第二章HTML,JavaScript简介
概念:
URL:网上标准资源的地址。
HTTP协议:客户端发出请求和得到回应的标准协议。
HTML:超文本标记语言。是网络上的通用语言,也是网络web语言基础。
2.1服务器与浏览器
举个例子:A同学需要从银行取出200块钱,那么A同学是客户端用户,银行卡是浏览器,银行是服务端。你不能取多于余额的钱银行也不会多给你少给你这就类似HTTP协议。理解URL为网上的所有资源都是以网络文件的方式保存,服务器最终返回的其实就是网络文件,那些标准的网络资源的地址就称为URL。
2.2HTML简介
通过HTML学习怎样写网络文件,在HTML语言中我们不仅可以显示不同的属性的文字、也可以插入规定大小的图片,如何循环的音乐,并且可以放入链接、按钮、表单等等。它是一种标记语言,通过嵌套代码或标记来显示文档。
HTML基本元素包括:
主窗体元素,字符风格元素,版面控制元素,标题元素,链接,表哥元素,表单元素,框架元素。
现在我们来理解一下不同基本元素的作用:
1.主窗体元素:所有通过HTML写的网页都有的,如同搭好钢筋水泥才能装修放家具。
具体来看<HTML>就像搭建好钢筋水泥的房子;
<HEAD>是我们的注释(一般在网页中是不会显示的),<META>只能用在<HEAD>里(能控制全局,可以提供关键字搜索等name属性,提供在查找时显示的部分内容html-equiv属性);
<BODY>所有的装饰家具都在body里面实现;
剩下<TITLE>是名称,给你的网站取名称或图片取名字更利于显示。当然也是在body里面。
2.字符风格元素:字体属性,粗体,颜色,无/中/下划线等等。
3.版面控制元素:顾名思义就是放眼望去看到的布局。段落/空格/图片/水平线。
4.标题元素:无序有序,主次。
5.链接元素
6.表格元素:行/列表格,套用子表。
7.表单元素:作用很强大哦,密码,多选/单选,图形/提交/重置按钮,下拉列表框等。
8.框架元素:可以在同一个浏览器浏览多个界面。
2.2.2创建显示web页
主窗体元素在一个web网页中只能使用一次。所有的标记语言在使用完之后都要关闭,如同<head>之后有</head>。表格显示,<table>中<tr>代表行,<td>代表列,和主窗体元素<body>必须写在<html>中一样,所有行列必须写在<table>中。
所有属性内容必须用“”括起来,如同<table border="1">。
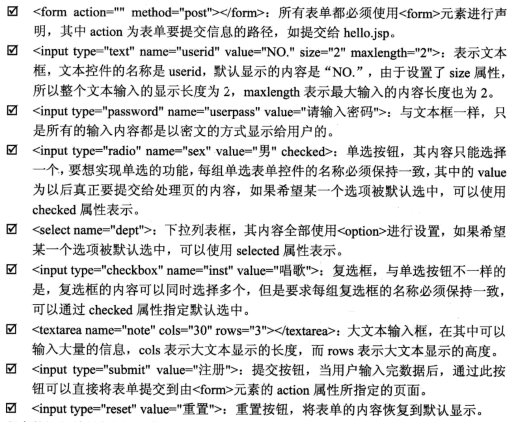
2.2.3创建表单web页
在JSP网页开发时,表单制作是重要的人机交互实现方式。
重点:

一个表单制作完成:

2.3JavaScript简介
简单的理解就是一门基于对象的语言,作用为和HTML互操作,互相调入/嵌入完成更丰富的网页制作。
2.3.1基本语法
html与javaScript互操作
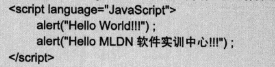
在html文件中插入javaScript时必须用script元素,在<head>,<body>中都可以插入。

这里alert()是警告框
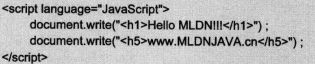
在javaScript中也可以使用HTML元素如:


这里document.write()是页面输出
javaScript变量:与 C++/JAVA不同的是,int num=20;在javaScipt中是var num=20;赋值是什么它的类型就是什么。
注:判断字符串相等与上不同的是,在javaScript中使用==。
javaScript函数:这一点上我们看出制作网页不只是外表绚丽同样也会接触函数。javaScript必须使用function定义函数,如同:

javaScript文件:就像我们写的子函数/.h文件一样可以被调用,这样方便我们多次使用并节省书写。
与C++/java相似的地方我们可以看到不只是有函数,变量,文件,还有if/for等一些语句,就是我们所说顺序+循环+分支结构。同样在书中提到数组。
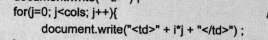
动态数组:

静态数组:

