javascript 一些特殊的字符运算
1.什么是 --> ?
这两个分开是很简单的两个运算符,比如--,一般表示自减,var i = 5;while(i){console.log(i--);},会打印出5,4,3,2,1;
> ,为大于号,一般用于比较运算。
那么这两个结合起来呢?
在c中 -->表示的是趋向于,也就是说 --> 0 表示的是趋向于0.
#include <stdio.h>
int main()
{
int x = ;
while (x --> ) // x goes to 0
{
printf("%d ", x);
}
}
那么它在javascript中是否同样起效?
var n = 5;
while (n --> 0){
console.log(n);
}
在Chrome的控制台运行之后的效果是这样的

也就是说-->这个箭头函数(此箭头函数非彼箭头函数=>)同样适用于javascript,大家有没有觉得这个箭头函数很眼熟
<script language="javascript">
<!--
document.bgColor = "brown";
// red
// -->
</script>
箭头符号在 JavaScript 诞生时就已经存在,当初第一个 诞生时就已经存在 JavaScript 教程曾建议在HTML 注释内包裹行脚本,这样可以避免不支持 JS 的浏览器误将 JS 代码显示为文本。
那么除了 --> 这种形式还有别的表现形式吗?
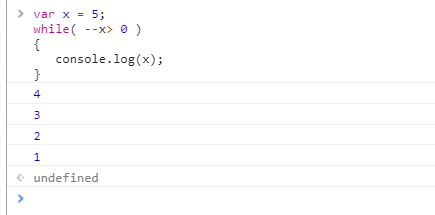
var x = 5;
while( --x> 0 )
{
console.log(x);
}

我们惊奇的发现 --x>也可以表现出趋于的性质,那么--x>是什么意思?
这表示 递减x然后比较X和0 >操作符
讲到这里大家基本都明白了吧,于是可以延伸出一系列的运算符
--> x-->0
++> x++>0
-->= x-->=0
++>= x++>=0
--< x--<0
++< x++<0
--<= x--<=0
++<= x++<=02.~~的作用
从字面上看~~就是转反再转反包括对布尔类型、undefined、null的操作如

另外一点把true转化为1的可以直接Number(true)
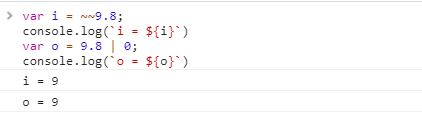
但是这不是最大的亮点,~~可用于取整,与 | 0功能相当

值得一提的是 它与 Math.floor的区别是,Math.floor是向下取整,而~~在正数的范围是向下取整,在负数的范围是向上取整的。
另外 !!将一个值方便快速转化为布尔值 !!window===true
这些特殊运算符在某种程度上大大的方便了我们的计算使用。
javascript 一些特殊的字符运算的更多相关文章
- javascript实现unicode与字符互相转换
javascript实现unicode与字符互相转换. <script language="javascript"> //手机检测 function checkMo ...
- javascript基础(三)运算
原文http://pij.robinqu.me/ 递增递减操作符(包括前置和后置).一元正负符号操作符 这些操作符适用于任何数据类型的值,针对不同类型的值,该操作符遵循以下规则(经过对比发现,其规则与 ...
- Javascript中的函数数学运算
1.Math函数与属性使用语法 Math.方法名(参数1,参数2,...); Math.属性; 说明 Math函数可以没有参数,比如Math.random()函数,或有多个参数,比如Math.max( ...
- JavaScript判断字符串的字符长度(中文占两个字符)
判断方法 //判断字符串中的字符 中文算两个字符 function chkstrlen(str) { ; ; i < str.length; i++) { ) //如果是汉字,则字符串长度加2 ...
- HDU 1015(字符运算 **)
题意是在一段大写英文字符中找出 5 个字符通过代入公式运算得到目标值,如有多组字符满足题意,则输出字典序最大的一组,否则输出 no solution. 应该是用深搜做的,但是直接暴力也过了……(应该没 ...
- javascript字符串 转 驼峰字符
字符串 转 驼峰字符 <script type="text/javascript"> var str = 'peng-hui-datou'; function a( ...
- Sass字符运算
在 Sass 中可以通过加法符号“+”来对字符串进行连接.例如: $content: "Hello" + "" + "Sass!"; .bo ...
- JavaScript Replace 多个字符
<html> <head> <title></title> <script language="javascript"> ...
- [matlab] 5.字符运算与微积分
首先介绍一下matlab里的符号计算 符号变量可以看成是数学中含参数 的表达式中的参数 matlab能进行像(a+b)(a-b)=a^2-b^2这样的计算 要进行符号计算首先要定义符号变量 定义符号对 ...
随机推荐
- .23-浅析webpack源码之事件流compilation(1)
正式开始跑编译,依次解析,首先是: compiler.apply( new JsonpTemplatePlugin(options.output), // start new FunctionModu ...
- python原始字符串
str1='let's go' File "<input>", line 1 str1='let's go' ^ SyntaxError: invalid syntax ...
- linux 下 tomcat 安装
下载 根据已安装的jdk版本选择合适的版本,否则不兼容 https://tomcat.apache.org/whichversion.html 选择合适的压缩包 源码 二进制:已针对固定的操作系统和机 ...
- PHPCMS模板里面使用自定义函数
首先我在/phpcms/libs/functions/extention.func.php里面新增了一个函数 ============================================= ...
- SSH中post提交表单action中文乱码问题
我的问题对应的解决方案是:web.xml中filter的顺序问题[置顶].需要将编码过滤器放置在所有过滤器之前. 在解决这个问题途中学习到的东西: 解决方案总结(post中文乱码): 前后台编码方式一 ...
- 通读cheerio API ——NodeJs中的jquery
通读cheerio API ——NodeJs中的jquery 所谓工欲善其事,必先利其器,所以通读了cheerio的API,顺便翻译了一遍,有些地方因为知道的比较少,不知道什么意思,保留了英文,希望各 ...
- ThinkPhp关闭Debug后出错解决方案
注:我使用的是ThinkPHP的3.2版本,其他版本类似 从自己入手PHP开发以来,一直使用的是ThinkPHP的框架,前几天偶然间碰到了一个错误,在Debug模式下网站一切正常,而关闭Debug进行 ...
- JavaScript ES6 Arrow Functions(箭头函数)
1. 介绍 第一眼看到ES6新增加的 arrow function 时,感觉非常像 lambda 表达式. 那么arrow function是干什么的呢?可以看作为匿名函数的简写方式. 如: var ...
- junit4X系列--Runner解析
前面我整理了junit38系列的源码,那junit4X核心代码也基本类似.这里我先转载一些关于junit4X源码解析的好文章.感谢原作者的分享.原文地址:http://www.blogjava.net ...
- HSSF、XSSF和SXSSF区别以及Excel导出优化
之前有写过运用POI的HSSF方式导出数据到Excel(见:springMVC中使用POI方式导出excel至客户端.服务器实例),但这种方式当数据量大到一定程度时容易出现内存溢出等问题. 首先,PO ...
