JavaScript(六):错误处理机制
1.Error()构造函数
javascript解析或执行语句时,一旦发生错误,js引擎会将其抛出!
JavaScript原生提供了Error()构造函数,所有抛出的错误都是这个构造函数的实例(即对象)。
var err1=new Error('shows error');
console.log(err1);
console.log(err1.message);
运行结果:

err1是由Error()构造函数产生的一个实例对象;对象中有所有javascript引擎都提供的message属性!
当代码运行或解析发生错误时,js引擎会抛出错误,程序中断在错误发生的地方,不再往下执行!
有些js引擎还提供错误对象的name和stack属性。但是记住它们不是标准的,不一定每个js引擎均提供!
- message:错误提示信息
- name:错误名称(非标准属性)
- stack:错误的堆栈(非标准属性)
var err2=new Error('this is error 2');
console.log(err2.message);//this is error 2
console.log(err2.name);//Error
console.log(err2.stack);//Error: this is error 2 at 7.js:5
运行结果:

2.javascript原生错误构造函数
除了Error(),js还定义了6个更详细的构造函数:
- SyntaxError():语法错误
- ReferenceError():引用错误
- RangeError():超出有效范围错误
- TypeError():类型错误
- URIError():URI错误
- EvalError():eval函数没有被正确执行错误。注意:该构造函数在ES5中不再出现,现在有些地方依然保留,只是为了兼容性!
var err3=new Error('出错了');
var err4=new SyntaxError('语法错误');
var err5=new ReferenceError('引用错误');
var err6=new RangeError('范围超出错误');
var err7=new TypeError('类型错误');
var err8=new URIError('URI错误');
var err9=new EvalError('eval函数使用错误');
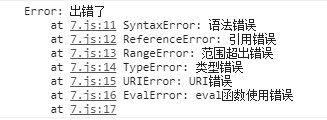
console.log(err3,err4,err5,err6,err7,err8,err9);
console.log(typeof Error,typeof SyntaxError);//function function
运行结果:

3.自定义错误对象(除javascript中内建的7种构造函数创建错误对象)
function ErrorA(message){
this.message= message || '错误';
this.name='ErrorA';
}
//使ErrorA继承Error
ErrorA.prototype=new Error();
ErrorA.prototype.constructor=ErrorA;
var err10=new ErrorA('产生了ErrorA错误对象');
console.log(err10);
运行结果:

4.throw语句:接收一个表达式作为参数,抛出错误或意外,中断程序执行!
常用用法如:throw new Error('此处出错');
var a=100;
console.log(a);
throw new Error('error shows');//程序中断在这里,不会往下执行
console.log(1000);//程序执行不到这里
运行结果:

模拟一下console对象的assert方法:即传入的参数不是正确的表达式,就抛出错误。
console.log('---');
function assert(expression,message){
if(!expression){
throw {name:'Assert function',meaage:message};
}
}
assert(100,'error shows 1');//此时没出错
assert(undefined,'error shows 2');//此时出错
运行结果:

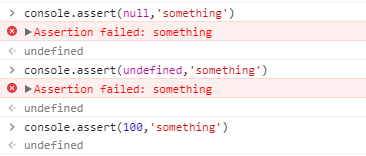
使用console.assert():

5.try...catch语句:对错误进行处理;结构有try,一般就要有catch。finnally不必须!
当try中抛出一个错误,程序立马跳转到catch中执行。
如下示例:try中抛出多个错误,但只有第一个错误被捕获!
console.log('---');
try{
throw new TypeError('类型错误');//跳转到catch中进行捕获
throw new RangeError('范围超出错误');//不会执行
}catch(e){
console.log(e);
}finally{
console.log('finnally');
}
运行结果:

相应的,在catch中还可以嵌套语句(如:try...catch)
console.log('---');
try{
throw new TypeError('类型错误');//跳转到catch中进行捕获
throw new RangeError('范围超出错误');//不会执行
}catch(e){
if(e instanceof RangeError){
console.log(e);
}else{
//嵌套了try...catch语句
try{
throw e;
}catch(e){
if(e instanceof TypeError){
console.log('嵌套');
console.log(e.message);
}else{
throw e;//如果还不符合条件,继续抛出,可以继续进行嵌套
}
}
}
}finally{
console.log('finnally');
}
运行结果:

注意:try...catch语句处理不当,容易造成结构化编程原则的破坏。谨慎使用!!!
如果catch中有return,注意执行结果:
console.log('---');
var a=10;
function test(){
try{
throw a;
return a+'1';//+'1'分辨出从哪里返回的值
}catch(e){
return a;//在finally执行之前已经将返回值保存下来了,执行完finnally后,立即返回保存的值
}finally{
a+=10;
}
}
console.log(test());//
console.log(a);//
运行结果:

