Android Interpolator解析
本文部分图片转自:https://blog.csdn.net/lgaojiantong/article/details/39451243
目录
- 自定义插值器
- 系统插值器
1. 自定义插值器
要自定义插值器,首先得看看系统的插值器是怎么写的。这里从最简单的LinearInterpolator入手,查看其继承关系:
public class LinearInterpolator extends BaseInterpolator implements NativeInterpolatorFactory {
public LinearInterpolator() {
}
public LinearInterpolator(Context context, AttributeSet attrs) {
}
public float getInterpolation(float input) {
return input;
}
/** @hide */
@Override
public long createNativeInterpolator() {
return NativeInterpolatorFactoryHelper.createLinearInterpolator();
}
}
可以看到,LinearInterpolator继承自BaseInterpolator。一路往上,发现BaseInterpolator实现了Interpolator接口,而Interpolator则继承于TimeInterpolator。终于到了源头,现在来看看TimeInterpolator的源码:
public interface TimeInterpolator {
float getInterpolation(float input);
}
TimeInterpolator的代码特别简单,只有一个getInterpolation()方法,这就是插值器的核心所在。参数input代表动画的进度,范围是从0到1.0,当input为1.0时,则动画结束。需要注意的是,我们定义的任何值,都不会对此参数造成影响。而getInterpolation()的返回值,则是我们所需要的插值,范围也是从0到1.0,但根据需要可以返回小于0或大于1.0的数值,分别表示起点往回以及超出终点(用英文中的undershoot和overshoot可能更方便理解)。
理解了上述内容后,现在来写一个简单的自定义Interpolator:
public class MyInterpolator implements TimeInterpolator {
@Override
public float getInterpolation(float input) {
return 1-input;
}
}
这个插值器的效果是起点和终点倒转过来。
2. 系统插值器
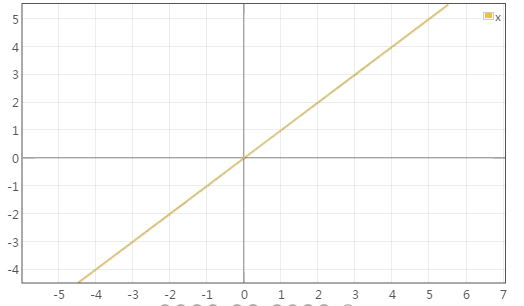
(1)LinearInterpolator:
public float getInterpolation(float input) {
return input;
}
y=x,直接把input的值返回,增量为常量,呈线性增长。

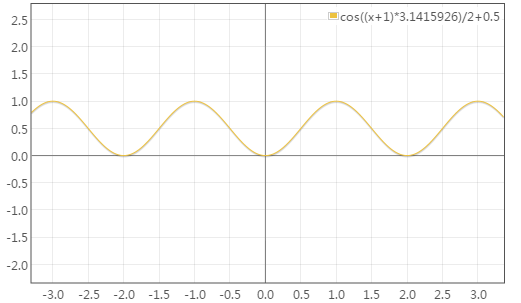
(2)AccelerateDecelerateInterpolator:
public float getInterpolation(float input) {
return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
}
余弦函数的半个周期,起点和终点增长缓慢,而中间快速增长。

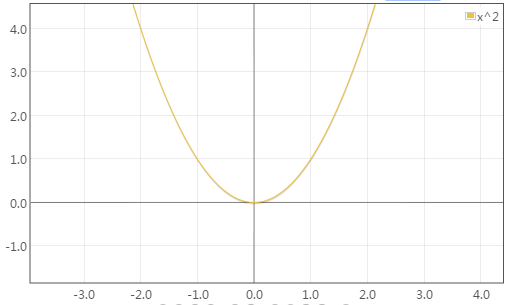
(3)AccelerateInterpolator:
public float getInterpolation(float input) {
if (mFactor == 1.0f) {
return input * input;
} else {
return (float)Math.pow(input, mDoubleFactor);
}
}
返回input的n次幂,即抛物线的右半部分,起点缓慢,然后加速。

