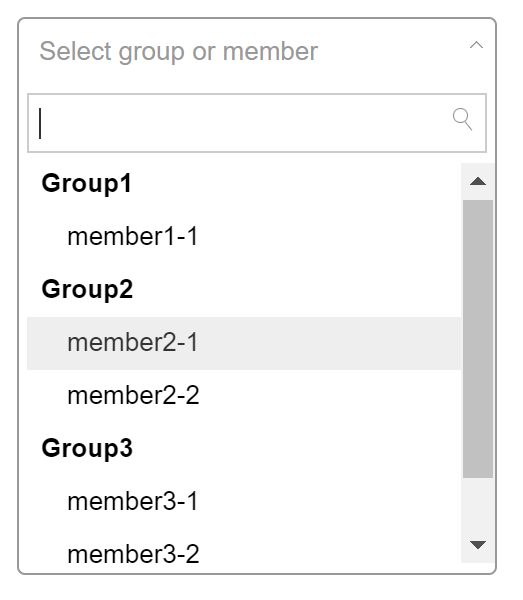
select2 3.5.3 二级下拉及搜索
select2 [3.5.3]版本
select2 插件地址 http://select2.github.io/select2/


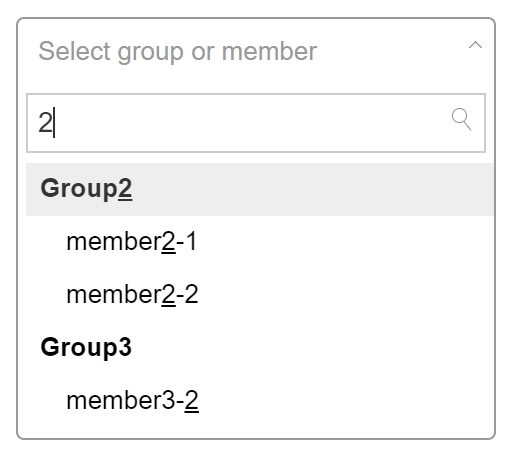
支持搜索: 
JS代码,如果Group不需要勾选,goup不加id就可以了。如果需要三级,可以在二级的基础上做修改。
代码是当时在google上搜到的。不记得是哪里的了。
var arr = [
{
"text": "Group1",
"id": "001",
"children": [
{
"id": "001-1",
"text": "member1-1",
}
]
},
{
"text": "Group2",
"id": "002",
"children": [
{
"id": "002-1",
"text": "member2-1",
},
{
"id": "002-2",
"text": "member2-2",
}
]
},
{
"text": "Group3",
"id": "003",
"children": [
{
"id": "003-1",
"text": "member3-1",
},
{
"id": "003-2",
"text": "member3-2",
},
{
"id": "003-3",
"text": "member3-3",
}
]
}
]; $(".group-select").select2({
placeholder: "Select group or member",
allowClear:true,
data: arr,
query: function (options){
var selectedIds = options.element.select2('val');
var data = jQuery.extend(true, {}, this.data);
var selectableGroups = $.map(data, function (group) {
var areAllChildrenSelected = true,
parentMatchTerm = false,
anyChildMatchTerm = false;
if (group.text.toLowerCase().indexOf(options.term.toLowerCase()) >= 0) {
parentMatchTerm = true;
}
var i = group.children.length;
while (i--) {
var child = group.children[i];
if (selectedIds.indexOf(child.id) < 0) {
areAllChildrenSelected = false;
}
if (options.term == '' || (child.text.toLowerCase().indexOf(options.term.toLowerCase()) >= 0)) {
anyChildMatchTerm = true;
}
else if (!parentMatchTerm) {
var index = group.children.indexOf(child);
if (index > -1) {
group.children.splice(index, 1);
}
}
}
return (!areAllChildrenSelected && (parentMatchTerm || anyChildMatchTerm)) ? group : null;
});
options.callback({ results: selectableGroups });
}
});
select2 3.5.3 二级下拉及搜索的更多相关文章
- 纯CSS实现二级下拉导航菜单
这是一款纯CSS菜单,二级下拉导航效果,是最简洁的CSS导航菜单,兼容性也很棒,IE7/8.火狐等都支持,而且它还是学习CSS菜单编写的典型教程,让你学会很多CSS技巧. 运行效果截图如下: < ...
- 纯CSS3实现宽屏二级下拉菜单
今天我们要来分享一款基于纯CSS3的宽屏二级下拉菜单,这款菜单的子菜单在展开的时候是很宽敞的,菜单项中可以自定义格式的内容,非常实用,也很大气.由于是用纯CSS3实现,所以这款下拉菜单不用运行Java ...
