关于js浅拷贝与深拷贝的理解
前端开发中,一般情况下,很少会去在意深拷贝与浅拷贝的关系。
大家知道,js变量有2种数据类型:基本类型和引用类型。基本类型的拷贝是将整个值完全拷贝一份的,也就是深拷贝。就是开辟了新的堆内存。所以基本类型没有浅拷贝。
引用类型有哪些呢?比如:Object、Array、Function类型均为引用类型。
拷贝基本类型时,普通赋值可以拷贝整个值,而拷贝引用类型,普通赋值只能拷贝地址。
但有些时候,因为变量只是采用浅拷贝的形式赋值的。导致逻辑。
比如以我以前做过的一个需求遇到的一个问题:
搜索筛选:
首先最初是没有筛选的,各种筛选项都是最初的全部。用户选中筛选向后可进行筛选搜索,点击清空即可回到最初的筛选方式进行搜索。
于是我就将每种类型筛选的值合并赋值为一个对象obj,初始化obj每个key的value值都是0,拷贝一个oldObj保存初始的值,筛选时,改变obj对应值,发送搜索action时,将obj带过去就可以了。清空时,obj设置为oldObj即可。但当时并没有了解深浅拷贝的问题,导致花费了很多时间。
其实当时只用了浅拷贝,而没有采用深拷贝。导致我改变obj,使oldObj也改变了。
来看看深浅拷贝的理解吧。
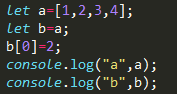
浅拷贝:(影响到原来的)
将a赋值给b,改变b的值,a也发生的改变。
因a与b指向同一个堆内存

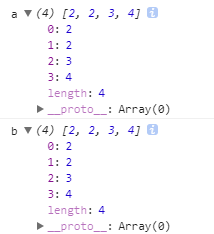
结果:

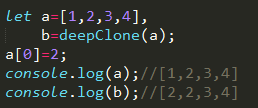
深拷贝:(互不影响)
将a赋值给b,改变b的值,a不会被影响
开辟新的堆内存

采用先将对象转字符串,然后将字符串转回对象的方式
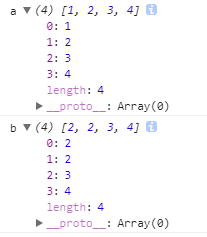
结果:

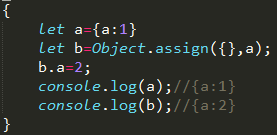
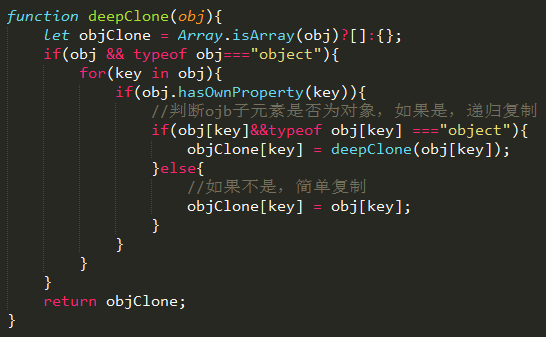
还有一种深拷贝方式(推荐使用):

另一种深拷贝方式(并不是很推荐用):

这个是调用和结果:

