在地图中调用显示FeatureLayer并进行render、popupTemplate、添加图例等相关内容的设置
ArcGIS Server发布完FeatureLayer后,就可以在自己的代码中调用并在地图上显示出来了。
一、代码框架
调用FeatureLayer,要在require开头引入"esri/layers/FeatureLayer"模块。例子使用底图采用智图公司提供的切片图层,更多内容请查看:ArcGIS JavaScript API4.8 底图选择的几种方案。
- <html>
- <head>
- <meta charset="utf-8">
- <!-- 移动端优化 -->
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
- <title>在地图中显示FeatureLayer</title>
- <!-- JS API 引入 -->
- <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
- <script src="https://js.arcgis.com/4.8/"></script>
- <!-- 设置样式 -->
- <style>
- html,body,#viewDiv{
- margin:0;
- padding:0;
- height:100%;
- width:100%;
- }
- </style>
- <!-- JS API 调用代码 -->
- <script>
- require([
- "esri/Map",
- "esri/views/MapView",
- "esri/layers/TileLayer",
- "esri/layers/FeatureLayer",
- "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer){
- var mapTileLayer=new TileLayer({
- url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer"
- });
- var map=new Map({
- layers:[mapTileLayer]
- });
- var view=new MapView({
- container:"viewDiv",
- map:map,
- center:[118.79647, 32.05838], //南京城区
- zoom:10
- });
- });
- </script>
- </head>
- <body>
- <div id="viewDiv"></div>
- </body>
- </html>

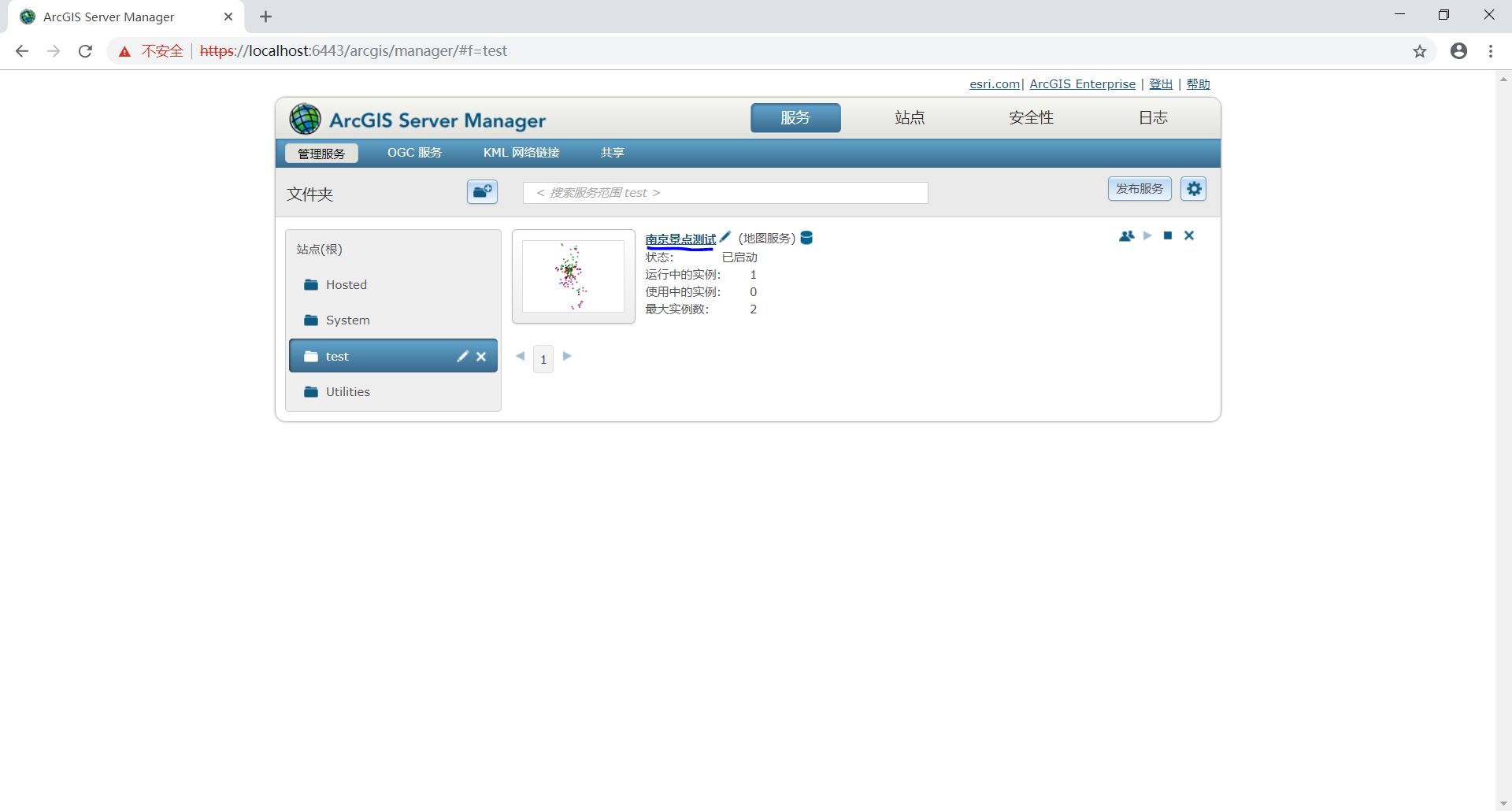
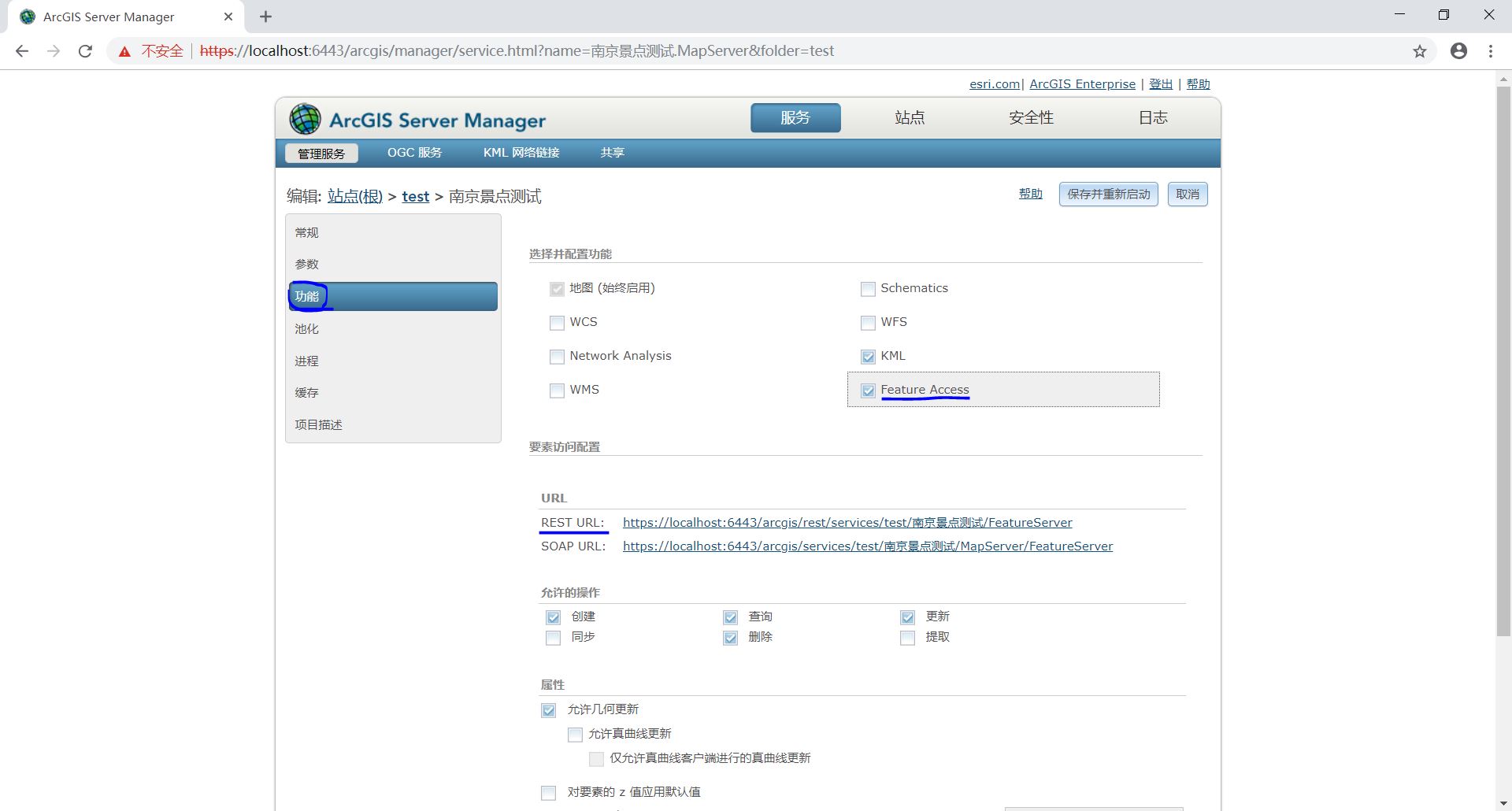
二、打开ArcGIS Server Manager,查看FeatureLayer的url
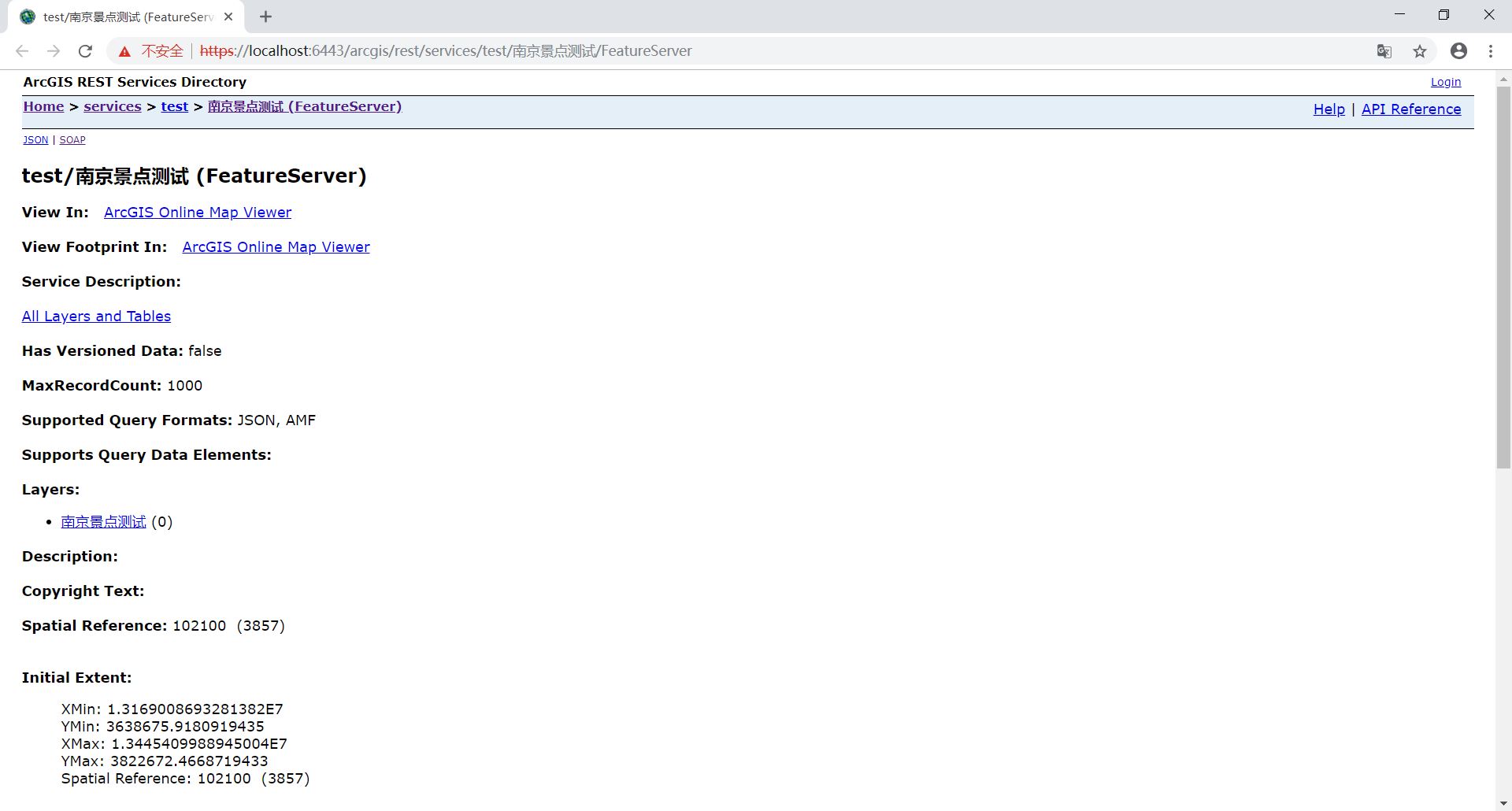
