Ubuntu 8.04嵌入式交叉编译环境arm-linux-gcc搭建过程图解
Linux版本:Ubuntu8.04
内核版本:Linux 2.6.24
交叉编译器版本:arm-linux-gcc-3.4.1
交叉编译器下载链接: https://share.weiyun.com/5oxlS6X (密码:36R7)
前言
1、搭建交叉编译环境
安装、配置交叉编译工具链。在该环境下编译出嵌入式Linux系统所需的操作系统、应用程序等,然后再上传到目标机上。
2、交叉编译工具链
为了编译、链接、处理和调试跨平台体系结构的程序代码。对于交叉开发的工具链来说,在文件名称上加了一个前缀,用来区别本地的工具链。例如,arm-linux-表示是对 ARM 的交叉编译工具链;arm-linux-gcc 表示是使用 gcc 的编译器。除了体系结构相关的编译选项以外,其使用方法与 Linux 主机上的 gcc 相同,所以 Linux 编程技术对于嵌入式同样适用。不过,并不是任何一个版本拿来都能用,各种软件包往往存在版本匹配问题。例如,编译内核时需要使用arm-linux-gcc-4.3.3版本的交叉编译工具链,而使用arm-linux-gcc-3.4.1的交叉编译工具链,则会导致编译失败。
3、gcc 和 arm-linux-gcc 的区别
区别就是 gcc 是 linux 下的 C 语言编译器,编译出来的程序在本地执行,而 arm-linux-gcc 用来在 linux 下跨平台的 C 语言编译器,编译出来的程序在目标机(如 ARM 平台)上执行,嵌入式开发应使用嵌入式交叉编译工具链。
安装
1、将压缩包 arm-linux-gcc-3.4.1.tar.gz 存放在一个目录下,这个目录就是你等会解压缩的目录,以后这个目录就不能随便删掉了,我的存放路径是 /home/zxx/arm-linux-gcc,如下图,记住这个路径,等会还会用到。

2、使用tar命令:tar zxvf arm-gcc-3.4.1.tar.gz将 arm-linux-gcc 文件夹下的arm-linux-gcc-3.4.1.tar.gz解压缩安装到当前目录下如下图

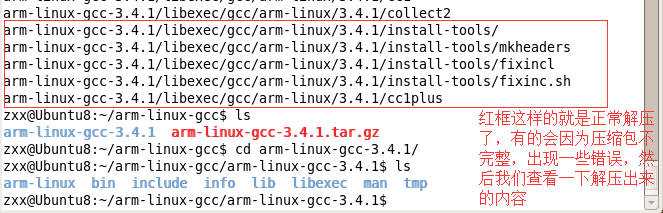
通过下图可以看到解压成功了,并且解压后的文件存放在了 /home/zxx/arm-linux-gcc/ 文件夹下,如下图所示,这个存放路径可得记住,如下图

3、接下来配置系统环境变量,把交叉编译工具链的路径添加到环境变量PATH中去,这样就可以在任何目录下使用这些工具。记下上一步中的安装路径,使用命令:vim /etc/profile 编辑profile文件,添加环境变量。

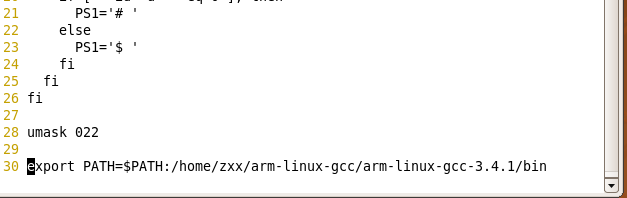
在profile中最后一行添加: export PATH=$PATH:/home/zxx/arm-linux-gcc/arm-linux-gcc-3.4.1/bin 这个路径就是那个bin目录所在的路径,可能你的不一样,按照你实际的目录填就可以了,如下图32行

编写完保存就好了
4、使用命令:source /etc/profile 使环境变量生效

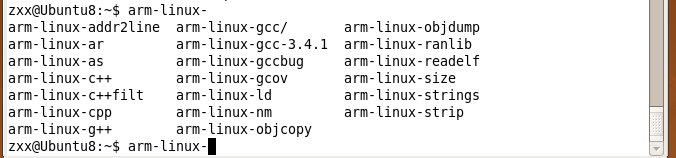
5、在终端上输入命令 arm-linux 再按Tab键,可以看到下图,说明环境变量设置成功了

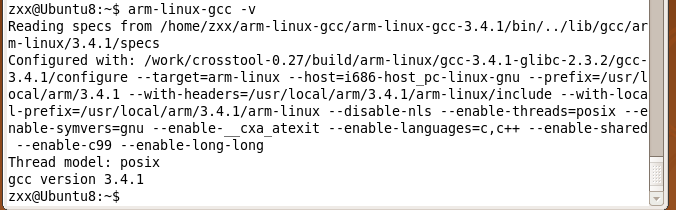
6、使用命令:arm-linux-gcc -v,显示如下图所示的内容

验证
编译一个hello.c文件

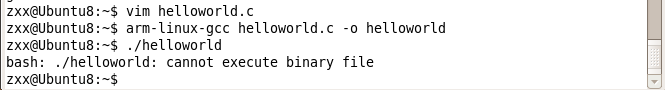
使用命令:arm-linux-gcc hello.c -o hello 看是否编译成功

