vuesheng生命周期
对着官网的demo写例子,碰到了生命周期钩子方法,之前只是根据官网的图,了解了大概,
现在忍不住想去深扒一下,因此找了几个博客看了下,受益匪浅,故此笔记;
参考:http://www.cnblogs.com/duanyue/p/7088569.html
beforeCreate:
实例创建后,此时data observer和 event /watch等都为执行;data observer就是data中的所有数据,通过Object.defineProperty设置get 和set
此时 this.$el this.$data都是未初始化
created:
此时已经经过了data observer 和init event/watch等事件的初始化;但还未挂载,也就是还未和dom产生联系,个人觉得此阶段为数据准备阶段,故一些请求啥的可以放在这个阶段来做
此时this.$el 仍为undefined 而this.$data可用
beforeMount:
官方的这个阶段和上一个钩子(created)之间多的过程为:compile template into render function 和 compile el's outHTML as template ;
通过字面理解,为模板的编译过程,即如果有el选项,则对应id里面html拿出来,对其进行编译,期间会解析各种v-语法,形成各种模板关系。但此时并没有渲染html;所以打印出el中的内容,还是不变
此时this.$el可用;
mounted:
此时已经将各种解析后的模板,替换到el对应的内容中去
此时的this.$el和上面的beforeMount的this.$el值不一样,一个是编译前的,一个是编译后的
beforeUpdate:
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
理论上,此时只有对应的数据值变了,但是变化的值还没有作用到虚拟dom里去,更没有渲染到dom里去,故可以在此对数据进行二次加工。不会造成渲染浪费。
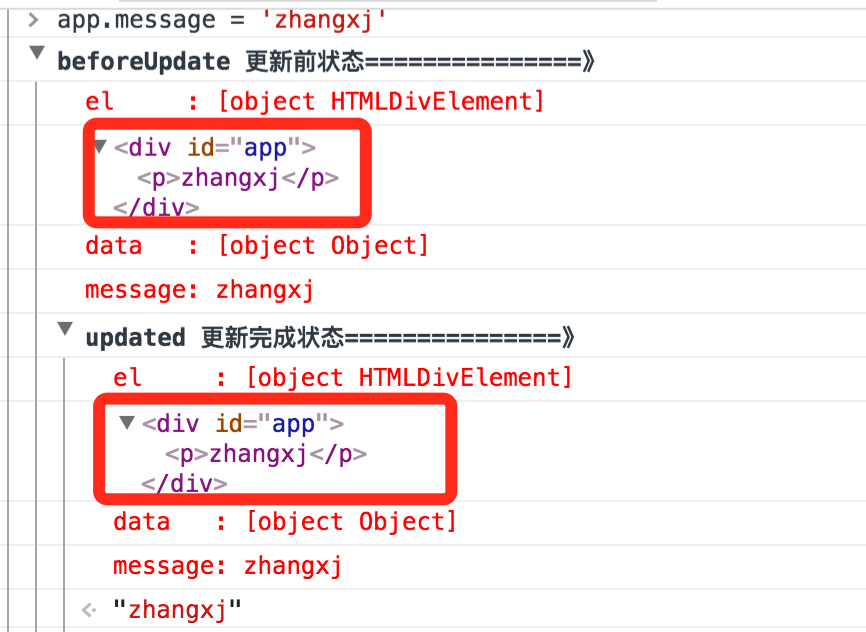
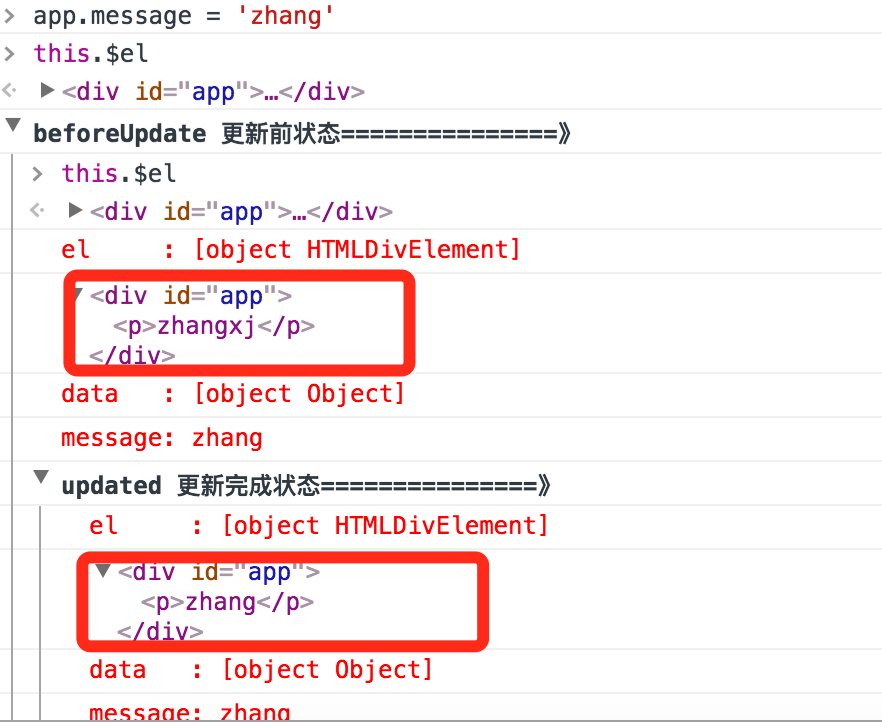
但是,实际打印此时的this.$el已经受影响被改变,只是这个改变还没被渲染到实际的dom中去,在这个方法里打断点,可以发现this.$el的内容和网页上展示的不一样。此点暂存疑惑,按照打印的结果,可以理解为,已经作用到虚拟dom了,更费解的是,加上断点一句句执行,结果又是符合预期的。如下图
未打断点的打印: 打断点执行的打印:


updated:
数据更新完成,虚拟dom和实际dom都被修改完成后调用。
理论上,该钩子里不可以继续修改数据,否则,会成为死循环。
该钩子在服务器端渲染时不被调用?暂时不解
beforeDestroy:
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed:
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
该钩子在服务器端渲染期间不被调用。
测试代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body> <div id="app">
<p>{{ message }}</p>
</div> <script type="text/javascript"> var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
vuesheng生命周期的更多相关文章
- react组件的生命周期
写在前面: 阅读了多遍文章之后,自己总结了一个.一遍加强记忆,和日后回顾. 一.实例化(初始化) var Button = React.createClass({ getInitialState: f ...