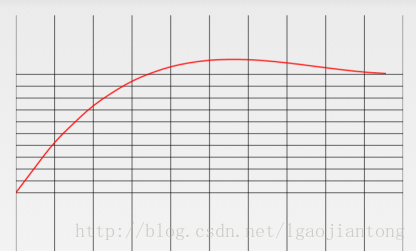
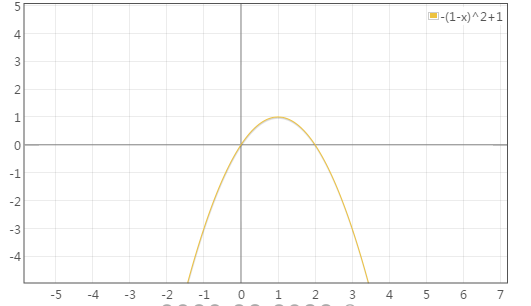
(4)DecelerateInterpolator:
public float getInterpolation(float input) {
float result;
if (mFactor == 1.0f) {
result = (float)(1.0f - (1.0f - input) * (1.0f - input));
} else {
result = (float)(1.0f - Math.pow((1.0f - input), 2 * mFactor));
}
return result;
}
开口向下的抛物线,input是从0到1,可以看到下图0到1的那一段,起点快速增长,而后逐渐减慢。

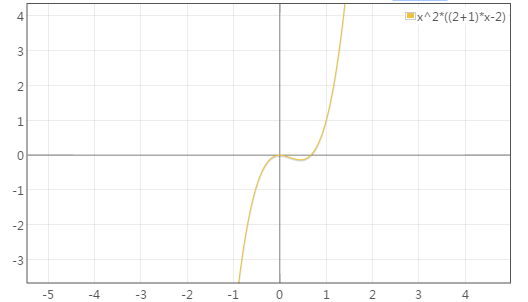
(5)AnticipateInterpolator:
public float getInterpolation(float t) {
return t * t * ((mTension + 1) * t - mTension);
}
mTension默认值为2,因此下图也是按照mTension为2来绘制的。起点的时候回往回一定值,而后再往前。

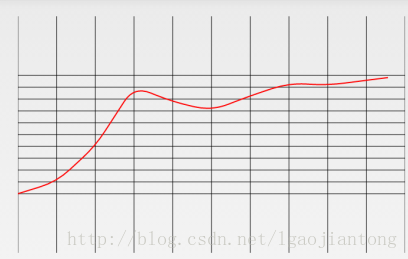
(6)OvershootInterpolator:
public float getInterpolation(float t) {
t -= 1.0f;
return t * t * ((mTension + 1) * t + mTension) + 1.0f;
}
这个用绘图工具不知道怎么画,引用一下别人的图。大概感觉就是这样,到终点后超出一定值,然后再返回。
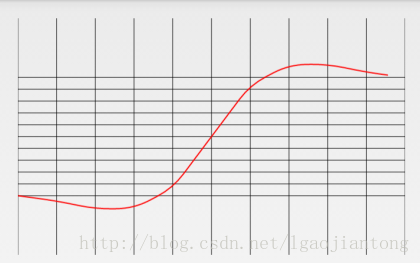
(7)AnticipateOvershootInterpolator:
private static float a(float t, float s) {
return t * t * ((s + 1) * t - s);
}
private static float o(float t, float s) {
return t * t * ((s + 1) * t + s);
}
public float getInterpolation(float t) {
if (t < 0.5f)
return 0.5f * a(t * 2.0f, mTension);
else
return 0.5f * (o(t * 2.0f - 2.0f, mTension) + 2.0f);
}
起点往回一定值,然后往前,到终点再超出一定值,然后返回。
(8)BounceInterpolator:
private static float bounce(float t) {
return t * t * 8.0f;
}
public float getInterpolation(float t) {
t *= 1.1226f;
if (t < 0.3535f)
return bounce(t);
else if (t < 0.7408f)
return bounce(t - 0.54719f) + 0.7f;
else if (t < 0.9644f)
return bounce(t - 0.8526f) + 0.9f;
else
return bounce(t - 1.0435f) + 0.95f;
}
类似于球掉落地面的效果。
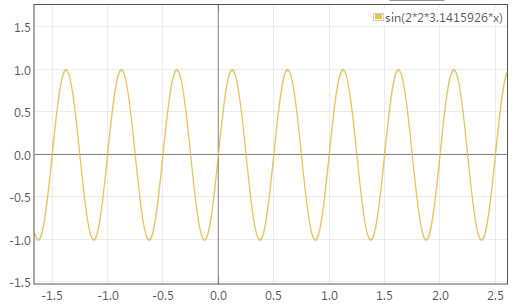
(9)CycleInterpolator:
public float getInterpolation(float input) {
return (float)(Math.sin(2 * mCycles * Math.PI * input));
}
正弦曲线, 循环播放mCycles次。例如下图中,mCycles取值为2,那么在0到1这个区间内,函数有2个周期,也就是动画播放2次。