点击FeatureLayer地图服务的名字,在左侧的列表中选择“功能”,在右侧选中“Feature Access”,下方的REST URL就是我们需要调用的url。点击这个url可以查看这个地图服务的详细内容。



三、在代码中调用
在FeatureLayer的构造函数中,将刚才看到的url的值赋给url属性;将新建的FeatureLayer(要素图层)添加到当前Map对象中。
- <!-- JS API 调用代码 -->
- <script>
- require([
- "esri/Map",
- "esri/views/MapView",
- "esri/layers/TileLayer",
- "esri/layers/FeatureLayer",
- "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer){
- var mapTileLayer=new TileLayer({
- url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer"
- });
- var map=new Map({
- layers:[mapTileLayer]
- });
- var view=new MapView({
- container:"viewDiv",
- map:map,
- center:[118.79647, 32.05838], //南京城区
- zoom:10
- });
- //创建FeatureLayer
- var featureLayer=new FeatureLayer({
- url:"https://localhost:6443/arcgis/rest/services/test/南京景点测试/FeatureServer"
- });
- map.layers.add(featureLayer);
- });
- </script>
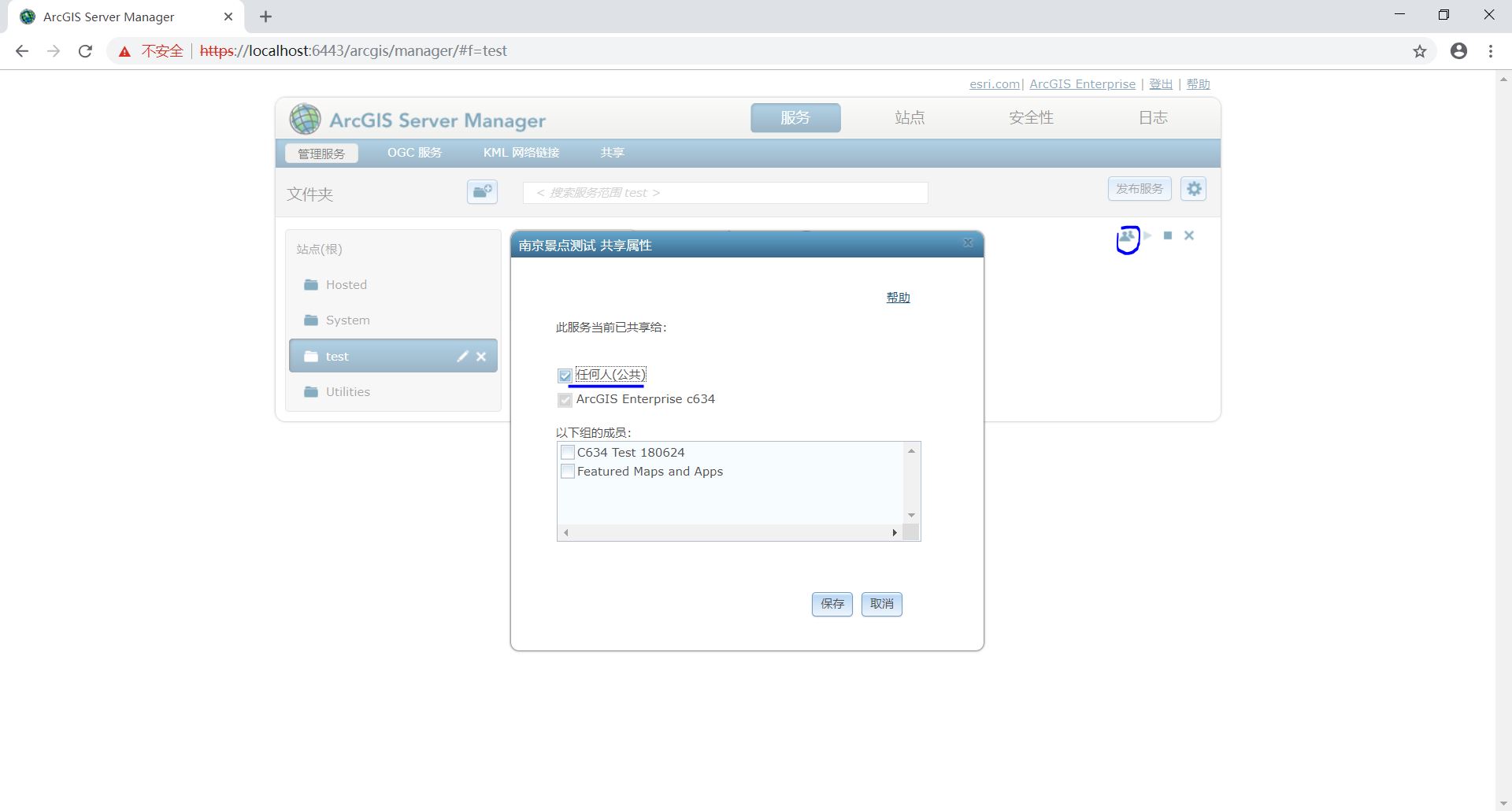
这里会提示输入账户和密码,我不知道这是不是由于将ArcGIS Server托管到portal上导致的。这里输入portal的账户和密码后,显示无法验证身份。可以在ArcGIS Server Manager中将这个地图服务的可见性设置为“任何人”,即将服务分享给所有人,以跳过这个登录面板。


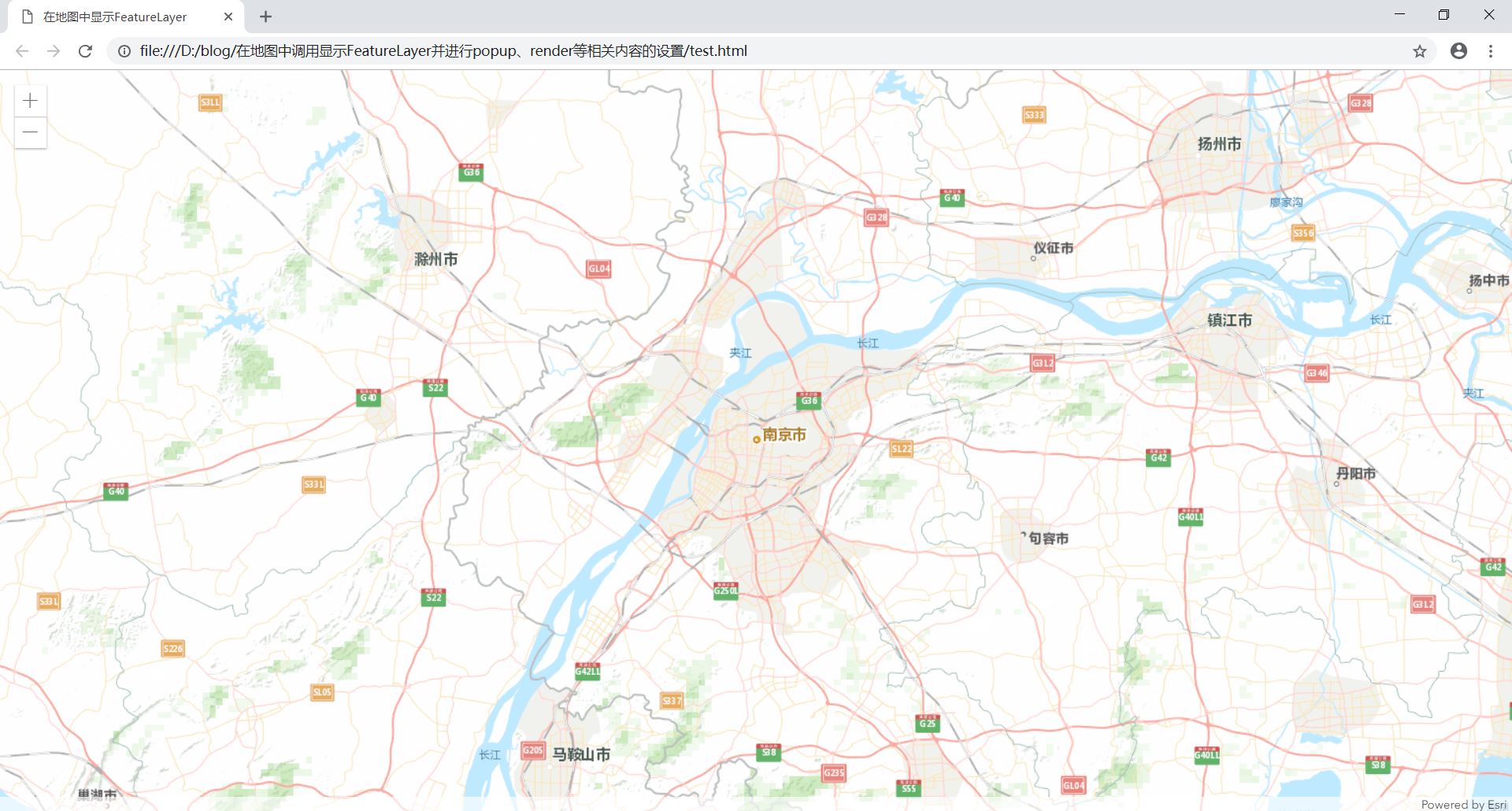
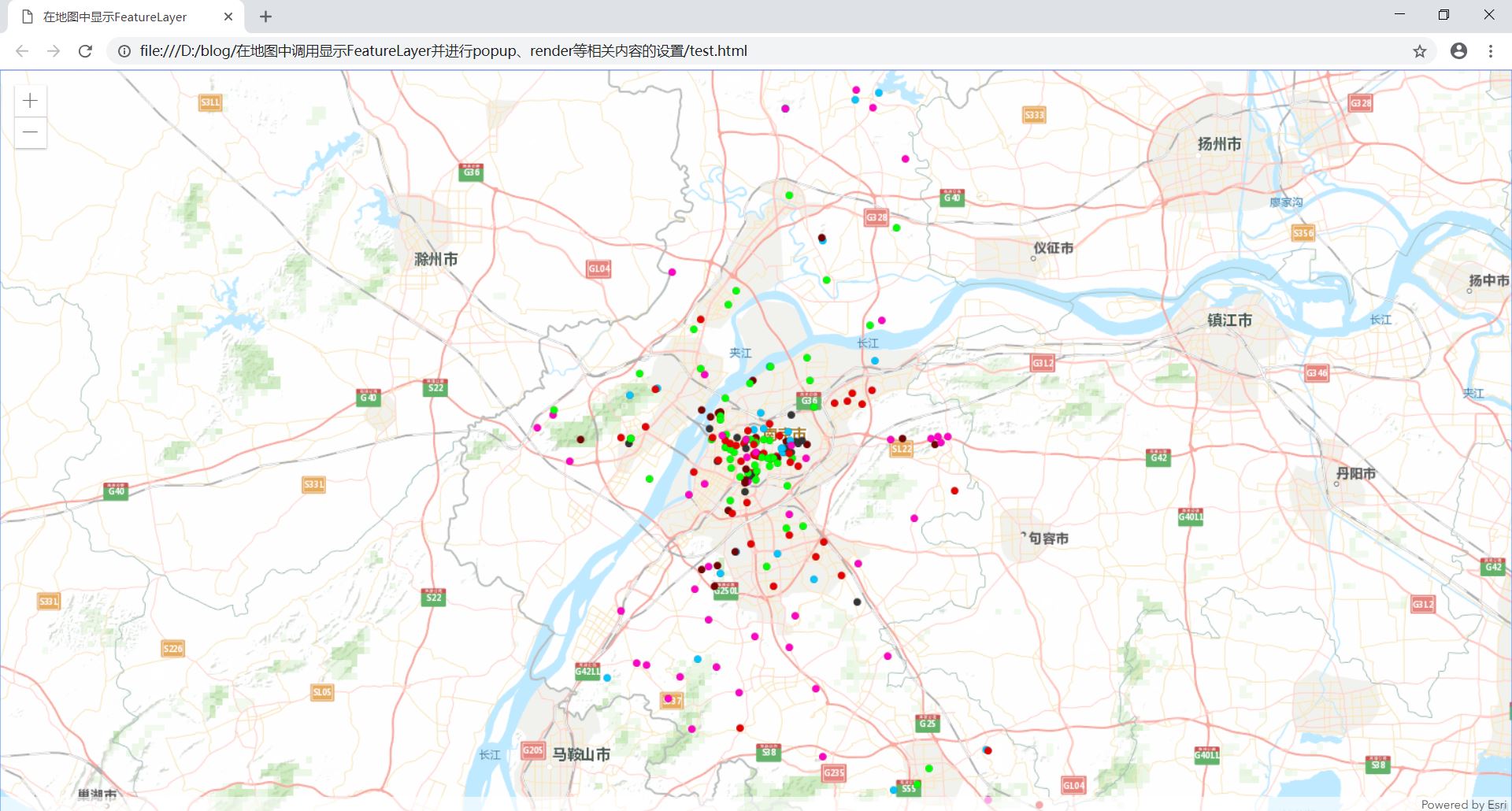
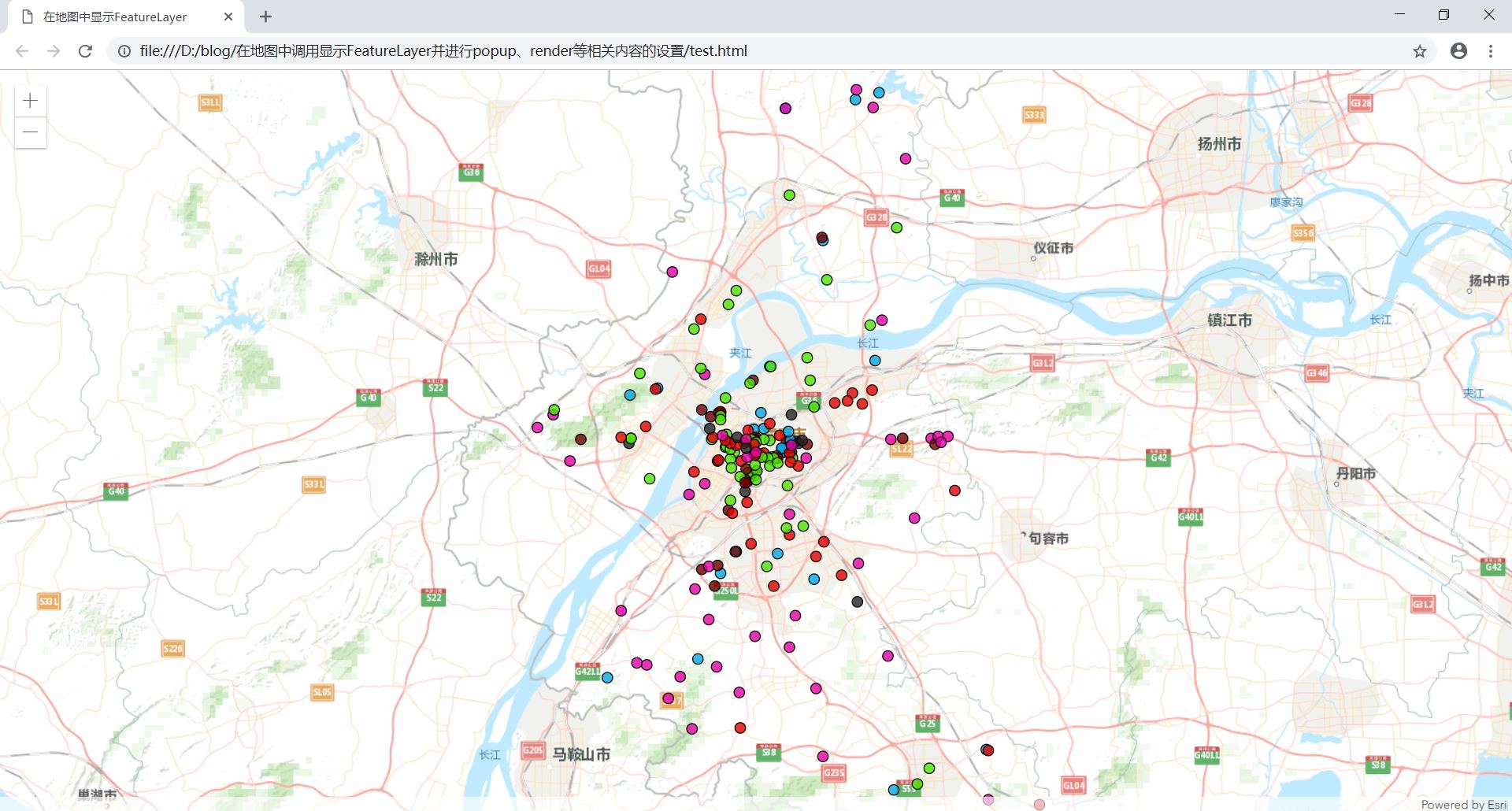
刷新界面,不再要求登录账户和密码,可以看到发布的FeatureLayer已添加到地图中。ArcGIS Server有时候因为某些原因无法启动,所以有时候发布的服务无法调用(Server时好时坏!)。可以重启电脑进行尝试。可以打开任务管理器,查看Server的启动情况。此外,如果将Server托管到portal,则要首先确保portal是可以正常启动并访问的。如果Server用不了,要先检查是不是portal出了问题。



