input事件在ie9以下不兼容问题完美解决
上周四好不容易加了几天班把刚接手的一个pc页面做完,周五同事说要兼容ie7~ie9,结果在上面一跑,输入都没法输入。
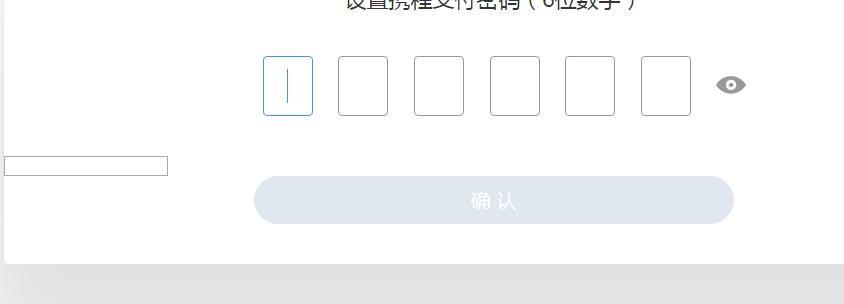
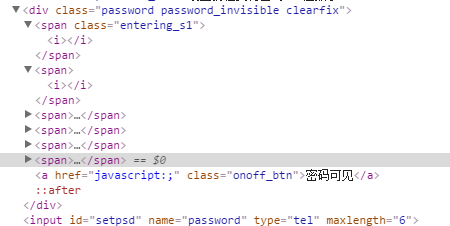
我的需求是用6个span作为虚拟的密码输入框,实际上是用一个藏在页面里的input来实现输入的。如下图


上面是我要实现的页面,和页面结构dom,就是点击span的的父节点div的时候,要让input获取焦点。左边是input,为了给大家展示就先不藏起来了,对了,千万别用display:none来隐藏input,否则无法获取焦点。
先来给大家复习一下input标签的所有事件:
1. focus 当input 获取到焦点时触发
2. blur 当input失去焦点时触发,注意:这个事件触发的前提是已经获取了焦点再失去焦点的时候会触发相应的js
3. change 当input失去焦点并且它的value值发生变化时触发
4. keydown 在 input中有键按住的时候执行一些代码
5. keyup 在input中有键抬起的时候触发的事件,在此事件触发之前一定触发了onkeydown事件
6. click 主要是用于 input type=button,当被点击时触发此事件
7. select 当input里的内容文本被选中后执行一段,只要选择了就会触发,不是非得全部选中
8. input 当input的value值发生变化时就会触发,不用等到失去焦点(与onchange的区别)
开始我一直是用谷歌浏览器调试的,用的input事件,每次用户的输入和删除都可以完美的监听到,但一到ie8上,input事件就失效了,ie9以下版本根本不支持。
这时就需要用到ie专属的onpropertychange事件
<input id="test" onpropertychange="alert('change');" type="text" />
经过调试后马上就会发现,这个属性是在元素的任何属性变化时都会起作用,包括我们这里所提到的value,但至少是起作用了,那接下来的任务就是筛选出property为value的变化。以下的attachEvent是ie的绑事件方法,
还有一个属性propertyname,相信每个人都能猜到这个属性的意思了。对,这个就是用来获取哪个属性被修改的。我们只需要判断是否是value被改变就ok了,所以当不上value时就return。
document.getElementById('test').attachEvent('onpropertychange',function(e) {
if(e.propertyName!='value') return;
/*
input值变化触发回调方法
...
