam - 获取全局初始化参数
相当于this.getServletContext().getInitParameter(name)
cookie - WEB开发中cookie
相当于request.getCookies()---cookie.getName()---cookie.getValue()
pageContext - WEB开发中的pageContext.
pageContext获得其他八大对象
${pageContext.request.contextPath}
相当于
<%=pageContext.getRequest().getContextPath%> 这句代码不能实现
获得WEB应用的名称
4.EL执行表达式
例如:
${1+1}
${empty user} 判断是否为空
${user==null?true:false}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.itheima.domain.*" %>
<%@ page import="java.util.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 模拟域中的数据 -->
<%
pageContext.setAttribute("company", "传智播客"); //存储字符串
request.setAttribute("company", "黑马程序员"); //存储一个对象
User user = new User();
user.setId(1);
user.setName("zhangsan");
user.setPassword("123");
session.setAttribute("user", user); //存储一个集合
List<User> list = new ArrayList<User>();
User user1 = new User();
user1.setId(2);
user1.setName("lisi");
user1.setPassword("123");
list.add(user1);
User user2 = new User();
user2.setId(3);
user2.setName("wangwu");
user2.setPassword("123");
list.add(user2);
application.setAttribute("list", list); %> <!-- 脚本法是取出域中的值 -->
<%=request.getAttribute("company") %>
<%
User sessionUser = (User)session.getAttribute("user");
out.write(sessionUser.getName());
%>
<hr/>
<!-- 使用EL表达式获得域中的值 -->
${requestScope.company }
${sessionScope.user.name }
${applicationScope.list[1].name} <!-- 使用el表达式 全域查找 -->
${company }
${user.name }
${list[1].name} <!-- el可以执行表达式运算 -->
${1+1 }
${1==1?true:false }
<!-- empty 判定某个对象是否是null 是null返回true -->
${empty list} </body>
</html>
el.jsp
el总结:简化jsp插入java代码,从域中取数据,不能逻辑运算
一、JSTL技术
1.JSTL概述
JSTL(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能。jstl出现的目的同el一样也是要代替jsp页面中的脚本代码。JSTL标准标准标签库有5个子库,但随着发展,目前常使用的是他的核心库
|
标签库 |
标签库的URI |
前缀 |
|
Core |
http://java.sun.com/jsp/jstl/core |
c |
|
I18N |
http://java.sun.com/jsp/jstl/fmt |
fmt |
|
SQL |
http://java.sun.com/jsp/jstl/sql |
sql |
|
XML |
http://java.sun.com/jsp/jstl/xml |
x |
|
Functions |
http://java.sun.com/jsp/jstl/functions |
fn |
2.JSTL下载与导入(用jstl需要导入包)
JSTL下载:
从Apache的网站下载JSTL的JAR包。进入 “http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/”网址下载 JSTL的安装包。jakarta-taglibs-standard-1.1.2.zip,然后将下载好的JSTL安装包 进行解压,此时,在lib目录下可以看到两个JAR文件,分别为jstl.jar和standard.jar。 其中,jstl.jar文件包含JSTL规范中定义的接口和相关类,standard.jar文件包含用于 实现JSTL的.class文件以及JSTL中5个标签库描述符文件(TLD)
将两个jar包导入我们工程的lib中
使用jsp的taglib指令导入核心标签库
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
3.JSTL核心库的常用标签
1)<c:if test=””>标签 没有else对应
其中test是返回boolean的条件
2)<c:forEach>标签
使用方式有两种组合形式:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<!-- 登录 注册 购物车... -->
<div class="container-fluid">
<div class="col-md-4">
<img src="img/logo2.png" />
</div>
<div class="col-md-5">
<img src="img/header.png" />
</div>
<div class="col-md-3" style="padding-top:20px">