地图中显示的五颜六色的点就是我们在ArcMap中发布的FeatureLayer(要素图层),符号的绘制是在ArcMap中完成的,更多内容请查看:在ArcMap中发布FeatureLayer(要素图层)。这样的符号其实并不好看,我们可以使用ArcGIS JavaScript API在前端进行符号的再一次渲染。
- <!-- JS API 调用代码 -->
- <script>
- require([
- "esri/Map",
- "esri/views/MapView",
- "esri/layers/TileLayer",
- "esri/layers/FeatureLayer",
- "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer){
- var mapTileLayer=new TileLayer({
- url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer"
- });
- var map=new Map({
- layers:[mapTileLayer]
- });
- var view=new MapView({
- container:"viewDiv",
- map:map,
- center:[118.79647, 32.05838], //南京城区
- zoom:10
- });
- //创建FeatureLayer
- var featureLayer=new FeatureLayer({
- url:"https://localhost:6443/arcgis/rest/services/test/南京景点测试/FeatureServer",
- renderer:{ //符号渲染器
- type:"unique-value",
- field:"类别",
- uniqueValueInfos:[{
- value:"历史古迹",
- symbol:{
- type:"simple-marker",
- color:[115,0,0,0.8], //棕色
- size:8
- },
- label:"历史古迹"
- },{
- value:"铭记缅怀",
- symbol:{
- type:"simple-marker",
- color:[36,36,36,0.8], //黑色(一点灰)
- size:8
- },
- label:"铭记缅怀"
- },{
- value:"科教知识",
- symbol:{
- type:"simple-marker",
- color:[230,0,0,0.8], //红色
- size:8
- },
- label:"科教知识"
- },{
- value:"生活玩乐",
- symbol:{
- type:"simple-marker",
- color:[230,0,169,0.8], //紫色
- size:8
- },
- label:"生活玩乐"
- },{
- value:"纵情山水",
