AngularJS输出helloworld
AngularJS是什么?
AngularJS是目前很火的前端JS框架之一, AngularJS的开发团队将其描述为一种构建动态Web应用的结构化框架。它是完全使用JavaScript编写的客户端技术,其设计初衷是为了解决html构建web应用不足的缺陷,通过扩展html的语法,允许用户更容易清楚的构建单页面的应用。它主要包含四个核心思想:依赖注入、模块化、双向绑定、和语义化标签。其中依赖注入和双向绑定是其最大的创新点,相比于JQuery等其他框架, 用户不必写大量的代码了。
AngularJS遵循MVC的设计的框架(也有人说是model-view-whatever框架),在Angular中扮演mode的角色被称为作用域(scope),Html构建的视图脚本则被称为view,JavaScript函数定义自然充当控制器的角色。利用它,开发者可以将页面的一部分封装为一个应用,不强迫整个页面使用AngularJs进行开发,这样使得AngularJs可以和许多其他的web技术结合使用。
AngularJS HelloWorld
Angular JS入门和容易,到达中级水准需要对背后的原理有翻了解,到达专家级别需要大量的工程实践经验。作为初学者,我们先从一个Helloworld说起。代码如下,代码中包含入门的注释:
<!DOCTYPE html>
<!--ng-app用于标识AngularJS的应用范围,置于html标签上表明整个单页面应用在Ags的影响范围内-->
<html ng-app>
<head>
<title>HelloWorld APP</title>
<!--引入AngularJS-->
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<!--ng-model指令将内部数据模型对象($scope)中的name属性绑定到了文本输入字段上, 这意味着无论在文本输入字段中输入了什么,都会同步到数据模型中。-->
<input ng-model="name" type="text" placeholder="Your name">
<!--使用{{}}将name包起来,以显示¥scope中的name值-->
<h1>Hello {{ name }}</h1>
</body>
</html>
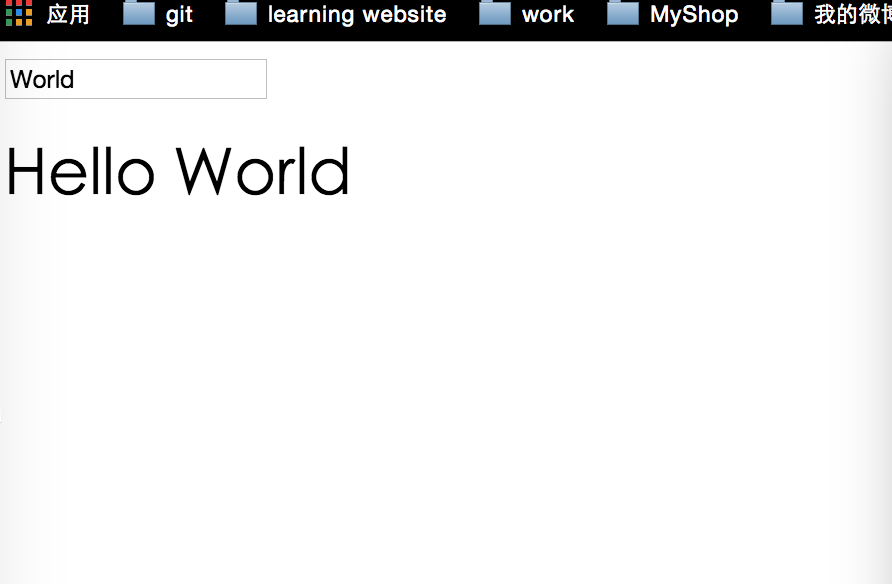
当我们在输入框中输入World, 在Hello之后会自动填充输入框输入的内容World.
本例中我们仅仅使用了十几行的代码就写出了一个Helloworld应用,而且没有使用java script代码就创建出了实时视图应用,自动数据绑定是实现这一功能的关键。自动数据绑定可以理解view是数据模型的映射,当客户端的数据发生变化时,视图实时反映出这种变化。
AngularJs通过脏检查($digist)来实现数据变化更新机制,相比于通过在数据模型上绑定事件监听的机制,这种方案更加高效。
转载声明,纯属抄袭
学习了AngularJS的基本概念,通过一个helloworld实例来学习如何使用AngularJS构建一个简单的AngularJS应用
AngularJS输出helloworld的更多相关文章
- 项目自动化建构工具gradle 入门2——log4j输出helloWorld
上一章节呢,有一个能跑的程序了.但是对做工程的人来说,用日志输出感觉比用System.out要有档次一点.比如使用log4j.直接上例子: 1进入D:\work\gradle\log目录 ,您电脑没 ...
