day16--HTML、CSS、JavaScript总结
HTML
一大堆的标签:块级、行内
CSS
position
background
text-align
padding
font-size
background-image
z-index
opacity
float(clear:both)
line-height
border
color
display
补充:页面布局
JavaScript
6.for循环
for (var item in [11,22,33,44]){
console.log(item)
}
for (var i = 0;i<arra.length;i=i+1){
break;}
while(条件){}
7.条件语句
if(条件){} else if(条件){结果} else{结果}
switch(name){case:"1|:console.log(123)
break;
case:"2":console.log(456);
default:console.log(789);}
8.函数
function func(arg){
}
普通函数
function func(){
}
匿名函数:
setInterval(function(){},5000)
自执行函数:
function func(){}
(function(arg){
console.log(arg);
})() #自执行函数,自动执行函数
自执行函数就是函数创建完毕之后,整体括起来,在外面加上一个(),就能够自动执行(def func():print(66666))()自动触发执行
序列化和饭序列化
JSON.stringify(obj) #把对象转化为字符串 obj = [1,2,3,4,5] con = JSON.stringify(obj) >: "[1,2,3,4,5]"
JSON.parse(obj) #把字符串对象转换为原有形式,如列表,字典形式
10、转义
客户端(cookie) =》 服务器端
转义之后保存到硬盘上,保存用户登录状态,保存到本地cookie中,需要转义。
将数据经过转义后,保存在cookie中
encodeURI() #转义字符,将中文转换为,转义后的URL地址
encodeURIComponent( ) 转义URI组件中的字符
decodeURI() #进行转义,把转换后的URL进行解码
decodeURIComponent( ) URI组件中的未转义字符
11.eval
JavaScript
eval()
12.时间
Date类
var d = new Date()
13.作用域
JavaScript:以函数作为作用域
function func(){
if(1==1){var name="alex";
}
console.log(name);
}
func()
=================================1、以函数作为作用域=====================================
=================================2、函数的作用域在函数未被调用之前,已经创建================
=================================3、函数的作用域存在作用域链,并且也是在被调用之前创建=======

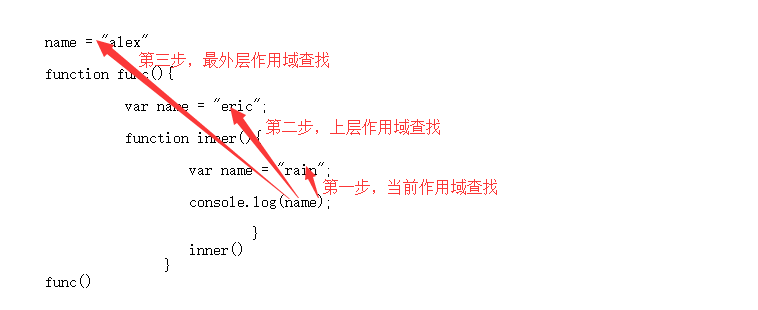
JavaScript的作用域是函数级别的,以函数块为作用域,从内层开始查找作用域。
function func(){
var xo = "eric";
function inner(){
console.log(xo);
}
var xo = "tony"
return inner;
}
var ret = func()
ret()
执行结果是“tony",为什么呢?因为内层作用域没有执行,下面"tony"替换了"eric",最后调用的时候,"eric"已经被修改为"tony"。
14.JavaScript面向对象
function Foo(n){
this.name = n;
this.sayName = function(){
console.log(this.name);
}
}
var obj = new Foo("we");
a.this带指对象(python self)
b.创建对象时,new函数()
DOM
间接查找
文件内容操作:
innerText #仅获取文本
innerHTML #获取全部内容
value #input标签中的value值,能够设置
value #select标签中的<option value="n">值也能够修改,变换选择的选项
selectedIndex #select中的索引值
CSS样式
className
classList.add
classList.remove
obj.style.fontsize="16px" #修改标签中的样式,给style添加属性
属性操作
setAttribute(属性名,值) #给属性设置值
removeAttribute(属性值) #删除属性值
getAttribute(属性名) #获取属性
创建标签,并添加到HTML中
提交表单
document.getElementById("f1").submit()
其他:
console.log() alert confirm(信息) v:true false
location.href 获取当前网页的url location.href="url|" 跳转到某个网页
setInterval(函数,时间) #定时器,一直在执行中。
clearInterval(obj); 取消定时器
setTimeout(函数,时间) 定时器只执行一次
clearInterval(obj) 清除定时器
事件:
行为 样式 结构 相分离的页面?
js css html
绑定事件两种方式:
a.直接标签绑定,onclick="xxxx();"
b.先获取Dom对象,然后进行绑定
document.getElementById("xx").onfoucs
document.getElementById("xx").onfoucs
this,当前触发事件的标签
a.第一种绑定方式
<input id="i1" type="button" onclick="ClickOn(this)">
function.ClickOn(self){
//self 当前点击的标签
}
b.第二种绑定方式
<input id="i1" type=button">
document.getElementById("i1").onclick = function(){
//this 带指当前点击的标签
}
day16--HTML、CSS、JavaScript总结的更多相关文章
- html css javascript 加载的顺序
html /css /javascript 这三者的加载顺序影响整个页面的加载速度.而加载速度的快慢直接影响pv(访问量),而且会影响经济收入.在大网站中,可能打开速度快一秒,一年能多带来上亿的收入. ...