- symbol:{
- type:"simple-marker",
- color:[0,169,230,0.8], //蓝色
- size:8
- },
- label:"纵情山水"
- },{
- value:"公园百态",
- symbol:{
- type:"simple-marker",
- color:[76,230,0,0.8], //绿色
- size:8
- },
- label:"公园百态"
- }]
- } //符号渲染器结束
- });
- map.layers.add(featureLayer);
- });
- </script>
在FeatureLayer的构造函数中为render(渲染器)属性赋值。type:"unique-value"规定渲染器按照唯一值进行符号绘制,field:"类别"规定符号绘制依据的字段(将按照FeatureLayer的"类别"这一字段值进行唯一值渲染;这个字段一共有6个值:历史古迹、铭记缅怀、科教知识、生活玩乐、纵情山水、公园百态),uniqueValueInfos是一个对象数组,uniqueValueInfos:[{obj1},{obj2},...,{obj6}],其中每一个obj都是一种类别的符号。如{ value:"公园百态",symbol:{ type:"simple-marker",color:[76,230,0,0.8],size:8 },label:"公园百态" }中,value指定为FeatureLayer中“类别”字段的哪一个值(即为哪一个种类)设置接下来的symbol符号;symbol规定这一种类将按照何种方式(颜色、大小等)进行绘制,其中simple-marker表示用简单的点元素绘制,color和size分别设置颜色和大小;label设定FeatureLayer中要素的每一个种类在图例中显示的名称,如果不设置label的值,将按照value的值进行显示。我们在后面将添加一个图例控件。关于符号的更多信息,请查看ESRI提供的Symbol playground:https://developers.arcgis.com/javascript/latest/sample-code/playground/live/index.html。

FeatureLayer的一个很重要的特性就是,点击FeatureLayer中的要素可以弹出popup(弹出框)显示该要素的相关内容。现在在地图中点击要素是不会弹出popup的,需要设置。
- <!-- JS API 调用代码 -->
- <script>
- require([
- "esri/Map",
- "esri/views/MapView",
- "esri/layers/TileLayer",
- "esri/layers/FeatureLayer",
- "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer){
- var mapTileLayer=new TileLayer({
- url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer"
