利用控制台承载SignalR作为服务端、及第三方推送信息
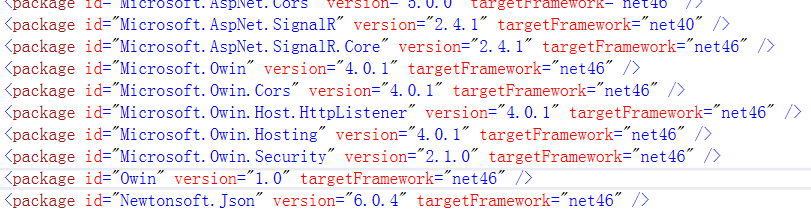
一 首先建立一个控制台需要引用一些组件

特别要注意引用Microsoft.Owin.Host.HttpListener别忘了这个组件,不引用他可能程序正常运行不会报错,但服务器一直开启失败(我之前就是掉过这个坑了)
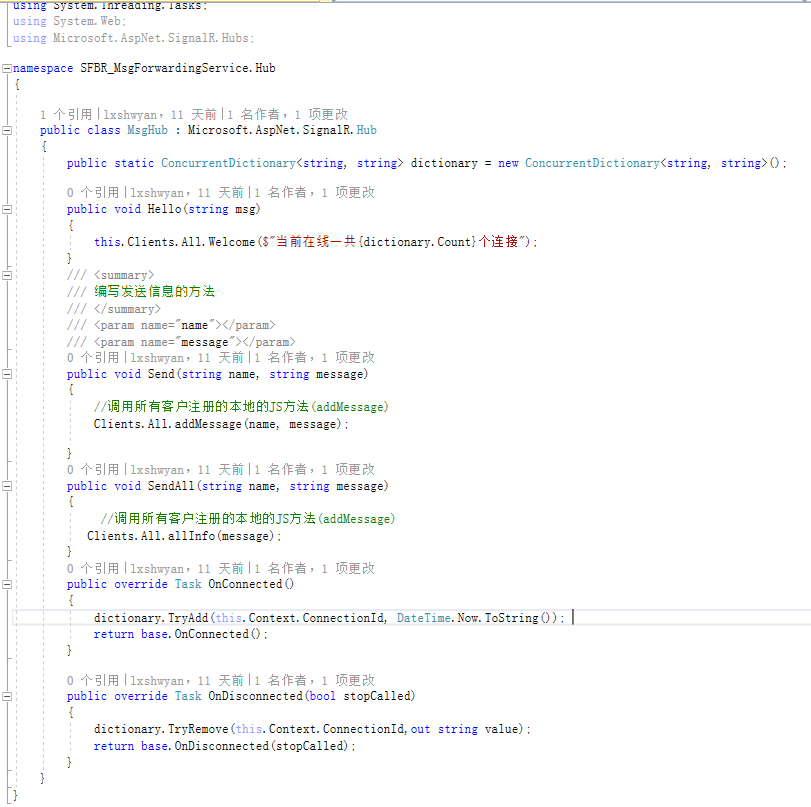
二、建立一个控制台程序且建立集线器类MsgHub继承Microsoft.AspNet.SignalR.Hub