<ol class="list-inline">
<!-- 用户没有登录 -->
<c:if test="${empty user}">
<li><a href="login.jsp">登录</a></li>
<li><a href="register.jsp">注册</a></li>
</c:if>
<!-- 用户已经登录 -->
<c:if test="${!empty user}">
<li>${user.name }</li>
<li><a href="#">提出</a></li>
</c:if> <li><a href="cart.jsp">购物车</a></li>
<li><a href="order_list.jsp">我的订单</a></li>
</ol>
</div>
</div>
查看是否登录显示html
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setAttribute("count", 10); %>
<!-- jstl标签经常会和el配合使用 -->
<!-- test代表的返回boolean的表达式 -->
<c:if test="${count==9 }">
xxxx
</c:if> <!-- forEach模拟
for(int i=0;i<=5;i++){
syso(i)
}
-->
<c:forEach begin="0" end="5" var="i">
${i }<br/>
</c:forEach> <!-- 模拟增强for productList---List<Product>
for(Product product : productList){
syso(product.getPname());
}
-->
<!-- items:一个集合或数组 var:代表集合中的某一个元素-->
<c:forEach items="${productList }" var="pro">
${pro.pname }
</c:forEach> </body>
</html>
foreach1
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%@ page import="com.itheima.domain.*" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//模拟List<String> strList
List<String> strList = new ArrayList<String>();
strList.add("itcast");
strList.add("itheima");
strList.add("boxuegu");
strList.add("shandingyu");
request.setAttribute("strList", strList); //遍历List<User>的值
List<User> userList = new ArrayList<User>();
User user1 = new User();
user1.setId(2);
user1.setName("lisi");
user1.setPassword("123");
userList.add(user1);
User user2 = new User();
user2.setId(3);
user2.setName("wangwu");
user2.setPassword("123");
userList.add(user2);
application.setAttribute("userList", userList); //遍历Map<String,String>的值
Map<String,String> strMap = new HashMap<String,String>();
strMap.put("name", "lucy");
strMap.put("age", "18");
strMap.put("addr", "西三旗");
strMap.put("email", "licy@itcast.cn");
session.setAttribute("strMap", strMap); //遍历Map<String,User>的值
Map<String,User> userMap = new HashMap<String,User>();
userMap.put("user1", user1);
userMap.put("user2", user2);
request.setAttribute("userMap", userMap); %> <h1>取出strList的数据</h1>
<c:forEach items="${strList }" var="str">
${str }<br/>
</c:forEach> <h1>取出userList的数据</h1>
<c:forEach items="${userList}" var="user">
user的name:${user.name }------user的password:${user.password }<br/>
</c:forEach> <h1>取出strMap的数据</h1>
<c:forEach items="${strMap }" var="entry">
${entry.key }====${entry.value }<br/>
</c:forEach> <h1>取出userMap的数据</h1>
<c:forEach items="${userMap }" var="entry">
${entry.key }:${entry.value.name }--${entry.value.password }<br/>
</c:forEach> </body>
</html>
foreach2模拟增强for循环
示例:
1)遍历List<String>的值
2)遍历List<User>的值
3)遍历Map<String,String>的值
4)遍历Map<String,User>的值
5)遍历Map<User,Map<String,User>>的值
entry.key-----User
