Android -- 仿淘宝广告条滚动
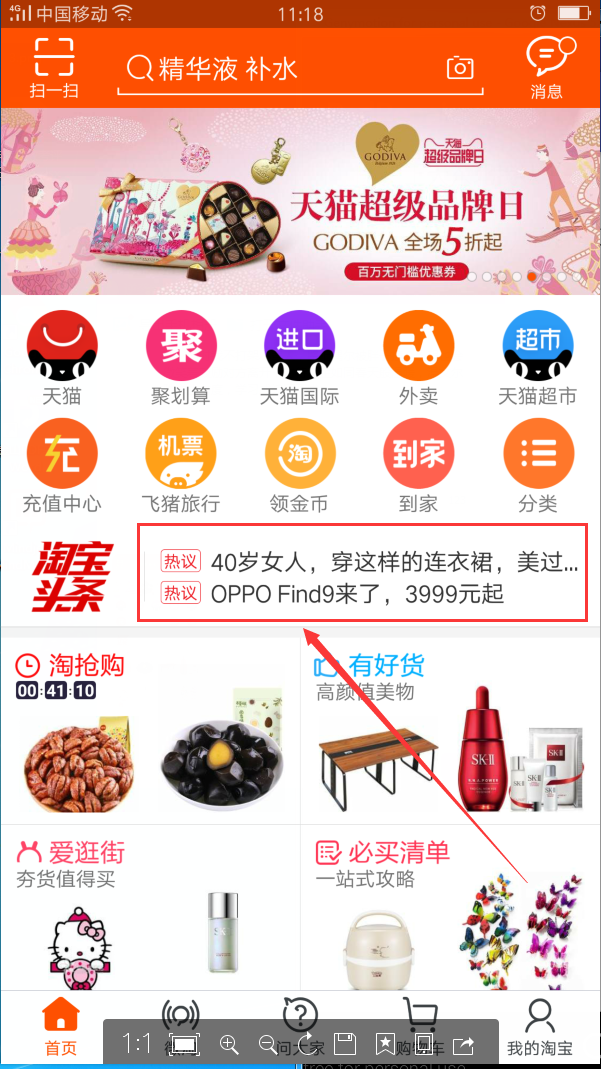
1,在赶项目的时候我们经常会实现下面这个功能,及添加滚动条广告广播,先看一下淘宝的效果

2,这次实现效果主要使用Android自带的ViewFlipper控件,先来看一下我们的它的基本属性和基本方法吧
属性:
android:autoStart:设置自动加载下一个View
android:flipInterval:设置View之间切换的时间间隔
android:inAnimation:设置切换View的进入动画
android:outAnimation:设置切换View的退出动画
方法:
isFlipping: 判断View切换是否正在进行
setFilpInterval:设置View之间切换的时间间隔
startFlipping:开始View的切换,而且会循环进行
stopFlipping:停止View的切换
setOutAnimation:设置切换View的退出动画
setInAnimation:设置切换View的进入动画
showNext: 显示ViewFlipper里的下一个View
showPrevious:显示ViewFlipper里的上一个View
所以现在实现该功能的思路是:
①创建主布局文件,包含ViewFlipper控件(从源码来看,ViewFlipper控件是集成FrameLayout,也是相当于一个帧布局,只是包含了一些特殊的属性)
②创建ViewFlipper的子View,就是两个LinearLayout(里面包含两个TextView)
③创建ViewFlipper中子view的进入和退出动画anim_in和anim_out两个动画文件
④在Activity中将两个子View添加到ViewFlipper中去,调动的是ViewFlipper的addView方法
好了,现在我们来一点点来实现
3,实现 :
①创建主布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.qianmo.rollads.MainActivity"> <android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"/> </android.support.design.widget.AppBarLayout> <RelativeLayout
android:id="@+id/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.qianmo.rollads.MainActivity"
tools:showIn="@layout/activity_main"> <ViewFlipper
android:id="@+id/viewFlipper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoStart="true"
android:background="#fff"
android:flipInterval="3000"
android:inAnimation="@anim/anim_in"
android:outAnimation="@anim/anim_out"
android:paddingLeft="30dp"
> </ViewFlipper>
</RelativeLayout> <android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@android:drawable/ic_dialog_email"/> </android.support.design.widget.CoordinatorLayout>
②创建ViewFlipper的子View,这里有两个,我就只给出一个来了,另一个是一样的
one_ads.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="8dp"
> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="热议"
android:textColor="#F14C00"
android:textSize="12sp"
android:background="@drawable/bg"
/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:padding="3dp"
android:singleLine="true"
android:text="小米8问世,雷胖子现在笑的开心了啦!"
