一行css解决图片统一大小后的拉伸问题(被冷漠的object-fit)
一、先来个实战
1. 测试案例
- 需求: 要求表情库里所有表情包大小都固定
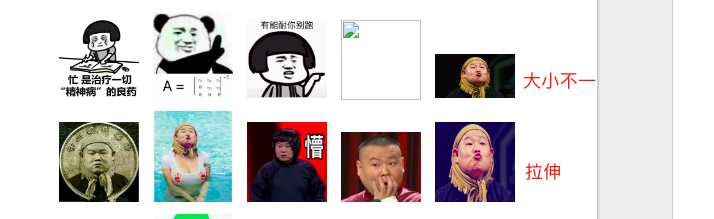
- 实际效果: 由于图片原始大小都不一样,强行设定大小值会导致拉伸,如果不设定大小则参差不齐。例如:
//html
<body>
<img src="1.jpg" />
<img src="2.jpg" />
<img src="3.jpg" />
....
</body>
//css
img{
width: 80px;
height: 80px;
margin-right: 10px;
}

2. 解决方法
大多数都是利用
background-size: cover来避免对图片造成的压缩或者拉伸。
小巧而强大的object-fit
object-fit似乎是被人忽视的一个CSS3属性。因为存在兼容性,所以没有background-size好用,但是由于某种情况,你不得不用img标签来引入图片,这时候用object-fit是很好的选择。
我们给上图所有img都统一加上object-fit: cover;属性,看看效果:

完美解决!真的很方便,只需要一行css
我们具体学一下object-fit
| 属性 | 描述 |
|---|---|
| fill | 默认值。整个对象将完全填充此框。 如果对象的高宽比不匹配其框的宽高比,那么该对象将被拉伸以适应。 |
| contain | 整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。 |
| cover | 被替换的内容大小保持其宽高比,同时填充元素的整个内容框。 如果对象的宽高比与盒子的宽高比不匹配,该对象将被剪裁以适应。 |
| none | 内容尺寸不会被改变。 |
| scale-down | 内容的尺寸就像是指定了none或contain,默认应用尺寸最小的值 |
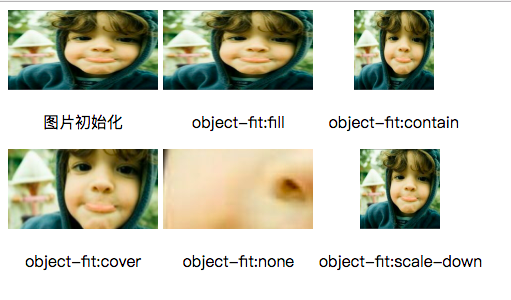
我们用一张图片作为例子解析以上上面各个属性:
//html
<div>
<img src="./public/test.jpg" class="initImg"/>
<p>图片初始化</p>
</div>
<div>
<img src="./public/test.jpg" class="initImg fillImg"/>
<p>object-fit:fill</p>
</div>
<div>
<img src="./public/test.jpg" class="initImg containImg"/>
<p>object-fit:contain</p>
</div>
</br>
<div>
<img src="./public/test.jpg" class="initImg coverImg"/>
<p>object-fit:cover</p>
</div>
<div>
<img src="./public/test.jpg" class="initImg noneImg"/>
<p>object-fit:none</p>
</div>
<div>
<img src="./public/test.jpg" class="initImg scaleDownImg"/>
<p>object-fit:scale-down</p>
</div>
//css
body div{
display: inline-block;
text-align: center;
}
.initImg{
width: 150px;
height: 80px;
}
.fillImg{
object-fit: fill;
}
.containImg{
object-fit: contain;
}
.coverImg{
object-fit: cover;
}
.noneImg{
object-fit: none;
}
.scaleDownImg{
object-fit: scale-down;
}

这里稍微解释一下:
- fill: 默认值,和未设置一样。会将图片压缩拉伸
- contain: 当宽/高的值达到父容器规定的最小宽/高时,则对应的另一个值会按照原始宽高比进行生成。例如上面,图片的高度达到父容器高度后,宽度按照比例生成,导致左右留白
- cover: 和
contain不一样,cover是以最大值为规定的。例如上图,图片的高度(较小值)首先达到父容器高度后,而宽度并未达到父容器的宽度,图片会继续'生长',直到宽度达到和父容器宽度一致。而等比伸缩的高度会溢出,溢出部分裁剪 - none: 顾名思义宽高对图片不起作用,即使设置了固定的宽高,图片仍然以原始大小展现,但是超出设置的值会被遮挡
- scale-down: 以
contain或none图片最小尺寸为标准.