entry.value------List<String,User>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%@ page import="com.itheima.domain.*" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//模拟List<String> strList
List<String> strList = new ArrayList<String>();
strList.add("itcast");
strList.add("itheima");
strList.add("boxuegu");
strList.add("shandingyu");
request.setAttribute("strList", strList); //遍历List<User>的值
List<User> userList = new ArrayList<User>();
User user1 = new User();
user1.setId(2);
user1.setName("lisi");
user1.setPassword("123");
userList.add(user1);
User user2 = new User();
user2.setId(3);
user2.setName("wangwu");
user2.setPassword("123");
userList.add(user2);
application.setAttribute("userList", userList); //遍历Map<String,String>的值
Map<String,String> strMap = new HashMap<String,String>();
strMap.put("name", "lucy");
strMap.put("age", "18");
strMap.put("addr", "西三旗");
strMap.put("email", "licy@itcast.cn");
session.setAttribute("strMap", strMap); //遍历Map<String,User>的值
Map<String,User> userMap = new HashMap<String,User>();
userMap.put("user1", user1);
userMap.put("user2", user2);
request.setAttribute("userMap", userMap); %> <h1>取出strList的数据</h1>
<c:forEach items="${strList }" var="str">
${str }<br/>
</c:forEach> <h1>取出userList的数据</h1>
<c:forEach items="${userList}" var="user">
user的name:${user.name }------user的password:${user.password }<br/>
</c:forEach> <h1>取出strMap的数据</h1>
<c:forEach items="${strMap }" var="entry">
${entry.key }====${entry.value }<br/>
</c:forEach> <h1>取出userMap的数据</h1>
<c:forEach items="${userMap }" var="entry">
${entry.key }:${entry.value.name }--${entry.value.password }<br/>
</c:forEach> </body>
</html>
各种用jstl 遍历
一、javaEE的开发模式
1.什么是模式
模式在开发过程中总结出的“套路”,总结出的一套约定俗成的设计模式
2.javaEE经历的模式
model1模式:
技术组成:jsp+javaBean
model1的弊端:随着业务复杂性 导致jsp页面比较混乱
model2模式
技术组成:jsp+servlet+javaBean
model2的优点:开发中 使用各个技术擅长的方面
servlet:擅长处理java业务代码
jsp:擅长页面的现实
MVC:---- web开发的设计模式
M:Model---模型 javaBean:封装数据
V:View-----视图 jsp:单纯进行页面的显示
C:Controller----控制器 Servelt:获取数据--对数据进行封装--传递数据-- 指派显示的jsp页面
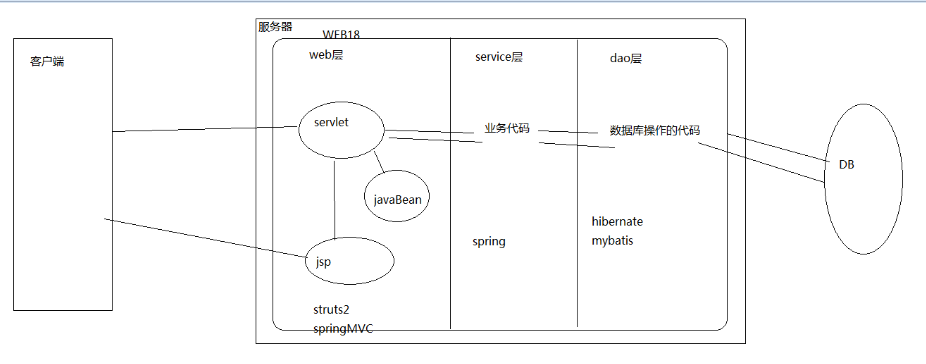
3.javaEE的三层架构 分层:更有逻辑的写代码
服务器开发时 分为三层
web层:与客户端交互
service层:复杂业务处理
dao层:与数据库进行交互
开发实践时 三层架构通过包结构体现
MVC与三层架构有什么关系?


总结:
EL表达式
从域中取出数据 ${域中存储的数据的name}
${pageContext.request.contextPath}
JSTL标签(核心库)
<%@ taglib uri=”” prefix=”c”%>
<c:if test=””>
<c:forEach items=”数组或集合” var=”数组或集合中的每一个元素”>
javaEE三层架构+MVC
web层:收集页面数据,封装数据,传递数据,指定响应jsp页面
service层:逻辑业务代码的编写
dao层:数据库的访问代码的编写
jsp&el&jstl mvc和三层架构的更多相关文章
- JavaWeb核心篇(3)——JSP,MVC,三层架构
JavaWeb核心篇(3)--JSP,MVC,三层架构 在本篇文章中我们会学习到JSP,MVC,三层架构 虽然JSP已经快被时代所淘汰,但是在一些老旧的工作场所还是有在使用,所以了解一下也不为过 至于 ...
- 动态页面技术JSP/EL/JSTL
本节内容: jsp脚本和注释 jsp运行原理 jsp指令(3个) jsp内置/隐式对象(9个) jsp标签(动作) EL技术 JSTL技术 JavaEE的开发模式 动态页面技术:就是在html中嵌入j ...
- JavaEE之动态页面技术(JSP/EL/JSTL)
动态页面技术(JSP/EL/JSTL) JSP技术 jsp脚本和注释 jsp脚本: 1)<%java代码%> ----- 内部的java代码翻译到service方法的内部 2)<%= ...
