潭州课堂25班:Ph201805201 WEB 之 HTML 第一课 (课堂笔记)
什么是HTML
超文本标记语言(HyperText
Markup Language,简称 HTML)
HTML 是一门标记语言,标记语言由一套标记标签组成,
学习 HTML,其实就是学习标签

HTML的基本模板

标签:
由尖括号包裹单词构成,eg:<html>,所以标签不可能以数字开头
标签不区分大小写,推荐小写
标签可以嵌套,但不能交叉嵌套
错误示例:<a><b></a></b>
正确示例:<a><b></b></a>
标签的使用样式及属性
标签使用样式:
1. 开始标签<a >标签体</a>结束标签
2. 自闭合标签,eg:<br>,<hr>,<input><img>


标签属性:
a.通常为键值对形式出现,eg:color=“red” id = ‘eat’
b.属性只能出现在开始标签和自闭和标签内
c.属性名字全部小写,属性值必须用单引或者双引包裹
d.如属性名和属性值完全一样,直接写属性名即可,eg:“readonly”(input标签属性)
html文件各部分标签详解-- <body>
b.块级标签和内联标签:
b.1 块级标签:<p>/<h1>/<table>/<ol>/<ul>/<form>/<div>
b.2 内联标签:<a>/<input/>/<img/>/<sub>/<sup>/<textarea>/<span>
b.3 块级元素的特点: 总在新行上开始 高度,行高以及外边距和内边距都可控制
宽度缺省,则是它容器的100% 它可以容纳内联元素和其他块元素
b.4 inline元素特点:
和其他元素在一行上 高,行高以及外边距和内边距不可改变
宽度就是其文字或图片宽度,不可改变
内联元素只能容纳文本或者其他内联元素
以下内容先做了解,后续css样式再做补充
b.5 行内元素注意: 设置宽度width无效
设置高度height无效(可通过line—height来设置行高)
设置margin只有左右margin有效,上下无效
设置padding只有左右padding有效,上下则无效,注意元素范围是增大了,但是对元素周围的内容是没影响的。
标题标签 (header)
一般用在文章的标题,有h1~h6


段落标签 (Paragraph)
会把 HTML文档 分割成若干段落
列表标签
列表标签分为:有序列表、无序列表以及定义列表
div 标签
用于分化一个一个的区域
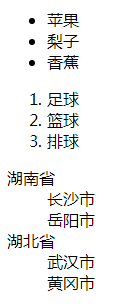
有序列表、无序列表、定义列表标签效果图







布局标签:<div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.top{
height:80px;
width:100%;
background: skyblue;
}
.midd{
height: 200px;
width: 80%;
background: antiquewhite;
}
.bottom{
height: 80px;
width: 80%;
background:green;
}
</style>
</head>
<body>
<!--布局标签-->
<div class="top"></div>
<div class="midd"></div>
<div class="bottom"></div>
</body>
</html>
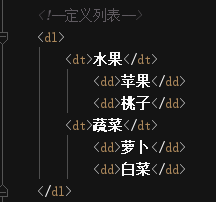
有序列表、无序列表、定义列表标签代码贴图

图片标签
图片标签,用于向页面插入图片
<img src="2.jpg"alt="下载失败提示文字" title="鼠标在这边时显示的文字">
粗体/斜体标签
粗体标签将文字加粗,斜体标签将文字倾斜
超链接标签
超链接标签其实就是 a 标签,一般用于网页之间的跳转
还能做锚点,进行跳转
<a href="http://www.baidu.com"target="_blank"
title="提示文字">我是百度</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.baidu.com"target="_blank"
title="提示文字">我是百度</a><br> <a href="javascript:vodi(0)">死锭,有 a 标签的样式但不跳转</a> <h3>第一章</h3>
<a href="#text">页面内跳转,去第二章</a>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<h3 id="text">第二章</h3>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<p>1234564878121545</p>
<a href="#">回到顶部</a> </body>
</html>
文字标签
Span 标签是单纯的文字标签,只有配合 CSS 才能有效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
color: yellow;
}
</style>
</head>
<body>
<h3>我就是我,不一样<span>的烟火</span></h3>
</body>
</html>

行内标签
图形标签<img/>:插入图片

超链接标签<a>: a.<a href=“目标网址” title=“鼠标滑过显示的文本” target=“_blank”>链接显示的文本</a> :实现网页跳转和本页内跳转(要注意目标网址的区别)

特殊符号代码贴图


www<a

四个常用的特殊字符:
< >y; 空格宽度
<   >y; 字符宽度


表格:


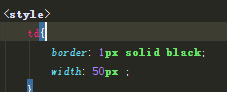
 表格样式
表格样式
表头用<th>实现加粗,居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
th,td{
border: 1px solid black;
width: 50px ;
}
</style>
</head>
<body>54546 <table>
<thead> <tr> <th>序号</th><th>姓名</th><th>QQ</th> </tr>
</thead> <tbody>
<tr> <td>1</td><td>2</td><td>3</td> </tr>
<tr> <td>4</td><td>5</td><td>6</td> </tr>
<tr> <td>7</td><td>8</td><td>9</td> </tr>
</tbody>
</table> </body>
</html>
表格行列的合并