- AJAX二级下拉联动【XML方式】
AJAX二级下拉联动案例 我们在购物的时候,常常需要我们来选择自己的收货地址,先选择省份,再选择城市- 有没有发现:当我们选择完省份的时候,出现的城市全部都是根据省份来给我们选择的.这是怎么做到的呢? ...
- 基于jQuery动画二级下拉导航菜单
春节回来给大家分享一款基于jQuery动画二级下拉导航菜单.鼠标经过的时候以动画的形式出现二级导航.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id=" ...
- jQuery实现淡入淡出二级下拉导航菜单的方法
本文实例讲述了jQuery实现淡入淡出二级下拉导航菜单的方法.分享给大家供大家参考.具体如下: 这是一款基于jQuery实现的导航菜单,淡入淡出二级的菜单导航,很经常见到的效果,这里使用的是jquer ...
- flash滚动图片遮住二级下拉菜单解决方法
如上图所示,在进行排版时,如果不注意会遇到二级下拉菜单被下边的img图片遮住.此种情况在ie7 8 中出现. 解决方法:给二级下拉菜单添加z-index:9999;position:relative; ...
- Web前端开发实战1:二级下拉式菜单之CSS实现
二级下拉式菜单在各大学校站点.电商类站点.新闻类站点等大型?站点非经常见,那么它的实现原理是什么呢? 学习了Web前端开发的知识后,我们是能够实现这种功能的.复杂的都是从基础效果上加入做出来的.原理和 ...
- Excel应用----制作二级下拉菜单【转】
应用: 原始数据源是两列的源数据,那该如何制作二级下拉菜单, 当然可以将这两列的数据源,转换成上面的那种格式,再用上面的方法来制作. 今天教大学的方法是直接通过这种两列式的数据源来制作下拉菜单,如果A ...
- Web前端开发实战6:CSS实现导航菜单结合二级下拉式菜单的简单变换
前面几篇博文都在讲导航菜单和二级下拉式菜单,事实上有非常多方法都能够实现的.详细的情况还要视情况而定. 在后面学习到jQuery框架之后,会有更丰富的动画效果.因为在学习Ajax和jQuery的初步阶 ...
随机推荐
- electron开发客户端注意事项(兼开源个人知识管理工具“想学吗”)
窗口间通信的问题 electron窗口通信比nwjs要麻烦的多 electron分主进程和渲染进程,渲染进程又分主窗口的渲染进程和子窗口的渲染进程 主窗口的渲染进程给子窗口的渲染进程发消息 subWi ...
- CSS文本属性 文本阴影text-shadow 换行 text-overflow
div{ font-size: 20px; text-shadow: 5px 5px 5px #333; text-shadow: 10px 10px ...
- RowKey设计之单调递增行键/时序数据
在一个集群中,一个导入数据的进程锁住不动,所有的client都在等待一个region (因而也就是一个单个节点),过了一会后,变成了下一个region…如果使用了单调递增 或者时序的key便会造成 ...
- Spark RPC框架源码分析(三)Spark心跳机制分析
一.Spark心跳概述 前面两节中介绍了Spark RPC的基本知识,以及深入剖析了Spark RPC中一些源码的实现流程. 具体可以看这里: Spark RPC框架源码分析(二)运行时序 Spark ...
- 2019-1-17 前言 C#高级编程(第11版)
C#已更新为更快的速度.主要版本7.0是2017年3月发布,次要版本7.1和7.2很快发布在2017年8月和2017年12月.通过项目设置,您可以与每个应用程序一起分发,是开源的,不可用仅适用于Win ...
- C#隐式转换与显示转换
System.Objec时C#中所有类型的基类,也就是万类之源. 一.值类型 值类型都继承自System.ValueType(派生自System.Objec),继承自System.ValueType的 ...
- python学习——读取染色体长度(三、用循环或者函数求总长并获取最长染色体长度)
# 读取fasta # 解析每条序列的长度 chr_len = [10,20,30,40,50] # 求和 # 方法一:通过循环 total_len = 0 #定义total_len的初始长度 for ...
- react dnd demo2
import React, { Component } from 'react'; import './App.css'; import Card from './Card'; import HTML ...
- commons-lang3之StringUtils
字符串是一种在开发中经常使用到的数据类型,对字符串的处理也变得非常重要,字符串本身有一些方法,但都没有对null做处理,而且有时可能还需要做一些额外处理才能满足我们的需求,比如,要判断某个字符串中是否 ...
- remote: Permission to user_name/Code.git denied to other_user_name. fatal: unable to access 'https://github.com/user_name/Code.git/': The requested URL returned error: 403
Error msg: $ git push remote: Permission to xxx/Code.git denied to xxxxxx. fatal: unable to access ' ...
