深度挖掘,Html5的 Range 滑动刻度的坑,兼容全平台,将任性进行到底!
最近2天一直在弄一个滑动的刻度效果,由于项目是基于Web App开发的,于是考虑到 移动端和pc端 的兼容性问题,考虑的比较多,尝试采用 Html5的Range 来做,目前已经兼容 pc端和移动端!
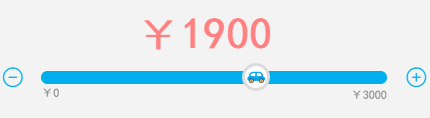
实现成果如下:

Html5 Range,缺点:
----------------------------------------------------------------------------------------------
1: 目前测试了(Chrome浏览器 和 iphone6 )滑动不是实时的变化刻度,不知道为啥,其他平台都可以
2: 第一次改变srcElement.value后的值,不会生效,得主动出发一次。
Html5 Range,优点:
----------------------------------------------------------------------------------------------
1:可以做的特别漂亮,不用考虑实时显示的问题
2:滑动不用去做了,Range控件原生支持,其他看了渲染后的Range其实就是一个Shadow DOM(虚拟Dom树),这个也是基于Shaow DOM的组件式开发,感觉棒棒的。
3:Range支持很多个性化的参数设置(初始值:value, 最小值:min, 最大值:max)
Range 源码,如图:
----------------------------------------------------------------------------------------------

过程中遇到的问题如下:
----------------------------------------------------------------------------------------------
问题来了,怎样去点击控制Range的值,并且让它滑动?
答案:在Range的change事件里改变 srcElement.value,就可以了。
Range美化的一篇文章分享:
----------------------------------------------------------------------------------------------
http://www.w3cplus.com/html5/styling-cross-browser-compatible-range-inputs-css.html
深度挖掘,Html5的 Range 滑动刻度的坑,兼容全平台,将任性进行到底!的更多相关文章
- html5向左滑动删除特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 8Manage:物流CRM,深度挖掘快递企业下一站蓝海!
[导读]网购的普及加快了快递物流服务在中国的发展,而物流行业也开始展露出自身巨大的发展潜力和进步空间.其中,作为物流行业根本核心的物流客户关系管理开始引起了管理者的注意,如何升级用户物流服务体验,把握 ...
- css3+html5特效-向上滑动
css+html5特效-向上滑动 效果描述:切换的下拉和上拉状态 鼠标悬浮:下拉鼠标离开:上拉 /*外容器设置*/ .box1{position:relative;top:100px;left:100 ...
- 基于HTML5手机上下滑动翻页特效
基于HTML5手机上下滑动翻页特效.这是一款手机移动端触屏滑动翻页代码下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <section class="u-al ...
- LocalResizeIMG前端HTML5本地压缩图片上传,兼容移动设备IOS,android
LocalResizeIMG前端HTML5本地压缩图片上传,兼容移动设备IOS,android jincon 发表于 2015-02-26 18:31:01 发表在: php开发 localresiz ...
- [转载]html5直接在网页上播放视频音频兼容所有浏览器
文章给大家分享一个html5直接在网页上播放视频兼容所有浏览器,有需要的同学可参考. HTML5可以用video标签来播放视频 当前,video 元素支持三种视频格式: 格式 IE Firefox O ...
- ewebeditor下利用ckplayer增加html5 (mp4)全平台的支持
学校数字化平台富文本编辑器一直用的ewebeditor,应该说非常的好,支持常用office文档的直接导入,极大的方便了老师们资料的上传,最近在规划整个数字化校园向全平台改版,框架采用bootstra ...
- html5 +css3 点击后水波纹扩散效果 兼容移动端
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- html5的placeholder属性(IE如何兼容placeholder属性)
界面UI推荐 jquery html5 实现placeholder兼容password IE6 html5的placeholder属性(IE如何兼容placeholder属性) 2013-01-05 ...
随机推荐
- bat/cmd将命令执行的结果赋值给变量
比如我想把git代码的commitid获取以后加到文件夹上来标记文件夹中的包是哪个git 节点构建得到的. git 命令是git rev-parse --short HEAD 再linux系统下,只需 ...
- iText C# 合并PDF文件流,以及A5变A4时内容默认放在最底下的问题的解决方法;ASP.NET 实现Base64文件流下载PDF
/// <summary> 合併PDF檔(集合) </summary> /// <param name="files">欲合併PDF檔之集合(一 ...
- 软件测试常用Linux命令
有些技能可以事半功倍,有些命运掌握在我们手中.熟练的掌握和使用这些命令可以提高工作效率,并且结合这些命令对测试过程中遇到的问题进行一些初步的定位. 1 目录与文件操作 1.1 ls(初级) 使用权限: ...
- python tkinter Treeview 事件绑定
def trefun(event): sels= event.widget.selection()#event.widget获取Treeview对象,调用selection获取选择对象名称 for i ...
- WebSocket.之.基础入门-前端发送消息
WebSocket.之.基础入门-前端发送消息 在<WebSocket.之.基础入门-建立连接>的代码基础之上,进行添加代码.代码只改动了:TestSocket.java 和 index. ...
- Beta阶段冲刺2.0
1. 提供当天站立式会议照片一张 2. 每个人的工作 (有work item 的ID) 成员 昨天已完成的工作 今天计划完成的工作 工作中遇到的困难 具体贡献 郑晓丽 "我的活动详情&quo ...
- binTreepreorderTraversal二叉树前序遍历
原题 Given a binary tree, return the preorder traversal of its nodes' values. For example: Given binar ...
- django 1.9.7 css控制模板样式
问题:css样式不能控制html样式(针对开发环境,不针对生产环境) 现象: django.template.exceptions.TemplateSyntaxError: Invalid block ...
- ASCII 码
http://baike.baidu.com/link?url=Y4crTsVq678Z8fr92DAGIrqVHoexVXsMc-WKBMVUKGDq4KbEOuhWbUQXuQEtnlom4yln ...
- vim 命令学习(基础篇)
[1]三种模式 vi的三种模式:命令模式.末行模式.编辑模式. 三种模式相互切换逻辑与命令图: 1.命令模式是vi的默认模式(即每打开一个文件时的初始模式). 2.命令模式切换至末行模式,末行模式切换 ...
