vue模板编译
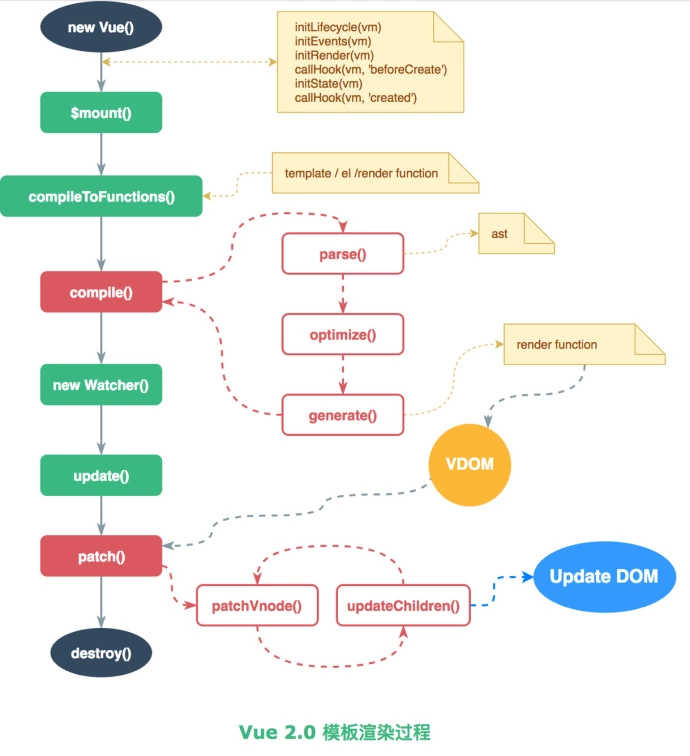
Vue 的模板编译是在 $mount 的过程中进行的,在 $mount 的时候执行了 compile 方法来将 template 里的内容转换成真正的 HTML 代码。

complie 最终生成 render 函数字符串,等待调用。这个方法分为三步:
- parse 函数解析 template
- optimize 函数优化静态内容
- generate 函数创建 render 函数字符串
parse解析
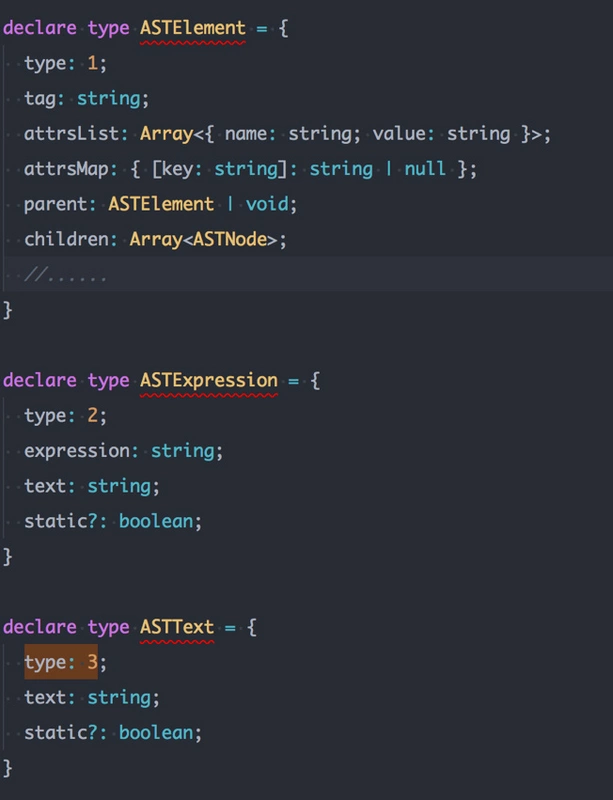
AST 的全称是 Abstract Syntax Tree,也就是所谓抽象语法树。每一个 AST 节点存放的就是我们的 HTML 元素、插值表达式或文本内容。AST 正是 parse 函数生成和返回的。

Optimize() 优化
会对 parse 生成的 AST 进行静态内容的优化。静态内容指的是和数据没有关系,不需要每次都刷新的内容。标记静态节点的作用是为了在后面做 Vnode 的 diff 时起作用,用来确认一个节点是否应该做 patch 还是直接跳过。optimize 的过程分为两步:
- 标记所有的静态和非静态结点
- 标记静态根节点
Generate()
Generate 函数的输入也是 AST,它递归了 AST 树,为不同的 AST 节点创建了不同的内部调用方法,等待后面的调用。生成 render 函数字符串。
经过解析后,接下来 Vue 做的事情就是 new watcher(),这个时候会对绑定的数据执行监听,render 函数就是数据监听的回调所调用的,其结果便是重新生成 vnode。
当这个 render 函数字符串在第一次 mount、或绑定的数据更新的时候,都会被调用,生成 Vnode。
如果是数据的更新,那么 Vnode 会与数据改变之前的 Vnode 做 diff,对内容做改动之后,就会更新到我们真正的 DOM 上。
vue模板编译的更多相关文章
- [Vue源码]一起来学Vue模板编译原理(一)-Template生成AST
本文我们一起通过学习Vue模板编译原理(一)-Template生成AST来分析Vue源码.预计接下来会围绕Vue源码来整理一些文章,如下. 一起来学Vue双向绑定原理-数据劫持和发布订阅 一起来学Vu ...
