JQuery基础概念--$符号的实质
$符号的实质
//$其实就是一个函数,以后用$的时候,记得跟小括号 $();
//参数不同,功能就不同
//3种用法
//1. 参数是一个function, 入口函数
$(function () { });
console.log(typeof $); //2. $(domobj) 把dom对象转换成jquery对象
// $(document).ready(function () {
//
// }); //3. 参数是一个字符串,用来找对象
//$("div") $("div ul") $(".current")
//jquery:简单、粗暴 //jq和js的关系
//js是什么? js是一门编程语言
//jq仅仅是基于js的一个库,jq可理解为就是开发js的一个工具。 //概念
//1. 为什么要学jquery ? 简单,粗暴 没有兼容性问题
//2. 什么是jquery?js库,说白了就是js文件,里面有一大堆的方法
//3. 使用jquery的步骤: 1. 引入jquery文件 2. 入口函数 功能实现
//4. 版本:1.x 2.x 3.x 1.x 压缩版和未压缩版
//5. 入口函数: $(document).ready(function) $(function(){})
//6. jQuery对象与DOM对象
//区别:方法不能混用
//联系: DOM-->jq 花钱 jq-->dom [0] get(0) //$的实质:function // console.log($ === jQuery);
// $(function () {
//
// }); //选择器 //基本选择器 标签 类 id选择器 交集 并集
//层级选择器: 子代 后代 //过滤选择器:
//:odd:奇数 even:偶数 :eq:指定下标
//:first :last :gt :lt //筛选选择器
//children():找儿子
//find():找后代
//parent():找爹
//siblings():找兄弟,不包括自己
//next:下一个兄弟
//prev:上一次兄弟
//eq:指定下标 //index():返回的当前元素在所有兄弟里面的索引。
返回 CSS 属性
如需返回指定的 CSS 属性的值,请使用如下语法:css("propertyname");
下面的例子将返回首个匹配元素的 background-color 值:实例 $("p").css("background-color");
如需设置指定的 CSS 属性,请使用如下语法:
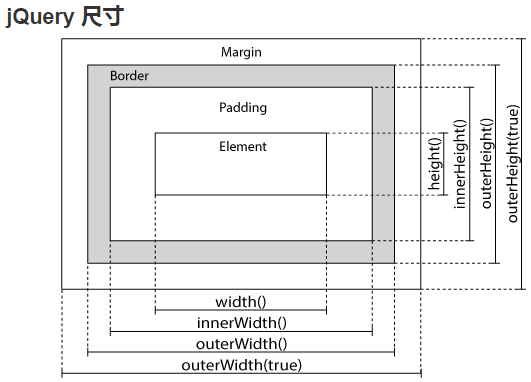
jQuery 尺寸方法
jQuery 提供多个处理尺寸的重要方法:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>

向上遍历 DOM 树
这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:
- parent() 获得上一层
- parents() //获取父的所有
parentsUntil() //获取某个范围
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
//获得父dom 同时设定 他们的样式
});
</script>
jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
下面的例子返回介于 <span> 与 <div> 元素之间的所有祖先元素:
实例$(document).ready(function(){ $("span").parentsUntil("div"); });
向下遍历 DOM 树
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
- children() 返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。
- find() 返回被选元素的后代元素,一路向下直到最后一个后代。
下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:
实例 $(document).ready(function(){ $("div").children("p.1"); });
下面的例子返回属于 <div> 后代的所有 <span> 元素:
实例 $(document).ready(function(){ $("div").find("span"); });
jQuery - 链(Chaining)
通过 jQuery,可以把动作/方法链接在一起。
Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
下面的例子把 css()、slideUp() 和 slideDown() 链接在一起。"p1" 元素首先会变为红色,然后向上滑动,再然后向下滑动:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function()
{
$("button").click(function(){
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
});
});
</script>
</head>
<body> <p id="p1">菜鸟教程!!</p>
<button>点我</button> </body>
</html>
JQuery基础概念--$符号的实质的更多相关文章
- jQuery基础--基本概念
为什么要学习jQuery? [01-让div显示与设置内容.html] 使用javascript开发过程中,有许多的缺点: 1. 查找元素的方法太少,麻烦. 2. 遍历伪数组很麻烦,通常要嵌套一大堆的 ...
- 《jQuery基础教程(第四版)》学习笔记
本书代码参考:Learning jQuery Code Listing Browser 原书: jQuery基础教程 目录: 第2章 选择元素 1. 使用$()函数 2. 选择符 3. DOM遍历方法 ...