- });
- var map=new Map({
- layers:[mapTileLayer]
- });
- var view=new MapView({
- container:"viewDiv",
- map:map,
- center:[118.79647, 32.05838], //南京城区
- zoom:10
- });
- //创建FeatureLayer
- var featureLayer=new FeatureLayer({
- url:"https://localhost:6443/arcgis/rest/services/test/南京景点测试/FeatureServer",
- renderer:{ //符号渲染器
- type:"unique-value",
- field:"类别",
- uniqueValueInfos:[{
- value:"历史古迹",
- symbol:{
- type:"simple-marker",
- color:[115,0,0,0.8], //棕色
- size:8
- },
- label:"历史古迹"
- },{
- value:"铭记缅怀",
- symbol:{
- type:"simple-marker",
- color:[36,36,36,0.8], //黑色(一点灰)
- size:8
- },
- label:"铭记缅怀"
- },{
- value:"科教知识",
- symbol:{
- type:"simple-marker",
- color:[230,0,0,0.8], //红色
- size:8
- },
- label:"科教知识"
- },{
- value:"生活玩乐",
- symbol:{
- type:"simple-marker",
- color:[230,0,169,0.8], //紫色
- size:8
- },
- label:"生活玩乐"
- },{
- value:"纵情山水",
- symbol:{
- type:"simple-marker",
- color:[0,169,230,0.8], //蓝色
- size:8
- },
- label:"纵情山水"
- },{
- value:"公园百态",
- symbol:{
- type:"simple-marker",
- color:[76,230,0,0.8], //绿色
- size:8
- },
- label:"公园百态"
- }]
- }, //符号渲染器结束
- popupTemplate:{ //设置popup弹出框
- title:"<strong>{景点名}</strong>", //HTML标签在title和下面的content中都是可用的
- content:[{ //以文本方式显示字段值,type可以是:text、fields、media、attachment
- type:"text", //花括号中写上FeatureLayer的字段名字即可显示出当前要素的这个字段的值
