AngularJS的简单入门
AngularJS诞生于2009年,由Misko Hevery等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJS有着诸多特性,最为核心的是:MVC,模块化,自动化双向数据绑定,依赖注入等等,

AngularJS四大特征
MVC模式
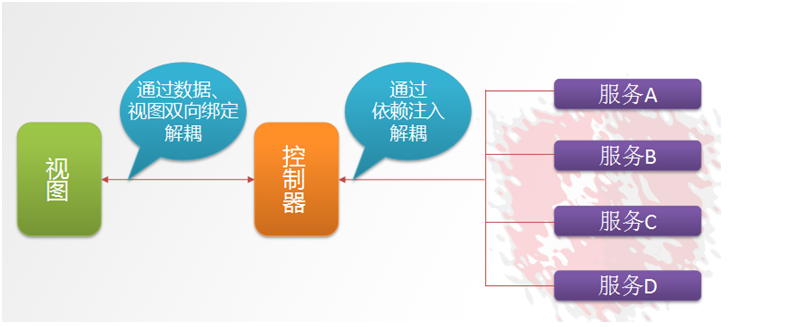
Angular遵循软件工程的MVC模式,并鼓励展现,数据,和逻辑组件之间的松耦合,通过依赖注入(dependency injection),Angular为客户端的Web应用带来了传统服务端的服务,例如独立于视图的控制,因此,后端减少了许多的负担,产生了更轻的web应用.

Model:数据,其实就是angular变量($scope.XX);
View:数据的呈现,HTML+Directive(指令);
Controller:操作数据,就是function,数据的增删改查.
双向绑定
AngularJS是建立在这样的信念上的:即声明式变成应该用于构建用户界面以及编写软件构建,而指令式编程非常适合来表示业务逻辑.框架采用并拓展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步,因此,AngularJS使得对DOM的操作不再重要并提升了可测试性.

依赖注入(Dependency Injection,简称DI)是一种设计模式,指某个对象依赖的其他对象无需手工创建,只需要"吼一嗓子",则此对象在创建时,其依赖的对象由框架来自动创建并注入进来,其实就是最少知识法则:模块中所有的service和provider两类对象,都可以根据形参名称实现DI.
模块化设计
高内聚低耦合法则
(1)官方提供的模块 ng.ngRoute,ngAnimate
(2)用户自定义的模块 angular.module('模块名',[])
入门小Demo
表达式:
<html>
<head>
<title>入门小Demo-1</title>
<script src="angular.min.js"></script>
</head>
<body ng-app>
{{100+100}}
</body>
</html>
运行结果

表达式的写法是{{表达式}} 表达式可以是变量或是运算式
ng-app指令 作用是告诉子元素一下的指令是归angularJS的,angularJS会是别的
ng-app指令定义了AngularJS应用程序的根元素
ng-app指令在网页加载完毕时会自动引导(自动初始化)应用程序.
双向绑定
<html>
<head>
<title>入门小Demo-1 双向绑定</title>
<script src="angular.min.js"></script>
</head>
<body ng-app>
请输入你的姓名:<input ng-model="myname">
<br>
{{myname}},你好
</body>
</html>

ng-model指令用于绑定变量,这样用户在文本框输入的内容会绑定到变量上,而表达式可以实时地输出变量
初始化指令
我们如果希望有些变量具有初始值,可以使用ng-init指令来对变量初始化
<html>
<head>
<title>入门小Demo-3 初始化</title>
<script src="angular.min.js"></script>
</head>
<body ng-app ng-init="myname='陈大海'">
请输入你的姓名:<input ng-model="myname">
<br>
{{myname}},你好
</body>
</html>
控制器
<html>
<head>
<title>入门小Demo-3 初始化</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.add=function(){
return parseInt($scope.x)+parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
x:<input ng-model="x" >
y:<input ng-model="y" >
运算结果:{{add()}}
</body>
</html>
运行结果如下:

ng-controller用于指定所使用的控制器
理解 $scope
$scope的使用贯穿整个AngularJS APP应用,它与数据模型相关联,同时也是表达式执行的上下文,有了$scope就在视图和控制器之间建立了一个通道,基于作用于视图在修改数据时会立刻更新$scope发生改变也会立刻重新渲染视图.
事件指令
<html>
<head>
<title>入门小Demo-5 事件指令</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.add=function(){
$scope.z= parseInt($scope.x)+parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
x:<input ng-model="x" >
y:<input ng-model="y" >
<button ng-click="add()">运算</button>
结果:{{z}}
</body>
</html>

ng-click是最常用的单击事件指令,再点击时触发控制器的某个方法.
循环数组
<html>
<head>
<title>入门小Demo-6 循环数据</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.list= [100,192,203,434 ];//定义数组
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr ng-repeat="x in list">
<td>{{x}}</td>
</tr>
</table>
</body>
</html>
这里的ng-repeat指令用于循环数组变量
运行结果如下

循环对象数组
<html>
<head>
<title>入门小Demo-7 循环对象数组</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.list= [
{name:'张三',shuxue:100,yuwen:93},
{name:'李四',shuxue:88,yuwen:87},
{name:'王五',shuxue:77,yuwen:56}
];//定义数组
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr ng-repeat="entity in list">
<td>{{entity.name}}</td>
<td>{{entity.shuxue}}</td>
<td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>

