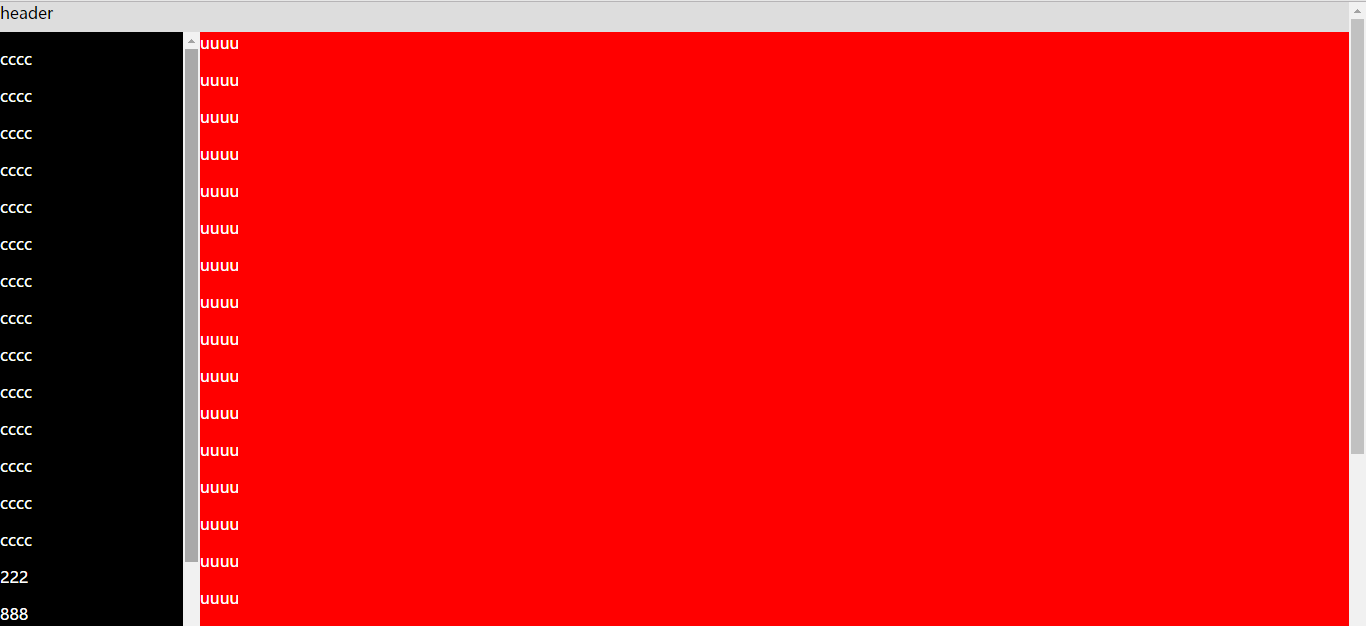
html的结构-厂子型的布局

上图所示的布局设计是很常见的。这个该怎么做呢?
技术需求:header 要固定住在顶部,不随鼠标滚动而向上移动;左边的div的有一定的宽度,但是要贴浏览器的底部(屏幕顶部);右边的dv要占据右边的全屏。
好。咱们来写这个:
HTML结构:
<header>header</header>
<section>
<div class="left">left</div>
<div class="right">right</div>
</section>
css:
header {
width: 100%;
height:30px;
background-color: #ddd;
position: fixed;
top:0px;
}
.left {
width: 200px;
height: 100%;
position: fixed;
left: 0;
top: 0;
background-color: #000;
margin-top: 30px;
}
.right {
margin-top: 30px;
margin-left:200px;
width: 100%;
height: 500px;
background-color: red;
}
css解释一下:
header采用定位的模式,定位模式为固定定位,top为0,就定在顶部的位置不动,.left 的定位模式也是固定定位,高度是100%,也就是整个屏幕的高度,因为顶部的header的是固定定位的,脱离文档流了,因此,它下面的元素会顶上去,因此,需要有一个margin-top的设置,值就是header的高度,后面的.right一样,也需要有一个margin-top的设置。,但是还有一个重要的点,下面的元素因为上面的元素的固定定位,导致下面会顶到上面的位置,同理,左边的固定定位也会上右边的元素会挤到左边来,因此也需要一个margin-left的值。注意:.left的值是有一定元素高度的,如果元素的高度超过屏幕的高度,就会不显示,如果要他们显示的话,就需要设置overflow-y:auto。我想我解释清楚了,如果有错误之处,敬请批评指出。

每日一句:China is expanding its presence in the South China Sea with plans to build an underwater observation system and to send tourists to the disputed areas.