- jQuery基础知识总结
1. jQuery基本概念介绍 1.1 什么是jQuery 一个javascript库,把常用方法写到一个js文件中,需要的时候直接调用即可 学习jQuery就是学习一些方法 ...
- jQuery基础课程
环境搭建 搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行. 下载jQuery文件库 在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库 ...
- jquery基础知识汇总
jquery基础知识汇总 一.简介 定义 jQuery创始人是美国John Resig,是优秀的Javascript框架: jQuery是一个轻量级.快速简洁的javaScript库.源码戳这 jQu ...
- 8、网页制作Dreamweaver(jQuery基础:安装、语法)
在<网页制作Dreamweaver(悬浮动态分层导航)>中,运用到了jQuery的技术,轻松实现了菜单的下拉.显示.隐藏的效果,不必再用样式表一点点地修改,省去了很多麻烦,那么jQuery ...
- 第一章 jQuery基础
第一章jQuery基础 一.jQuert简介 1.什么是jQuery jQuery是javaScript的程序库之一,它是javaScript对象和实用函数的封装. jQuery是继Prototype ...
- jQuery基础教程
1.使用$()函数 $()函数其实是创建了一个jQuery对象. 这个函数接受CSS选择符作为参数,充当一个工厂, 返回包含页面中对应元素的jQuery对象. 所有能在样式表中使用的选择符都可以传给这 ...
- 《jQuery基础教程》读书笔记
最近在看<jQuery基础教程>这本书,做了点读书笔记以备回顾,不定期更新. 第一章第二章比较基础,就此略过了... 第三章 事件 jQuery中$(document).ready()与j ...
随机推荐
- Docker报错总结
[Docker push镜像报错] The push refers to a repository [192.168.200.103:5000/rancher/server]Get https://1 ...
- hdu 5126 stars (四维偏序,离线,CDQ套CDQ套树状数组)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5126 思路:支持离线,那么我们可以用两次CDQ分治使四维降为二维,降成二维后排个序用树状数组维护下就好 ...
- P1306 斐波那契公约数
题目描述 对于Fibonacci数列:1,1,2,3,5,8,13......大家应该很熟悉吧~~~但是现在有一个很“简单”问题:第n项和第m项的最大公约数是多少? 输入输出格式 输入格式: 两个正整 ...
- python—— 写入错误UnicodeEncodeError的解决办法
在写python爬虫过程中,有时候吧结果写入到txt文件,但是会遇到UnicodeEncodeError. 错误原因—— 把文件内容,写入到文件中时,出错了. 而出错的原因其实是,python系统,在 ...
- 架构师成长之路6.5 DNS服务器搭建(添加记录、负载均衡、DNS视图)
点击返回架构师成长之路 架构师成长之路6.5 DNS服务器搭建(添加记录.负载均衡.DNS视图) 部署主DNS : 点击 部署从DNS : 点击 1.添加A记录.CNAME记录.MX记录.PTR记录 ...
- 洛谷 P1407 [国家集训队]稳定婚姻 解题报告
P1407 [国家集训队]稳定婚姻 题目描述 我国的离婚率连续7年上升,今年的头两季,平均每天有近5000对夫妇离婚,大城市的离婚率上升最快,有研究婚姻问题的专家认为,是与简化离婚手续有关. 25岁的 ...
- luogu P4198 楼房重建——线段树
题目大意: 小A在平面上(0,0)点的位置,第i栋楼房可以用一条连接(i,0)和(i,Hi)的线段表示,其中Hi为第i栋楼房的高度.如果这栋楼房上任何一个高度大于0的点与(0,0)的连线没有与之前的线 ...
- A1041. Be Unique
Being unique is so important to people on Mars that even their lottery is designed in a unique way. ...
- share.js一键分享到微博、QQ空间、QQ好友、微信、腾讯微博、豆瓣、Facebook、Twitter、Linkedin、Google+、点点等
官网上面 https://github.com/overtrue/share.js非常详细的介绍了share.js他的使用 使用方式有:第一:使用 npm npm install social-sha ...
- javascript面向对象精要第三章对象整理精要
什么是对象的数据属性?什么是对象的访问器属性?[put]方法是默认创建数据属性的,访 问器属性不包含值而是定义了一个单属性被读取时调用的函数(getter)和当一个属性被写入时 调用的函数(sette ...