*/
});
但经过我测试,ie8上点backspace按钮删除的时候,不进事件啊,怎么ie会有这么多蛋疼的问题,查了很多资料都无法很好的解决这个问题,只能自己来用keydown事件实现了。
$('input').bind('keydown',function(e){
if(e.keyCode==8||e.keyCode==46){ //处理回退与删除
//每删除input末位一个字符时的回调方法
}
})
但是keydown事件,每次进入,都是在value里的最后一个字符未被删除之前,比如我开始输入了123,我按下删除按钮,断点进了keydown事件,但此时获取input的value还是123,这该如何是好。于是我先记录删除前的value,再在事件里面获取删除后的value,如果删除后的value长度比删除前的小,就进我的回调方法。
var len=self.setpsd.value().length; //获取删除前长度
this.setpsd.bind('keydown',function(e){
if(e.keyCode==8||e.keyCode==46){
var newlen=self.setpsd.value().length; //获取删除后长度
if(newlen<len){
//每删除input末位一个字符时的回调方法
}
}
})
处理完以上这些,又遇到个问题,就是在ie8中当我输入过程中,点了下页面其他地方,失去了焦点,再点到span上,重新获取焦点,但此时光标不在我已输入字符的后面,而跑到最前面去了,这样我就死活删除不了已输入的内容了,因为用户是无法操作那藏起来的input的。
要操作光标的位置我们都有耳闻,textRange对象,没错,你答对了一半。因为textRange是IE私有对象
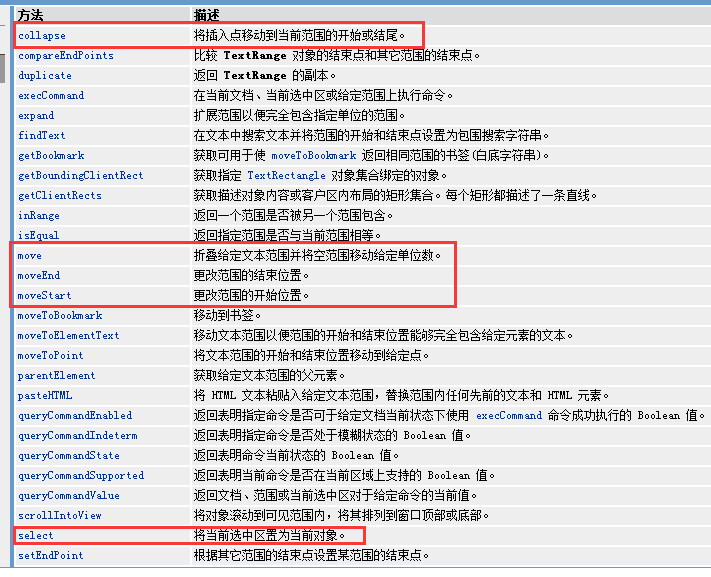
那么我们怎么获取textRange对象呢?查看IE的DHTML文档。

从文档中我们得到了creatTextRange方法可以创建textRange对象。

通过文档api的筛选,我们看到,红框中的几个方法对我们有用。这里,我提一下select方法,select方法文档上的翻译是“将当前选中区置为当前对象”。这句话怎么理解呢?
这句话是说,我们通过createTextRange方法创建了textRange对象,注意是创建,也就是说原本不存在这个对象。然后我们使用这个对象的collapse或者move,moveStart方法的时候,操作的都是textRange对象,而最后的状态表现是在input对象上的,select方法的作用就是,把textRange对象上的操作影印到input对象上的文本区域中。
明白了select方法,我们看collapse方法:将插入点移动到当前范围的开始或者结束。

有点英语水平的,上面的介绍应该能看懂,就是说我们要想让光标移动到末尾话应该传入false,
那么使用collapse的方法代码应该是(我们定义是在itext上的onfocus事件)
document.getElementById("psd").onfocus=focushandler;
function focushandler(){
if(this.createTextRange){
var rg=this.createTextRange();
rg.collapse(false);
rg.select();
}
}
就这么几句,完美解决我的问题,不需要用到什么move、moveStart、moveEnd方法。更详细的请看http://webfront-js.com/articaldetail/29.html
对了,最后介绍下如果判断是ie浏览器,最简单的方法就是
if(!!document.all){
//ie浏览器处理
}
在 IE 中 document.all 的布尔值是 true ,其他浏览器都是 false。
input事件在ie9以下不兼容问题完美解决的更多相关文章
- 关于ie8下监听input事件的不兼容问题。
关于在ie8下,监听输入框的值变化的input事件不支持的解决办法: 很懒...直接上原文地址.... 原文地址:http://www.cnblogs.com/lhb25/archive/2012/1 ...
- HTML5 input事件检测输入框变化
之前一直用change事件来监听输入框内容是否发生变化,只有当输入框失去焦点时才会触发,没想到html5还有个input事件,只要输入框内容发生变化就会立即触发,既然有这么好的东西我们干嘛放着不用呢, ...
- HTML5 input事件检测输入框变化[转载]
原文:http://www.linuxidc.com/Linux/2015-07/119984.htm 之前一直用change事件来监听输入框内容是否发生变化,只有当输入框失去焦点时才会触发,没想到h ...