翻译:
中国正在扩大其在南中国海有计划建立一个水下观测系统和送游客到有争议的地区。
html的结构-厂子型的布局的更多相关文章
- VC中结构体的内存布局
看了 VC++中内存对齐 这篇文章,感觉说复杂了,根据我的总结,要算出结构体的内存大小和偏移量,只要清楚结构体各成员的内存布局就行了,下面介绍一下我总结的规则,有不对之处,欢迎回复. 1.实际PACK ...
- C语言结构体及其内存布局
code[class*="language-"], pre[class*="language-"] { color: rgba(51, 51, 51, 1); ...
- 借助 SIMD 数据布局模板和数据预处理提高 SIMD 在动画中的使用效率
原文链接 简介 为发挥 SIMD1 的最大作用,除了对其进行矢量化处理2外,我们还需作出其他努力.可以尝试为循环添加 #pragma omp simd3,查看编译器是否成功进行矢量化,如果性能有所提升 ...
- C结构体中数据的内存对齐问题
转自:http://www.cnblogs.com/qwcbeyond/archive/2012/05/08/2490897.html 32位机一般默认4字节对齐(32位机机器字长4字节),64位机一 ...
- 响应式Web设计 – 布局
写在前面 去年上半年,我开始着手推动项目中响应式设计的落地.以官网优化需求为契机,主动去做了响应式的页面设计,也说服了产品.设计和开发的相关同事一起把它上线落实,但不幸的是,由于各种方面的原因,比如, ...
- DIV+CSS 网页布局之:一列布局
1.网页布局 布局(layout)即对事物的全面规划和安排,页面布局是对页面的文字.图像或表格进行格式化版式排列.网页布局对改善网站的外观非常重要,又称版式布局,大多数网站会把内容安排到多个列中,就像 ...
- 内存对齐与ANSI C中struct型数据的内存布局 【转】
转自:http://blog.chinaunix.net/uid-25909619-id-3032209.html 当在C中定义了一个结构类型时,它的大小是否等于各字段(field)大小之和?编译器将 ...
- 内存对齐与ANSI C中struct型数据的内存布局
当在C中定义了一个结构类型时,它的大小是否等于各字段(field)大小之和?编译器将如何在内存中放置这些字段?ANSI C对结构体的内存布局有什么要求?而我们的程序又能否依赖这种布局?这些问题或许对不 ...
- 认识CSS中布局之文档流、浮动、定位以及叠放次序
前端之HTML,CSS(七) CSS CSS布局的核心就是盒子的摆放,即CSS定位.而CSS中定位机制分为:普通流(nomal flow).浮动(float).定位(position). 普通流 普通 ...
随机推荐
- 【模板】spfa
代码如下 #include <bits/stdc++.h> using namespace std; const int maxv=1e4+10; const int maxe=5e5+1 ...
- 织梦DedeCMS信息发布员发布文章阅读权限不用审核自动开放亲测试通过!
文章发布员在织梦dedecms后台添加文章时却要超级管理员审核,这无疑是增加了没必要的工作. 登录该账号发布文章你会发现该文章显示的是待审核稿件,且并没有生成静态文件,在前台是看不到这篇文章的,而多数 ...
- gcc/g++
$gcc -g -Wall -ansi -pedantic main.cpp -lstdc++ -std=c++11 -lpthread -o xmain
- (大数 小数点) 大明A+B hdu1753
大明A+B Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Subm ...
- linux 出现ping,错误提示:connect :network is unreachable
今天克隆Centos7后 修改IP地址 修改前: IP:172.16.0.198 默认网关:172.16.0.254 修改后: IP:172.16.1.100 默认网关:172.16.0.25 ...
- QT_地图导航 源码下载
https://github.com/douzujun/MyMapView 主要算法讲解: 1. 计算最短路径(dijkstra算法) Step1: (1)找到最短路径已经确定的顶点,从它已经确定的顶 ...
- oozie JAVA Client 编程提交作业
1,eclipse环境搭建 在eclipse中新建一个JAVA工程,导入必要的依赖包,目前用到的有: 其次编写JAVA 程序提交Oozie作业,这里可参考:oozie官方参考文档 在运行提交程序前,首 ...
- 重定向printf
#include "stdio.h" #ifdef __GNUC__#define PUTCHAR_PROTOTYPE int __io_putchar(int ch)#else# ...
- 尚硅谷spring_boot课堂笔记
尚硅谷spring_boot课堂笔记
- EventKey为last_trade_no的subscribe关注事件
如果用户曾经在该公众号有支付行为,关注的时候EventKey中将包含上次交易订单号,如 last_trade_no_4002752001201704258347703919 <xml> & ...