JavaScript(六):错误处理机制的更多相关文章
- javascript中的错误处理机制
× 目录 [1]对象 [2]类型 [3]事件[4]throw[5]try[6]常见错误 前面的话 错误处理对于web应用程序开发至关重要,不能提前预测到可能发生的错误,不能提前采取恢复策略,可能导致较 ...
- SpringBoot(六) -- SpringBoot错误处理机制
一.SpringBoot中的默认的错误处理机制 1.在SpringBootWeb开发中,当我们访问请求出现错误时,会返回一个默认的错误页面: 2.在使用其他客户端访问的时候,则返回一个json数据: ...
- JavaScript 的错误(Error)与异常(Exception)处理
PHP很少用到错误处理,因为框架帮了大忙,所以基本上没有主动接手过PHP的错误.PHP是偏后端的动态处理语言,和用户的关系不大,所以用户不会关心是否出现了报错.但是JavaScript就非常不同了,j ...
- kettle于javascript步骤错误处理
javascript步骤错误处理 假设你熟悉kettle误差特性转换.你可能想知道javascript步骤如何使用.骤用户界面机制是同样的,在javascript步骤右击,选择"定义错误处理 ...
- 从头开始学JavaScript (六)——语句
原文:从头开始学JavaScript (六)--语句 一.条件分支语句:if 基本格式: if (<表达式1>){ <语句组1>}else if (<表达式2> ...
- JavaScript 原型与继承机制详解
引言 初识 JavaScript 对象的时候,我以为 JS 是没有继承这种说法的,虽说 JS 是一门面向对象语言,可是面向对象的一些特性在 JS 中并不存在(比如多态,不过严格来说也没有继承).这就困 ...
- Javascript prototype 及 继承机制的设计思想
我一直很难理解Javascript语言的继承机制. 它没有"子类"和"父类"的概念,也没有"类"(class)和"实例" ...
- Javascript的异常捕获机制
這個異常處理機制,之前也只是,但是沒有怎麼用過,用了一次后發現還可以, 和java,python的異常處理機制也很相似 Javascript的异常捕获机制 1.1 基本的try…catch语句 ES3 ...
- javascript 自定义错误处理
php 中是可以自定义程序的错误和异常处理函数的(handler).于是,我在想,javascript 中是否也存在和PHP中一样的异常和错误处理函数呢? try{}catch(){} 这种捕捉异常和 ...
随机推荐
- ios开发dismiss所有控制器
-(void)dismissToRootViewController { UIViewController *vc = self; while (vc.presentingViewController ...
- 转:Web项目的WEB-INF目录使用说明以及重定向与转发
原文地址:https://www.cnblogs.com/shenxiaoquan/p/5819359.html 原文内容: 总结一下这篇文章的内容: WEB-INF下面的内容都是只能由服务器级别才能 ...
- java 网络编程(五)Socket多线程上传文件
客户端: package cn.sasa.socketUploadFileDemo; import java.io.FileInputStream; import java.io.IOExceptio ...
- java 集合(四)HashSet 与 LinkedHashSet
查看源码: HashSet底层new 了HashMap 哈希表的结构: Demo: package cn.sasa.demo2; import java.util.HashSet; import ja ...
- 【PyQt5-Qt Designer】简易的数字键盘输入+简易计算器
参考如下键盘格式写了一个键盘输入,目前还不能进行运算,后期完善... 效果如下: 完整代码: from PyQt5.QtWidgets import (QApplication,QWidget,QPu ...
- 剑指offer-合并两个排列的链接
题目描述 输入两个单调递增的链表,输出两个链表合成后的链表,当然我们需要合成后的链表满足单调不减规则. public ListNode Merge(ListNode list1,ListNode ...
- MySQL crash-safe replication【转载】
本文来自david大神的博客,innodb技术内幕的作者. http://insidemysql.blog.163.com/blog/static/202834042201385190333/ MyS ...
- linux网络设置和虚拟机克隆转移之后网卡找不到
linux网络设置和虚拟机克隆转移之后Error:No suitable device found:no device found for connection 'System eth0'问题解决 ...
- Linux系统启动排错实验集合
Centos6系统启动流程 1. post 加电自检 检查硬件环境 2. 选择一个硬件类型引导启动 mbr 446字节 grub stage1 3. 加载boot分区的文 ...
- poi 实战代码---导出Excel(根据模板导出)
/** * 导出excel * @param request * @param response * @return * @throws Exception */ @RequestMapping(&q ...