内置服务
我们的数据一般都是从后端获取的,那么如何获取数据呢?我们一般使用内置服务$http来实现.注意:一下代码需要在tomcat中运行
<html>
<head>
<title>入门小Demo-8 内置服务</title>
<meta charset="utf-8" />
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope,$http){
$scope.findAll=function(){
$http.get('data.json').success(
function(response){
$scope.list=response;
}
);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController" ng-init="findAll()">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr ng-repeat="entity in list">
<td>{{entity.name}}</td>
<td>{{entity.shuxue}}</td>
<td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>
建立data.json
[
{"name":"张三","shuxue":100,"yuwen":93},
{"name":"李四","shuxue":88,"yuwen":87},
{"name":"王五","shuxue":77,"yuwen":56},
{"name":"赵六","shuxue":67,"yuwen":86}
]
AngularJS的简单入门的更多相关文章
- 不用搭环境的10分钟AngularJS指令简易入门01(含例子)
不用搭环境的10分钟AngularJS指令简易入门01(含例子) `#不用搭环境系列AngularJS教程01,前端新手也可以轻松入坑~阅读本文大概需要10分钟~` AngularJS的指令是一大特色 ...
- 用IntelliJ IDEA创建Gradle项目简单入门
Gradle和Maven一样,是Java用得最多的构建工具之一,在Maven之前,解决jar包引用的问题真是令人抓狂,有了Maven后日子就好过起来了,而现在又有了Gradle,Maven有的功能它都 ...
- [原创]MYSQL的简单入门
MYSQL简单入门: 查询库名称:show databases; information_schema mysql test 2:创建库 create database 库名 DEFAULT CHAR ...
- AngularJs最简单解决跨域问题案例
AngularJs最简单解决跨域问题案例 2016-05-20 09:18 82人阅读 评论(0) 收藏 举报 分类: javascript(1) 作者:白狼 出处:http://www.mank ...
- Okio 1.9简单入门
Okio 1.9简单入门 Okio库是由square公司开发的,补充了java.io和java.nio的不足,更加方便,快速的访问.存储和处理你的数据.而OkHttp的底层也使用该库作为支持. 该库极 ...
- emacs最简单入门,只要10分钟
macs最简单入门,只要10分钟 windwiny @2013 无聊的时候又看到鼓吹emacs的文章,以前也有几次想尝试,结果都是玩不到10分钟就退出删除了. 这次硬着头皮,打开几篇文章都看完 ...
- 【java开发系列】—— spring简单入门示例
1 JDK安装 2 Struts2简单入门示例 前言 作为入门级的记录帖,没有过多的技术含量,简单的搭建配置框架而已.这次讲到spring,这个应该是SSH中的重量级框架,它主要包含两个内容:控制反转 ...
- Docker 简单入门
Docker 简单入门 http://blog.csdn.net/samxx8/article/details/38946737
- Springmvc整合tiles框架简单入门示例(maven)
Springmvc整合tiles框架简单入门示例(maven) 本教程基于Springmvc,spring mvc和maven怎么弄就不具体说了,这边就只简单说tiles框架的整合. 先贴上源码(免积 ...
随机推荐
- 设置 matlab 画图格式
1:设置 matlab 画图格式 clear;clc; % load("array.mat"); % Bestallarray=array; % rllofcircle(Besta ...
- 【Linux】-NO.7.Linux.3.Maven.1.001-【CentOS 7 Install Maven 3.5】-
1.0.0 Summary Tittle:[Linux]-NO.7.Linux.3.Maven.1.001-[CentOS 7 Install Maven 3.5]- Style:Linux Seri ...
- 【LeetCode每天一题】Group Anagrams(变位词组)
Given an array of strings, group anagrams together. Example: Input: ["eat", "tea" ...
- Java Selenium - 元素操作 (二)
一篇概括了常用的元素定位方法,但是找到元素还是不够的,模拟鼠标的操作,完成各个功能点的自动操作才是关键. 下面是常见的页面元素操作会涉及到的方法,不是很全,比较复杂的后面单独拿出来做案例. 一, 输入 ...
- Hinge Loss、交叉熵损失、平方损失、指数损失、对数损失、0-1损失、绝对值损失
损失函数(Loss function)是用来估量你模型的预测值 f(x) 与真实值 Y 的不一致程度,它是一个非负实值函数,通常用 L(Y,f(x)) 来表示.损失函数越小,模型的鲁棒性就越好. 损失 ...
- VS2017gets的使用
由于动态规划的LCS问题,需要从第一个字符开始读取比较方便.所以用gets_s();第一个参数是起始位置,第二个参数是字读取字符的长度. #include<bits/stdc++.h> # ...
- 安装python sklearn经验总结
1. 需要安装 numpy, scipy, 和sklearn和ipython,Cython sklearn,ipython, Cython都可以通过pip来安装.但scipy,可能还有numpy必须通 ...
- 10.C# 构造函数
1.构造函数 构造函数是用来初始化对象的,只能由new运算符调用.构造函数与类同名,没有返回值,不能用void修饰,可以有public和private两种修饰符,当用private修饰时外界不能访问到 ...
- vim自动安装插件Vundle
https://github.com/VundleVim/Vundle.vim Set up Vundle: git clone https://github.com/VundleVim/Vundle ...
- mybatis之注解式开发之关联查询
package com.bjsxt.mapper; import org.apache.ibatis.annotations.Select; import com.bjsxt.pojo.Clazz; ...