可见成功生成了二进制文件。
作者:耑新新,发布于 博客园
转载请注明出处,欢迎邮件交流:zhuanxinxin@foxmail.com
Ubuntu 8.04嵌入式交叉编译环境arm-linux-gcc搭建过程图解的更多相关文章
- Ubuntu 12.04嵌入式交叉编译环境arm-linux-gcc搭建过程
Ubuntu 12.04嵌入式交叉编译环境arm-linux-gcc搭建过程Linux版本:Ubuntu 12.04 内核版本:Linux 3.5.0 交叉编译器版本:arm-linux-gcc-4. ...
- Ubuntu 12.04嵌入式交叉编译环境arm-linux-gcc搭建过程图解
Linux版本:Ubuntu 12.04 内核版本:Linux 3.5.0 交叉编译器版本:arm-linux-gcc-4.4.3 交叉编译器下载 见这篇文章http://www.linuxidc.c ...
- Ubuntu12.04嵌入式交叉编译环境arm-linu-gcc搭建过程,图解
转载:王文松的博客Ubuntu12.04嵌入式交叉编译环境arm-linu-gcc搭建过程,图解 安装环境 Linux版本:Ubuntu 12.04 内核版本:Linux 3.5.0 ...
- 【转】64位Ubuntu 16.04搭建嵌入式交叉编译环境arm-linux-gcc过程图解
64位Ubuntu 16.04搭建嵌入式交叉编译环境arm-linux-gcc过程图解,开发裸机环境之前需要先搭建其开发环境,毕竟工欲善其事必先利其器嘛. 安装步骤 1.准备工具安装目录 下载 ar ...
- ubuntu14.04建立交叉编译环境, 注意事项
ubuntu14.04建立交叉编译环境, 注意事项 ~$ arm-linux-gcc/opt/FriendlyARM/toolschain/4.4.3/bin/arm-linux-gcc: 15: e ...
- Ubuntu 14.04 关于 TensorFlow 环境的配置
Ubuntu 14.04 关于 TensorFlow 环境的配置 本教程截图于 TensorFlow 官方文档中文版 https://github.com/jikexueyuanwiki/ten ...
- Ubuntu 18.04 系统配置 NPM环境和mysql数据库问题解决
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效. 今天我就为大家 使用 Ubun ...
- Ubuntu 13.04下安装WPS for Linux
[日期:2013-06-03] 有人说Linux下不是有open office 和libre office么?是啊,可是将windows下的doc文档或者ppt放到Libreoffice上打开的时 ...
- Ubuntu12.4 64位 安装 arm linux gcc 4.3.2
一.下载arm linux gcc 4.3.2 http://pan.baidu.com/share/link?shareid=1575352696&uk=2754759285&fid ...
随机推荐
- Windows服务BAT命令-安装、卸载、启动、停止
1.安装服务 %SystemRoot%\Microsoft.NET\Framework\v4.0.30319\installutil.exe D:\WiseMES\MES.WindowsService ...
- bzoj千题计划307:bzoj5248: [2018多省省队联测]一双木棋
https://www.lydsy.com/JudgeOnline/problem.php?id=5248 先手希望先手得分减后手得分最大,后手希望先手得分减后手得分最小 棋盘的局面一定是阶梯状,且从 ...
- Kruskal算法:最小生成树
//Kruskal算法按照边的权值从小到大查看一遍,如果不产生圈(重边等也算在内),就把当前这条表加入到生成树中. //如果判断是否产生圈.假设现在要把连接顶点u和顶点v的边e加入生成树中.如果加入之 ...
- 【转】基于VSM的命名实体识别、歧义消解和指代消解
原文地址:http://blog.csdn.net/eastmount/article/details/48566671 版权声明:本文为博主原创文章,转载请注明CSDN博客源地址!共同学习,一起进步 ...
- xml的解析方式的简介
xml的解析的简介(写到java代码) *xml是一个标记型文档 *js使用dom解析标记型文档? -根据html的层级结构,在内存中分配一个树形结构,把html的标签,属性和文本都封装成对象 -do ...
- python - 用类写装饰器
这里用到了__call__的class内置参数 #类装饰器: class zsq(): #本质是定义一个参数,让装饰的主题传递至__call__方法内部 def __init__(self,obj): ...
- 矩阵的SVD分解
转自 http://blog.csdn.net/zhongkejingwang/article/details/43053513(实在受不了CSDN的广告) 在网上看到有很多文章介绍SVD的,讲的也都 ...
- jQuery中对未来的元素绑定事件用bind、live or on
对未来的元素绑定事件不能用bind, 1.可以用live代替,但是要注意jquery的版本,根据官方文档,从1.7开始就不推荐live和delegate了,1.9里就去掉live了. 2.推荐用on代 ...
- eMMC基础技术6:eMMC data读写
1. 前言 data可以经data线从host发往device,也可以从device发往host 数据线以是1线(DATA0),4线(DATA0~DATA3),8线(DATA0~DATA7) 对每条数 ...
- 常用css样式(布局)
兼容css3新属性 在css3中,我们可以使用prefixfree.min.js这个插件来自动为css3的相关属性加上兼容浏览器属性,使我们不用为每个css3新属性再加上属性(需要用到大量css3的项 ...