2.3.2javaScript事件
事件是围绕函数展开的,也就是说函数在做事件代表做的结果,或者某个事件完成所要进行的函数。命名事件统一为onXxx,如onLoad/onUnload表示网页打开/网页关闭的事件。
我们了解onClick事件(单击触发时间),如:
 单击超链接会触发fun函数(href超链接)。
单击超链接会触发fun函数(href超链接)。
现在发现,有了事件我们便可以将很多东西连接起来了。
但是我们在登陆账号时按下登陆,如果情况不属实该怎么办?
所以出现了正则表达式验证,它通过返回值确定是否要触发事件。
在事件当中我们看到还有文本框、单选按钮、复选框、甚至还有下拉列表。(实践出真知,偷个懒)
2.3.3window对象
打开页面地址,确定框,重定向,设置父窗口,设置子窗口等。
学习这二章,了解HTML,JavaScript的一些用法规则,我们可以更清晰的体会到HTML的作用在于静态,而javaScript的作用在于动态,它俩相互配合。而且在HTML这个框架下,javaScript与C++/java也有很多类似的地方,为了解决问题我们有了变量、函数、方法、文件等,通过返回值判断是否进行下一步操作,而且更棒的是可以通过画面自主选择进行网页跳转、事件触发,javaScript让网页变得更加生动起来。
第二章HTML,JavaScript简介的更多相关文章
- 《JavaScript高级程序设计(第3版)》阅读总结记录第一章之JavaScript简介
前言: 为什么会想到把<JavaScript 高级程序设计(第 3 版)>总结记录呢,之前写过一篇博客,研究的轮播效果,后来又去看了<JavaScript 高级程序设计(第3版)&g ...
- 为什么我要放弃javaScript数据结构与算法(第一章)—— JavaScript简介
数据结构与算法一直是我算比较薄弱的地方,希望通过阅读<javaScript数据结构与算法>可以有所改变,我相信接下来的记录不单单对于我自己有帮助,也可以帮助到一些这方面的小白,接下来让我们 ...
- 第二章:javascript: 数组
数组是编程世界里最常见的数据结构.任何一种编程语言都包含数组,只是形式稍微有差异.数组是编程语言中的内建类型,通常效率都很高.可以满足不同需求的数据存储,本章将探索javascript中的数组工作原理 ...
- 第二章:Javascript词法结构
编程语言的词法结构是一套基础性的规则,用来描述你如何编写这门语言.作为语法的基础,它规定了变量名是怎么样的,如何写注释,以及语句之间是如何区分的.本节用很短的篇幅来介绍javascript的词法结构. ...
- 第二章 --- 关于Javascript 设计模式 之 策略模式
这一章节里面,我们会主要的针对JavaScript中的策略模式进行理解和学习 一.定义 策略模式: 定义一系列的算法,把他们封装起来,并且是他们可以相互替换. (这样的大的定义纲领,真的不好理解,特别 ...
- 第二章 Mysql 数据类型简介--(整数类型、浮点数类型和定点数类型,日期与时间类型,字符串类型,二进制类型)
第一节:整数类型.浮点数类型和定点数类型 1,整数类型 2,浮点数类型和定点数类型 M 表示:数据的总长度(不包括小数点):D 表示:小数位:例如 decimal(5,2) 123.45存入数据的时候 ...
- 第二章 使用JavaScript
只要一提到把JavaScript放在网页中,就不得不涉及Web的核心语言-HTML.在当初开发JavaScript的时候,Netscape要解决的一个重要问题就是如何让JavaScript既能在HTM ...
- 第一章:JavaScript简介
1:JavaScript诞生于1995年 2:一个完整的JavaScript实现应该由三部分组成 * 核心(ECMAScript):提供核心语言功能 *文档对象模型(DOM):提供访问和操作网页内容的 ...
- CCNA第二章TCP/IP简介考试要点学习笔记
1.描述网络是如何工作的 DoD过程/应用层 -- OSI应用.表示和会话层(定义了结点到结点的应用通信协议以及对用户界面规范的控制): DoD主机到主机层 -- OSI传输层(保证了数据包的 ...
随机推荐
- eclipse2019-03设置代码编辑区背景为图片
一.我的主题设置如下所示 二.找到如下所示或类似的文件夹 三.在该文件夹里的images文件夹里添加图片 四.在CSS目录下的e4-dark_win.css文件中添加如下代码 .MPart Style ...
- jQuery-easyui和validate表单验证实例
jQuery EasyUI 表单 - 表单验证插件validatebox 使用时需要向页面引入两个css文件如下: <link rel="stylesheet" href=& ...
- android SQLiteOpenHelper 使用
1.实体 package mydemo.mycom.demo2.entity; public class UserInfo { private int id; private String usern ...
- 使用Word批量删除换行和空白行
转载自:https://blog.csdn.net/dearmorning/article/details/78811137 问题一:从pdf文档中复制一部分内容到word的时候,pdf的自动换行会自 ...
- 用winhotkey添加属于自己的快捷键
需求 我要使用Win+N快捷键组合打开指定某个文件! 使用方法 打开winhotkey软件,做以下操作: 此刻,就可以用Win+N组合快捷键来打开指定目录了!
- mysql 案例 ~ 瘦身mysql系列(1)
一 简介:这一系列我们要进行如何瘦身mysql 二 目的:通过提高CPU利用率和节约成本,降低数据库容量及I/O负载,从而使数据吞吐率得到显著提高 三 方法: 利用innodb的COMPRESSED ...
- Apple Watch 开发详解
Apple Watch 开发详解 Apple Watch现在对于第三方开发者来说更多的还是一块额外的屏幕.暂时WatchKit没有能给出足够的接口.现在Watch App的主要运算逻辑需要依赖iPho ...
- sqlldr和sqludr使用笔记
导出语句: 参数:file=aaa 生成文件的名字 导入语句: 导出语句会生成一个控制文件(XX.ctl),导入语句直接使用这个控制文件就可以 readsize= 控制缓存大小,控制文件里面的 ...
- JavaScript中 this 的指向
很多人都会被JavaScript中this的指向(也就是函数在调用时的调用上下文)弄晕,这里做一下总结: 首先,顶层的this指向全局对象. 函数中的this按照调用方法的不同,其指向也不同: 1.函 ...
- 为何time_before 起作用【转】
转自:http://decimal.blog.51cto.com/1484476/410673 Title: jiffies溢出与时间先后比较编制: chinakapok@sina.com日期:200 ...