- Sublime Text插件:HTML+CSS+JAVASCRIPT+JSON快速格式化[转]
今天在github上乱逛,无意间找到victorporof分享的htmlpretty插件,特做推荐: 先看看他是怎么描述htmlpretty的: This is a Sublime Text 2 an ...
- html+css+javascript实现列表循环滚动示例代码
使用html+css+javascript实现列表循环滚动,设置时间定时,在规定的时间内替换前一个节点的内容,具体示例如下,感兴趣的朋友可以参考下 说明:设置时间定时,在规定的时间内替换前一个节点的内 ...
- HTML+CSS+JAVASCRIPT 总结
1. HTML 1: <!doctype html> 2: <!-- This is a test html for html, css, javascript --> 3: ...
- Umbraco(3) - CSS & Javascript(翻译文档)
原文地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/umbraco3css-javascript/ CSS & Jav ...
- 原创的基于HTML/CSS/JavaScript的层级目录树
之前参加过一些基于HTML/CSS/JavaScript的项目,当在页面中需要生成一颗目录树时,总是首先想着网上有没有现成的生成树的源代码,比如dtree.zthee,或者使用一些javascript ...
- MiniCodeEditor:只有168字节的在线Html/CSS/JavaScript编辑器
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:MiniCodeEditor:只有168字节的在线Html/CSS/JavaScript编辑器.
- CSS+Javascript的那些框架
CSS CSS 制作框架 SASS http://www.oschina.net/p/sass Blueprint http://www.oschina.net/p/blueprintcss Ela ...
- 3 Ways to Preload Images with CSS, JavaScript, or Ajax---reference
Preloading images is a great way to improve the user experience. When images are preloaded in the br ...
- Brackets - 强大免费的开源跨平台Web前端开发工具IDE (HTML/CSS/Javascript代码编辑器)
Brackets 是一个免费.开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具).该项目由 Adobe 创建和维护,根据MIT许可证发布,支持 Wind ...
随机推荐
- hive vs hbase
HIVE和HBASE区别 两者分别是什么? Apache Hive是一个构建在Hadoop基础设施之上的数据仓库.通过Hive可以使用HQL语言查询存放在HDFS上的数据.HQL是一种类SQL语言,这 ...
- HTTP协议学习笔记---HTTP持久连接和如何正确地关闭HTTP连接
一,持久连接 什么是持久连接?对于HTTP协议而言,它是基于请求响应模型,Client向Server发请求时,先建立一条HTTP连接,Server给Client响应数据后,连接关闭. 当Client发 ...
- C# 对图片加水印
using System; using System.Collections; using System.Data; using System.Linq; using System.Web; usin ...
- 青云VPC网络配置
1 创建VPC网络 2 申请公网IP 3 回到VPC图形界面绑定公网ip 4 创建私有网络,并绑定私有网络 5 创建3台主机 6 新建防火墙,并绑定到VPC 7 配置VPC端口转发规则 8 添加防火墙 ...
- 为小程序开发创建本地mock数据服务器
开发时使用easy-mock的服务,不是大厂就不是大厂,实在恶心,每天都会有卡的这么一段时间 于是,自己建个本地mock服务算了,想使用express 但是必须把json数据里面的不同对象,分配到不同 ...
- HTML中Meta标签中http-equiv属性
HTML中Meta标签中http-equiv的用法: <meta http-equiv="这里是参数" content="这里是参数值"> 1.Ex ...
- 2017-2018-2 20155303『网络对抗技术』Exp8:Web基础
2017-2018-2 『网络对抗技术』Exp8:Web基础 --------CONTENTS-------- 一.原理与实践说明 1.实践具体要求 2.基础问题回答 二.实践过程记录 1.Web前端 ...
- Struts的JSON机制
需要加入jar包 Struts的JSON帮助我们自动将对象解析为JSON对象,不用我门借助第三方进行JSON的解析 .具体的使用机制如下: 1.Action类 package StrutsJSON; ...
- Modelsim SE 破解教程
第一步:打开我们提供的破解工具包. 第二步:拷贝crack.bat和MentorKG.exe到"C:\modeltech64_10.2c\win64"路径下,如果你的电脑为32位, ...
- MFC_CFileDialog_选择单一文件
场景 选择单一文件 技术点 CFileDialog CFileDialog::CFileDialog( BOOL bOpenFileDialog, LPCTSTR lpszDefExt = NULL, ...