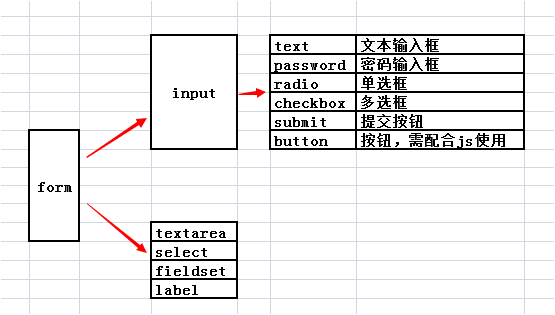
form 表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.sogou.com/web" method="get"> 搜索内容: <input type="text" name="query"><br>
<input type="submit" Value="提交"> </form>
<form action="https://www.sogou.com/web" method="post"> 搜索内容: <input type="text" name="query"><br>
<input type="submit" Value="提交"> </form> </body>
</html>
input 标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <form>
用户名:<input type="text" name="user" placeholder=请输入用户名><br>
密 码:<input type="password" name="password" placeholder=请输入密码><br><br> 性 别:
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="2">女
<input type="radio" name="gender" value="3">保密<br><br> 爱 好:
<input type="checkbox" name="aihao" value="4">足球
<input type="checkbox" name="aihao" value="5"> 篮球
<input type="checkbox" name="aihao" value="6">睡觉<br><br>
上传头像:
<input type="file" name="file"><br><br> 地 址:
<select>
<option>上海</option>
<option>北京</option>
<option>广东</option>
<option>新疆</option>
</select><br><br> 个人简介:
<textarea name="gerenjianjie" style="height: 200px; width: 200px;"></textarea><br><br> <input type="submit" value="提交">
<input type="reset" value="重置"> </form> </body>
</html>

潭州课堂25班:Ph201805201 WEB 之 HTML 第一课 (课堂笔记)的更多相关文章
- 潭州课堂25班:Ph201805201 WEB 之 CSS 第二课 (课堂笔记)
CSS 的引入方法: 第一种 : <!--直接在标签仙设置--><p style="color: yellow">CSS的第一种引入方法</p> ...
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第四课 登录注册 (课堂笔记)
index.html 首页 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第三课 (课堂笔记)
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第二课 (课堂笔记)
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第一课 (课堂笔记)
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 潭州课堂25班:Ph201805201 第十课 类的定义,属性和方法 (课堂笔记)
类的定义 共同属性,特征,方法者,可分为一类,并以名命之 class Abc: # class 定义类, 后面接类名 ( 规则 首字母大写 ) cls_name = '这个类的名字是Abc' # 在类 ...
- 潭州课堂25班:Ph201805201 WEB 之 Ajax第八课 (课堂笔记)
js <——>jq <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 潭州课堂25班:Ph201805201 WEB 之 jQuery 第七课 (课堂笔记)
jq 的导入 <body> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js">< ...
- 潭州课堂25班:Ph201805201 WEB 之 JS 第六课 (课堂笔记)
上节补充方法 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
随机推荐
- 嵌入式Linux驱动笔记(十八)------浅析V4L2框架之ioctl【转】
转自:https://blog.csdn.net/Guet_Kite/article/details/78574781 权声明:本文为 风筝 博主原创文章,未经博主允许不得转载!!!!!!谢谢合作 h ...
- IE中window的模态框与返回值
window.returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模态窗口时,用于返回窗 ...
- transfer pdf to png
#! /bin/bash # # transfer pdf to png if [ $# != 1 ] ; then echo "USAGE: $0 PDF FILE ABSOLUTELY ...
- Redhat5_linux 系统环境下 oracl11g的安装教程图解
linux_oracl11g 安装步骤 操作系统的安装敬请参考此文:VM 安装 linux Enterprise_R5_U4_Server_I386_DVD教程图解 设置linux服务器的静态地址请参 ...
- CNN卷积核计算
作者:十岁的小男孩 目录 单层卷积核计算 三维卷积核计算 Padding=Valid&&Same 总结
- hdu3397区间覆盖,区间翻转,区间合并,区间求和
调了很久的代码..注意区间翻转和覆盖的操作互相的影响 /* 区间替换操作怎么搞? 应该是加个tag标记 如果整个区间都是0|1,那么把若有tag的话直接set1|0即可,也不用设置tag标记 反之要设 ...
- python接口自动化测试二十一:类和方法
# 类和方法 class Count(): def __init__(self, aaa, bbb): # 初始化 # 可以放公共的参数 print('实例化的时候,会执行init的内容') self ...
- JavaScript中的短路
短路:逻辑运算从左到右.逻辑或运算,当左边的条件成立时,后面的条件将不再参与运算. 因此在逻辑或运算中,尽量将条件结果为true的放第一位.而在逻辑与运算中,尽量将条件结果为false的放到第一位. ...
- 《剑指offer》-判断平衡二叉树
题目描述 输入一棵二叉树,判断该二叉树是否是平衡二叉树. 考察平衡树的概念和递归的使用.平衡树是指,树中的每个节点的左右子树的高度差小于等于1. class Solution { public: bo ...
- ERP发货系统的修改(四十三)
产品添加批号后相应修改产品库存表中对应批次产品的数量: /// <summary> /// 产品添加批号后相应修改产品库存表中对应批次产品的数量 /// </summary> ...