- text:"地址:{地址}<br>"+"开放时间:{开放时}<br>"+"票价:{票价}<br>"+
- "<hr>"+
- "所属风景区:{所属风}<br>"+"星级:{星级}<br>"+"类别:{类别}<br>"+"网址:{网址}"
- }]
- } //popupTemplate结束
- });
- map.layers.add(featureLayer);
- });
- </script>
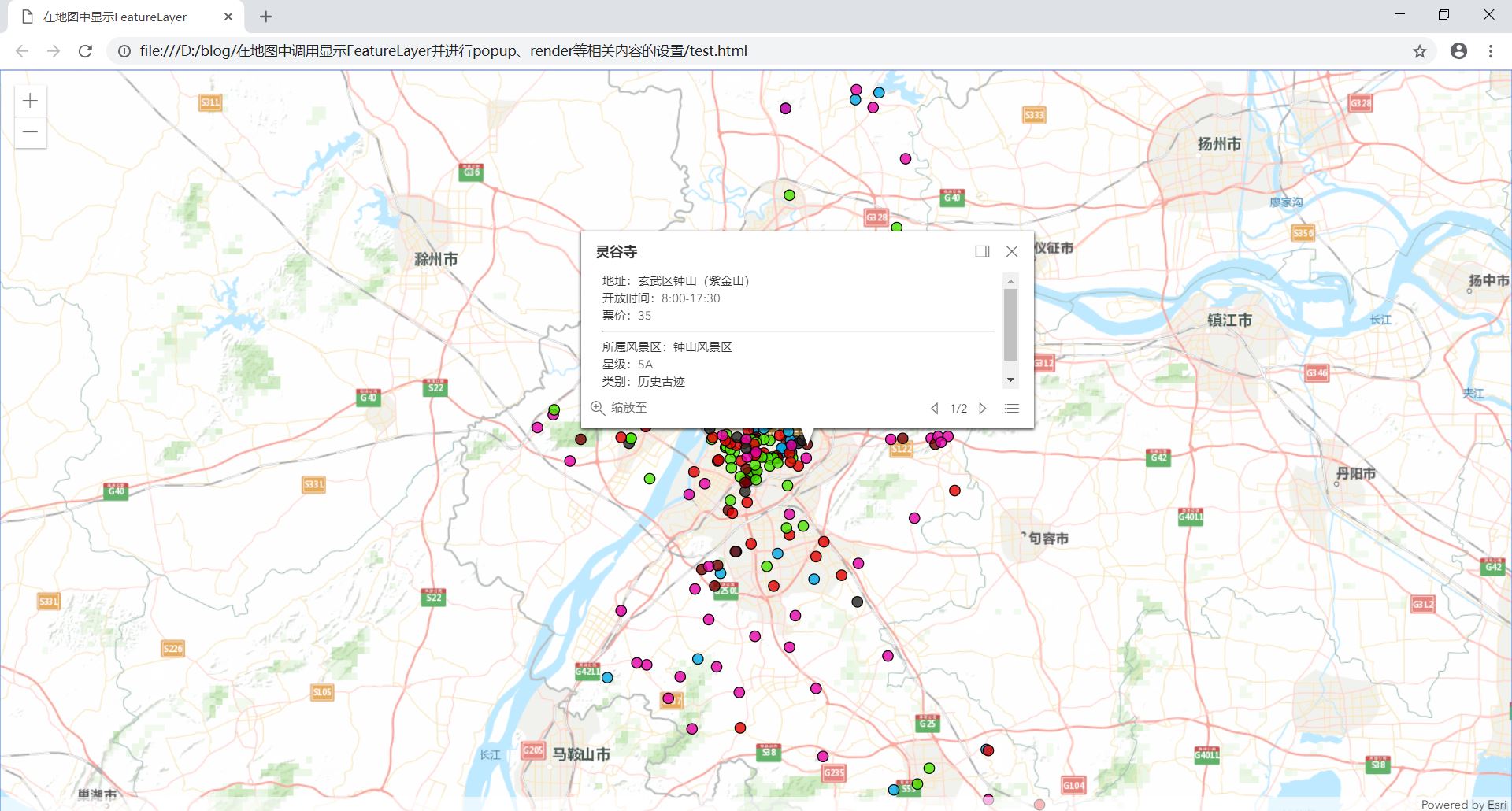
在FeatureLayer的构造函数中,为popupTemplate属性赋值。title是popup弹出框的标题,content是显示的主体内容。content中可以有4种显示方式:text、fields、media、attachment。在字符串中,可以使用HTML的标签来对文字进行设定(加粗、改变颜色等)。花括号中写上字段的名字将显示当前要素的这个字段的值。(因为当时发布服务所用的shapefile是从excel导过去的,所以字段名发生了截断;上面,“景点名”其实是“景点名称”,“开放时”是“开放时间”,“所属风”是“所属风景区”...)。关于popupTemplate的更多内容,请查看:[ArcGIS API for JavaScript 4.8] Sample Code-Popups-1-popupTemplate的概念和popup中属性字段值的多种表现形式。

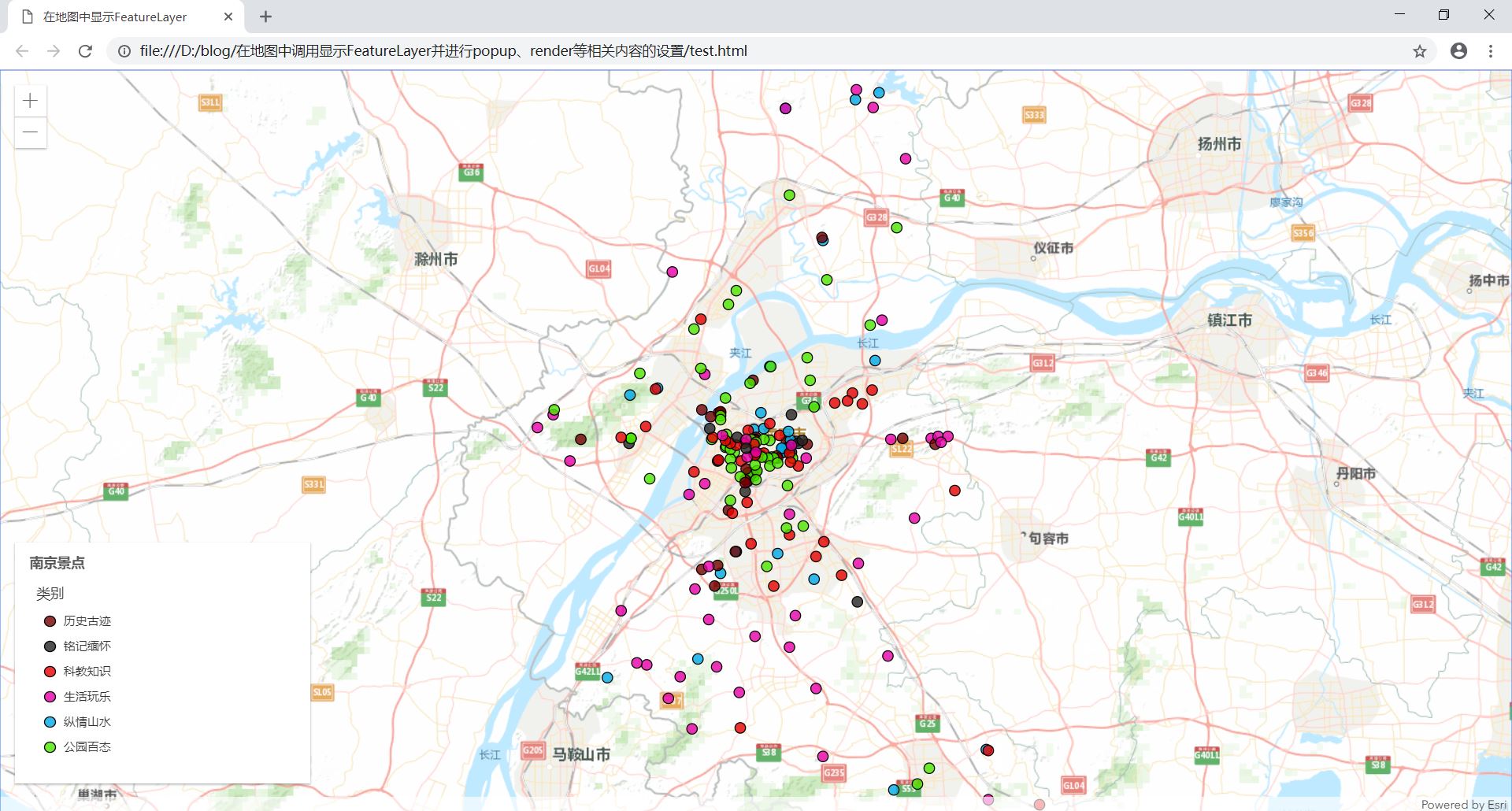
下面为FeatureLayer添加一个图例控件,以显示FeatureLayer要素图层中各类别要素的符号。
- <!-- JS API 调用代码 -->
- <script>
- require([
- "esri/Map",
- "esri/views/MapView",
- "esri/layers/TileLayer",
- "esri/layers/FeatureLayer",
- "esri/widgets/Legend",
- "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer,Legend){
- var mapTileLayer=new TileLayer({
- url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer"
- });
- var map=new Map({
- layers:[mapTileLayer]
- });
- var view=new MapView({
- container:"viewDiv",
- map:map,
- center:[118.79647, 32.05838], //南京城区
- zoom:10
- });
- //创建FeatureLayer
- var featureLayer=new FeatureLayer({
- url:"https://localhost:6443/arcgis/rest/services/test/南京景点测试/FeatureServer",