- Java语言输出HelloWorld
1.新建一个名为HelloWorld.txt的文本文件. 2.将HelloWorld.txt改为.java. 3.将HelloWorld.java用文本文件的方式打开,并输入代码. 4.打开命令行,进 ...
- 初识AngularJS 之 HelloWorld和数据绑定
1.Hello World 我用的开发工具是 atom ,大家有需要的话可以找我要安装包嘻嘻 第一步: 写入以下代码: <!DOCTYPE html> <html ng-ap ...
- less本地环境输出hello-world
在学任何东西之前, 我就是有个习惯, 先搞定这个东西最最简单的使用方法. 然后在 深入学习, 毫无疑问hello-world一直是那么简单. 准备环境 较新版的高级浏览器. WAMP环境. less. ...
- eclipse的springMVC环境搭建并输出HelloWorld
spring简单介绍:https://www.cnblogs.com/package-java/p/10368672.html 1.创建一个Maven Project项目 点击下一步 点击下一步 2. ...
- 不同编程语言实现输出“HelloWorld!”
对于大多数程序语言,第一个入门编程代码便是"Hello World!",下面分别使用不同的语言输出"Hello World!":1. java语言 public ...
- CUDA学习(一)之使用GPU输出HelloWorld
最近在学习CUDA,编程入门第一步便是“HelloWorld”,主要代码如下: #include "cuda_runtime.h" #include "device_la ...
- 项目自动化建构工具gradle 入门1——输出helloWorld
先来一个简单的例子,4个步骤: 1.进入D:\work\gradle\java 目录 ,您电脑没这目录? 那辛苦自己一级一级建立起来吧 新建文件build.gradle,文件内容是: apply p ...
- 使用java输出helloworld
public class tset{ public static void main(String[] args)( System.out.println(helloworld); ) }
随机推荐
- CF数据结构练习
1. CF 438D The Child and Sequence 大意: n元素序列, m个操作: 1,询问区间和. 2,区间对m取模. 3,单点修改 维护最大值, 取模时暴力对所有>m的数取 ...
- position属性的总结
static 默认.位置设置为 static 的元素,它始终会处于页面流给予的位置(static 元素会忽略任何 top.bottom.left 或 right 声明). relative 位置被设置 ...
- 百度地图API 自定义坐标点及图片
var map = new BMap.Map("allmap");var point = new BMap.Point(105.955754,36.525109);map.cent ...
- python-day75--django项目问题详细
1.项目名要小写 2.表中字段 AutoField() 表示整形字段,建表时不用写,当整形的数字范围不够你用的时候, 你可以用 BigAutoField()字段, 表示长整形 当表内新增有关 ...
- ubuntu server 启用mysql日志
1.要启动mysql日志,你就要找到mysql 核心的文件my.cnf (路径:/etc/mysql) 在命令窗口输入:cd /etc/mysql 在命令窗口输入:ls 你就可以看到my.cnf文件 ...
- Python面向对象编程-类的封装,继承、多态
面向对象是一种程序设计思想,对象作为程序基本单元,包含了数据和操作数据的函数. 面向对象的三大特点--数据封装.多态和继承. #类的创建,class关键字,类名大写,object表示从哪个类继承而来, ...
- 绘图之EasyUI+Highcharts+Django
前言: 在web开发过程中经常会出现图表展示数据的业务需求,如何把数据通过图表的形式,展示在页面上呢?本文将结合EasyUI.Highcharts.Django做一个简单的图表展示web应用: 一.E ...
- https 不会被中间人攻击——因为中间人即使拿到了数据,也是加密的
只要你登陆了一个使用 HTTPS 数据加密的网站,浏览的页面的内容如果被人中途看见,将会是一团乱码.它也能保证,你浏览的页面就是你想浏览的,不会被黑客在中途修改,网站收到的数据包也是你最初发的那个,不 ...
- nginx升级教程
1.说明 CVE-2016-4450,可通过构造特定数据包,可引发nginx引用空指针,导致nginx出错从而造成拒绝服务攻击. 影响1.3.9到1.11.0的所有版本,进行修复的1.10.1和1.1 ...
- JBOSS禁用delete和put方法教程
一.背景说明(与此节修复没多大关系可跳过) 今天应用报扫描出“启用不安全的HTTP方法”漏洞需要进行修复,看后边还有IIS的修复建议:一边不满怎么用IIS一边研究了具体操作半天,由于IIS不同版本操作 ...
