css块居中
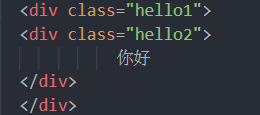
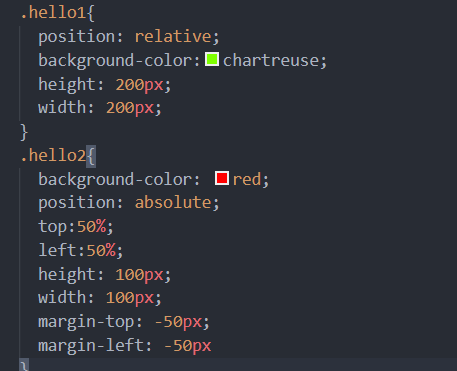
1、已知宽高的块级元素居中:



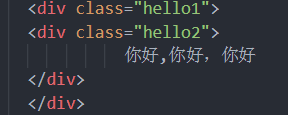
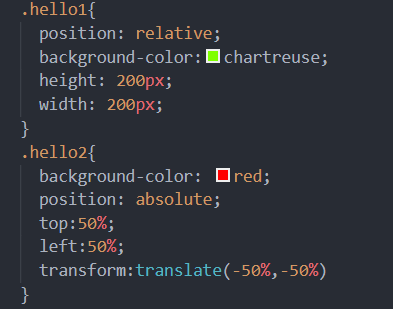
2、未知宽高的块级元素居中:



css块居中的更多相关文章
- CSS 图像居中对齐
CSS 图像居中对齐 我们在<CSS 内外边距>学过内容居中,它的原理是将外边左右设置为auto.图像居中也是这个原理. 示例 <!DOCTYPE html> <htm ...
- CSS中居中的完全指南(中英对照翻译)
翻译自:https://css-tricks.com/centering-css-complete-guide/ Centering things in CSS is the poster child ...
- 【转】css布局居中和CSS内容居中区别和对应DIV CSS代码
原文地址:http://www.divcss5.com/jiqiao/j771.shtml css布局居中和CSS内容居中区别和对应DIV CSS代码教程与图文代码案例篇 对于新手来说DIV CSS布 ...
- 使用Flexbox实现CSS竖向居中
竖向居中需要一个父元素和一个子元素合作完成. <div class="flexbox-container"> <div>Blah blah</div& ...
- CSS标签居中
CSS标签居中是相对于父标签说的,即在父标签的中居中.通常是在子标签中使用margin:0 auto,来使子标签居中.此外子标签需要有固定的宽度才行,比如 子标签为div时,div的宽度默认占父标签的 ...
- CSS块元素与内联元素(转)
为什么<a><span>这种标签定义width,height等CSS属性时会发现完全不生效? 因为它们不是容器,它们是内联元素,不是块元素 CSS 块元素与内联元素 关键字: ...
- css块级标签,行内标签,行内块标签的转换(2)
css块级标签,行内标签,行内块标签的转换 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在基础1中,我详细讲 ...
- css常用居中
对一个已知大小的元素上下左右居中(已知大小了,直接margin也就行了): css如下:.parent{height:100px;width:100px;background:grey;positio ...
- CSS块级元素与行内元素
CSS块级元素与行内元素 行内元素与块状元素 1.块级元素:可以设置 width, height属性. 行内元素:设置width和height无效,其宽度随其元素的内容(文字或者图片等)的宽度而变化 ...
随机推荐
- Window环境下配置MySQL 5.6的主从复制、备份恢复
1.环境准备 Windows 7 64位 MySQL 5.6 主库:192.168.103.207 从库:192.168.103.208 navicat无法连接MySQL8解决方案 #修改加密规则 A ...
- c#上位机与三菱PLC(FX3U)串口通讯
项目中会经常用到上位机与PLC之间的串口通信,本文介绍一下C#如何编写上位机代码 与三菱FX3U进行通讯 1. 第一种方法是自己写代码实现,主要代码如下: //对PLC的Y7进行置1 byte[] Y ...
- Web部分
说出Servlet的生命周期,并说出Servlet和GCI的区别. Web容器加载Servlet并将其实例化后,Servlet生命周期开始,容器运行其init方法进行Servlet的初始化,请求到达时 ...
- C#面向对象(1)
一.面向对象(OOP) 面向过程 面向过程就是分析出解决问题的所需要的步骤,然后每个步骤使用函数实现,使用时将函数依次调用即可 C语言 面向对象 对象:生活中真实存在的事物(电脑.手机.草.树.... ...
- oracle学习笔记(三) DCL 数据控制语言与 DDL 数据定义语言
DCL 数据控制语言 Data control language 之前说过的授权和收权利语句 grant, revoke DDL 数据定义语言 Data define language create ...
- CSS中的一下小技巧1之CSS3三角形运用
使用CSS3实现三角形: 在前端页面中有很多时候会遇到需要三角形图案的时候,以前不知道可以用CSS3实现三角形的时候,一般都是叫UI把三角形图案切出来. 后来知道原来可以用CSS3实现三角形,可是用过 ...
- 升鲜宝V2.0_生鲜配送行业,对生鲜配送系统开发与实施的深度对比与思考_升鲜宝生鲜配送系统_15382353715_余东升
升鲜宝V2.0_生鲜配送行业,对生鲜配送系统开发与实施的深度对比与思考_升鲜宝生鲜配送系统_15382353715_余东升 笔者从事生鲜配送软件开发接近10年,前前后后研究了很多 ...
- UE4游戏开发基础命令
在个人的Unrealengine账户中关联自己的GitHub账户成功之后,就可以访问UE4引擎的源码了. git clone -b release https://github.com/EpicGam ...
- VS code 中的各种变量 ${file},${fileBasename}
VS code 中的各种变量 ${file},${fileBasename} 2017年08月24日 11:14:07 bailsong 阅读数:7108 from: https://blog. ...
- spring boot跨域问题
跨域是指不同域名之间相互访问.跨域,指的是浏览器不能执行其他网站的脚本.它是浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制.也就是如果在A网站中,我们希望使用Ajax来获得B网站 ...