- renderer:{ //符号渲染器
- type:"unique-value",
- field:"类别",
- uniqueValueInfos:[{
- value:"历史古迹",
- symbol:{
- type:"simple-marker",
- color:[115,0,0,0.8], //棕色
- size:8
- },
- label:"历史古迹"
- },{
- value:"铭记缅怀",
- symbol:{
- type:"simple-marker",
- color:[36,36,36,0.8], //黑色(一点灰)
- size:8
- },
- label:"铭记缅怀"
- },{
- value:"科教知识",
- symbol:{
- type:"simple-marker",
- color:[230,0,0,0.8], //红色
- size:8
- },
- label:"科教知识"
- },{
- value:"生活玩乐",
- symbol:{
- type:"simple-marker",
- color:[230,0,169,0.8], //紫色
- size:8
- },
- label:"生活玩乐"
- },{
- value:"纵情山水",
- symbol:{
- type:"simple-marker",
- color:[0,169,230,0.8], //蓝色
- size:8
- },
- label:"纵情山水"
- },{
- value:"公园百态",
- symbol:{
- type:"simple-marker",
- color:[76,230,0,0.8], //绿色
- size:8
- },
- label:"公园百态"
- }]
- }, //符号渲染器结束
- popupTemplate:{ //设置popup弹出框
- title:"<strong>{景点名}</strong>", //HTML元素在title和下面的content中都是可用的
- content:[{ //以文本方式显示字段值,type可以是:text、fields、media、attachment
- type:"text", //花括号中写上FeatureLayer的字段名字即可显示出当前要素的这个字段的值
- text:"地址:{地址}<br>"+"开放时间:{开放时}<br>"+"票价:{票价}<br>"+
- "<hr>"+
- "所属风景区:{所属风}<br>"+"星级:{星级}<br>"+"类别:{类别}<br>"+"网址:{网址}"
- }]
- } //popupTemplate结束
- });
- map.layers.add(featureLayer);
- //添加图例控件
- var legend=new Legend({ //景点图例
- view:view,
- layerInfos:[{
- layer:featureLayer,
- title:"南京景点",
- style:"classic" //有两个值,classic和card,但是card没反应?