android:textColor="#333"
android:textSize="16sp"
/> </LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="热议"
android:textColor="#F14C00"
android:textSize="12sp"
android:background="@drawable/bg"
/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:padding="3dp"
android:singleLine="true"
android:text="取了个漂亮的媳妇,整的是好开心!"
android:textColor="#333"
android:textSize="16sp"
/> </LinearLayout> </LinearLayout>
③创建ViewFlipper中子view的进入和退出动画anim_in和anim_out两个动画文件,这里也只给出anim_in的代码,anim_out代码是类似的
anim_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1500"
android:fromYDelta="100%p"
android:toYDelta="0"
/>
</set>
④在Activity中将两个子View添加到ViewFlipper中去,调动的是ViewFlipper的addView方法
MainActivity.java
package com.qianmo.rollads; import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ViewFlipper; public class MainActivity extends AppCompatActivity { private ViewFlipper viewFlipper; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
viewFlipper = (ViewFlipper) findViewById(R.id.viewFlipper);
setSupportActionBar(toolbar); FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
}); viewFlipper.addView(View.inflate(this, R.layout.one_ads, null));
viewFlipper.addView(View.inflate(this, R.layout.two_ads, null));
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId(); //noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
} return super.onOptionsItemSelected(item);
}
}
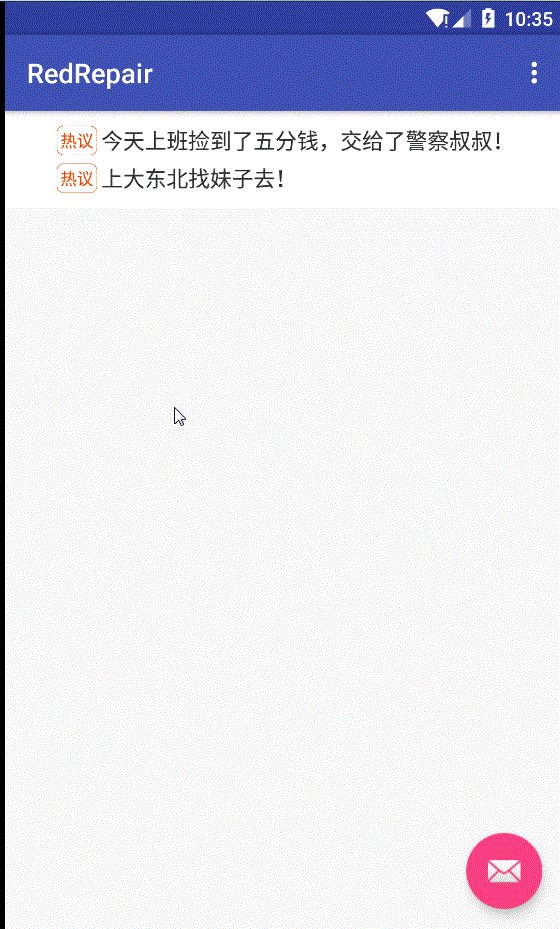
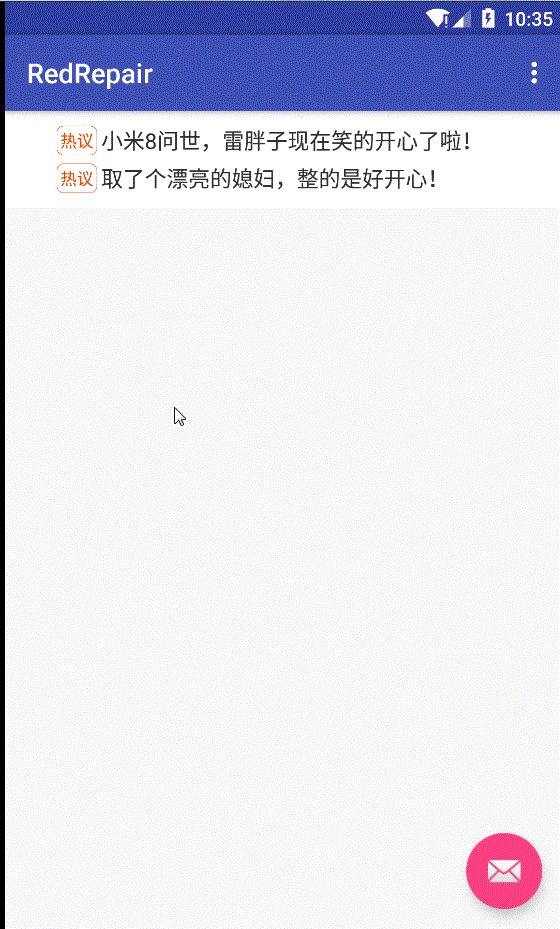
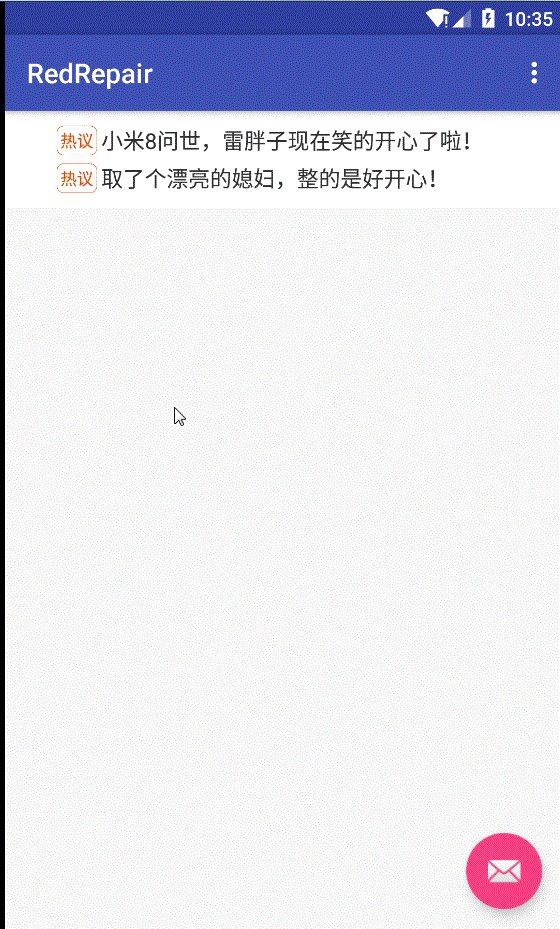
ok,来看一下我们的效果

ok,这样就实现了,代码地址:https://github.com/543441727/SuspendWindow.git
Seee You Next Time~~~
Android -- 仿淘宝广告条滚动的更多相关文章
- Android仿淘宝头条滚动广告条
之前我使用TextView+Handler+动画,实现了一个简单的仿淘宝广告条的滚动,https://download.csdn.net/download/qq_35605213/9660825: 无 ...
- Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片
Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片 自定义ADPager 自定义水平滚动的ScrollView效仿ViewPager 当遇到要在Vie ...
- Android仿淘宝继续上拉进入商品详情页的效果,使用双Fragment动画切换;
仿淘宝继续上拉进入商品详情页的效果,双Fragment实现: 动画效果: slide_above_in.xml <?xml version="1.0" encoding=&q ...