- JavaWeb之动态页面技术JSP/EL/JSTL
一.JSP技术 1.jsp脚本和注释 jsp脚本: 1)<%java代码%> ----- 内部的java代码翻译到service方法的内部 2)<%=java变量或表达式> - ...
- JavaWeb 补充(JSP&EL&JSTL)
1. JSP: 1. 指令 2. 注释 3. 内置对象 2. MVC开发模式 3. EL表达式 4. JSTL标签 5. 三层架构 JSP: 1. 指令 * 作用:用于 ...
- java:(九大内置对象,计算服务器访问次数,filter过滤器,MVC框架,MVC和三层架构的关系)
1.九大内置对象: <%@ page language="java" import="java.util.*" pageEncoding="UT ...
- MVC与三层架构的区别
我们平时总是将三层架构与MVC混为一谈,殊不知它俩并不是一个概念.下面我来为大家揭晓我所知道的一些真相. 首先,它俩根本不是一个概念. 三层架构是一个分层式的软件体系架构设计,它可适用于任何一个项目. ...
- MVC与三层架构
我们平时总是将三层架构与MVC混为一谈,殊不知它俩并不是一个概念.下面我来为大家揭晓我所知道的一些真相. 首先,它俩根本不是一个概念. 三层架构是一个分层式的软件体系架构设计,它可适用于任何一个项目. ...
- 从MVC和三层架构说到SSH整合开发
相信很多人都认同JavaWeb开发是遵从MVC开发模式的,遵从三层架构进行开发的,是的,大家都这么认同.但是相信大家都会有过这样一个疑问,if(MVC三层模式==三层架构思想)out.println( ...
随机推荐
- day16-python常用的内置模块2
logging模块的使用 一:日志是我们排查问题的关键利器,写好日志记录,当我们发生问题时,可以快速定位代码范围进行修改.Python有给我们开发者们提供好的日志模块,下面我们就来介绍一下loggin ...
- JAVA⑤
1.定义一个常量 * * 01.一旦被赋予初始值 不允许被改变 * 02.常量名全大写 * 03.如果有多个单词,每个单词使用_ 分割 2. == : * 01. 数值类型 使用的时候 比较的是 值 ...
- ng-table
需要的文件: angular.js ng-table.js ng-table.css bootrasp.css 注入依赖: var app = angular.module('app', [ 'ngT ...
- Asp.Net WebApi核心对象解析(一)
生活需要自己慢慢去体验和思考,对于知识也是如此.匆匆忙忙的生活,让人不知道自己一天到晚都在干些什么,似乎每天都在忙,但又好似不知道自己到底在忙些什么.不过也无所谓,只要我们知道最后想要什么就行.不管怎 ...
- div 自适应高度
自适应高度 ,设置最小高度:通常情况下,没有设置高度,div默认自适应高度且无最低高度 1 div{ _height:200px; /* css 注解: 仅IE6设别此属性,假定最低高度是200px ...
- ASCII码,utf-8
ASCII:0-127表示英文,128-255每个国家编码不一样,汉字要使用两个字节,为了和0-127区别,首位都要是1,uriEncode就是把字符转换成ASCII码. utf-8,一个字节的,和a ...
- netty ------------ 如果selector检测到一个channel可以读了
-----------------一个NioEventLoopGroup 的初始化的时候,会初始化一个 NioEventLoop数组,每个NioEventLoop在初始化的时候,会open一个sele ...
- Unity项目中的资源管理
这是我在2017金山技术开放日分享的部分内容.从贴图资源格式配置的介绍开始,引申出资源配置工具,最后再谈谈一整套项目资源管理方案.在GitHub上可以获取到资源配置工具的代码,是基于下面理念的一份简单 ...
- Java语法基础学习DayFour
一.面向对象 1.特点: A:是一种更符合我们思考习惯的思想B:把复杂的事情简单化C:让我们从执行者变成了指挥者 2.使用: a:创建对象格式类名 对象名 = new 类名();b:如何使用成员变量和 ...
- .NET实现字符串base64编码
using System; using System.Text; using System.IO; using System.Security; using System.Security.Crypt ...