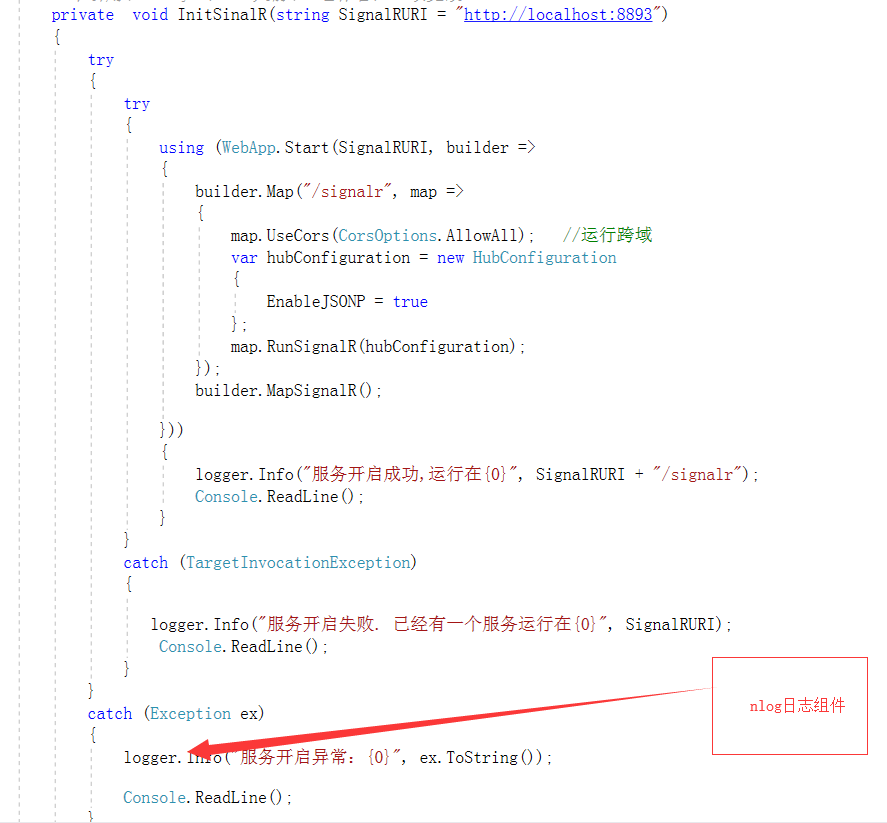
三、初始化服务端

四、调用InitSinalR方法即可启用成功服务端

到此完成服务端程序,客户端只需要请求上面地址即可运行
五、写到这只是完成了客户和服务消息传递,怎么将第三方消息发到客户端呢???
其实Microsoft.AspNet.SignalR里面有一个全局类GlobalHost,通过这个可以全局找到我们想要的hub
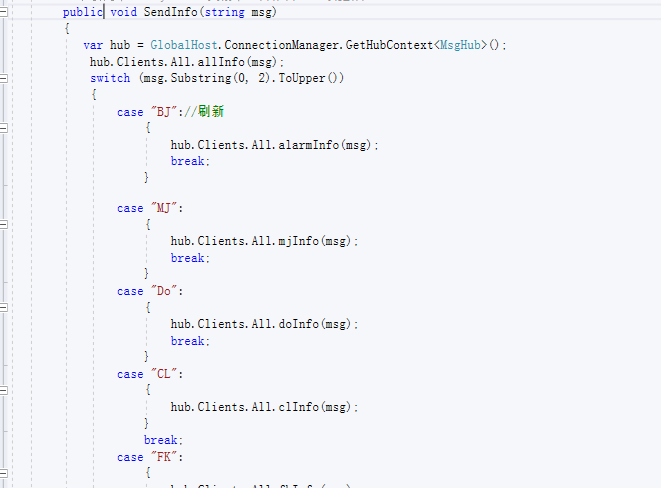
如: var hub = GlobalHost.ConnectionManager.GetHubContext<MsgHub>(); 这样我们就可以在任何地方调用hub方法

六、还使用了Topshelf组件,这样可以通过window服务部署程序了
namespace SFBR_MsgForwardingService
{
class Program
{
static void Main(string[] args)
{
HostFactory.Run(x =>
{
x.Service<Startup>(s =>
{
s.ConstructUsing(name => new Startup());
s.WhenStarted(tc => tc.Start());
s.WhenStopped(tc => tc.Stop());
});
x.RunAsLocalSystem(); x.SetDescription("SFBR消息转发服务");
x.SetDisplayName("SFBR消息转发服务");
x.SetServiceName("SFBR_MsgForwardingService");
});
}
}
}
七、客户端调用
1.开启服务端,服务器运行正常后,可以通过浏览器测试是否正常 http://localhost:6178/signalr/hubs,显示以下界面说明正常