以上就是object-fit的全部用法。
很简单,但是很强大
当然,也可以用background-size解决图片伸缩问题
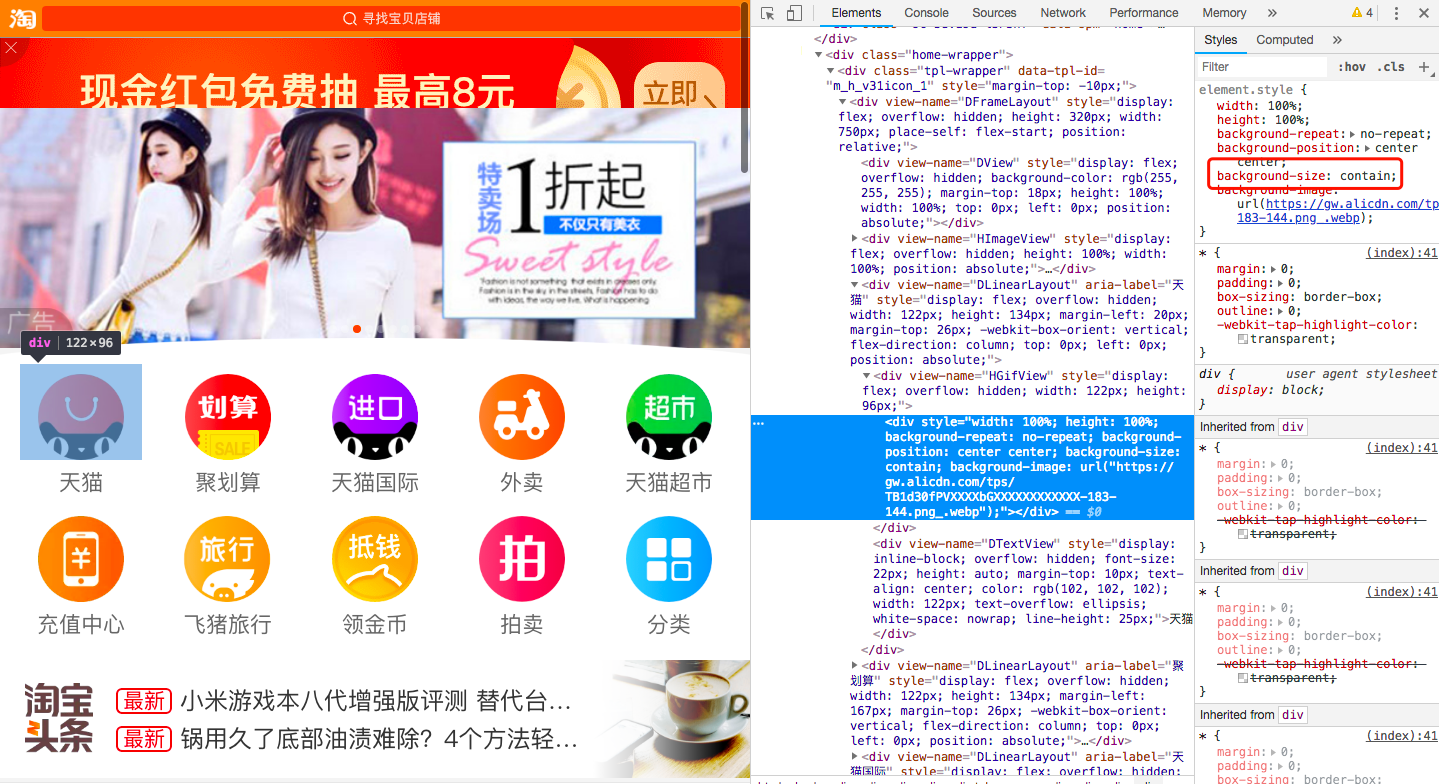
例如淘宝网:

当从文章提取的图片和文章list的展示块尺寸比例不一致的时候,背景图可通过指定 background-size:contain | cover 来避免对图片造成的压缩或者拉伸。
一行css解决图片统一大小后的拉伸问题(被冷漠的object-fit)的更多相关文章
- css控制图片自适应大小
相信大家做网页时经常会碰到大分辨率的图片会把表格涨破以致漂亮的网页面目全非,但只要使用以下的CSS语句即可解决. 该CSS的功能是:大于600的图片自动调整为600显示. <style ...
