iOS UI基础-7.0 UIScrollView
概述
- UIScrollView的常见属性
- UIScrollView的常用代理方法
- UIScrollView的缩放
UIScrollView使用
基本使用
UIScrollView的用法很简单,将需要展示的内容添加到UIScrollView中
设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围
界面设计

点击滚动,图片往下移。实现代码:
- #import "MJViewController.h"
- @interface MJViewController ()
- @property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
- @property (weak, nonatomic) IBOutlet UIImageView *minionView;
- - (IBAction)scroll;
- @end
- @implementation MJViewController
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- // 设置scrollView内容的尺寸(滚动的范围)
- // self.scrollView.contentSize = CGSizeMake(892, 480);
- // self.scrollView.contentSize = self.minionView.image.size;
- self.scrollView.contentSize = self.minionView.frame.size; // 总体内容的范围(滚动范围)
- }
- - (IBAction)scroll {
- CGPoint offset = self.scrollView.contentOffset;
- offset.x += ;
- offset.y += ;
- [self.scrollView setContentOffset:offset animated:YES];
- }
- @end
无法滚动的解决办法
- 没有设置contentSize
- scrollEnabled = NO
- 没有接收到触摸事件:userInteractionEnabled = NO
- 没有取消autolayout功能(要想scrollView滚动,必须取消autolayout)

常见属性

代理delegate
实现代理分三步:
第一步:就设置UIScrollView所在的控制器 为 UIScrollView的delegate
- self.scrollView.delegate = self;


第三步:实现协议中定义的相关方法
常用的代理方法有:
- // 用户开始拖拽时调用
- - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
- // 滚动到某个位置时调用
- - (void)scrollViewDidScroll:(UIScrollView *)scrollView;
- // 用户结束拖拽时调用
- - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate;
内容缩放
缩放实现步骤
- 设置UIScrollView的id<UISCrollViewDelegate> delegate代理对象
- 设置minimumZoomScale :缩小的最小比例
- 设置maximumZoomScale :放大的最大比例
- 让代理对象实现下面的方法,返回需要缩放的视图控件
- - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
- - (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
- - (void)scrollViewDidZoom:(UIScrollView *)scrollView
实例代码
- #import "MJViewController.h"
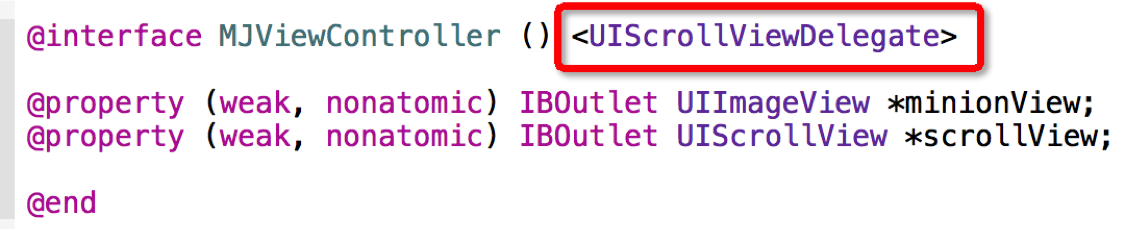
- @interface MJViewController () <UIScrollViewDelegate>
- @property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
- @property (weak, nonatomic) IBOutlet UIImageView *minionView;
- @end
- // 代理 \ 委托
- @implementation MJViewController
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- // 设置内容尺寸
- self.scrollView.contentSize = self.minionView.frame.size;
- // 设置
- self.scrollView.delegate = self;
- // 设置最大和最小的缩放比例
- self.scrollView.maximumZoomScale = 2.0;
- self.scrollView.minimumZoomScale = 0.2;
- }
- /**
- * 当用户开始拖拽scrollView时就会调用
- */
- - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
- {
- NSLog(@"开始拖拽-----");
- }
- /**
- * 只要scrollView正在滚动,就会调用
- */
- - (void)scrollViewDidScroll:(UIScrollView *)scrollView
- {
- NSLog(@"----正在滚动--%@", NSStringFromCGPoint(scrollView.contentOffset));
- }
- /**
- * 当用户使用捏合手势的时候会调用
- *
- * @return 返回的控件就是需要进行缩放的控件
- */
- - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
- {
- NSLog(@"----开始缩放");
- return self.minionView;
- }
- /**
- * 正在缩放的时候会调用
- */
- - (void)scrollViewDidZoom:(UIScrollView *)scrollView
- {
- NSLog(@"----正在缩放");
- }
- - (void)didReceiveMemoryWarning
- {
- [super didReceiveMemoryWarning];
- // Dispose of any resources that can be recreated.
- }
- @end
效果:

实践-图片轮播
UIPageControl分页
NSTimer定时器
- 在指定的时间执行指定的任务
- 每隔一段时间执行指定的任务
- + (NSTimer *)scheduledTimerWithTimeInterval:(NSTimeInterval)ti target:(id)aTarget
- selector:(SEL)aSelector
- userInfo:(id)userInfo
- repeats:(BOOL)yesOrNo;
每隔ti秒,调用一次aTarget的aSelector方法,yesOrNo决定了是否重复执行这个任务
- - (void)invalidate; //时钟停止
实例代码:
- //
- // UYViewController.m
- // 图片轮播器
- //
- // Created by jiangys on 15/5/23.
- // Copyright (c) 2015年 uxiaoyuan. All rights reserved.
- //
- #import "UYViewController.h"
- #define kImageCount 5
- @interface UYViewController ()<UIScrollViewDelegate>
- @property (nonatomic,strong) UIScrollView *scrollView;
- @property (nonatomic,strong) UIPageControl *pageControl;
- @property (nonatomic, strong) NSTimer *timer;
- @end
- @implementation UYViewController
- -(UIScrollView *)scrollView
- {
- if (_scrollView==nil) {
- //如果为空,创建一个
- _scrollView=[[UIScrollView alloc] initWithFrame:CGRectMake(, , , )];
- _scrollView.backgroundColor=[UIColor redColor];
- //取消弹簧效果
- _scrollView.bounces=NO;
- // 取消水平滚动条
- _scrollView.showsHorizontalScrollIndicator = NO;
- _scrollView.showsVerticalScrollIndicator = NO;
- // 要分页
- _scrollView.pagingEnabled = YES;
- // contentSize
- _scrollView.contentSize = CGSizeMake(kImageCount * _scrollView.bounds.size.width, );
- // 设置代理
- _scrollView.delegate = self;
- [self.view addSubview:_scrollView];
- }
- return _scrollView;
- }
- - (UIPageControl *)pageControl
- {
- if (_pageControl == nil) {
- // 分页控件,本质上和scrollView没有任何关系,是两个独立的控件
- _pageControl = [[UIPageControl alloc] init];
- // 总页数
- _pageControl.numberOfPages = kImageCount;
- // 控件尺寸
- CGSize size = [_pageControl sizeForNumberOfPages:kImageCount];
- _pageControl.bounds = CGRectMake(, , size.width, size.height);
- _pageControl.center = CGPointMake(self.view.center.x, );
- // 设置颜色
- _pageControl.pageIndicatorTintColor = [UIColor redColor];
- _pageControl.currentPageIndicatorTintColor = [UIColor blackColor];
- [self.view addSubview:_pageControl];
- // 添加监听方法
- /** 在OC中,绝大多数"控件",都可以监听UIControlEventValueChanged事件,button除外" */
- [_pageControl addTarget:self action:@selector(pageChanged:) forControlEvents:UIControlEventValueChanged];
- }
- return _pageControl;
- }
- // 分页控件的监听方法
- - (void)pageChanged:(UIPageControl *)page
- {
- // 根据页数,调整滚动视图中的图片位置 contentOffset
- CGFloat x = page.currentPage * self.scrollView.bounds.size.width;
- [self.scrollView setContentOffset:CGPointMake(x, ) animated:YES];
- }
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- //设置图片
- for (int i=; i<kImageCount; i++) {
- NSString *imageName=[NSString stringWithFormat:@"img_%02d",i+];
- UIImage *image=[UIImage imageNamed:imageName];
- UIImageView *imageView=[[UIImageView alloc] initWithFrame:self.scrollView.bounds];
- imageView.image=image;
- [self.scrollView addSubview:imageView];
- }
- //计算imageView
- [self.scrollView.subviews enumerateObjectsUsingBlock:^(UIImageView *imageView, NSUInteger idx, BOOL *stop) {
- // 调整x => origin => frame
- CGRect frame = imageView.frame;
- frame.origin.x = idx * frame.size.width;
- imageView.frame = frame;
- }];
- // 分页初始页数为0
- self.pageControl.currentPage = ;
- // 启动时钟
- [self startTimer];
- }
- - (void)startTimer
- {
- self.timer = [NSTimer timerWithTimeInterval:2.0 target:self selector:@selector(updateTimer) userInfo:nil repeats:YES];
- // 添加到运行循环
- [[NSRunLoop currentRunLoop] addTimer:self.timer forMode:NSRunLoopCommonModes];
- }
- - (void)updateTimer
- {
- // 页号发生变化
- // (当前的页数 + 1) % 总页数
- int page = (self.pageControl.currentPage + ) % kImageCount;
- self.pageControl.currentPage = page;
- // 调用监听方法,让滚动视图滚动
- [self pageChanged:self.pageControl];
- }
- - (void)didReceiveMemoryWarning
- {
- [super didReceiveMemoryWarning];
- // Dispose of any resources that can be recreated.s
- }
- #pragma mark - ScrollView的代理方法
- // 滚动视图停下来,修改页面控件的小点(页数)
- - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
- {
- // 计算页数
- int page = scrollView.contentOffset.x / scrollView.bounds.size.width;
- self.pageControl.currentPage = page;
- }
- /**
- 修改时钟所在的运行循环的模式后,抓不住图片
- 解决方法:抓住图片时,停止时钟,松手后,开启时钟
- */
- - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
- {
- // 停止时钟,停止之后就不能再使用,如果要启用时钟,需要重新实例化
- [self.timer invalidate];
- }
- /**
- * 停止滚动,开启时钟
- */
- - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
- {
- [self startTimer];
- }
- @end
效果:

源码下载:点击下载
iOS UI基础-7.0 UIScrollView的更多相关文章
- iOS UI基础-9.0 UITableView基础
在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView.UITableView继承自UIScrollView,因此支持垂直滚动,而且性能极佳. UITableView有两种样式: ...
- iOS UI基础-17.0 UILable之NSMutableAttributedString
在iOS开发中,常常会有一段文字显示不同的颜色和字体,或者给某几个文字加删除线或下划线的需求.之前在网上找了一些资料,有的是重绘UILabel的textLayer,有的是用html5实现的,都比较麻烦 ...
- iOS UI基础-10.0 QQ聊天布局之键盘及文本使用
要实现的效果: 这里只说用到的几个知识点 1.图片包含文字 在设置文字的Frame的时候,使用背景(按钮)的尺寸,文字使用了内边距 背景图片,使用拉伸 /** * 返回一张可以随意拉伸不变形的图片 ...
- iOS UI基础-4.0应用程序管理
功能与界面 功能分析: 以九宫格的形式展示应用信息 点击下载按钮后,做出相应的操作 步骤分析: 加载应用信息 根据应用的个数创建对应的view 监听下载按钮点击 整个应用界面: 程序实现 思路 UI布 ...
- iOS UI基础-19.0 UICollectionView
直接上代码,说明请看注释吧 1.继承三个代理 UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateF ...
- iOS UI基础-16.0 UIButton
回归自然,UIButton是我们使用最频烦的一个控件.下面,对该控件的一些常用方法进行一些总结. UIButton *payStateBtn = [UIButton buttonWithType:UI ...
- iOS UI基础-15.0 UIWebView
WebView介绍 知识点: 代码创建一个UIWebView OC调用html的js js页面调用OC 相关代码实现 代码创建一个UIWebView // 1.webView UIWebView *w ...
- iOS UI基础-13.0 数据存储
应用沙盒 每个iOS应用都有自己的应用沙盒(应用沙盒就是文件系统目录),与其他文件系统隔离.应用必须待在自己的沙盒里,其他应用不能访问该沙盒 应用沙盒的文件系统目录,如下图所示(假设应用的名称叫Lay ...
- iOS UI基础-12.0 Storyboard
storyboard创建控制器 1.先加载storyboard文件(Test是storyboard的文件名) UIStoryboard *storyboard = [UIStoryboard stor ...
随机推荐
- Int32 最大的数值是多少???(附十进制十六进制相互转换且包含正负数的java代码)
正数转二进制很简单,转十六进制也很简单. 那么负数的情况下呢?在计算机中无法识别你给的符号“+”,"-",计算机只认识0和1 那么在二进制中如何表示负数. 先简单介绍一下负数如何转 ...
- Python学习笔记之--我又开始学习Python了(随时更新)
2019.02.09 更新 Python 学习计划已经开始几天了,跟着一本叫<Django for beginner>的书籍在学习用Django搭建自己的第一个网站,目前已经进行到第三章, ...
- java设计模式--单例
GOF23(group of four)---由4个大牛总结的JAVA23种常用的设计模式,归根结底都是为了代码的可扩展性. 设计模式中一种比较重要的思想就是:开闭原则,尽量做到对扩展开放,对修改关闭 ...
- PHP之类型转化
类型转化的判别 PHP在变量定义中不需要(或者不支持)明确的类型定义:变量类型是根据使用该变量的上下文所决定的, 也就是说,如果把一个string值付给变量$var,$var就成了一个string,如 ...
- PHP之对象类型
PHP之object对象 对象初始化 要创建一个新的对象object,使用new语句实例化一个类: 转化为对象 如果讲一个对象转化成对象,它将不会有任何变化.如果其它任何类型的值被转化成对象,将会创建 ...
- Newtonsoft.Json 转换DateTime类型为字符串时,串内部会有一个T。解决方案
使用Newtonsoft.Json 转换DateTime类型时,若使用标准转换,则字符串内会有一个T(虽然再转换成DateTime没有问题). 若要转换成DateTime没有T,可以加上特性: pub ...
- [yum] yum使用光盘安装或更新软件
https://access.redhat.com/documentation/en-us/red_hat_enterprise_linux/7/html/system_administrators_ ...
- 关于ADC采集
对于ADC采集,想问的一些问题 1.如何初始化? 需要初始化 2.哪里可以看到是多少位采集? 3.8位ADC采集的误差是多少? 4.基准电压从哪里取?
- day2_抓包-抓包工具Charles
1.Charles功能简单描述 1)定位问题,前端的.后端的问题 2)发出去的请求,请求头.请求体,返回的数据 3)拦截请求,修改请求 2.Charles抓包(Android手机) 1.要求手机得和你 ...
- 图->连通性->最小生成树(克鲁斯卡尔算法)
文字描述 上一篇博客介绍了最小生成树(普里姆算法),知道了普里姆算法求最小生成树的时间复杂度为n^2, 就是说复杂度与顶点数无关,而与弧的数量没有关系: 而用克鲁斯卡尔(Kruskal)算法求最小生成 ...