总结:深拷贝不是必须要使用的。但是有类似的问题却可以考虑使用。
关于js浅拷贝与深拷贝的理解的更多相关文章
- JS - 浅拷贝与深拷贝的理解以及简单实现方法
前几天撸项目代码时, 由一个技术点间接牵扯出了这东西. 所以就来总结一下. 深拷贝 拷贝对象每个层级的属性. 作用的对象是 js中引用类型的对象,基本类型没有涉及. 本质上将引用类型的对象在堆上重新开 ...
- 理解js浅拷贝和深拷贝
理解深拷贝和浅拷贝之前先了解下js中的基本类型和引用类型 1.基本类型: 在js中,数据的基本类型undefined,null,string,number,boolean,在变量中赋的实际值,基本类型 ...
- c#中浅拷贝和深拷贝的理解
c#中拷贝有浅拷贝和深拷贝之分. 例如对象A,其中有值类型字段和引用类型字段: 1.浅拷贝: 对于值类型字段,直接逐位复制到新拷贝的副本对象中,修改副本的字段的值,不会影响源对象中字段的值: 对于引用 ...
- Java 浅拷贝和深拷贝的理解和实现方式
Java中的对象拷贝(Object Copy)指的是将一个对象的所有属性(成员变量)拷贝到另一个有着相同类类型的对象中去.举例说明:比如,对象A和对象B都属于类S,具有属性a和b.那么对对象A进行拷贝 ...
- 【转】Java 浅拷贝和深拷贝的理解和实现方式
Java中的对象拷贝(Object Copy)指的是将一个对象的所有属性(成员变量)拷贝到另一个有着相同类类型的对象中去.举例说明:比如,对象A和对象B都属于类S,具有属性a和b.那么对对象A进行拷贝 ...
- 关于JS浅拷贝和深拷贝
在 JS 中有一些基本类型像是Number.String.Boolean,而对象就是像这样的东西{ name: 'Larry', skill: 'Node.js' },对象跟基本类型最大的不同就在于他 ...
- 浅谈Javascript 浅拷贝和深拷贝的理解
javascript中存储对象都是存地址的. 浅拷贝:浅拷贝是都指向同一块内存区块,浅拷贝共用同一内存地址,你改值我也变.如果拷贝的对象里面的值是一个对象或者数组,它就是浅拷贝,拷贝的知识引用地址. ...
- js 浅拷贝和深拷贝
传值与传址 了解了基本数据类型与引用类型的区别之后,我们就应该能明白传值与传址的区别了.在我们进行赋值操作的时候,基本数据类型的赋值(=)是在内存中新开辟一段栈内存,然后再把再将值赋值到新的栈中.例如 ...
- 前端【JS】,深拷贝与浅拷贝的区别及详解!
我是前端小白一枚,为了巩固知识和增强记忆,开始整理相关的知识,方便以后复习和面试的时候看看.OK,让我们进入正题~ 先说说浅拷贝和深拷贝的理解吧,个人是这样理解的:两个对象A.B, A有数据B为空,B ...
随机推荐
- eclipse 优化
1.取消验证 windows–>perferences–>validation 把 除了manual 下面的全部点掉,build下只留 classpath dependency Valid ...
- DataFrame WordCount
测试数据: ** * 使用DataFrame实现WordCount */ object DataFrameWordCount { def main(args: Array[String]): Unit ...
- CentOS6.5安装Scrapy
1.安装命令超级简单: [root@mycentos ~]# pip install Scrapy 建立软链接: [root@mycentos ~]# ln -s /usr/local/python3 ...
- url传输编码
首先:协议规范,RFC 1738,定义url地址中不能包含除:0-9,a-zA-Z,- 之外的字符,即,如URL中包含特殊字符,如$-_.+!*’(), 都要编码. 关于为什么如此定义,有如下几个原因 ...
- Hybrid设计--账号体系的建设
前后端分离:开发效率高,没有SEO 现在是重客户端设计:交互和业务逻辑是前端来写,适合做前后端分离.对前端更友好,提高了效率. 传统模式开发:整个业务逻辑是server端写,不适合做前后端分离.ser ...
- [xdoj]1303jlz的刷题黑科技
先分析复杂度,给的数据是1e5的,那么我们至少需要一个nlogn的算法才可以.由于答案是一个数字,首先想到是二分法(一般答案是一个数字都可以通过二分法来完成) 下面是思路: 1.可以完成题目的条件是, ...
- cocos2d-x JS 富文本(为一段文本中的个别字体上颜色)
setWinText : function (levelStr1,levelStr2,levelStr3,color1,color2) { var imgRankingBG = this.contai ...
- .net core 路由处理请求流程图
- c#中枚举类型的定义与使用
介绍枚举是一个指定的常数,其基础类型可以是除 Char 外的任何整型.如果没有显式声明基础类型,则使用 Int32.编程语言通常提供语法来声明由一组已命名的常数和它们的值组成的枚举.定义默认基数从O开 ...
- Linux常用网络工具:Http压力测试之ab
ab的全称是Apache Bench,是Apache自带的网络压力测试工具,相比于LR.JMeter,是我所知道的 Http 压力测试工具中最简单.最通用的. ab命令对发出负载的计算机要求很低,不会 ...