2.需要引用 <script src="Scripts/jquery.signalR-2.2.2.min.js"></script>
3.通过ajax请求js数据,请求到数据后先注册注册客户端方法,再开启连接成功,
<script type="text/javascript">
var chat;
//连接方法
var connect = function (url, userID) {
$.ajax({
url: url + "/hubs",
type: "get",
dataType: "text",
success: function (data) {
eval(data);
console.log("开始连接")
$.connection.hub.url = url;
$.connection.hub.qs = { "userId": userID };
chat = $.connection.msgHub;
// 注册客户端方法
registerClient();
// 连接成功后注册服务器方法
$.connection.hub.start().done(function () {
console.log(url + "连接成功");
$('#sendmessage').click(function () {
chat.server.send($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
})
});
//断开连接后
$.connection.hub.disconnected(function () {
console.log("已断开连接"); }); },
error: function (XMLHttpRequest, textStatus, errorThrown) {
isLoaded = -;
},
});
}
$(function () {
var userId = prompt('Enter your name:', '');
//Set the hubs URL for the connection
connect("http://192.168.137.112:6178/signalr",userId);
});
// 注册客户端方法
var registerClient=function () {
if (chat) {
//接收消息1
chat.client.addMessage = function (name, message) {
console.log(message);
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>'); };
//接收消息2
chat.client.allInfo = function (message) {
console.log(message);
var encodedMsg = $('<div />').text(message).html(); $('#discussion').append('<li><strong>'
+ '</strong>: ' + encodedMsg + '</li>');
}
}
}
</script>
4.客户端代码调用不具体说明,比较简单,注册客户端方法的时候方法名称首字母必须小写
八、因文档功底比较差,具体实现请看代码,完整代码实例 github地址:https://github.com/lxshwyan/SFBR_MsgForwardingService.git
利用控制台承载SignalR作为服务端、及第三方推送信息的更多相关文章
- Asp.net SignalR 实现服务端消息实时推送到所有Web端
ASP .NET SignalR是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信.实际上 Asp.net SignalR 2 实现 服务端消息推送到Web端, 更加 ...
- spring集成webSocket实现服务端向前端推送消息
原文:https://blog.csdn.net/ya_nuo/article/details/79612158 spring集成webSocket实现服务端向前端推送消息 1.前端连接webso ...
- C#服务端通过Socket推送数据到Android端App中
需求: 描述:实时在客户端上获取到哪些款需要补货. 要求: 后台需要使用c#,并且哪些需要补货的逻辑写在公司框架内,客户端采用PDA(即Android客户端 版本4.4) . 用户打开了补货通知页面时 ...
- java服务端的 极光推送
项目中用到了极光推送 下面写下笔记 首先引入jar包 下载地址https://docs.jiguang.cn/jpush/resources/(非maven项目的下载地址) <depend ...
- 服务端向客户端推送消息技术之websocket的介绍
websocket的介绍 在讲解WebSocket前,我们先来看看下面这种场景,在HTTP协议下,怎么实现. 需求: 在网站中,要实现简单的聊天,这种情况怎么实现呢?如下图: 当发送私信的时候,如果要 ...
- 使用SignalR从服务端主动推送警报日志到各种终端(桌面、移动、网页)
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. 使用SignalR从服务端主动推送警报日志到各种终端(桌面.移动.网页) 阅读导航 本文背景 ...
- 基于SignalR的服务端和客户端通讯处理
SignalR是一个.NET Core/.NET Framework的实时通讯的框架,一般应用在ASP.NET上,当然也可以应用在Winform上实现服务端和客户端的消息通讯,本篇随笔主要基于Sign ...
- [SignalR]SignalR与WCF双工模式结合实现服务端数据直推浏览器端
原文:[SignalR]SignalR与WCF双工模式结合实现服务端数据直推浏览器端 之前开发基于WinForm监控的软件,服务端基于Wcf实现,里面涉及双工模式,在客户端里面,采用心跳包机制保持与服 ...
- C#开发BIMFACE系列7 服务端API之获取文件信息列表
系列目录 [已更新最新开发文章,点击查看详细] 本文详细介绍如何获取BIMFACE平台中所有上传过的文件信息列表. 请求地址:GET https://file.bimface.com/file ...
随机推荐
- @vue-cli3安装element组件过程
在创建好的项目目录下 执行: vue add element 如图选择对应的选项 安装成功!KO!
- ASP.NET Core 使用 Google 验证码(reCAPTCHA v3)代替传统验证码
写在前面 友情提示: Google reCAPTCHA(v3下同) 的使用不需要"梯子",但申请账号的时候需要! Google reCAPTCHA 的使用不需要"梯子&q ...
- MySQL InnoDB 修改表列Online DDL
概述 一般来说数据库结构一经设计,不能轻易更改,因为更改DDL(Data Definition Language)操作代价很高,所以在进行数据库结构设计时需要谨慎. 但是业务发展是未知的,特别是那些变 ...
- 你觉得 .NET 性能低,可能只是因为你的能力低
by Conmajia 本文由以下大佬赞助 加入赞助者行列 {{ sponsor.name }} 感恩,你们的赞助让我在抓耳挠腮写文章时不至于断了香烟. var s = [{ name: '◎梦想起航 ...
- 从QA到工程能效团队
Engineering Productivity Productivity is our job; testing and quality are the job of everyone involv ...
- oracle学习笔记(一) oracle 体系结构简单介绍以及创建表空间和用户
体系结构 oracle数据服务器由oracle数据库和实例组成 实例由后台进程和内存结构组成 内存结构由共享池,数据缓冲区,日志缓存区 Oracle数据库是通过表空间来存储物理表的,一个数据库实例可以 ...
- 移动端video不全屏播放
<div class="m-video"> <video x5-playsinline="" playsinline="" ...
- 可达用户投资额的计算(Java)
有话要说: 前阵子遇到了一个计算可达用户投资额的问题,觉得非常有趣,故把它记录下来. 问题描述: 某产品可被投资,注册后才可以投资,其注册可以被邀请(并不是每个人都是被邀请的).邀请人可以邀请多个人注 ...
- SQL Server一致性错误修复案例总结
今天遇到了一个关于数据库一致性错误的案例.海外工厂的一台SQL Server 2005(9.00.5069.00 Standard Edition)数据库在做DBCC CHECKDB的时候出现了一致性 ...
- c#面试题汇总(1)
c#面试题汇总 From: https://www.cnblogs.com/suzhiyong1988/p/5069385.html 下面的参考解答只是帮助大家理解,不用背,面试题.笔试题千变万化 ...