- 浅谈 Fragment 生命周期
版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/Fragment 文中如有纰漏,欢迎大家留言指出. Fragment 是在 Android 3.0 中 ...
- C# MVC 5 - 生命周期(应用程序生命周期&请求生命周期)
本文是根据网上的文章总结的. 1.介绍 本文讨论ASP.Net MVC框架MVC的请求生命周期. MVC有两个生命周期,一为应用程序生命周期,二为请求生命周期. 2.应用程序生命周期 应用程序生命周期 ...
- UIViewController生命周期-完整版
一.UIViewController 的生命周期 下面带 (NSObject)的方法是NSObject提供的方法.其他的都是UIViewController 提供的方法. load (NSObje ...
- angular2系列教程(十一)路由嵌套、路由生命周期、matrix URL notation
今天我们要讲的是ng2的路由的第二部分,包括路由嵌套.路由生命周期等知识点. 例子 例子仍然是上节课的例子:
- Spring中Bean的作用域、生命周期
Bean的作用域.生命周期 Bean的作用域 Spring 3中为Bean定义了5中作用域,分别为singleton(单例).protot ...
- Autofac - 生命周期
实例生命周期决定在同一个服务的每个请求的实例是如何共享的. 当请求一个服务的时候,Autofac会返回一个单例 (single instance作用域), 一个新的对象 (per lifetime作用 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- Xamarin.Android活动的生命周期
一.前言 用过Android手机的人一定会发现一种现象,当你把一个应用置于后台后,一段时间之后在打开就会发现应用重新打开了,但是之前的相关的数据却没有丢失.可以看出app的“生命”是掌握在系统手上的, ...
随机推荐
- delphi7产生条码
导读: 1 通过菜单”Component”下的”Import ActiveX”将“Microsoft Access Barcode Control 9.0”控件引入.这个控件(msbcode9.occ ...
- English trip EM2-LP-6B Teacher:Gabriele
Gabriele Gabi n. 加布里尔,加布里埃尔,加布里埃,加布里埃莱(人名) 课上内容(Lesson) 词汇(Key Word ) is married? 结 ...
- 58Ajax
Ajax 1 .客户端浏览器通过执行一段JS代码向服务器发送请求,服务器路由对应的视图函数返回一个json字符串作为响应, 浏览器接受响应后会触发该ajax请求的回调函数success,参数为响 ...
- 树上第k大联通块
题意:求树上第k大联通块 n,k<=1e5 考虑转化为k短路的形式. 也就是要建出一张图是的这条图上每一条S到T的路径都能代表一个联通块. 点分治建图 递归下去,假定每个子树的所有联通块中都可以 ...
- Vue之单文件组件的数据传递,axios请求数据及路由router
1.传递数据 例如,我们希望把父组件的数据传递给子组件. 可以通过props属性来进行传递. 传递数据三个步骤: 步骤1:在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据 <Menu ...
- python基础之循环语句,格式化输出以及编码
1.while循环语句 1.1 常见的几种结构 1. while+判断条件 循环体 2. while+判断条件 循环体 else 语句 tips:while循环如果满足条件的话,会一直循环循环体 ...
- D - Power Tower欧拉降幂公式
题意:给你一个数组a,q次查询,每次l,r,要求 \(a_{l}^{a_{l+1}}^{a_{l+2}}...{a_r}\) 题解:由欧拉降幂可知,最多log次eu(m)肯定变1,那么直接暴力即可,还 ...
- poj-2115-exgcd
C Looooops Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 32062 Accepted: 9337 Descr ...
- Oracle11g温习-第十六章:用户管理
2013年4月27日 星期六 10:50 1.概念 (1)schema : user.object 就是用户创建的对象 (2)用户认证方式: ...
- 函数使用十一:FTP
网上很多FTP说明的文档,也很详细,写这玩意是备份一下: 注:有的系统需要配置FTP地址和端口,有的好像没有... SM30->SAPFTP_SERVERS_V,默认端口21. 在做之前可以做个 ...