Android Interpolator解析的更多相关文章
- Android动画解析--XML
动画类型 Android的animation由四种类型组成 XML中 alpha 渐变透明度动画效果 scale 渐变尺寸伸缩动画效果 translate 画面转换位置移动动画效果 rotate 画面 ...
- android XMl 解析神奇xstream 六: 把集合list 转化为 XML文档
前言:对xstream不理解的请看: android XMl 解析神奇xstream 一: 解析android项目中 asset 文件夹 下的 aa.xml 文件 android XMl 解析神奇xs ...
- android XMl 解析神奇xstream 五: 把复杂对象转换成 xml ,并写入SD卡中的xml文件
前言:对xstream不理解的请看: android XMl 解析神奇xstream 一: 解析android项目中 asset 文件夹 下的 aa.xml 文件 android XMl 解析神奇xs ...
- android XMl 解析神奇xstream 四: 将复杂的xml文件解析为对象
前言:对xstream不理解的请看: android XMl 解析神奇xstream 一: 解析android项目中 asset 文件夹 下的 aa.xml 文件 android XMl 解析神奇xs ...
- android XMl 解析神奇xstream 三: 把复杂对象转换成 xml
前言:对xstream不理解的请看: android XMl 解析神奇xstream 一: 解析android项目中 asset 文件夹 下的 aa.xml 文件 android XMl 解析神奇xs ...
- android XMl 解析神奇xstream 二: 把对象转换成xml
前言:对xstream不理解的请看:android XMl 解析神奇xstream 一: 解析android项目中 asset 文件夹 下的 aa.xml 文件 1.Javabeen 代码 packa ...
- android 中解析XML的方法(转)
在XML解析和使用原始XML资源中都涉及过对XML的解析,之前使用的是 DOM4J和 XmlResourceParser 来解析的.本文中将使用XmlPullParser来解析,分别解析不同复杂度的t ...
- 实现android上解析Json格式数据功能
实现android上解析Json格式数据功能,该源码转载于安卓教程网的,http://android.662p.com ,个人感觉还不错的,大家可以看看一下吧. package com.practic ...
- android中解析文件的三种方式
android中解析文件的三种方式 好久没有动手写点东西了,最近在研究android的相关技术,现在就android中解析文件的三种方式做以下总结.其主要有:SAX(Simple API fo ...
随机推荐
- Kubernetes的DaemonSet(下篇)
用Daemon Pod来进行通信 使用Pod来再DaemonSet中通信的手段有: 推的方式:在DaemonSet中的Pod会被配置成发送更新到如状态数据库这样的服务.这些都没有客户端. IP+端口方 ...
- ajax异步请求302分析
1.前言 遇到这样一种情况,打开网页两个窗口a,b(都是已经登录授权的),在a页面中退出登录,然后在b页面执行增删改查,这个时候因为授权原因,b页面后端的请求肯定出现异常(对这个异常的处理,进行内部跳 ...
- JavaScript构造函数
JavaScript不同于其他强类型语言,没有类的概念,但是它支持可以与实例共同使用特殊的Constructor构造器,使用new关键字创建新的实例,并告知JavaScript使用对象的内规则去定制这 ...
- .net Lambda表达式与Linq (LINQ TO object)
Lambda表达式,是用来写匿名方法的. 在委托用得比较多,因为委托是传递方法的. 定义几个委托: public delegate void DoNoThing();//无参无返回值 publ ...
- 基于百度AI开放平台的人脸识别及语音合成
基于百度AI的人脸识别及语音合成课题 课题需求 (1)人脸识别 在Web界面上传人的照片,后台使用Java技术接收图片,然后对图片进行解码,调用云平台接口识别人脸特征,接收平台返回的人员年龄.性别.颜 ...
- Vue基本使用
Vue.js是一款流行的开源JavaScript前端框架,旨在更好地组织与简化Web开发.Vue所关注的核心是MVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模 ...
- 正确分析结构使用正确的HTML标签。CSS样式写一起。
在内容中 一行内容包括三张图片,每张图片下面有标题和具体介绍,那么可以使用: 分析和解决如下步骤: 1,一行三块,先向左浮动成为一行float:left. 2,把他们的宽度平分三份,33.3%.三份都 ...
- Mongo之架构部署(Replica Sets+Sharding)
一.环境 要构建一个 MongoDB Sharding Cluster,需要三种角色: •Shard Server: mongod 实例,用于存储实际的数据块. •Config Server: mon ...
- python进程、进程池(二)代码部分
第一种创建进程的方式: from multiprocessing import Process def f(name): print(name,"在子进程") if __name_ ...
- 操作系统:diskpart常用指令(使用diskpart实现分区管理)
配合磁盘管理一起食用,效果最佳.(我的电脑右键 -> 管理 -> 磁盘管理) status:列出主要命令 list:列出list下的命令 select disk 0:选择第一块磁盘 lis ...