鼠标滑过元素,div显示,并根据scrollTop向下移动

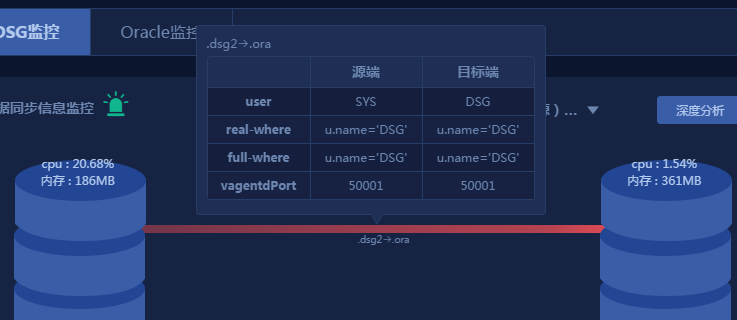
如上图所示,通道有很多个,表格只有一个。
注意:滑过通道时鼠标如果停留在上面,那么表格才显示,鼠标滑过表格时,表格不消失
<div id="lineContent">
<p class='channel'></p>
<span class='channelName'></span>
<p class='channel'></p>
<span class='channelName'></span>
<p class='channel'></p>
<span class='channelName'></span>
<p class='channel'></p>
<span class='channelName'></span>
<p class='channel'></p>
<span class='channelName'></span>
</div>
<div class='collections_content'>
<div class="title">积压信息 <span class="thisChannelName"></span> </div>
<table class="table table-hover table-striped" id="backlogGrid"></table>
</div>
//样式我就不加了
//collections_content 根据定位
//下面是js
var detailShowLock = null;
var detailCloseLock = null;
function clearLockedTimeOut() {
if (detailShowLock) {
clearTimeout(detailShowLock);
}
if (detailCloseLock) {
clearTimeout(detailCloseLock);
}
}
$("#lineContent").on('mouseover', '.channel', function (e) {
clearLockedTimeOut();
var _self = this;
detailShowLock = setTimeout(function () {
var index = $(_self).attr('data-index');
var top = $(_self).offset().top;
$(".collections_content").show().css({'top':(top - 200 / 2 - 5)});
self.getChannelGrid(index);
}, 250);
})
$("#lineContent").on('mouseout', '.channel', function (e) {
clearLockedTimeOut();
detailCloseLock = setTimeout(function () {
$(".collections_content").hide();
}, 250);
});
$('.collections_content').hover(function () {
clearLockedTimeOut();
$(this).show();
}, function () {
clearLockedTimeOut();
detailCloseLock = setTimeout(function () {
$(".collections_content").hide();
}, 250);
});
//根据需求做出来的
鼠标滑过元素,div显示,并根据scrollTop向下移动的更多相关文章
- 鼠标滑过切换div显示(鼠标事件)
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- jQuery文字特效制作文字鼠标滑过多彩色变色显示
<!DOCTYPE html><head> <meta http-equiv="Content-Type" content="text/ht ...
- jQuery hover事件鼠标滑过图片半透明标题文字滑动显示隐藏
1.效果及功能说明 hover事件制作产品图片鼠标滑过图片半透明,标题文字从左到右滑动动画移动显示隐藏 2.实现原理 首先把效果都隐藏,然后定义一个伪类来触发所有的效果,接下来当触发伪类后会有一个遍历 ...
- 鼠标悬浮控制元素隐藏与显示 - css中鼠标的hover状态
需求:当鼠标移动到一个元素A身上时,另外一个元素B显示. 实现原理: A元素与B元素有一个相同的父级. B元素默认隐藏,A元素默认显示. 当鼠标移动到A元素身上时,也可以看做是移动到了A元素的父级身上 ...
- 鼠标滑至某位置,在鼠标旁边出现详情弹窗div
首先效果如下: 代码如下: //这个是一个循环,循环所有name为xx的td标签(也就是给tdname为XXX的添加事件)$("td[name='strGoodsSKU']").e ...
- css鼠标悬浮控制元素隐藏与显示
在网页开发中经常有需求是鼠标移动到一个元素A身上时,另外一个元素B显示. 如下图 当鼠标移到图片上时,相关的描述从下方显示出来. css实现原理与情景: A 是 B 的父元素 B 默认隐藏 B{opa ...
- [19/06/05-星期三] CSS基础_样式表的位置(内联、内部、外部样式)、块元素(div)、内联元素(span)、常用的选择器
一.概念 CSS(Cascading Style Sheets,层叠样式表) 可以用来为网页创建样式表,通过样式表可以对网页进行装饰. 所谓层叠,就是可以将整个网页想象成是一层一层的结构,层次高的将会 ...
- CSS实例:鼠标滑过超级链接文字时改变背景颜色
先讲简单的: 通过CSS可以设置超链接在不同时刻的颜色: <style> a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #0 ...
- 使用JS制作一个鼠标可拖的DIV(四)——缩放
原理与鼠标拖动 DIV 相同. 下面就先实现一个在DIV的右上角显示一个小正方形(类似). 当鼠标按下并拖动时,DIV会以要拖动的元素的左下角的坐标点定位,根据鼠标的拖动,按比例的扩大或缩小. 一.思 ...
随机推荐
- python安装MySQLdb(即mysql-Python)模块的一些问题
1.超时问题 如果出现:ReadTimeoutError: HTTPSConnectionPool(host='pypi.python.org', port=443): Read timed out ...
- 【LeetCode】大数相乘
1. 模拟手工计算 原理: 将 string 反转存储在 int 数组中,如 A = 17 = (7, 1),B = 25 = (5, 2),亦即幂表示法,幂次是从低位到高位. 作逐位相乘,即 ai ...
- 一、ZooKeeper学习
一.什么是ZooKeeper? ZooKeeper是一个分布式应用的开源协调服务.目的就是给用户提供同步.配置管理.分组和命名等服务.是Java语言编写的,支持Java和C两种语言.通俗的讲,它就是用 ...
- 二十一、MVC的WEB框架(Spring MVC)
一.基于注解方式配置 1.首先是修改IndexContoller控制器类 1.1.在类前面加上@Controller:表示这个类是一个控制器 1.2.在方法handleRequest前面加上@Requ ...
- 【转】C# string数组转int数组
//字符串数组(源数组) string[] sNums = new[] {"1", "2"}; //整型数组(目标数组) int[] iNums; //转换方法 ...
- 【转】JavaScript数组方法大全
数组在笔试题中出现的概率最高的类型之一,JavaScript中的数组与其他语言中的数组有些区别,为了方便以后查看数组的方法,现将对数组的操作方法进行汇总整理. 数组创建 JavaScript中创建数组 ...
- Tomcat禁用SSLv3和RC4算法
1.禁用SSLv3(SSL 3.0 POODLE攻击信息泄露漏洞(CVE-2014-3566)[原理扫描]) 编缉$CATALINA_HOEM/conf/server.xml配置文件,找到https端 ...
- 【例子】log4j.properties例子讲解
log4j.rootLogger=info, ServerDailyRollingFile, stdout log4j.appender.ServerDailyRollingFile=org.apac ...
- laravel5.2 开发中打印sql语句
在 AppServiceProvider 的boot方法中写入 use DB;use Event; if ( env('APP_ENV') == 'dev' ) { DB::connection()- ...
- learning ddr reset initialization with stable power
