vue/cli 3.0 脚手架【进阶】 使用 amfe-flexible 和 postcss-px2rem进行移动端适
安装vue-cli3
npm install -g @vue/cli
创建项目 vue-cli-test

脚手架-项目-成功-运行项目


基于vue-cli配置移动端自适应
- 转自:http://hjingren.cn/2017/06/16/%E5%9F%BA%E4%BA%8Evue-cli%E9%85%8D%E7%BD%AE%E7%A7%BB%E5%8A%A8%E7%AB%AF%E8%87%AA%E9%80%82%E5%BA%94/
配置 flexible
安装 amfe-flexible
在命令行中运行如下安装:
npm install --save amfe-flexible

安装完 package.json会添加这个依赖

引入 lib-flexible
在项目入口文件 main.js 里 引入 lib-flexible
import 'amfe-flexible'

运行后每个尺寸都对应font-size
添加 meta 标签
在项目根目录的 index.html 中添加如下 meta
<meta name="viewport" content="width=device-width, initial-scale=1.0">
px 转 rem
实际开发中,我们通过设计稿得到的值单位是 px,所以要将 px 转换成 rem 再写进样式中。在项目中只需要写px,运行后会自动转化成rem,
将 px 转换成 rem 我们将使用 px2rem 这个工具,postcss-px2rem
安装 postcss-px2rem
在命令行中运行如下安装:
npm install postcss-px2rem --save
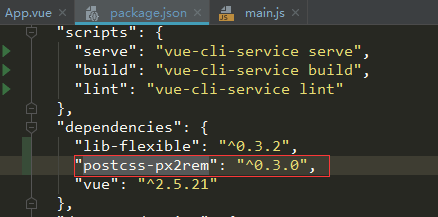
安装完 package.json变化如下:

若有需要就这么配置
"postcss-px2rem": {
"remUnit": 37.5
}

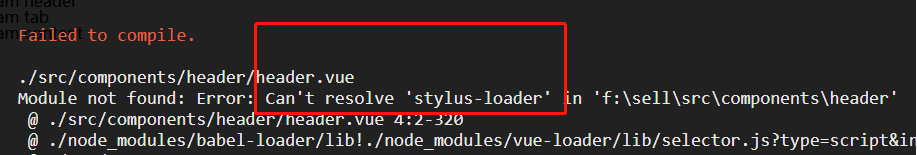
报错Can’t resolve ‘stylus-loader’,原来是因为我没有安装stylus和stylus-loader。

使用如下命令安装stylus和stylus-loader:
npm install stylus stylus-loader --save-dev
安装成功后,使用npm install重新建立依赖:
npm install
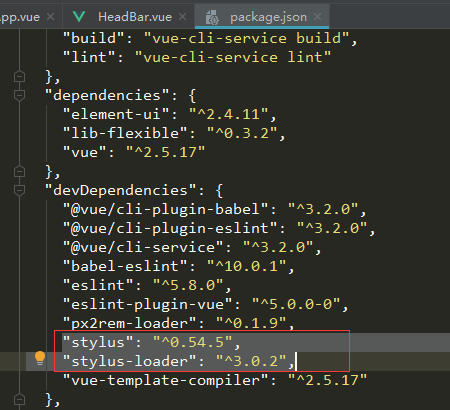
打开项目代码,找到package.json,查看文件中是否已经添加stylus和stylus-loader的版本信息。

npm run serve 运行项目即可
安装vue-router
npm install vue-router
在main.js中引入
import VueRouter from 'vue-router' Vue.use(VueRouter)
【返回】js
back(){
this.$router.go(-1)
},
vue/cli 3.0 脚手架【进阶】 使用 amfe-flexible 和 postcss-px2rem进行移动端适的更多相关文章
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- 【1】vue/cli 3.0 脚手架 及cube-ui 安装
安装 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+).你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本. 检查node版本: $ ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- vue cli 4.0.5 的使用
vue cli 4.0.5 的使用 现在的 vue 脚手架已经升级到4.0的版本了,前两日vue 刚发布了3.0版本,我看了一下cli 4 和cli 3 没什么区别,既然这样,就只总结一下vue cl ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
随机推荐
- 试一下Markdown
Markdown 没想到博客园居然能够有markdown这样的写法了,以前觉得有自定义CSS已经非常不错了,现在居然加入Markdown,太值得称赞了.国内的博客系统,应该首屈一指了. 强调 你要走, ...
- kafka在zookeeper上的节点信息和查看方式
kafka在Zookeeper上的节点如下图: 该图片盗自大牛的博客http://blog.csdn.net/lizhitao/article/details/23744675 服务端开启的情况下,进 ...
- cmus 命令行播放器使用
安装 sudo eopkg it cmus 启动 cmus 设置输出 :set output_plugin=pulse 导入本地音乐 :add /home/your_username/Music 查看 ...
- Linux----常用操作
------------------------------------------------------------------------Linux常用操作------------------- ...
- .NET Core开发日志——Middleware
熟悉ASP.NET架构的开发者一定对于HTTP Modules与HTTP Handlers不陌生.两者的作用主要是对网络请求执行特定的处理工作.而在.NET Core中,它们都被Middleware( ...
- |与|| ,&与&& 分别表示什么意思?
| & 表示位运算,针对数值进行的运算,例如 3 | 2 .78 & 99,其结果仍然应为值数 || && 表示逻辑运算,||表示或者的意思,&& 表示 ...
- sql里的ROW_NUMBER() OVER是啥意思?
是一个分析函数,生成一个排序列select row_number(XX) over(partition by XXX order by XX [desc/asc]) frou table;partit ...
- [No0000157].net core项目中拼音,excel,pdf处理库
汉字转拼音 1. HxfPinYin public static class Pinyin { public static string ConvertEncoding(string text, En ...
- vuex 的基本使用之Module
Module 首先介绍下基本的组件化规则:你可以根据项目组件的划分来拆分 store,每个模块里管理着当前组件的状态以及行为,最后将这些模块在根 store 进行组合. const moduleA = ...
- 存储空间消耗磁盘比较 int varchar date
小结: 1.日期类型按照date存储节省空间,仅3字节,而按照字符串型char 8字节 20190316 , varchar 20190316 9字节: 2.对于小于32768的整数,按照smal ...