- [Vue源码]一起来学Vue模板编译原理(二)-AST生成Render字符串
本文我们一起通过学习Vue模板编译原理(二)-AST生成Render字符串来分析Vue源码.预计接下来会围绕Vue源码来整理一些文章,如下. 一起来学Vue双向绑定原理-数据劫持和发布订阅 一起来学V ...
- Vue模板内容
前面的话 如果只使用Vue最基础的声明式渲染的功能,则完全可以把Vue当做一个模板引擎来使用.本文将详细介绍Vue模板内容 概述 Vue.js使用了基于HTML的模板语法,允许声明式地将DOM绑定至底 ...
- 学习一个Vue模板项目
最开始学习Vue的时候,不建议直接使用模板,而应该自己从头写起.模板都是人写的,要坚信"人能我能".只有自己亲自实践,才能促进自己主动思考,才能对模板.框架有深刻的理解. 在Git ...
- vue模板语法
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- 【转】【Html】Vuejs2.0学习之二(Render函数,createElement,vm.$slots,函数化组件,模板编译,JSX)
1.Render函数 所以直接来到Render,本来也想跳过,发现后面的路由貌似跟它还有点关联.先来看看Render 1.1 官网一开始就看的挺懵的,不知道讲的是啥,动手试了一下,一开头讲的是Rend ...
- es6实现简单模板编译
现在有各种框架,其中一个主要模块就是关于template.最火的vue.react等框架,在这一块上也是是下足了功夫.我也想写一个自己的模板编译工具,所以就做了个简单的实现,主要是使用es6的反引号编 ...
- Vuejs2.0学习之二(Render函数,createElement,vm.$slots,函数化组件,模板编译,JSX)
时隔一周多,因为一些别的事情绊住了,下面接着写.中间这段时间也有看官方文档,发现正如他所说90%的基础内容都一样,所以这里直接跳到我比较关注的东东上,要是想看看哪些不一样,可以参考这个http://v ...
- Vue模板语法与常用指令
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数,结合相应系统,在应用状态改变时 ...
随机推荐
- 把你的Centos设置成代理ip服务器
前言:最近在公司做爬虫相关的工作,做过数据抓取的都知道,写程序抓取数据的过程并不像平常我们用浏览器打开网页那么简单!大多数的网站为了自己站点的性能和数据安全都设置了各种反爬策略.最常见的就是添加验证码 ...
- Docker学习笔记之常见 Dockerfile 使用技巧
0x00 概述 在掌握 Dockerfile 的基本使用方法后,我们再来了解一些在开发中使用 Dockerfile 的技巧.这一小节的展现方式与之前的略有不同,其主要来自阅读收集和我自身在使用中的最佳 ...
- mysql查询INFORMATION_SCHEMA表很慢的性能优化
最近发现,我们有些环境的tomcat应用启动非常缓慢,大部分在3-5分钟,有个测试环境更加阶段,要十几分钟才能启动完成.经过仔细分析,是一个查询INFORMATION_SCHEMA库中数据字典信息的查 ...
- 第五章 CSS常用属性笔记
1. span标签 突显,强调局部文字的作用. 2.字体样式 font-size: 字体大小 font-style:normal,italic(倾斜) font-weight:normal,bold( ...
- day28 网络编程
网络编程 什么是网络编程? 编写基于网络的应用程序的过程称之为网络编程 一.CS构架 C/S构架 服务器和客户端之间用网线连接 提供数据的计算机称为服务器,访问数据的计算机称为客户端 二.网络通讯的基 ...
- topcoder srm 420 div1
problem1 link 暴力即可.因为即便所有数字的和是50,50所有的不同的划分数只有204226中.所以最长的循环也就这么大. problem2 link 令$f[i][j]$表示有$i$个红 ...
- Java8 函数式接口-Functional Interface
目录 函数式接口: JDK 8之前已有的函数式接口: 新定义的函数式接口: 函数式接口中可以额外定义多个Object的public方法一样抽象方法: 声明异常: 静态方法: 默认方法 泛型及继承关系 ...
- (转)Nginx学习
(二期)15.负载均衡nginx [课程15]nginx安装.xmind0.2MB [课程15]Nginx能做什么.xmind0.1MB [课程15]负载均衡nginx.xmind96.7KB [课程 ...
- ThreadLocal 的机制与内存泄漏
ThreadLocal笔记 如上图所示 每个Thread 都有一个map,里面存着Entry<Key,value>,而key是实现了WeakReference的ThreadLocal,如果 ...
- R语言之正则表达式
常见与正则表达式相关的函数: grep(pattern, x, ignore.case = FALSE, perl = FALSE, value = FALSE, fixed = FALSE, use ...