- input事件中文触发多次问题研究
我们在网页中经常会遇到实时搜索的情况,或者其他类似需要input实时响应的问题,一般情况下,我们是利用input和propertychange事件来监听input内容的变化来响应,但是有一个问题就是当 ...
- 在javascript中的浏览器兼容问题以及兼容浏览器汇总(默认事件,阻止冒泡,事件监听。。。)以及解决方式详解
在javascript中常见的浏览器兼容问题,以及解决方式. 在前端工作当中我们遵循这样的原则:渐进增强和优雅降级 渐进增强(progressive enhancement): 针对低版本浏览器进 ...
- input输入框的input事件和change事件
input输入框的onchange事件,要在 input 失去焦点的时候才会触发: 在输入框内容变化的时候不会触发change,当鼠标在其他地方点一下才会触发: onchange 事件也可用于单选框与 ...
- input事件与change事件
输入框的change事件: 必须等到输入框失去焦点的时候才会触发,鼠标在空白的地方点一下: 输入框的input事件: 在输入内容变化的同时,实时的触发,不需要等到失去焦点.
- compositionEnd 和 input 事件(中文输入法问题)
网上用 compositionstart + compositionend + input 解决中文输入法问题的办法 node.addEventListener('compositionstart', ...
- 利用input事件来监听移动端的输入
今天遇到一个新需求,经理要求评论功能需要限制字数,就像微博那样限制最多输入150字,这里就需要实时提醒用户还能输入多少字了. 在最开始的时候,想到的是监听keyup事件,然后计算用户输入的字数,但是有 ...
随机推荐
- MyEclipse代码编辑器中汉字太小的解决办法(中文看不清)
问题描述:新安装的myeclipse 2014,代码编辑器中汉字很小看不清 解决办法:调整字体即可.通过菜单Windows——Preferences,输入font过滤选择Colors and Font ...
- Derek解读Bytom源码-P2P网络 地址簿
作者:Derek 简介 Github地址:https://github.com/Bytom/bytom Gitee地址:https://gitee.com/BytomBlockchain/bytom ...
- 从命令行git转到Tortoise
阅读前请注意:本文先学命令行git的,但过不久遇到乱码问题久久不能解决,最后转向tgit. 2016-29 安装 next 下一步 设置目录 勾选需要的项: Additional icons是关于图标 ...
- Linux命令之rz命令与sz命令
1.rz命令 rz命令(Receive ZMODEM),使用ZMODEM协议,将本地文件批量上传到远程Linux/Unix服务器,注意不能上传文件夹. 当我们使用虚拟终端软件,如Xshell.Secu ...
- 两个DIV并排显示
今天做的一个项目,需要做3个div,一个是总框(Div1),另外两个是子框,按比例填满div1,我设置好两个div的width和height,发现效果是两个子div上下显示,如图所示: 要想将两个DI ...
- 在阿里云服务器上搭建xampp遇到的问题
参考文章:http://blog.csdn.net/hel12he/article/details/49781813 http://www.laozuo.org/8178.html http://bl ...
- VirtualBox--虚拟机网络设置1--(四种方式)
转载自:https://www.douban.com/group/topic/15558388/ VirtualBox的提供了四种网络接入模式,它们分别是: 1.NAT 网络地址转换模式(NAT,Ne ...
- OpenModelica 在特定目录下生成仿真结果文件
OMEdit的仿真结果文件存放在:C:\Users\***\AppData\Local\Temp\OpenModelica\OMEdit 可以在仿真时设置仿真结果文件名,可使用用绝对路径或相对路径 使 ...
- cin 与 getchar 中的坑
今天在一道题上发现一个坑. 输入三个字符,按以下规则求其平均值. (1)如果是数字0~9,那么直接参与求值: (2)如果是其他字符,则其ASCII码参与求值. 输入 输入数据有多组.第一行是数据的组数 ...
- Java 8里面lambda的最佳实践
Java 8已经推出一段时间了,越来越多开发人员选择升级JDK,这条热门动弹里面看出,JDK7最多,其次是6和8,这是好事! 在8 里面Lambda是最火的主题,不仅仅是因为语法的改变,更重要的是带来 ...