- }]
- });
- view.ui.add(legend,"bottom-left");
- });
- </script>
要在require开头引入"esri/widgets/Legend"模块。view设置为哪一个视图添加图例,layerInfos中,layer是图例的指向图层,title是图例的标题,style是图例显示的方式,它有两个值,一个是"classic",一个是"card",但是"card"设置后与"classic"相比并没有变化(没有解决)。最后view.ui.add()将图例legend添加到页面中指定的位置。

例子使用的HTML文件的链接分享:https://pan.baidu.com/s/1_LUEWyYE6-_CGOReyQm2eA
因为例子中FeatureLayer的url是本地的,所以在别的电脑上无法访问,可以自己发布一个FeatureLayer再进行测试。
在地图中调用显示FeatureLayer并进行render、popupTemplate、添加图例等相关内容的设置的更多相关文章
- iView组件添加API中介绍的事件的方式(render方式添加事件)
iView组件好用,文档齐全,品质可靠稳定.最大的好处是使用了Vue框架,使很多数据绑定和交互问题变的轻松,是难得的开源前端组件.给作者点个赞.用这个组件来学习Vue.js也是不错的选择. 最近用的比 ...
- android linphone中opengl显示的实现
1,java层 在界面中创建GL2JNIView(基类为GLSurfaceView). 创建对象AndroidVideoWindowImpl,将GL2JNIView作为参数传入构造函数.在该对象中监听 ...
- GIS学习 Geoserver使用添加、删除、查询地图中的POI
geoserverwfs:Querywfs:Deletewfs:Updatewfs:Insert 在geoserver自定义的地图中通过geoserver wfs 查询,删除,添加相关的POI. 相 ...
- 探究为什么FreeRTOS 有些API不能在中断服务函数中调用,转而需要调用带ISR的版本
用了好久的FreeRTOS以前只是知道,如果在中断服务程序中调用某一些FreeRTOS的API函数时需要注意,如果有ISR版本的一定要调用末尾带ISR的函数,并且中断服务程序要调用freeRTOS的A ...
- 如何在网页中调用百度地图api
我想在木有提供地图接口的年代,前端工程师门要么只写上企业的具体地址,要么就是用一张标有自己位置的地图图片.但是现在不一样啦!为了增强用户体验,谷歌,甚至百度都很开放了,你可以在他们的网站上找到地图接口 ...
- Android中调用百度地图
一.调用百度地图 --第一种方法 1.下载百度地图SDK SDK可以拆分下载,需要使用那一部分功能就下载相应包含的SDK,如下图 核心的的jar 和so包,放在工程中的libs目录下 2.申请key ...
- 百度地图API调用实例之地址标注与位置显示
之前弄了个谷歌地图API标注的调用实例,后来要求改成百度地图. 感谢主,通过网上资料(百度地图API,百度地图API详解之地图标注)收集及研究, 终于把百度地图标注和显示功能实现出来了,具体实现方法如 ...
- discuz x3在DIY模块中调用伪静态不成功,显示动态链接的解决办法
discuz x3在DIY模块中调用伪静态不成功,显示动态链接,然而其他的链接正常显示伪静态. 后台启用伪静态后,发现论坛版块.帖子点击链接,伪静态正常显示,然后在门户首页DIY显示的帖子,点进去后发 ...
- iOS程序中调用系统自带应用(短信,邮件,浏览器,地图,appstore,拨打电话,iTunes,iBooks )
在网上找到了下在记录下来以后方便用 在程序中调用系统自带的应用,比如我进入程序的时候,希望直接调用safar来打开一个网页,下面是一个简单的使用:
随机推荐
- 读《图解HTTP》有感-(HTTP首部)
写在前面 该章节是对请求报文及响应报文的首部信息进行解析.通过该章节的学习,相信大家对首部结构,及各个首部字段的作用有个基本的了解 正文 HTTP报文由HTTP报文首部.空行以及HTTP报文主体组成. ...
- 50行ruby代码开发一个区块链
区块链是什么?作为一个Ruby开发者,理解区块链的最好办法,就是亲自动手实现一个.只需要50行Ruby代码你就能彻底理解区块链的核心原理! 区块链 = 区块组成的链表? blockchain.ruby ...
- 斐波那契数列第n项的值及前n项之和
<script>// 算法题 // 题1:斐波那契数列:1.1.2.3.5.8.13.21...// // 一.斐波那契数列第n项的值 // // 方法一//递归的写法function a ...
- DOS系统常用命令
前言: DOS命令是DOS操作系统使用的命令.DOS操作系统是一种磁盘操作系统,从Windows95.98到今天的Windows10都内置有DOS操作系统.可以通过"win+R", ...
- spring security oauth2
https://connect.qq.com/manage.html#/ http://wiki.connect.qq.com/%E7%BD%91%E7%AB%99%E5%BA%94%E7%94%A8 ...
- SimpleXML系列函数操作XML
创建SimpleXML对象 种方法来创建对象,分别是: l Simplexml_load_file()函数,将指定的文件解析到内存中. l Simplexml_load_string()函数,将创 ...
- C++中memset()函数的作用
memset()函数可以对大内存的分配进行很方便的操作(初始化),所谓“初始化”,当然是指将你定义的变量或申请的空间赋予你所期望的值, 例如语句int i=0;就表明定义了一个变量i,并初始化为0: ...
- BZOJ_3316_JC loves Mkk_ 二分答案 + 单调队列
BZOJ_3316_JC loves Mkk_ 二分答案 + 单调队列 题意: 分析: 拆成链,二分答案,奇偶两个单调队列维护最大子段和,记录方案. 代码: #include <cstdio&g ...
- .Net Remoting 调用远程对象
根据需求,我们的系统必须以C/S方式构建,而且是三层架构,这样一来,就出现了服务器端和客户端通信的问题. 为了解决双方的通信问题,还要考虑效率.性能等方面,经过分析.试验,我们根据效率.移植.开发难易 ...
- centos7中输入ifconfig出现ens33,没有eth0
vmware安装的centos7中没有出现eth0网卡,也没有ip,不能上网,输入ifconfig后如下图 解决办法 1.编辑网卡的配置文件 vi /etc/sysconfig/network-scr ...