- Android 仿淘宝头条竖直跑马灯式新闻标题及“分页思想
在淘宝App的首页中间位置,有一块小小的地方在不知疲倦地循坏滚动着头条标题(见下图的红框区域),这样的设计无疑能够在有限的手机屏幕上展示更丰富的内容.而实现这一功能需要用到的控件就是我在上一篇文章中提 ...
- Android仿淘宝购物车demo
夏的热情渐渐退去,秋如期而至,丰收的季节,小编继续着实习之路,走着走着,就走到了购物车,逛过淘宝或者是京东的小伙伴都知道购物车里面的宝贝可不止一件,对于爱购物的姑娘来说,购物车里面的商品恐怕是爆满,添 ...
- UpMarqueeTextView-模仿淘宝client向上滚动的广告条
UpMarqueeTextView一个简单的向上滚动的相似跑马灯效果,项目中用到的时候是接受到推送过来的消息向上滚动一次.没有做动态的gif效果,所以都是一些纯文字的简单记录. UpMarqueeTe ...
- Android 仿淘宝属性标签页
直接看效果图相信这样的效果很多,我之前在网上找了很久没找到自己想要的! <?xml version="1.0" encoding="utf-8"?> ...
- JS仿淘宝详情页菜单条智能定位效果
类似于淘宝详情页菜单条智能定位 对于每个人来说并不陌生!如下截图所示:红色框的那部分! 基本原理: 是用JS侦听滚动事件,当页面的滚动距离(页面滚动的高度)大于或者等于 "对象"( ...
- android版高仿淘宝客户端源码V2.3
android版高仿淘宝客户端源码V2.3,这个版本我已经更新到2.3了,源码也上传到源码天堂那里了,大家可以看一下吧,该应用实现了我们常用的购物功能了,也就是在手机上进行网购的流程的,如查看产品(浏 ...
随机推荐
- 查询大数据表的效率对比:Linq to SQL、Entity Framework、企业库存储过程、ADO.Net
最近因为要开发大数据量网站,特作比较. Linq to SQL 查询 记录数:399997Linq to SQL 查询 Milliseconds:1910视图查询 记录数:399997视图查询 Mil ...
- mongodb丢失数据的原因剖析 - 迎风飘来的专栏 - CSDN博客 https://blog.csdn.net/yibing548/article/details/50844310
mongodb丢失数据的原因剖析 - 迎风飘来的专栏 - CSDN博客 https://blog.csdn.net/yibing548/article/details/50844310
- ldap,openldap-docker,
ldap basic and usage in devops: https://blog.csdn.net/weixin_42578481/article/details/80863890 maybe ...
- xcrun: error: unable to find utility "PackageApplication", not a developer tool or in PATH
Xcode升级到8.3后 用命令进行打包 提示下面这个错误 xcrun: error: unable to find utility "PackageApplication", n ...
- Transparent HugePages(透明大页)
Transparent HugePages(透明大页) 1. 介绍 从RedHat6, RedHat7, OL6, OL7 SLES11 and UEK2 kernels开始,透明大页默认是被开启的以 ...
- base64简单使用
加密: import base64 import random str ="aqwertyuiopasdfghjklzxcvbnm963.0852741,.;'" a = '人生苦 ...
- Ubuntu14.04 LTS 安装Chrome浏览器(转)
add zhj: 亲测过,可以,原来不用FQ就可以下载,有点意外 原文:http://www.jianshu.com/p/8220578d0b15 1.打开终端(ctrl + alt + t),下载6 ...
- node2vec应用记录
1.已有写好的python代码,可以直接下载调用,GitHub链接https://github.com/aditya-grover/node2vec/blob/master/requirements. ...
- python面试题~反射,元类,单例
1 什么是反射?以及应用场景? test.py def f1(): print('f1') def f2(): print('f2') def f3(): print('f3') def f4(): ...
- maven工程中防止mapper.xml文件被漏掉、未加载的方法
maven工程中防止mapper.xml文件被漏掉.未加载的方法 就是在pom.xml文件中添加以下内容 <!-- 如果不添加此节点mybatis的mapper.xml文件都会被漏掉. --&g ...