- <转载>CSS解决图片过大撑破DIV的方法
DIV+CSS网页内容中如果插入大于DIV层宽度显示,过大的图片将会撑破网页宽度显示从而网页严重变形,您是否遇到过?这里DIVCSS5给大家介绍几种解决图片撑破撑开网页DIV层方法. 图片撑破宽度解决 ...
- object-fit 解决图片指定大小被压缩问题
object-fit 解决图片指定大小被压缩问题 第一次遇到这个属性,是在给video 写 poster的时候,选取的作为poster的img的尺寸有点小,导致video播放器两边有留白.在控制台查看 ...
- FE: CSS固定图片显示大小及GitHub Pages在线演示
CSS固定图片显示大小 分析 假设图片区域的大小固定为250×300px,那么我们可以写出如下的样式 .picture-area { width: 250px; height: 300px; marg ...
- Excel数组排序+图片统一大小
Sub 图片调整合适大小() ' Debug.Print ActiveWorkbook.Name 图片显示比例 = 0.9 '1为顶满单元格 Dim wb As Workbook, sh As Wor ...
- css解决图片拉伸问题
在实际场景中,我们经常会遇到图片大小固定的需求,但是由于原始图片大小,比例不一样,不同图片以相同的大小展示会参差不齐.解决方法就是object-fit或者background-size属性.他们的区别 ...
- css 解决图片下小空隙问题
http://baijiahao.baidu.com/s?id=1581004863053583633&wfr=spider&for=pc 这篇讲的挺清楚,也有解决办法
- CSS解决图片缩小不变形
我会在图片上加: <img style="max-width:80px;max-height:80px;"> 限制其最大宽度和高度
- CSS强制图片大小
相信大家做网页时经常会碰到大分辨率的图片会把表格涨破以致漂亮的网页面目全非,但只要使用以下的CSS语句即可解决. 该CSS的功能是:大于600的图片自动调整为600显示. <style type ...
随机推荐
- @Transactional noRollbackFor
网上查资料看的也是云里雾里的. 比如说: @Transactional(noRollbackFor=ProcessException.class) 那他是什么意思呢? 一句话,在你声明的这个事物里如果 ...
- POJ 3662 Telephone Lines (二分 + 最短路)
Farmer John wants to set up a telephone line at his farm. Unfortunately, the phone company is uncoop ...
- Oracle12.2中新增的分区功能
Oracle 12.2已经发布一段时间,公网上也可以下载试用.针对12.2,partitioning(分区)也有了不少增强. 自动列表分区 多字段列表分区 只读分区 分区维护时允许过滤 在线转换非分区 ...
- Spring AOP(基于代理类的AOP实现)
#基于代理类的AOP实现:step1: 1 package com.sjl.factorybean; /**切面类*/ import org.aopalliance.intercept.MethodI ...
- Python调用大漠插件
Python版本要用32位的?我去官网下载,太慢了,就在腾讯软件里面下载了一个,结果实验成功 import win32com.client dm = win32com.client.Dispatch( ...
- JDK常用命令(三)jmap
jmap jmap,Java Memory Map.主要用于打印指定Java进程(或核心文件.远程调试服务器)的共享对象内存映射或堆内存细节. jmap命令可以获得运行中的jvm的堆的快照,从而可以离 ...
- 【题解】Luogu P3203 [HNOI2010]弹飞绵羊
原题传送门 这题用Link-Cut-Tree解决,Link-Cut-Tree详解 预处理:从一个点弹到另一个点就在lct里从\(i\)连边到\(i+k_i\),如果绵羊被弹飞了就从\(i\)连边到\( ...
- python简说(二十)操作excel
一.pip install xlrdpip install xlwtpip install xlutils 二.写excel import xlwtbook = xlwt.Workbook() #新建 ...
- Codeforces 841D Leha and another game about graph - 差分
Leha plays a computer game, where is on each level is given a connected graph with n vertices and m ...
- python脚本解析json文件
python脚本解析json文件 没写完.但是有效果.初次尝试,写的比较不简洁... 比较烦的地方在于: 1,中文编码: pSpecs.decode('raw_unicode_escape') 2,花 ...
